首先卸载原来的webpack包:npm uninstall webpack 然后重新再项目中安装低版本的:npm install webpack@^4.0.0 --save-dev
我自己的盲区小tips: –save : dependencies 键下,发布后还需要依赖的模块. –save-dev : devDependencies 键下,仅在开发时依赖的模块

indows PowerShell
版权所有 (C) Microsoft Corporation。保留所有权利。
尝试新的跨平台 PowerShell https://aka.ms/pscore6
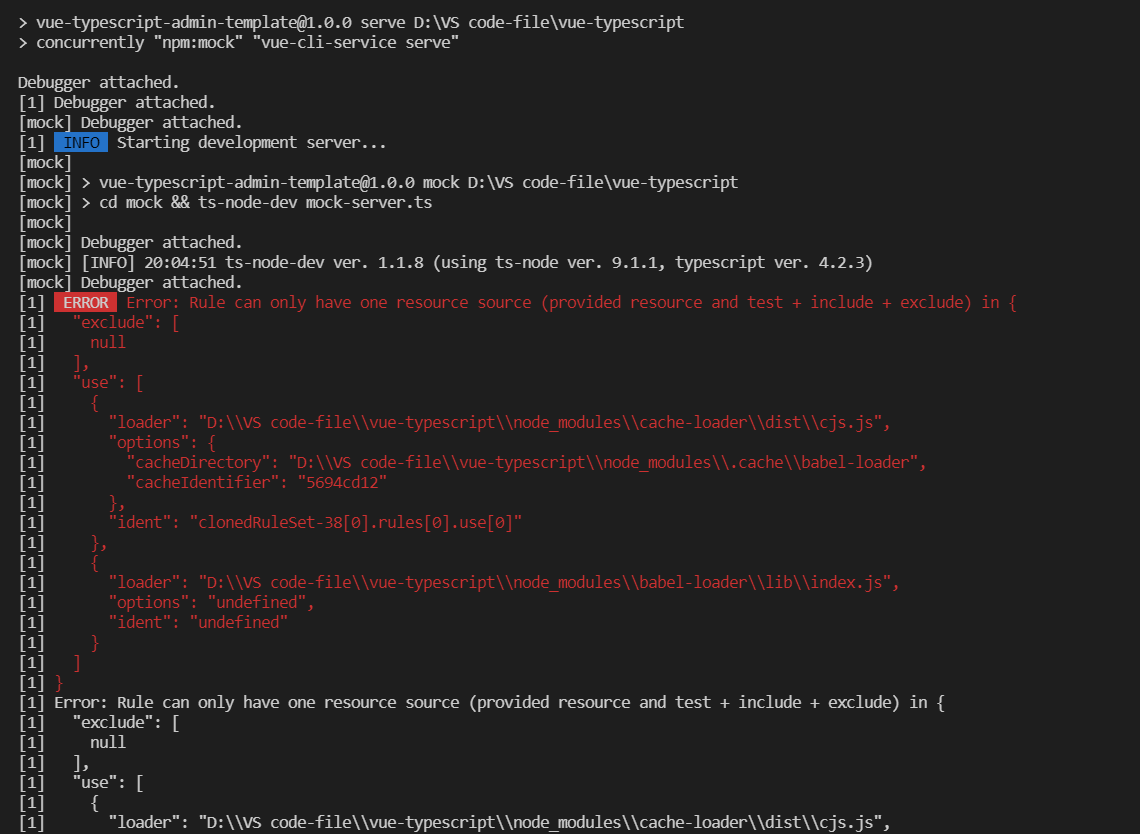
PS D:VS code-filevue-typescript> npm run serve
Debugger attached.
> vue-typescript-admin-template@1.0.0 serve D:VS code-filevue-typescript
> concurrently "npm:mock" "vue-cli-service serve"
Debugger attached.
[1] Debugger attached.
[mock] Debugger attached.
[1] INFO Starting development server...
[mock]
[mock] > vue-typescript-admin-template@1.0.0 mock D:VS code-filevue-typescript
[mock] > cd mock && ts-node-dev mock-server.ts
[mock]
[mock] Debugger attached.
[mock] [INFO] 20:04:51 ts-node-dev ver. 1.1.8 (using ts-node ver. 9.1.1, typescript ver. 4.2.3)
[mock] Debugger attached.
