什么是伪类选择器?
伪类选择器用来表示元素的一种特殊样式。
比如:访问过的超链接,比如普通的超链接,比如获取焦点的文本框。
当我们需要为处于这些特殊状态的元素设置状态时,就可以使用伪类。
伪类链接:link和visited
link:为没有访问过的链接设置一个颜色为红色需要用到伪类选择器a:link{}。link普通链接的意思。
visited:为访问过的链接设置一个颜色为红色需要用a:visited{}。visited表示访问过的链接。因为隐私问题在大多浏览器里面只能设置颜色。
如下所示:
<style type="text/css">
a:link{color: yellowgreen;}
a:visited{color: red;}
</style>
</head>
<body>
<a href="http://www.baidu.com">我是一个超链接</a>
<a href="http://www.baidu123456.com">我是一个超链接</a>
</body>
</html>
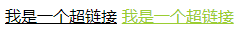
访问过的链接会显示红色没有访问过的则为绿色。

伪类链接:hover
hover表示鼠标移入链接时,链接所表示的状态!
如下所示:
<style type="text/css">
a:link{color: yellowgreen;}
a:visited{color: red;}
a:hover{color: skyblue;}
</style>
</head>
<body>
<a href="http://www.baidu.com">我是一个超链接</a>
<a href="http://www.baidu123456.com">我是一个超链接</a>
</body>
鼠标放第一个上去链接,链接就成蓝色!

伪类链接:active
active表示链接被点击的状态
如下所示
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
a:link{color: yellowgreen;}
a:visited{color: red;}
a:hover{color: skyblue;}
a:active{color: black;}
</style>
</head>
<body>
<a href="http://www.baidu.com">我是一个超链接</a>
<a href="http://www.baidu123456.com">我是一个超链接</a>
</body>
</html>
鼠标点击到第一个链接上面,链接就会变成黑色。

伪类链接:focus
focus获取焦点以后,修改背景颜色为黄色
如下所示
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
a:link{color: yellowgreen;}
a:visited{color: red;}
a:hover{color: skyblue;}
a:active{color: black;}
input:focus{background-color: yellow;}
</style>
</head>
<body>
<a href="http://www.baidu.com">我是一个超链接</a>
<a href="http://www.baidu123456.com">我是一个超链接</a>
<input type="text" name="">
</body>

伪类链接::selection
::selection为p标签中选中的内容使用样式
如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
a:link{color: yellowgreen;}
a:visited{color: red;}
a:hover{color: skyblue;}
a:active{color: black;}
input:focus{background-color: yellow;}
p::selection{background-color: yellow;}
</style>
</head>
<body>
<a href="http://www.baidu.com">我是一个超链接</a>
<a href="http://www.baidu123456.com">我是一个超链接</a>
<input type="text" name="">
<p>为p标签中选中的内容使用样式</p>
</body>
</html>
被选中的p标签背景颜色为黄色
