简介
使用 Node + vue 对公司的官网进行了一个简单的移动端的实现。
源码
https://github.com/wx1993/node-vue-fabaocn
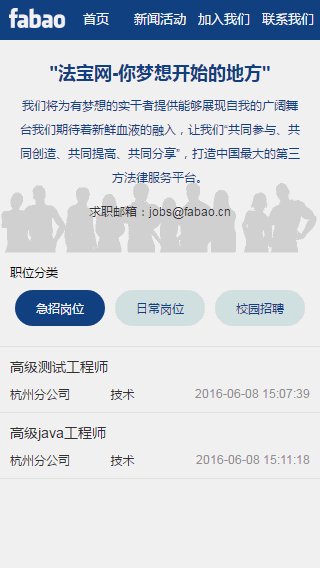
效果

组件
- 轮播图(使用 vue-awesome-swiper 插件)
- 新闻列表
- 新闻详情
- 职位列表
- 联系我们页面(使用百度地图api)
技术
Express、Vue、Vue-Router、Vue-Resource、Webpack
Vue
vue 的组件化思想和 React 很像,一个 vue 组件将 html、css 和 js 都写在一个文件里面,组件管理和维护自己的数据和状态,方便编写也便于调试。
Vue-Resource
作为 vue 全家桶的一员,vue-resource 主要用在 HTTP 请求功能上,类似的工具还有 axios,虽然 vue2.0 推荐使用 axios,但是个人还是习惯于用 vue-resource,使用起来也十分简单,在实例中可以使用以下格式的写法:
this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
关于 vue-resource 的使用可以参考: http://www.jianshu.com/p/3ce2bd36596e
Vue-Router
vue 通过配合 vue-router 来创建单页应用,其思想是将 vue 组件映射到路由,并将路由挂载到 app 上,在页面中通过 router-link 和 router-view 来定义页面路由并切换到不同的组件。
<!-- html --> <router-link to="/home">Home</router-link> // js import Home from './components/home' const routes = [ { path: '/home', component: Home }, ] const router = new VueRouter({ routes }) const app = new Vue({ router }).$mount('#app')
构建
Express + Vue + Webpack
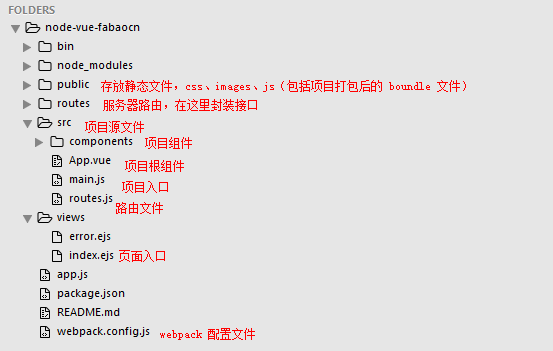
项目结构
经典的 node 项目结构配合手动创建的 src 目录(用来放置所有的组件、入口和路由文件)。

安装启动
// 安装依赖 npm install // 项目打包 webpack -w // 启动项目 npm start
几个问题
因为项目本身并不复杂,所以这里仅针对几个难点和遇到的坑进行简单的解释和分析。
1、接口的封装和数据的请求
应用相关的接口都在node中进行封装,具体使用到了 request 模块的 get 和 post 方法,如下:
// 获取职位列表 router.post('/getJobs', function (req, res, next) { console.log(req.body.jobId); const jobsUrl = 'http://www.fabao.cn/api/FABAO_WEBSITE/job/getjobinfo?nonce=1494212786000§ionid=' + req.body.jobId +'&pageNumber=1&pageSize=20'; console.log(jobsUrl); request(jobsUrl, function (error, response, body) { if(!error && response.statusCode == '200') { res.send(body) } }) })
请求接口在组件中通过 vue-resource 来实现,如下:
getJoblist () { this.$http.post('/getJobs', { jobId }).then(data => { console.log(data); this.items = data.body.res; }, error => { console.log(error); }) }
2、路由地址变化的的监听
在项目中的新闻详情页面有一个点击按钮查看上一篇或下一篇新闻的功能:

