Launcher是系统启动后第一个启动的程序,是其它应用程序的入口,也就是我们的手机程序的桌面程序;
一、Launcher的定义及构成:
<1>通过查看官方提供的Launcher源码可以知道其实Launcher也是一个Activity,不过它的intent-fliter有点特殊;
<activity android:name="Launcher" android:launchMode="singleTask" android:clearTaskOnLaunch="true" android:stateNotNeeded="true" android:theme="@android:style/Theme.Wallpaper.NoTitleBar" android:screenOrientation="nosensor" android:windowSoftInputMode="stateUnspecified|adjustPan"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.HOME"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.MONKEY" /> </intent-filter> </activity>
Launcher的intent-filter中,action为intent.action.MAIN,表示该Activity是程序的主入口,但是它的category是category.HOME,和一般的app不一样,category.HOME则标识了这个Activity是一个Launcher,其实就是对应的按下HOME键所跳转到的Activity,也就是我们的桌面;
下面我们再来看一下一个普通的App的程序主入口Activity的配置:
<action android:name="android.intent.action.MAIN" /> 表示该类是程序主入口;
<category android:name="android.intent.category.LAUNCHER" />
category.LAUNCHER表示该Activity在Launcher上可见,所以这一个Activity会被添加到Launcher;
<2>Launcher构成:
HomeScreen(WorkSpace+HotSeats),Shortcut(快捷方式),LiveFolder(文件夹),AppWidget(窗口小部件),WallPaper(壁纸);
AllAppList:
下面我们就来分别研究探讨这四个元素
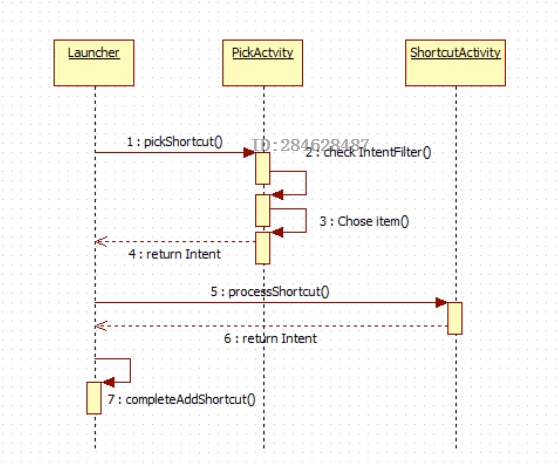
1、Shortcut
在Launcher的配置文件里面有这样一个广播接收者用于监听添加快捷方式
<receiver android:name=".InstallShortcutReceiver" android:permission="com.android.launcher.permission.INSTALL_SHORTCUT"> <intent-filter> <action android:name="com.android.launcher.action.INSTALL_SHORTCUT" /> </intent-filter> </receiver>
查看InstallShortcutReceiver的源码
public class InstallShortcutReceiver extends BroadcastReceiver { private static final String ACTION_INSTALL_SHORTCUT = "com.android.launcher.action.INSTALL_SHORTCUT"; private final int[] mCoordinates = new int[2]; public void onReceive(Context context, Intent data) { if (!ACTION_INSTALL_SHORTCUT.equals(data.getAction())) { return; } int screen = Launcher.getScreen(); if (!installShortcut(context, data, screen)) { // The target screen is full, let's try the other screens for (int i = 0; i < Launcher.SCREEN_COUNT; i++) { if (i != screen && installShortcut(context, data, i)) break; } } } }
从上面的核心代码可以看出,在BroadcastReceiver接收到INSTALL_SHORTCUT广播之后,会尝试在当前屏添加快捷方式,如果当前屏满了,则会尝试将快捷方式添加到其它屏;因此,当我们想主动添加一个快捷方式到屏幕的时候,其实就很简单了,发送一个广播,并且设置它的Action为INSTALL_SHORTCUT即可;但是,需要注意的是如果仅仅设置Action是不够的,因为仅仅这样做会重复添加快捷方式,如果想不重复添加,还得做一些设置,详情参考这里;

2、LiveFolder
在Launcher.java文件中,找到添加LiveFolder的入口
// Insert extra item to handle inserting folder Bundle bundle = new Bundle(); ArrayList<String> shortcutNames = new ArrayList<String>(); shortcutNames.add(res.getString(R.string.group_folder)); bundle.putStringArrayList(Intent.EXTRA_SHORTCUT_NAME, shortcutNames); ArrayList<ShortcutIconResource> shortcutIcons = new ArrayList<ShortcutIconResource>(); shortcutIcons.add(ShortcutIconResource.fromContext(Launcher.this, R.drawable.ic_launcher_folder)); bundle.putParcelableArrayList(Intent.EXTRA_SHORTCUT_ICON_RESOURCE, shortcutIcons); Intent pickIntent = new Intent(Intent.ACTION_PICK_ACTIVITY); pickIntent.putExtra(Intent.EXTRA_INTENT, new Intent(LiveFolders.ACTION_CREATE_LIVE_FOLDER)); pickIntent.putExtra(Intent.EXTRA_TITLE, getText(R.string.title_select_live_folder)); pickIntent.putExtras(bundle); startActivityForResult(pickIntent, REQUEST_PICK_LIVE_FOLDER);
当我们长按桌面之后,选择添加文件夹,则会执行上面这段代码,在这里会先创建好一个空文件夹;
void addLiveFolder(Intent intent) { // RESULT_PICK_LIVE_FOLDER // Handle case where user selected "Folder" String folderName = getResources().getString(R.string.group_folder); String shortcutName = intent.getStringExtra(Intent.EXTRA_SHORTCUT_NAME); if (folderName != null && folderName.equals(shortcutName)) { addFolder(!mDesktopLocked); } else { startActivityForResult(intent, REQUEST_CREATE_LIVE_FOLDER); } }
完成添加
