这个方法是我在某培训机构学的,为了不打广告,所以不提及他名字;
这个例子为获取ID为div1的一个div下面的元素节点
/*getMyChidren:获取指定元素下的所有元素节点
ele:我们要获取谁,就把谁传进来
return:我们最后获取的元素子节点
by 乐观地摸摸头 on 2015/11/26*/
function getMyChildren(ele){
var ary=[],nodes=ele.childNodes; //建立一个空数组,方便把要获得的元素子节点放进来。
for(var i=0;i<nodes.length;i++){ // 循环每一个子节点
var cur=nodes[i]; //
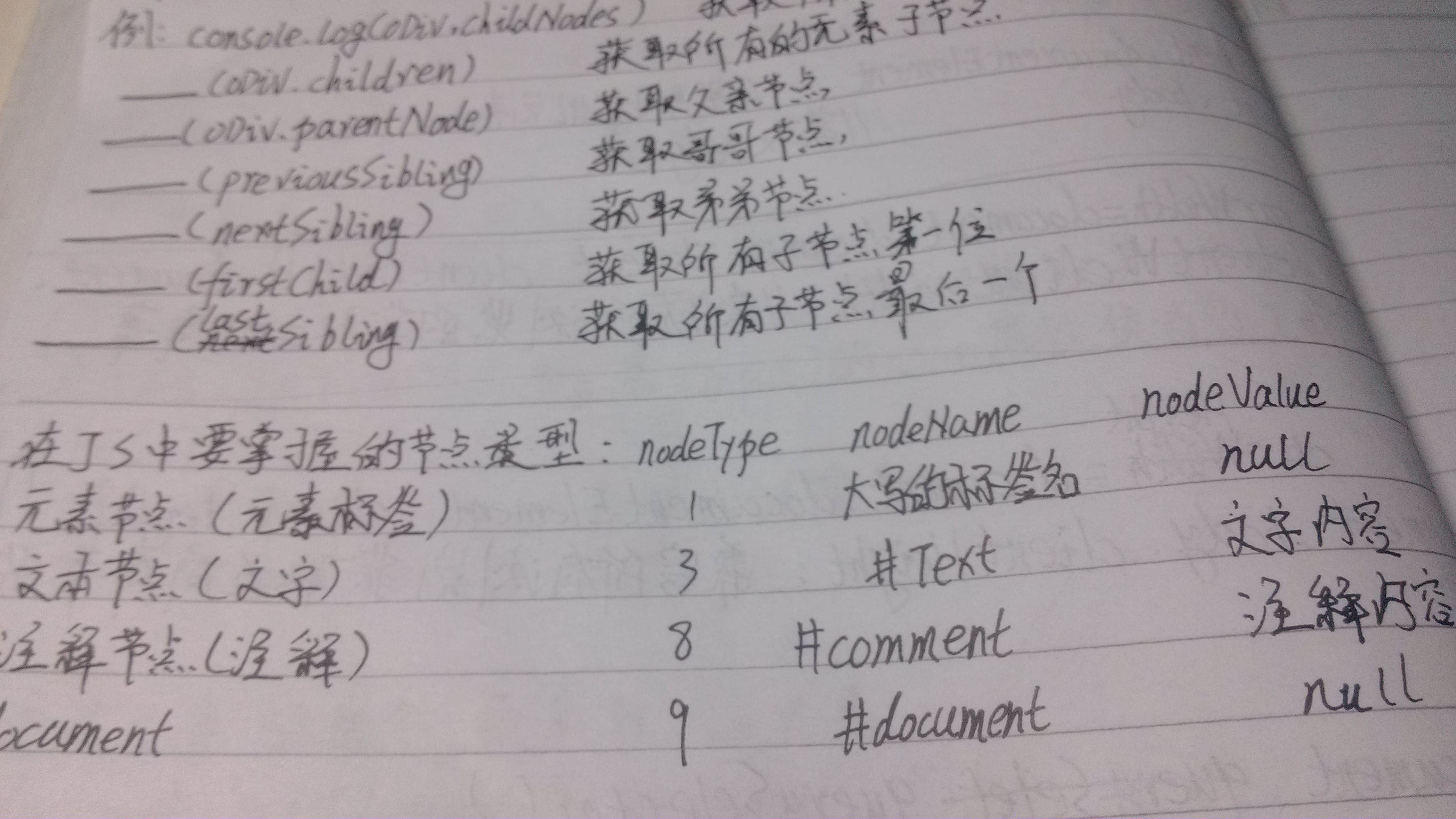
if(cur.nodeType===1){ //筛选元素子节点。如果对nodeType不熟悉,可以参考我放在最下面的笔记
ary.push(cur); // 把我们需要的添加进去
}
}
return ary; //把ary返回出来;
}
var oDiv=document.getElementById("div1");
console.log(getMyChildren(oDiv));

如果想要获取特定的那个元素,我们这样写
function getMyChildren(ele,tagName) {
var ary = [], nodes = ele.childNodes;
for (var i = 0; i < nodes.length; i++) {
var cur = nodes[i];
if (cur.nodeType === 1) {
if (tagName) { //如果你传递给我tagName,我就进一步筛选,在这里我的nodeName是大写,
//tagName可能是大写也可能是小写,所以我们需要转换(在XML格式下,nodeName可能是大写,也可能是小写)
if (cur.nodeName.toLowerCase() === tagName.toLowerCase()) {
//调用toLowerCase将两边都转换成小写再比较
ary.push(cur);
}
} else { //如果你没传递,默认把所有的元素都扔在盒子里
ary.push(cur);
}
}
}
return ary;
}
var oDiv = document.getElementById("div1");
console.log(getMyChildren(oDiv, "ul"));