参考:https://www.jianshu.com/p/7b5476d8a7f6 http://www.cnblogs.com/mazhenyu/p/8494094.html
1、软件环境:太乐地图下载器4.9破解版;Cesium-1.44
2、太乐地图下载器上下载切片,范围是-180,180,-90,90,导出选择 瓦片:TMS,图片格式选择png
3、修改tile.xml名称为tilemapresource.xml
4、添加web.config文件,内容为:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="GET,POST,PUT,DELETE,HEAD,OPTIONS" />
<add name="Access-Control-Allow-Headers" value="Content-Type,api_key,Authorization,X-Requested-With" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
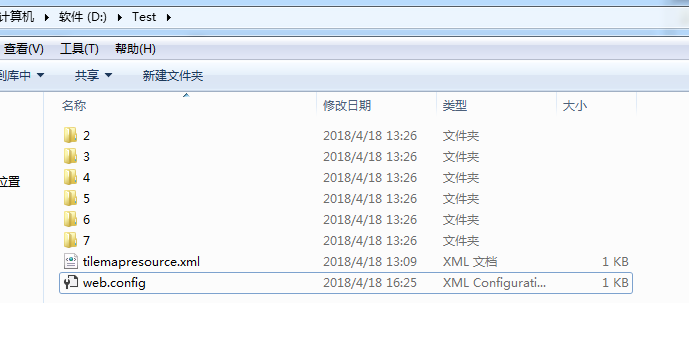
5、把上面的切片文件放在Test目录下,结构如下:

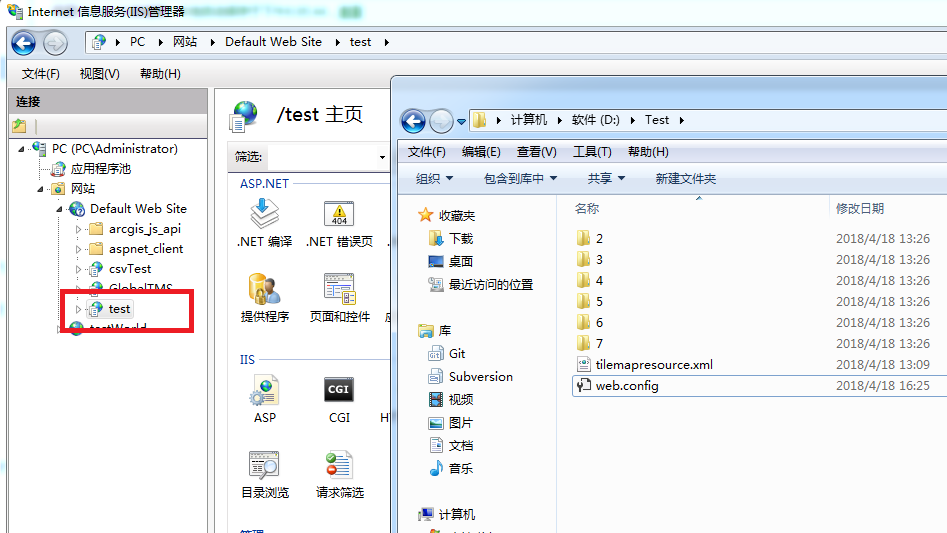
6、把Test文件夹下的内容发布为应用程序,如下:

7、打开Cesium.js后搜索代码行,有一个createDefaultImageryProviderViewModels函数,里面加载在线地图服务近10多种,其中一些就是Bing地图,还有其他互联网在线地图商提供的地图服务。由于我的场景是物理隔绝的网络,即不能使用在线地图服务,因此,全部将这些代码注释掉,返回空的providerViewModels。

