Jquery.validate的使用
引用 jquery、jquery.validate文件

验证方式
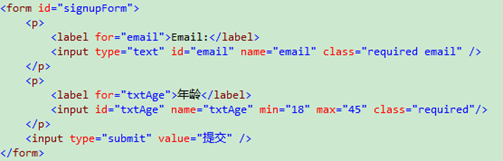
在表单元素中直接写入样式验证:


效果如下:

在提交的时候,验证表单元素是否有效,输入验证外的元素,则提示错误
2.在js中写入验证逻辑
表单html代码如下:

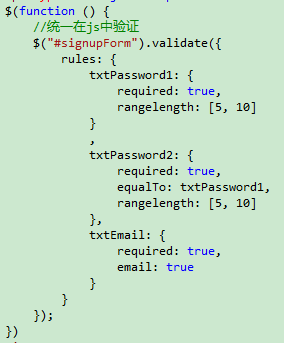
Js代码如下:

这样写,就实现了js验证与html代码的逻辑分离,也是比较推荐的一种写法
3.添加自定义验证方法
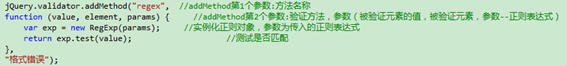
有时候,官方提供的方法还是太少,这时候,需要我们手动去添加方法,添加方法代码如下:

直接进行第4步,会在js验证方法中使用regex方法
4.自定义提示信息
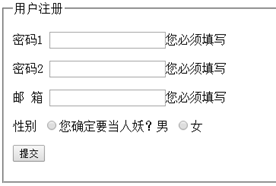
经过1、2步,已经实现了验证的基本功能,但是提示显示有没有让你感觉自己的英文好烂,下面我们要自定义提示信息:
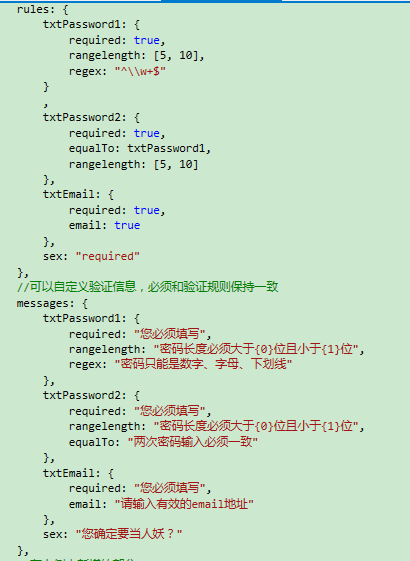
我们可以在上面的代码上重新加工下,表单中代码不变,js代码如下:

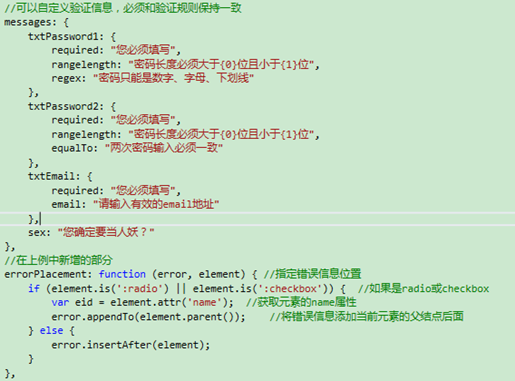
在rules元素之下,定义message元素,message元素中的提示内容写法基本与rules中的写法相同,只是把验证信息替换为提示信息
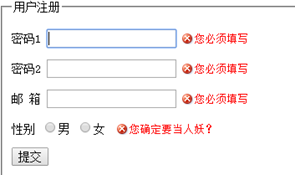
实现效果如下:

5.美化提示信息css
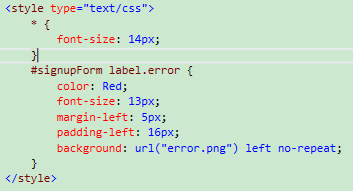
好了,提示信息也已经汉化了,但是不是还觉得巨丑,想要美观点?那我们就要加一段css样式了,css样式如下:

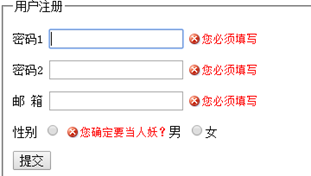
这时候,我们在运行看看效果:

是不是感觉漂亮多了,但是性别提示,貌似还是有点问题,好,我们进入下一步吧
6.调整checkbox、radio等提示信息位置

在message元素后添加errorPlacement元素,运行效果如下:

Ok,效果完美,您学会了吗?