1.写toolbar的布局文件 ,toolbar.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="45dp"> <android.support.v7.widget.AppCompatEditText android:id="@+id/toolbar_searchview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_centerVertical="true" android:imeOptions="actionSearch" android:singleLine="true" style="@style/search_view" android:drawablePadding="8dp" android:visibility="gone" /> <android.support.v7.widget.AppCompatTextView android:id="@+id/toolbar_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_gravity="center" android:gravity="center" android:textColor="@color/white" android:textSize="20sp" android:visibility="gone" /> <android.support.v7.widget.AppCompatImageView android:id="@+id/toolbar_rightImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:textColor="@color/white" android:visibility="gone" /> </RelativeLayout>
2.新建一个toolbar类,继承原生toolbar
public class MyToolbar extends Toolbar { private LayoutInflater mInflater; private View mView; private TextView mTextTitle; private EditText mSearchView; private ImageView mRightImageView; private Drawable mEditTextSearchIcon; public MyToolbar(Context context) { this(context,null); } public MyToolbar(Context context, AttributeSet attrs) { this(context, attrs, 0); } public MyToolbar(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initView(); setContentInsetsRelative(20,20); if(attrs!=null){ TypedArray a= context.obtainStyledAttributes(attrs,R.styleable.MyToolbar); Drawable rightImageIcon = a.getDrawable(R.styleable.MyToolbar_rightImageIcon); //获得右边的图标 if(rightImageIcon!=null){ setRightButtonIcon(rightImageIcon); } //获得搜索的图标 Drawable searchIcon = a.getDrawable(R.styleable.MyToolbar_editTextSearchIcon); if(searchIcon!=null){ searchIcon.setBounds(0,0,searchIcon.getIntrinsicWidth(), searchIcon.getIntrinsicHeight()); mSearchView.setCompoundDrawables(searchIcon,null,null,null); } //获得搜索的hint String hint = a.getString(R.styleable.MyToolbar_searchViewHint); if(hint!=null){ mSearchView.setHint(hint); } boolean isShowSearchView =a.getBoolean(R.styleable.MyToolbar_isShowSearchView,false); if(isShowSearchView){ showSearchView(); hideTitleView(); }else{ hideSearchView(); showTitleView(); } a.recycle(); } } private void setRightButtonIcon(Drawable drawable){ if(mRightImageView!=null){ mRightImageView.setImageDrawable(drawable); mRightImageView.setVisibility(VISIBLE); } } public void setRightImageViewOnClickListener(OnClickListener listener){ mRightImageView.setOnClickListener(listener); } private void initView() { if(mView == null) { mInflater = LayoutInflater.from(MyApplication.getContext()); mView = mInflater.inflate(R.layout.toolbar, null); mTextTitle = (TextView) mView.findViewById(R.id.toolbar_title); mSearchView = (EditText) mView.findViewById(R.id.toolbar_searchview); mRightImageView = (ImageView) mView.findViewById(R.id.toolbar_rightImage); LayoutParams lp = new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, Gravity.CENTER_HORIZONTAL); addView(mView, lp); } } @Override public void setTitle(int resId) { setTitle(getContext().getText(resId)); } @Override public void setTitle(CharSequence title) { initView(); if(mTextTitle !=null) { mTextTitle.setText(title); showTitleView(); } } public void showSearchView(){ if(mSearchView !=null) mSearchView.setVisibility(VISIBLE); } public void hideSearchView(){ if(mSearchView !=null) mSearchView.setVisibility(GONE); } public void showTitleView(){ if(mTextTitle !=null) mTextTitle.setVisibility(VISIBLE); } public void hideTitleView(){ if(mTextTitle !=null) mTextTitle.setVisibility(GONE); } }
3设置需要自定义的属性,在values下新建attrs.xml文件
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="MyToolbar"> <attr name="rightImageIcon" format="reference"/> <attr name="editTextSearchIcon" format="reference"/> <attr name="isShowSearchView" format="boolean"/> <attr name="searchViewHint" format="string"/> </declare-styleable> </resources>
4.搜索框的样式文件 在values->styles.xml
<style name="search_view"> <item name="android:textSize">18sp</item> <item name="android:textColor">@color/white</item> <item name="android:textColorHint">@color/white</item> <item name="android:background">@drawable/selector_search_view</item> <item name="android:paddingTop">6dp</item> <item name="android:paddingBottom">6dp</item> <item name="android:paddingLeft">4dp</item> <item name="android:singleLine">true</item> </style>
5.样式中有个自己绘制的图片
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" > <shape android:shape="rectangle"> <corners android:radius="8dp" /> <solid android:color="#eb4f38" /> </shape> </item> <item android:state_pressed="true"> <shape android:shape="rectangle"> <corners android:radius="8dp" /> <solid android:color="#eb4f38" /> </shape> </item> <item> <shape android:shape="rectangle"> <corners android:radius="8dp" /> <solid android:color="#D82917" /> </shape> </item> </selector>
6.在布局中正式调用例子
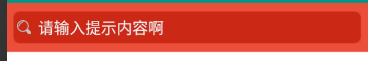
<com.lingdangmao.myapplication.MyToolbar android:id="@+id/mytoolbar" xmlns:app="http://schemas.android.com/apk/res-auto" app:isShowSearchView="true" app:editTextSearchIcon="@mipmap/icon_search" app:searchViewHint="请输入提示内容啊" android:minHeight="?attr/actionBarSize" android:background="?attr/colorPrimary" android:layout_width="match_parent" android:layout_height="wrap_content"> </com.lingdangmao.myapplication.MyToolbar>
<com.lingdangmao.myapplication.MyToolbar
android:id="@+id/mytoolbar"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:isShowSearchView="false"
app:title="asdasdad"
app:navigationIcon="@drawable/icon_back_32px"
app:rightImageIcon="@drawable/icon_back_32px"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.lingdangmao.myapplication.MyToolbar>
实际效果 2种样式,通过参数不同进行配置