[1] ERROR Error: Rule can only have one resource source (provided resource and test + include + exclude) in {
[1] "exclude": [
[1] null
[1] ],
[1] "use": [
[1] {
[1] "loader": "D:\VS code-file\vue-typescript\node_modules\cache-loader\dist\cjs.js",
[1] "options": {
[1] "cacheDirectory": "D:\VS code-file\vue-typescript\node_modules\.cache\babel-loader",
[1] "cacheIdentifier": "5694cd12"
[1] },
[1] "ident": "clonedRuleSet-38[0].rules[0].use[0]"
[1] },
[1] {
[1] "loader": "D:\VS code-file\vue-typescript\node_modules\babel-loader\lib\index.js",
[1] "options": "undefined",
[1] "ident": "undefined"
[1] }
[1] ]
[1] }
[1] Error: Rule can only have one resource source (provided resource and test + include + exclude) in {
[1] "exclude": [
[1] null
[1] ],
[1] "use": [
[1] {
[1] "loader": "D:\VS code-file\vue-typescript\node_modules\cache-loader\dist\cjs.js",
[1] "options": {
[1] "cacheDirectory": "D:\VS code-file\vue-typescript\node_modules\.cache\babel-loader",
[1] "cacheIdentifier": "5694cd12"
[1] },
[1] "ident": "clonedRuleSet-38[0].rules[0].use[0]"
[1] },
[1] {
[1] "loader": "D:\VS code-file\vue-typescript\node_modules\babel-loader\lib\index.js",
[1] "options": "undefined",
[1] "ident": "undefined"
[1] }
[1] ]
[1] }
[1] at checkResourceSource (D:VS code-filevue-typescript
ode_modules@vuecli-service
ode_moduleswebpacklibRuleSet.js:167:11)
[1] at Function.normalizeRule (D:VS code-filevue-typescript
ode_modules@vuecli-service
ode_moduleswebpacklibRuleSet.js:198:4)
[1] at D:VS code-filevue-typescript
ode_modules@vuecli-service
ode_moduleswebpacklibRuleSet.js:110:20
[1] at Array.map (<anonymous>)
[1] at Function.normalizeRules (D:VS code-filevue-typescript
ode_modules@vuecli-service
ode_moduleswebpacklibRuleSet.js:109:17)
[1] at new RuleSet (D:VS code-filevue-typescript
ode_modules@vuecli-service
ode_moduleswebpacklibRuleSet.js:104:24)
[1] at new NormalModuleFactory (D:VS code-filevue-typescript
ode_modules@vuecli-service
ode_moduleswebpacklibNormalModuleFactory.js:115:18)
[1] at Compiler.createNormalModuleFactory (D:VS code-filevue-typescript
ode_modules@vuecli-service
ode_moduleswebpacklibCompiler.js:636:31)
[1] at Compiler.newCompilationParams (D:VS code-filevue-typescript
ode_modules@vuecli-service
ode_moduleswebpacklibCompiler.js:653:30)
[1] at Compiler.compile (D:VS code-filevue-typescript
ode_modules@vuecli-service
ode_moduleswebpacklibCompiler.js:661:23)
[1] at D:VS code-filevue-typescript
ode_modules@vuecli-service
ode_moduleswebpacklibWatching.js:77:18
[1] at _next0 (eval at create (D:VS code-filevue-typescript
ode_modules apablelibHookCodeFactory.js:33:10), <anonymous>:25:1)
[1] at eval (eval at create (D:VS code-filevue-typescript
ode_modules apablelibHookCodeFactory.js:33:10), <anonymous>:34:1)
[1] at watchRun (D:VS code-filevue-typescript
ode_modulesfork-ts-checker-webpack-pluginlibindex.js:252:13)
[1] at AsyncSeriesHook.eval [as callAsync] (eval at create (D:VS code-filevue-typescript
ode_modules apablelibHookCodeFactory.js:33:10), <anonymous>:30:1)
[1] at AsyncSeriesHook.lazyCompileHook (D:VS code-filevue-typescript
ode_modules apablelibHook.js:154:20)
[1] Waiting for the debugger to disconnect...
[1] vue-cli-service serve exited with code 1