DOM 是什么?
DOM即文档对象模型(document文档,object对象,model模型):定义和处理HTML文档的标准方法。DOM将HTML呈现为带有元素、属性、文本的树状结构(节点树)。
将HTML解析成Dom节点图

上图DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
节点属性:
| 方法 | 说明 |
|---|---|
| nodeName | 返回一个字符串,其内容是给定节点的名字 |
| nodeType | 返回一个整数,这个数值代表给定节点的类型 |
| nodeValue | 返回给定节点的当前值 |
遍历节点树:
| 方法 | 说明 |
|---|---|
| childNodes | 返回一个数组,这个数组由给定元素节点的子节点构成 |
| firstChild | 返回第一个子节点 |
| lastChild | 返回最后一个子节点 |
| parentNode | 返回一个给定节点的父节点 |
| nextSibling | 返回一个节点的下一个子节点 |
| previousSibling | 返回给定节点的上一个子节点 |
DOM操作:(前两个为document的方法)
| 方法 | 说明 |
|---|---|
| createElement(element) | 创建一个新的元素节点 |
| createTextNode() | 创建一个包含着给定文本的心文本节点 |
| appendChild() | 指定节点的最后一个子节点列表之后添加一个新的子节点 |
| insertBefore() | 将一个给定节点插入到一个给定元素节点的给定子节点的前面 |
| removeChild() | 从一个给定元素中删除一个子节点 |
| replaceChild() | 把一个给定元素里的一个子节点替换为另外一个节点 |
| hasChildNodes() | 检查指定元素是否拥有子节点 |
DOM 中常用的方法
getElementsByName方法
返回带有指定名称的节点对象的集合。
语法
document.getElementsByName(name)
与getElementsById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
值得注意的是,在html文件中name大多情况都不是唯一的,所以这个方法返回的是数组,并不是单个元素
因为返回的是数组,所以也具有length这属性,用法和数组差不多
getElementsByTagName方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法
document.getElementsByTagName(Tagname)
说明:
- Tagname是标签的名称,如p、a、img等标签名。
- 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
在这里区别一下getElementById,getElementsByName,getElementByTagName的区别
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
比如
<input type="checkbox" name="hobby" id="hobby1"> 音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
getAttribute方法 : 通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
说明:
- elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
- name:要想查询的元素节点的属性名字
例子:
<body>
<p id="intro">课程列表</p>
<ul>
<li title="第1个li">HTML</li>
<li>CSS</li>
<li title="第3个li">JavaScript</li>
<li title="第4个li">Jquery</li>
<li>Html5</li>
</ul>
<p>以下为获取的不为空的li标签title值:</p>
<script type="text/javascript">
var con=document.getElementsByTagName("li");
for (var i=0; i< con.length;i++){
var text=con[i].getAttribute("title");
if(text!=null)
{
document.write(text+"<br>");
}
}
</script>
</body>
setAttribute() : 增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数
范例
<body>
<p id="intro">我的课程</p>
<ul>
<li title="JS">JavaScript</li>
<li title="JQ">JQuery</li>
<li title="">HTML/CSS</li>
<li title="JAVA">JAVA</li>
<li title="">PHP</li>
</ul>
<h1>以下为li列表title的值,当title为空时,新设置值为"WEB前端技术":</h1>
<script type="text/javascript">
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++)
{
var text=Lists[i].getAttribute("title");
document.write(text +"<br>");
if(text=="")
{
Lists[i].setAttribute("title","WEB前端技术");
document.write(Lists[i].getAttribute("title")+"<br>");
}
}
</script>
</body>
节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
- nodeName : 节点的名称
- nodeValue :节点的值
- nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 是属性的名称
- 文本节点的 nodeName 永远是 #text
- 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本自身
- 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
实例:
<body>
<ul>
<li>javascript</li>
<li>HTML/CSS</li>
<li>jQuery</li>
</ul>
<script type="text/javascript">
var node=document.getElementsByTagName("li");
for(var i=0;i<node.length;i++)
{
document.write("节点名称:"+node[i].nodeName+","+"节点的值:"+node[i].nodeValue+","+"节点类型:"+node[i].nodeType+"<br>");
}
</script>
</body>
childNodes访问子节点 : 访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:
elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
让我们看一下以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html" ; charset="UTF-8" />
<title>无标题文档</title>
</head>
<body>
<ul>
<li>javascript</li>
<li>jquery</li>
<li>PHP</li>
</ul>
<script type="text/javascript">
var x = document.getElementsByTagName("ul")[0].childNodes;
document.write("ul子节点个数:" + x.length + "<br>");
document.write("节点类型:" + x[0].nodeType);
</script>
</body>
</html>
运行结果:
IE:
UL子节点个数:3
节点类型:1
其它浏览器:
UL子节点个数:7
节点类型:3
注意:
- IE全系列、firefox、chrome、opera、safari兼容问题
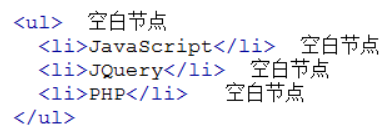
- 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:

