在前面的篇节中,基本上完成了一个Silverlight3D世界的构建,此时只需要一些逻辑和代码就可以完成完整的游戏,而今天我将最后一个部分补充:天空盒(SkyBox)。说到天空盒,以前学过D3D的朋友一定不陌生,其实就是六面方盒子,使用透视错觉产生是一个球形。

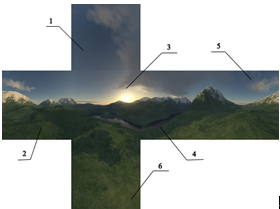
从上图可以想想,由6张图片可以组合封闭空间,所以先准备上面的这样的一张图,我直接从别的地方借来了6张标准的SkyBox图片,关于SkyBox的图片可以请3D美术师帮助,或者借助网络资源,另外,有一些专门制作天空盒的软件。
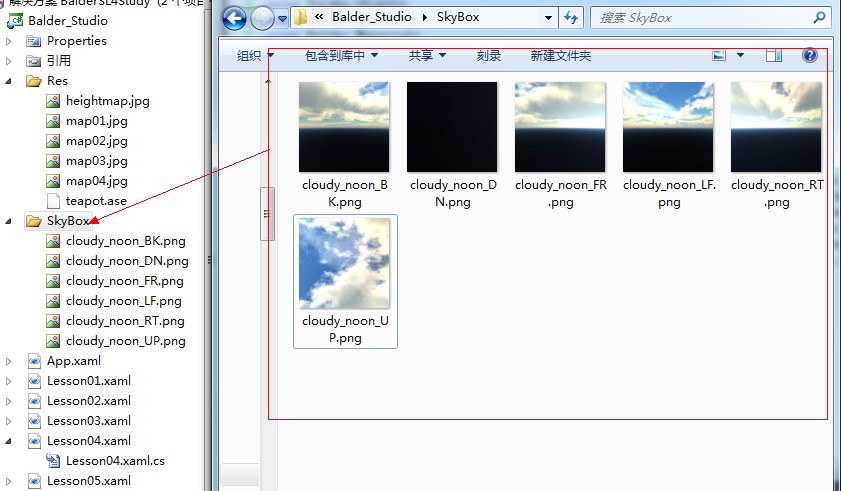
最先需要准备图片,把他们加入到工程中

我为了方便,这次不再构建很大的独立控件,而是通过继承的方式直接获得之前写过的类:
public class Lesson09 : Lesson04
{
public Lesson09()
{
}
}
{
public Lesson09()
{
}
}
关于Lesson04,可以参见: Silverlight C# 游戏开发:L4 模型组和简单的动画
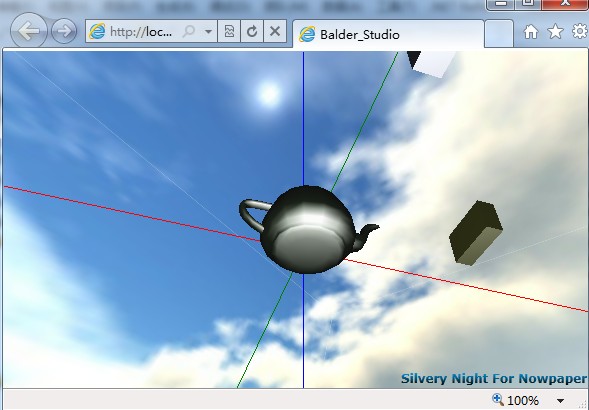
我们将完成下面的这张截图的效果:

在继承完了以后,需要对lesson04类做一些小小的改造,比如将Execution.Game给protected出来,将其中的DispatcherTimer的Tick事件执行方法virtual,这样可以帮助Lesson09少写很多的代码。
public class Lesson09 : Lesson04
{
public Lesson09()
{
//创建天空盒
Skybox skybox = new Skybox();
//天空盒6个方向的指定贴图
skybox.Back = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_BK.png"));
skybox.Bottom = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_DN.png"));
skybox.Front = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_FR.png"));
skybox.Left = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_LF.png"));
skybox.Right = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_RT.png"));
skybox.Top = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_UP.png"));
//激活天空盒,如果没有激活则不会显示出来
skybox.IsEnabled = true;
//指定
game.Skybox = skybox;
}
double _sin = 0;
//重写Lesson04中的Timer动画
protected override void _dispatchertimer_Tick(object sender, EventArgs e)
{
//首先执行原来的
base._dispatchertimer_Tick(sender, e);
//判断是否存在摄像机
if (game.Camera == null)
return;
//按照Sin曲线计算x,y,z的值,使之围绕浏览Camera的TargetPoint
var x = System.Math.Cos(_sin) * 250;
var y = System.Math.Sin(2*_sin) * 250;
var z = System.Math.Sin(_sin) * 150;
game.Camera.Position.X = x;
game.Camera.Position.Y = y;
game.Camera.Position.Z = z;
//变化
_sin += 0.016;
}
}
{
public Lesson09()
{
//创建天空盒
Skybox skybox = new Skybox();
//天空盒6个方向的指定贴图
skybox.Back = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_BK.png"));
skybox.Bottom = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_DN.png"));
skybox.Front = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_FR.png"));
skybox.Left = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_LF.png"));
skybox.Right = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_RT.png"));
skybox.Top = new ImageMap(Runtime.Instance.ContentManager.Load<Balder.Imaging.Image>("/Balder_Studio;component/SkyBox/cloudy_noon_UP.png"));
//激活天空盒,如果没有激活则不会显示出来
skybox.IsEnabled = true;
//指定
game.Skybox = skybox;
}
double _sin = 0;
//重写Lesson04中的Timer动画
protected override void _dispatchertimer_Tick(object sender, EventArgs e)
{
//首先执行原来的
base._dispatchertimer_Tick(sender, e);
//判断是否存在摄像机
if (game.Camera == null)
return;
//按照Sin曲线计算x,y,z的值,使之围绕浏览Camera的TargetPoint
var x = System.Math.Cos(_sin) * 250;
var y = System.Math.Sin(2*_sin) * 250;
var z = System.Math.Sin(_sin) * 150;
game.Camera.Position.X = x;
game.Camera.Position.Y = y;
game.Camera.Position.Z = z;
//变化
_sin += 0.016;
}
}
上面的代码就完成了天空盒的添加,如果你了解之前的内容,看起来很容易吧:)
点击直接下载工程浏览和测试,运行效果如下:
工程中如果缺少Balder.dll请在这里快速下载:SL4_Balder.rar
推荐Silverlight游戏开发博客:深蓝色右手