这里通过直接在按钮上定义路由中的新闻 id 的增减的方式来实现,如下:
<router-link :to="{name: 'news', params: {id: data.id - 1}}" replace>{{prevTxt}}</router-link>
<router-link :to="{name: 'news', params: {id: data.id + 1}}">{{nextTxt}}</router-link>
但是发现,在点击了按钮之后,地址栏中的 url 确实变了,新闻 id 对应的加1或减1,但是页面内容并没有发生变化,针对这个问题,可以通过监听router 来解决,如下:
watch: { // 当路由发生变化时自动请求数据 "$route": "getNewsDetail" }
这样,在 url 发生变化时,就获取新的 url 地址,并主动请求一次数据,从而实现了内容的更新。
getNewsDetail 方法如下:
getNewsDetail () { // use vue-resource const curId = this.$route.params.id; this.$http.post('/getNewsDetail', {id: curId }).then(data => { if (data.body.res) { this.prevTxt = '上一篇'; this.nextTxt = '下一篇' this.data = data.body.res[0] }else { if (curId > this.initialId) { // 点击了下一篇 this.nextTxt = '没有啦'; this.prevTxt = '上一篇'; }else { // 点击了上一篇 this.prevTxt = '没有啦' this.nextTxt = '下一篇' } } }, error => { console.log(error); }) }
3、元素的切换和显示隐藏
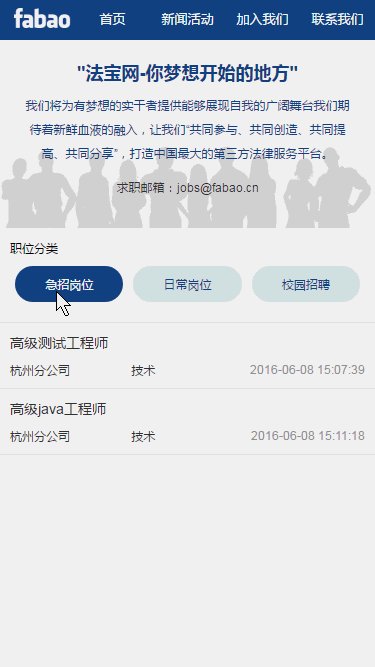
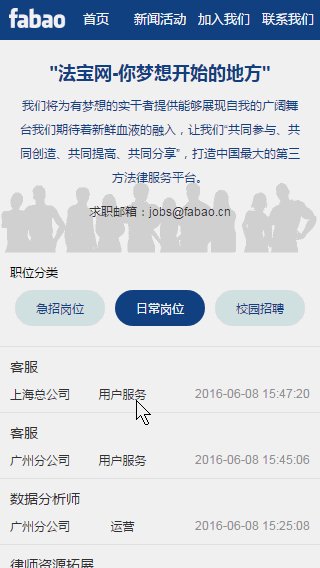
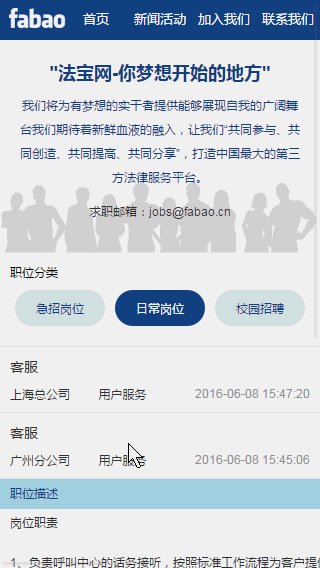
使用 jquery 来实现元素的切换和显示隐藏十分简单,只要控制元素的display属性或者show()/hide()方法或者通过添加和移除类名的方式来实现,但是在 vue 中,因为不便于直接操作 dom 元素,所以在实现这样的效果的时候需要转换思路。以"加入我们"页面的效果为例:

