就是这货

点开查看内容
{ "Logging": { "LogLevel": { "Default": "Warning" } }, "AllowedHosts": "*" }
可以在里面加上自己的key value配置 ,比如
{ "Logging": { "LogLevel": { "Default": "Warning" } }, "AllowedHosts": "*", "MyKey": "from appsetting.json" }
然后使用依赖注入获取我刚才加入的MyKey
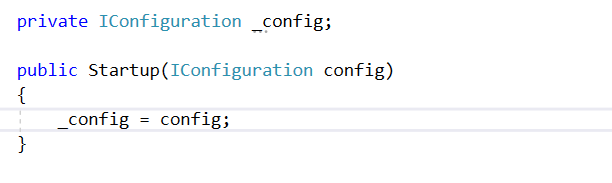
1.为Startup类创建构造函数, 使用构造函数注入

2把注入的实例存到私有字段

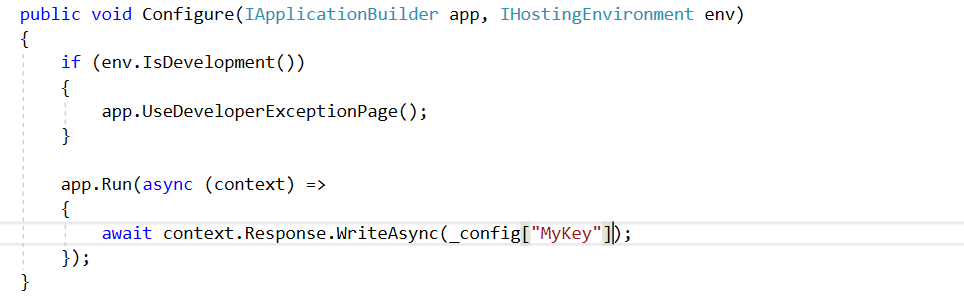
3.使用这个存起来的实例

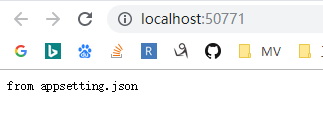
4.查看运行效果

除了在appsetting.json里配置,还可以在特定的环境,比如开发环境

原来的配置
{ "Logging": { "LogLevel": { "Default": "Debug", "System": "Information", "Microsoft": "Information", } } }
改成
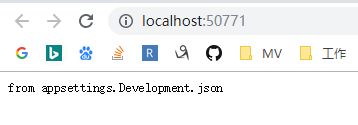
{ "Logging": { "LogLevel": { "Default": "Debug", "System": "Information", "Microsoft": "Information", } }, "MyKey": "from appsettings.Development.json" }
这时我配置了两个MyKey ,但是效果是

还可以launchSettings.json,我将他加在iis espress调试选项里
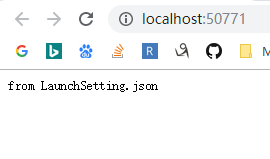
"profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "environmentVariables": { "键": "值", "ASPNETCORE_ENVIRONMENT": "Development", "MyKey": "from LaunchSetting.json" } },
这时我配置了3个MyKey 但是运行效果起来效果是

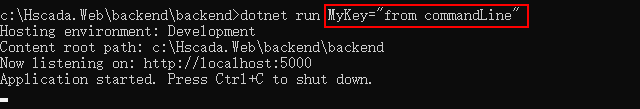
还可以用命令行传参 比如

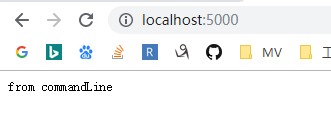
这时有4个地方建立了MyKey,但是运行效果是

至此总结了 .net core4种创建 key value 的方式,以及它们的优先级别.