private void completeAddLiveFolder(Intent data, CellLayout.CellInfo cellInfo, boolean insertAtFirst) { // REQUEST_CREATE_LIVE_FOLDER cellInfo.screen = mWorkspace.getCurrentScreen(); if (!findSingleSlot(cellInfo)) return; final LiveFolderInfo info = addLiveFolder(this, data, cellInfo, false); if (!mRestoring) { sModel.addDesktopItem(info); final View view = LiveFolderIcon.fromXml(R.layout.live_folder_icon, this, (ViewGroup) mWorkspace.getChildAt(mWorkspace.getCurrentScreen()), info); mWorkspace.addInCurrentScreen(view, cellInfo.cellX, cellInfo.cellY, 1, 1, insertAtFirst); } else if (sModel.isDesktopLoaded()) { sModel.addDesktopItem(info); } }
3、AppWidget:AppWidgetProvider用来在HOME页面显示插件
实现步骤:
- 为AppWidget提供一个元布局文件AppWigdetProvider_Provider.xml,用来显示Widget的界面。
- 创建一个类继承自AppWidgetProvider,并覆写里面的相关的方法并且注册到配置文件。
- 为WidgetProvider创建一个引用的布局文件。
>>1、在res/xml/文件夹下创建AppWigdetProvider_Provider.xml文件
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:initialLayout="@layout/main" <!-- android:initialLayout 设置引用的布局文件 --> android:minHeight="50dip" android:minWidth="50dip" android:updatePeriodMillis="5000" > <!-- 设置更新时间,单位为毫秒 --> </appwidget-provider>
>>2、修改MainActivity继承自AppWidgetProvider并覆写里面的一些方法,实际上AppWidgetProvider就是一个BroadcastReceiver;
public class MainActivity extends AppWidgetProvider { @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { super.onUpdate(context, appWidgetManager, appWidgetIds); Timer timer = new Timer(); timer.scheduleAtFixedRate(new LYTimeTask(context, appWidgetManager), 1, 50000); } private class LYTimeTask extends TimerTask { RemoteViews remoteViews; AppWidgetManager appWidgetManager; ComponentName widget; @Override public void run() { Date date = new Date(); Calendar calendar = new GregorianCalendar(2013, 07, 24); long days = (calendar.getTimeInMillis() - date.getTime()) / 1000 / 86400; remoteViews.setTextViewText(R.id.worldcup, "还剩下" + days + "天"); appWidgetManager.updateAppWidget(widget, remoteViews); } public LYTimeTask(Context context, AppWidgetManager appWidgetManger) { super(); this.appWidgetManager = appWidgetManger; remoteViews = new RemoteViews(context.getPackageName(), R.layout.activity_main); widget = new ComponentName(context, MainActivity.class); } }; }
>>3、为Widget创建一个显示用的布局文件:main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/worldcup" android:orientation="vertical" > <TextView android:id="@+id/babybirthday" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/message" android:textSize="12px" android:textColor="#ff0000" /> </LinearLayout>
>>4、修改程序自动生成的清单文件。在AndroidManifest.xml中,声明上述的AppWidgetProvider的子类是一个Receiver,并且:
(1)、该Receiver的intent-filter的Action必须包含“android.appwidget.action.APPWIDGET_UPDATE”;
(2)、该Receiver的meta-data为“android.appwidget.provider”,并用一个xml文件来描述布局属性。
<application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <receiver android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /><!--广播接收过滤器--> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/AppWigdetProvider_Provider" /><!--AppWidgetProvider引用的Provider文件--> </receiver> </application>
运行程序:进入WIDGETS页面,可将Widget添加到HOME页
在AppWidgetProvider类中,还有其它相关的方法
public class WidgetProvider extends AppWidgetProvider { // 每接收一次广播消息就调用一次,使用频繁 public void onReceive(Context context, Intent intent) { super.onReceive(context, intent); } // 每次更新都调用一次该方法,使用频繁 public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { super.onUpdate(context, appWidgetManager, appWidgetIds); } // 每删除一个就调用一次 public void onDeleted(Context context, int[] appWidgetIds) { super.onDeleted(context, appWidgetIds); } // 当该Widget第一次添加到桌面是调用该方法,可添加多次但只第一次调用 public void onEnabled(Context context) { super.onEnabled(context); } // 当最后一个该Widget删除是调用该方法,注意是最后一个 public void onDisabled(Context context) { super.onDisabled(context); } }
AppWidget本质上是一个AppWidgetHostView;

AppWidgetProvider definition
meta-data resource to provider.xml
provider xml to layout.xml
create AppWidgetInfo transact();
Launcher和AppWidget交互流程如下:
- Launcher 启动,开始监听
- Service send a broadcast
- myApp 接收到广播,执行onUpdate方法
- onUpdate方法回传RemoteViews给Service
- Service改变Host,updateAppWidget
- Launcher监听到,更新Appwidget