在实现上方标签的切换和高亮,以及下方职位列表信息的现实隐藏,都涉及到元素属性和样式的变化,这里主要是通过动态的类名和 v-show 的方式来实现。
首先,岗位标签的结构如下:
<div class="job-type">
<span @click="getJoblist(6)" :class="{active: activeId == 6}">急招岗位</span>
<span @click="getJoblist(7)" :class="{active: activeId == 7}">日常岗位</span>
<span @click="getJoblist(8)" :class="{active: activeId == 8}">校园招聘</span>
</div>
在这里,点击不同的标签会传入不同的参数,并请求不同的岗位信息来实现下方列表的更新,同时为每一个标签都绑定了一个 active 的类名,并通过判断当前点击的标签 id 来控制类名的有无。
getJoblist (jobId) { this.activeId = jobId; this.$http.post('/getJobs', { jobId }).then(data => { console.log(data); this.items = data.body.res; }, error => { console.log(error); }) }
可以看到,在请求职位列表的方法中,首先便通过传入的 jobId 来设置当前的标签 id,因为标签 id 是定义在 data 中的,所以所有的标签都共享一个 activeId,因此当点击了标签时,传入的 id 便是当前的标签 id,对应的类名 active 也就为真,同时其他的标签对应的 active 为假,通过这种方式来实现类名的控制。
同样,在下方职位列表信息的现实隐藏上也使用了类似的方式,不同的地方在于,在点击了对应的职位时,不仅需要显示详细信息,还需明确当前点击的是哪一项,因此这里需要用到两个判断:
<section class="job-info" @click="showDetail(item.id)">
<h3>{{item.name}}</h3>
<div>
<address>{{item.company_name}}</address>
<span>{{item.type}}</span>
<time>{{item.create_date}}</time>
</div>
</section>
<transition name="fade">
<section class="job-detail" v-show="jobId === item.id && ifShow">
<h4>职位描述</h4>
<p>
<span>岗位职责</span>
<pre>{{item.require}}</pre>
<span>任职资格</span>
<pre>{{item.description}}</pre>
</p>
</section>
</transition>
ifShow 在 组件的 data 中定义,默认为 false,当点击列表,触发showDetail(item.id)方法时,传入当前列表项的id,并赋值给 jobId,同时修改 ifShow,这样通过两个布尔值的综合判断,可以决定当前点击项对应的详情是否显示。
4、百度地图的使用
在联系我们页面中使用到了百度地图,同时点击地址列表,会对地图信息进行切换和定位,如下:

下面简单介绍一下在vue组件中百度地图的使用方法。
首先进入百度地图API官网(http://lbsyun.baidu.com/index.php?title=jspopular),点击【获取密钥】,然后验证邮箱,之后根据提示(参照【开发指南】)进行配置,提交后就能获得一串密钥,这在引入的api库需要用到。
在 index.html 中引入百度地图API
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
在组件中使用:
mounted () { this.showMap(121.407585, 31.176521); }, methods: { showMap (x, y, locationId) { this.locationId = locationId; this.showNumber = !this.showNumber; var map = new BMap.Map("container"); // 创建地图实例 var point = new BMap.Point(x, y); // 创建点坐标 map.centerAndZoom(point, 17); // 初始化地图,设置中心点坐标和地图级别 } }
这里定义了一个 showMap() 方法,在里面初始化了地图并通过传入的经纬度参数来创建坐标。这部分代码直接参照百度地图api的实例即可。在方法中还传入了一个 locationId,这是因为这里有三个地址,所以要通过这个 id 进行区分。
<div class="location-item">
<div class="location-info clearfix" @click="showMap(121.407585, 31.176521, 1)">
<div class="location-icon">
<img src="/images/home1.png">
</div>
<div class="location-content">
<h3>上海总部</h3>
<p>徐汇区宜山路1009号18楼</p>
</div>
</div>
<div class="contact-way" v-show="showNumber && locationId == 1">
<p>电话:<a href="tel: 021-54268114">021-54268114</a></p>
<p>传真:<a href="tel: 021-54278114">021-54278114</a></p>
</div>
</div>
可以看到,在点击地址列表的时候触发了showMap()方法,并传入了当前地址的经纬度和列表项的 id,从而触发地图信息的更新。其中经纬度可以在百度地图中获取,这里推荐百度地图生成器,http://api.map.baidu.com/lbsapi/creatmap/index.html,在这里可以通过输入地名进行定位,并获取经纬度,同时可以设置级别,添加标注等等,更便捷的是,在设置了相关信息后可以直接获取代码,因此使用起来十分方便,如下所示:

百度地图还提供了很多其他的功能,比如缩放按钮,地图标注、实时交通等等,可以根据需要进行配置。这里就不一一介绍了。
关于项目中的其他问题,欢迎大家和我交流:QQ 596291080