如果把代码改成这样:
<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3
节点类型:1
实例代码:
<body>
<div>
javascript
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var node=document.getElementsByTagName("div")[0].childNodes;
for(var i=0;i<node.length;i++)
{
document.write(node[i].nodeName+" "+i+"<br>");
}
</script>
</body>

firstChild : 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
lastChild : 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
代码实例:
<body>
<div id="con">
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var x=document.getElementById("con");
document.write(x.firstChild.nodeName+"<br>");
document.write(x.lastChild.nodeName+"<br>");
</script>
</body>
parentNode访问父节点 : 获取指定节点的父节点
语法:
elementNode.parentNode
注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
<div id="text">
<p id="con"> parentNode 获取指点节点的父节点</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.nodeName);
</script>
运行结果为:

访问祖节点:
elementNode.parentNode.parentNode
看看下面的代码:
<div id="text">
<p>
parentNode
<span id="con"> 获取指点节点的父节点</span>
</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.parentNode.nodeName);
</script>
运行结果为:

注意: 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点
nextSibling:属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
previousSibling :属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
appendChild() : 在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)
参数:
newnode:指定追加的节点。
实例代码:
<ul id="test">
<li>JavaScript</li>
<li>HTML</li>
</ul>
<script type="text/javascript">
var otest = document.getElementById("test");
var newnode=document.createElement("li");
newnode.innerHTML="C++";
otest.appendChild(newnode);
</script>
insertBefore() : 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
<script type="text/javascript">
var otest = document.getElementById("test");
var o1=document.createElement("li");
o1.innerHTML="C++";
otest.insertBefore(o1,otest.lastChild);
</script>
removeChild() : 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
参数:
node :必需,指定需要删除的节点。
实例代码:
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
function clearText() {
var content=document.getElementById("content");
// 在此完成该函数
for(var i=0;i<content.childNodes.length;i++){
if(content.childNodes[i].nodeType!=1){
continue;
}else{
content.removeChild(content.childNodes[i]);
}
}
}
</script>
<button onclick="clearText()">清除节点内容</button>
</body>
replaceChild() : 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
实例代码:
<body>
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div>
<a href="javascript:replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage(){
var oldnode=document.getElementById("oldnode");
var newnode=document.createElement("i");
newnode.innerHTML=oldnode.innerHTML
oldnode.parentNode.replaceChild(newnode,oldnode);
}
</script>
</body>
/*
注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
*/
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
实例代码:
<body>
<script type="text/javascript">
var main = document.body;
//创建链接
function createa(url,text)
{
var a=document.createElement("a");
a.href=url;
a.innerHTML=text;
a.style.color="red";
main.appendChild(a);
}
// 调用函数创建链接
createa("http://www.fjutacm.com","FJUTACM");
</script>
</body>
createTextNode() : 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。
实例代码:
/*
<script>标签中,创建一个P标签,设置className属性,使用createTextNode创建文本节点"I love C++"。
*/
<style type="text/css">
.message{
200px;
height:100px;
background-color:#CCC;}
</style>
</head>
<body>
<script type="text/javascript">
var a=document.createElement("p");
a.className="message";
var text=document.createTextNode("I love C++");
a.appendChild(text);
document.body.appendChild(a);
</script>
</body>
hasChildNodes() : 检查元素是否含有子节点
语法:
node.hasChildNodes()
实例:
document.getElementById("myList").hasChildNodes()
hasChildNodes() 方法返回 true,如果指定节点拥有子节点,否则返回 false。
获取浏览器可视区域大小
实例代码:
<script type="text/javascript">
var w=document.documentElement.clientWidth||document.body.clientWidth;
var h=document.documentElement.clientHeight||document.body.clientHeight;
document.write(w+"*"+h+"<br>")
var w=document.documentElement.clientHeight;
var h=document.documentElement.clientWidth;
document.write(w+"*"+h+"<br>")
var w=window.innerWidth;
var h=window.innerHeight;
document.write(w+"*"+h+"<br>")
var w=document.body.clientWidth;
var h=document.body.clientHeight;
document.write(w+"*"+h)
</script>
网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
实例代码:
<script type="text/javascript">
//法一
document.write(document.body.scrollWidth+"<br />");
document.write(document.body.scrollHeight);
//法二
var w=document.documentElement.scrollWidth;
var h=document.documentElement.scrollHeight;
document.write("<br>"+"<br>"+w+"<br>"+h);
</script>
网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
实例代码:
<script type="text/javascript">
var w= document.documentElement.offsetWidth;
var h= document.documentElement.offsetHeight;
//法一
document.write("<br/>"+"网页内容的宽度为:"+w+"<br />"+"网页内容的高度为:"+h);
//法二
document.write("<br />"+"<br/>");
document.write("网页内容的宽度为:"+document.body.offsetWidth+"<br />");
document.write("网页内容的高度为:"+document.body.offsetHeight);
</script>