jQuery对象
jQuery对象是通过jQuery包装DOM对象后产生的对象
注意:jQuery对象只能使用jQuery里的方法,DOM对象只能使用DOM对象的方法
jQuery基础知识点
查找标签
基本选择器
- id选择器: $('#id')
- 标签选择器:$('tagName')
- class选择器:$(".className“)
- 配合使用:$("div.c1") //找到有c1的div标签
- 所有元素选择器:$("*")
- 组合选择器:$("#id, .className, tagName")
层级选择器:
- $("div span"); //div标签下所有后代span标签(子标签 ,子子标签...)
- $("div > sapn"); //div标签下所有儿子span标签
- $("div + span"); //紧挨着div标签的第一span元素
- $("div~span"); //div标签下所有兄弟元素span.
基本筛选器:
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
//例子 $('ul li:first') S.fn.init [li, prevObject: S.fn.init(1)] $('ul li:gt(3)') S.fn.init(6) [li, li#l1, li, li.cl1, li, li, prevObject: S.fn.init(1)] $('ul li:has(#l1)') S.fn.init [prevObject: S.fn.init(1)]length: 0prevObject: S.fn.init [document]__proto__: Object(0) $('ul li:not(.cl1)') S.fn.init(9) [li, li, li, li, li, li#l1, li, li, li, prevObject: S.fn.init(1)] $('ul li:odd') S.fn.init(5) [li, li, li#l1, li.cl1, li, prevObject: S.fn.init(1)]
属性选择器:
- [属性】
- [属性名=value]
- [属性!=value]
//例子 $('[username]') S.fn.init(2) [input, input, prevObject: S.fn.init(1)] $('[username="hello"]') S.fn.init [input, prevObject: S.fn.init(1)]
表单筛选器:
:text :password :file :radio :checkbox :submit :reset :button //例子: $(":checkbox") // 找到所有的checkbox //表单对象属性: :enabled :disabled :checked :selected //例子 $("input:enabled") // 找到可用的input标签 $(":selected") // 找到所有被选中的option $(":checked") // 会将checked和selected都拿到,一般使用的时候会加个 限制条件,如: $("input:selected") //找到被选中的input标签
筛选器方法:
//下一个元素: $("#id").next() $("#id").nextAll() $("#id").nextUntil("#d1") //寻找下一个元素,直到#d1位置为止,不包括#d1标签 //上一个元素 $("#id").prev() $("#id").prevAll() $("#id").prevUntil("#i2") //寻找上一个元素,直到#d1位置为止,不包括#d1标签 //父元素 $("#id").parent() $("#id").parents() // 查找当前元素的所有的父辈元素 $("#id").parentsUntil(".c1") // 查找当前元素的所有的父辈元素,直到遇到匹配的.c1元素为止。不包括.c1元素 //儿子和兄弟元素 $("#id").children();// 儿子 $("#id").siblings();// 兄弟
jQuery的一些方法:
- $("div").find("p") //查找div标签下的p标签 等价于$("div p")
- $("div").filter(".c1") //查找含有c1样式类的div标签。 等价于$("div.c1)
- $("div").first()
- $("div").last()
- $("div").not()
- $("div").has()
- $("div").eq()
标签操作
样式操作
jQuery js addClass(); classList.add() removeClass(); classList.remove() hasClass(); //判断样式是否存在 classList.contains() toggleClass();//有则删去,无则添加 classList.toggle()
//例子 $("#d1").toggleClass('c1') S.fn.init [div#d1.c2] $("#d1").addClass('c1') S.fn.init [div#d1.c2.c1] $("#d1").toggleClass('c2') S.fn.init [div#d1.c1]
位置操作
- offset() 获取匹配元素在当前窗口的相对偏移或这种元素位置
- position() 获取匹配元素相对父元素的偏移
- scrollTop() 获取匹配元素相对滚动条顶部的偏移
- scrollLeft() 获取匹配元素相对滚动条左侧的偏移
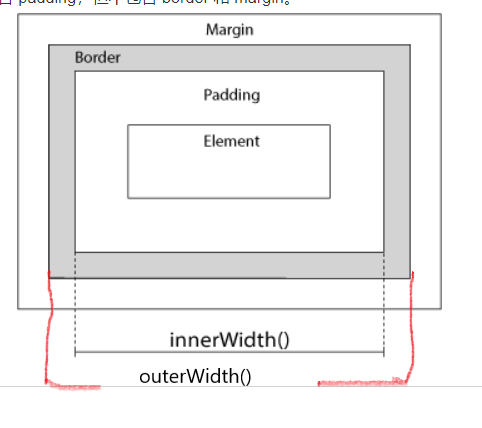
尺寸:
- height() 高度
- widght() 宽度
- innerHeight()
- innerWidth()
- outerHeght()
- outerWidth()

文本操作
//jQuery js text() innerText() html() innerHtml() //例子 $('div').text() //获取标签文本 $('div').text('hello world') //设置标签文本内容 $('div').html() //获取标签html文本 $('div').html('<h1>hello world</h1>') //设置html文本内容
取值操作
//jQuery js .val() .value() //例子: $('input').val() //获取值 $('input').val('hello') //设置值
//例子
S.fn.init [input#ip]
$('#ip')[0]
<input type="file" id="ip">
$('#ip')[0].files[0] //$('#ip')[0]先转化为原js对象,再用原js对象中files获取文件信息
File {name: "1.png", lastModified: 1600868737120, lastModifiedDate: Wed Sep 23 2020 21:45:37 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 21844, …}
$('#ip')[0].files
FileList {0: File, length: 1}0: File {name: "1.png", lastModified: 1600868737120, lastModifiedDate: Wed Sep 23 2020 21:45:37 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 21844, …}length: 1__proto__: FileList