调用代码为:
var url = 'http://localhost:80/test'; // tms 瓦片地址
var viewer = new Cesium.Viewer('cesiumContainer',
{
imageryProvider: new Cesium.createTileMapServiceImageryProvider({
url: url
}), baseLayerPicker: false
});
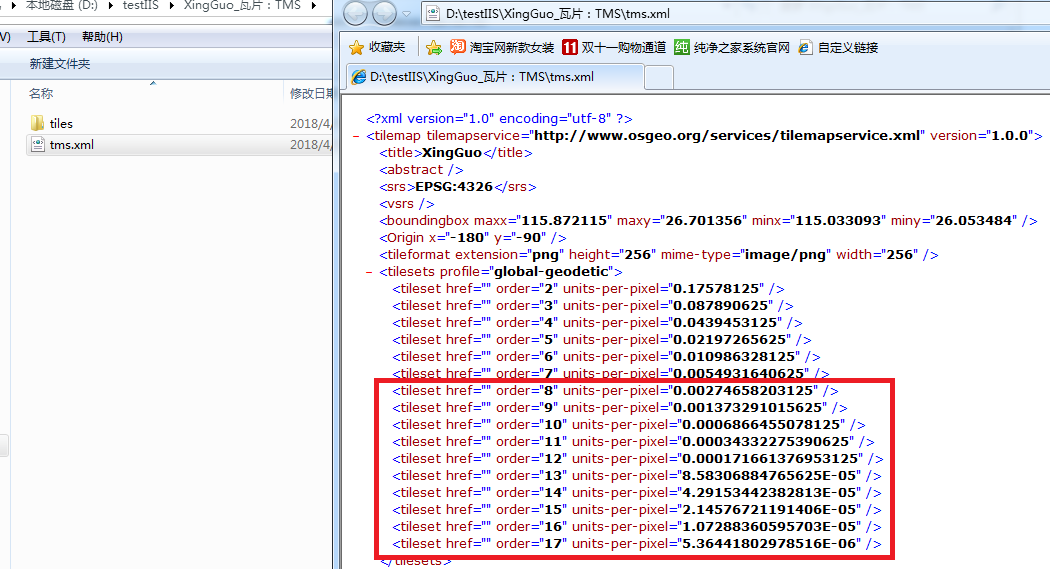
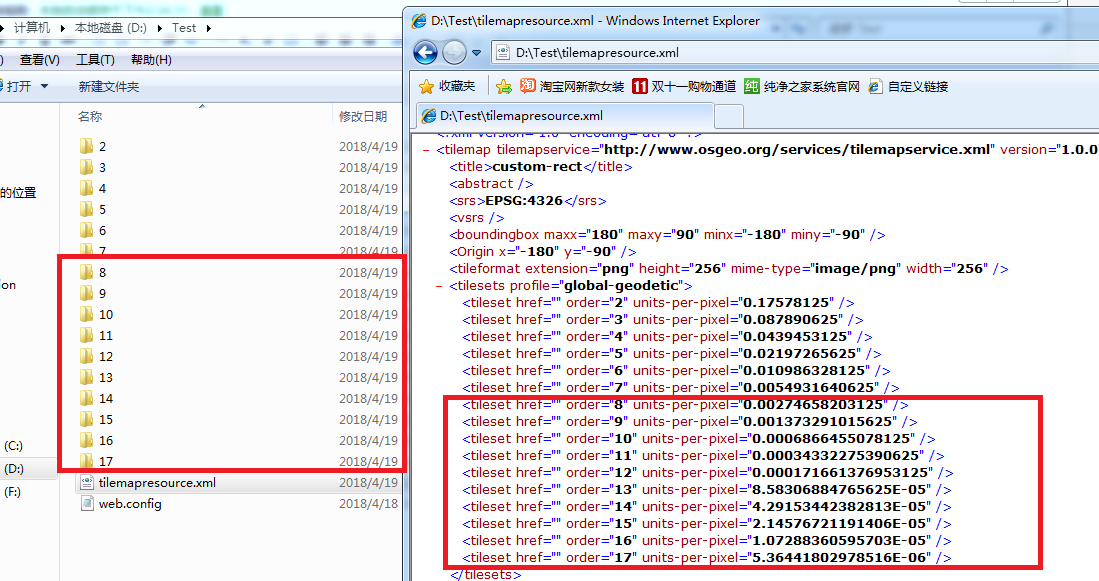
8、如果想在局部区域显示高清的切片可以通过修改tilemapresource.xml的方式,如上切片到7级,把兴国县的8-17级切片拷贝过去,然后在xml中添加8-17级的等级信息,如下所示:


9、这样在兴国县范围就可以显示8-17级的影像了: