
博客链接
作业要求链接:https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619
20177629:https://www.cnblogs.com/liubingliang/p/12693017.html
20177626: https://www.cnblogs.com/jiangchen52/p/12719135.html
GITHUB地址
https://github.com/qq578503760/20177629-20177626
分工
20177629:完成师门树部分的样式和节点点击收缩功能。
20177626:文本框部分的样式和功能
PSP表格

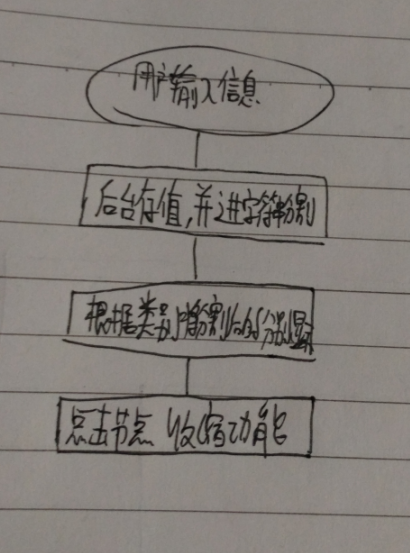
流程图

PS:(自己也不确定是不是流程图,只能算个大概想法)
具体设计
因为本身不会算法后端之类的东西,也就是那些存值、字符串分割分类等等,只能尽量把样式做的美观一些。
文本框

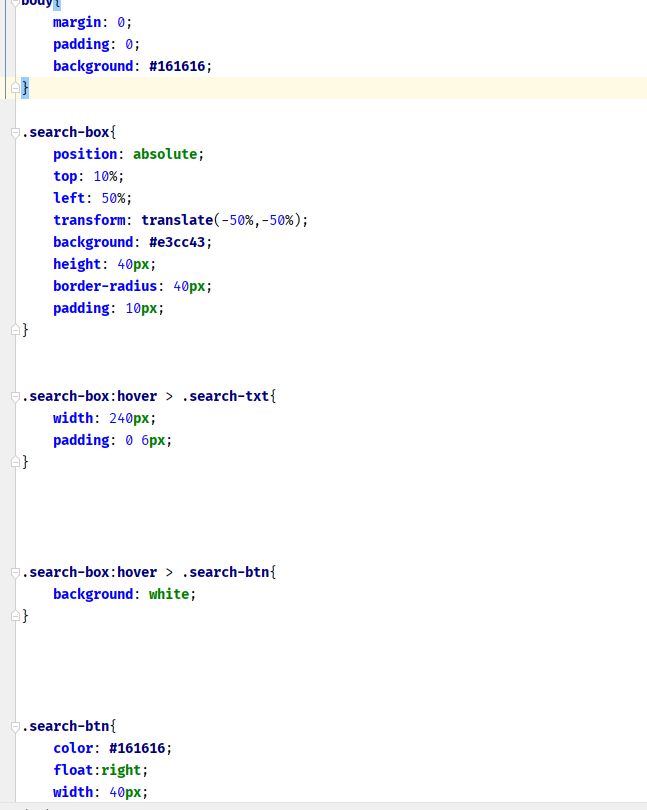
文本框样式

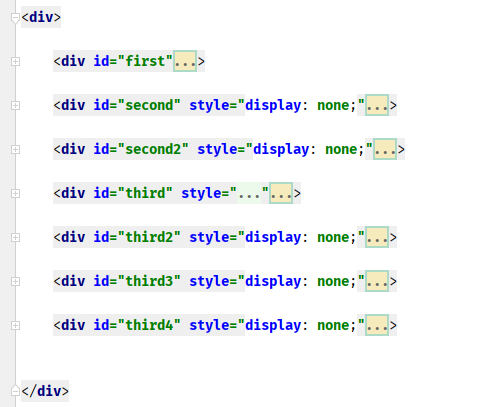
树状结构

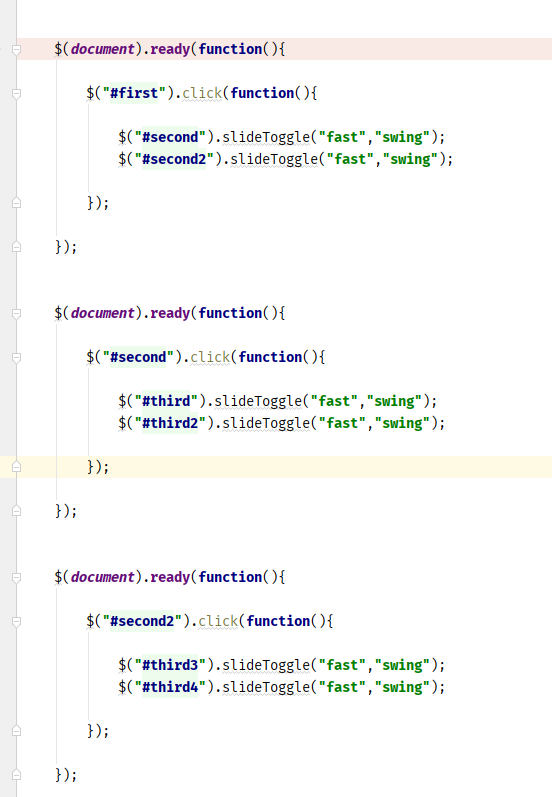
节点点击收缩功能

节点的样式

附加特点设计与展示
因为对于算法不懂,所以就只能在样式上下点功夫,先上图吧。


因为是师门树,所以背景用了一张森林的图片,节点也是做的绿色系,比较符合主题,做了鼠标停留的一些效果,那样会好看一点。
效果都是调JS和CSS自定义效果实现的。
使用说明
做了文本框输入但是后台处理没有做,因为不会。
所以直接点击节点看输入后的效果,第一层只能收缩第二层,第二层只能收缩第三层。
GITHUB记录


遇到的困难
无法越过的鸿沟就是后台处理,是真的真的真的不会,百度都像看天文,可能结对编程就是找一个能互补的人吧TAT。
收缩部分的JS用了,但是就是没有滑动效果,不知道什么原因,百度了只有JS的使用方法,没有具体的解决办法。
在样式上,百度了一些能够实现设计的属性,一点一点做调试很费时间,可能以后就熟能生巧了。
队友的评价
没有啥评价的,其实两个人的做的部分都差不多,两人都应该多学习一下后端吧,虽然是真的鸿沟。
又度过了一个充实的周末。