属性操作
//jQuery attr(属性) //获取属性值 attr(属性,属性值) //设置属性值 removeAttr(属性) //删除属性 //对应的js操作方法 setAttribute() getAttribute() removeAttribute() //用于checkbox和radio prop() //获取属性 removeProp() //移除属性
//例子 let $pEle=$('#d1') undefined $pEle.attr('username') "hello" $pEle.attr('username','hello world') $pEle.attr('username') "hello world" $pEle.attr('value','11') let $iEle=$('#d2') $iEle.prop('checked') false $iEle.prop('checked') true
//attr所指的属性时HTML标签属性,而prop是指DOM对象属性
注意:对于标签上有的能够看到的属性和自定义属性用attr()方法
对于返回布尔值比如checkbox,radion,option这三个标签是否被选中,用prop方法
文档操作
//js jQuery createElement('p') $('<p>') //创建新标签 appendChild() append() //追加新标签
//例子 let $pEle=$('<p>') //创建p标签 undefined $pEle.text('你好 世界 ') S.fn.init [p] $pEle.attr('id','p2') $('#d1').append($pEle) //d1内部尾部追加p标签 S.fn.init [div#d1] $pEle.appendTo($('#d1')) S.fn.init [p#p2, prevObject: S.fn.init(1)] $('#d3').prepend($pEle) //内部头部追加 S.fn.init [div#d3] $pEle.prependTo($('#d3')) S.fn.init [p, prevObject: S.fn.init(1)] $('#d3').after($pEle) //放在id=d3的标签后面 S.fn.init [div#d3] $pEle.insertAfter($('#d3')) S.fn.init [p, prevObject: S.fn.init(1)] $('#d3').before($pEle) //放在id=d3的标签前面 S.fn.init [div#d3] $pEle.insertBefore($('#d3')) S.fn.init [p, prevObject: S.fn.init(1)] $('#d1').remove() //删除标签 S.fn.init [div#d1] $('#p1').empty() //清空标签内容 S.fn.init {}
事件
事件绑定方式:
//第一种 $('#d1').click(functino(){ alert('1'); }) //第二种语法:.on( events [, selector(选择器) ],function(){})
$('#d1').on('click',function(){
alert('1')
})
$('#d1').on('click',‘div',function(){
alert('1')
})
注意:DOM定义的事件可以用 .on()方法来绑定事件,但是jQuery定义的事件就不可以
常用事件有:
- click 点击
- hover 鼠标悬浮在目标上面
- blur 输入域失去焦点
- focus 输入域获取焦点(点击input输入框)
- change 改变,一般用在选择、勾选框
- keyup 释放键盘上的按键时触发
- keydown 按下按键时触发
- input 用户输入时触发

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style> .left{ width: 20%; height: 800px; display: block; float: left; background-color: grey; position: fixed; } .menu{ font-size: 32px; font-weight: bold; text-align: center; color: white; } .item{ color:whitesmoke; font-size: 20px; border: 3px solid red; } .hidden{ display: none; } </style> </head> <body> <div class="left"> <div class="menu">菜单一 <div class="item ">学习</div> <div class="item ">游戏</div> <div class="item ">读书</div> </div> <div class="menu">菜单二 <div class="item ">学习</div> <div class="item ">游戏</div> <div class="item">读书</div> </div> <div class="menu">菜单三 <div class="item">学习</div> <div class="item">游戏</div> <div class="item">读书</div> </div> </div> <script> $('.menu').on('click',function () { $('.item').addClass('hidden') //将所有的子菜单隐藏起来 $(this).children().removeClass('hidden') //将选择的菜单下子菜单取消隐藏 }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style> .cover{ position: fixed; top:0px; left: 0px; right: 0px; bottom: 0px; background-color: black; opacity: 0.4; z-index: 99; } .modal{ top:50%; left: 50%; width: 600px; height: 300px; margin-top: -150px; margin-left: -300px; background-color: white; position: fixed; z-index: 100; } .hidden{ display: none; } </style> </head> <body> <div>我是最底层</div> <button id="d1">点击注册</button> <div class="cover hidden" id="d2"></div> <div class="modal hidden" id="d3"> <p> usename:<input type="text"> </p> <p> password:<input type="text"> </p> <input type="button" value="commit" > <input type="button" value="quxiao" id="i1"> </div> <script> //注册 $('#d1').click(function () { $('#d2').removeClass('hidden') $('#d3').removeClass('hidden') }) //取消注册 $('#i1').click(function () { console.log(this) $('#d2').addClass('hidden') $('#d3').addClass('hidden') }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style> span{ color:red; } p{ border: 3px solid blue; } </style> </head> <body> <div> user:<input id="i1" type="text"> <span></span> </div> <div> password:<input id="i2" type="password"> <span></span> </div> <div> <input id="b1" type="button" value="提交"> <input type="button" value="取消"> </div> <p>hello world</p> <script> $('#b1').click(function () { let user=$('#i1').val() let password=$('#i2').val() if(!user){ $('span').first().text('用户名不能为空') } if(!password){ $('span').last().text('密码不能为空') } $('input').focus(function () { $('span').first().text('') }) }) //input事件 $('#i1').on('input',function () { console.log(this.value) }) //鼠标悬浮事件 $('p').hover( function () { alert('我来了') },function () { }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style> #d1{ width: 100%; height: 500px; background-color: hotpink; } #d2{ width: 100%; height: 500px; background-color: greenyellow; } #d3{ width: 100%; height: 500px; background-color: deepskyblue; } #p1{ width: 100px; height: 40px; background-color: grey; position: fixed; right: 20px; bottom: 20px; text-align: center; padding-top: 20px; border-radius: 20%; text-decoration: none; //去除a标签下的下划线 } .hidden{ display: none; } </style> </head> <body> <div id="d1"></div> <div id="d2"></div> <div id="d3"></div> <a id="p1" class="hidden" href="#d1">返回顶部</a> <script> $(window).scroll(function () { if($(window).scrollTop()>500){ $('#p1').removeClass('hidden') } else { $('#p1').addClass('hidden') } }) </script> </body> </html>
移除事件:把on改成off,就是移除 .on()绑定的事件
阻止后续事件执行:事件函数中添加 return false; (常用于阻止表单提交等)或者e.preventDefault()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style> #p1{ color: red; } </style> </head> <body> <form action=""> <p id="p1"></p> <input type="submit" id="i1"> </form> <script> $('#i1').click(function (e) { $('#p1').text('提交成功') <!-- 阻止input其他事件的发生,比如input关联的表单事件提交--> return false <!-- 第二种 e.preventDefault() --> }) </script> </body> </html>
阻止事件冒泡:添加e.stopPropagation()或return false

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <div id="d1">div <p id="p1">p <span id="s1">span</span> </p> </div> <script> $('#d1').click(function () { alert('div') }) $('#p1').click(function () { alert('p') }) $('#s1').click(function (e) { alert('span') // return false //阻止事件冒泡 e.stopPropagation() }) </script> </body> </html>
页面载入
//当页面加载完触发: $(function(){ } /* 与js的window.onload的区别 1、window.onload()函数有覆盖现象,必须等待图片资源加载完才能调用 2、$(functino(){}不会出现覆盖,而且只要文档加载完毕就可以调用,不用等待图片资源加载 */
事件委托
事件委托利用的就是冒泡事件的原理,通过在父元素指定一个事件来处理子元素下的一个类型事件,比如在ul元素绑定一个点击事件,来处理子元素li的点击事件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <script> //为ul下的所有li绑定点击事件 $('ul').on('click','li',function () { alert('点我准没错') }) </script> </body> </html>
jQuery的each()方法:
实质:就是遍历一个jQuery对象,为jQuery对象里面每个元素传递给函数执行
语法:$('#id').each(function(index,Element) index是数字索引,Elenment是元素对象
//例子 第一种 $('li').each(function(index,ele){ console.log(index,ele)}) VM766:1 0 <li>1</li> VM766:1 1 <li>2</li> VM766:1 2 <li>3</li> S.fn.init(3) [li, li, li, prevObject: S.fn.init(1)] //第二种 let li_list=[1,2,3,4] $.each(li_list,function(index,ele){console.log(index,ele)}) VM1056:1 0 1 VM1056:1 1 2 VM1056:1 2 3 VM1056:1 3 4 (4) [1, 2, 3, 4]
注意:在遍历过程中可以使用return false提前结束each循环
jQuery.data()方法:
给标签储存数据,用户肉眼看不到
$('li').data('name','hello')
//给li添加name属性,属性值为“hello”
$('li').first().data('name')
"hello"
//移除name属性
$('li').removeData('name')
$('li').first().data('name')
undefined
