一、基本介绍
Postman一款非常流行的API调试工具;其实,开发人员用的更多。因为测试人员做接口测试会有更多选择,Jmeter、soapUI等。不过,对于开发过程中去调试接口,Postman确实足够的简单方便,而且功能强大。
诞生
Postman 诞生于 2013 年,一开始只是 Abhinav Asthana 着手于解决 API 测试的工具,随着这个工具的使用者和需求迅速激增,Abhinav Asthana 找了他的两个前同事 Ankit Sobti 和 Abhijit Kane 一起创建了公司 Postman Inc。

如今 Postman 已经成为一个 API 开发的协作平台。Postman 简化了构建 API 的每个步骤,并简化了协作,这样就可以更快地创建 API。
- 支持各种的请求类型:get 、post、put、patch、delete 等等
- 支持在线存储数据,通过账号就可以进行迁移数据
- 很方便的支持请求 header和请求参数的设置
- 支持不同的认证机制,包括Basic Auth,Digest Auth,OAuth 1.0,OAuth 2.0 等
- 响应数据是自动按照语法格式高亮,包括HTML,JSON 和 XML
官网地址:https://www.postman.com/
官方文档:https://learning.postman.com/docs/
二 、下载安装
Postman最早是作用chrome浏览器插件存在的,可以到chrome商店搜索下载安装,由于2018年初Chrome停止对Chrome应用程序的支持,这种方式不建议。
Postman提供了独立的安装包,不再依赖于Chrome浏览器了。同时支持MAC、Windows和Linux,推荐你使用这种方式安装。
下载地址:https://www.postman.com/downloads/
三 、界面介绍
因为postman 不支持中文,所以对使用起来 没有jmeter 那么方便
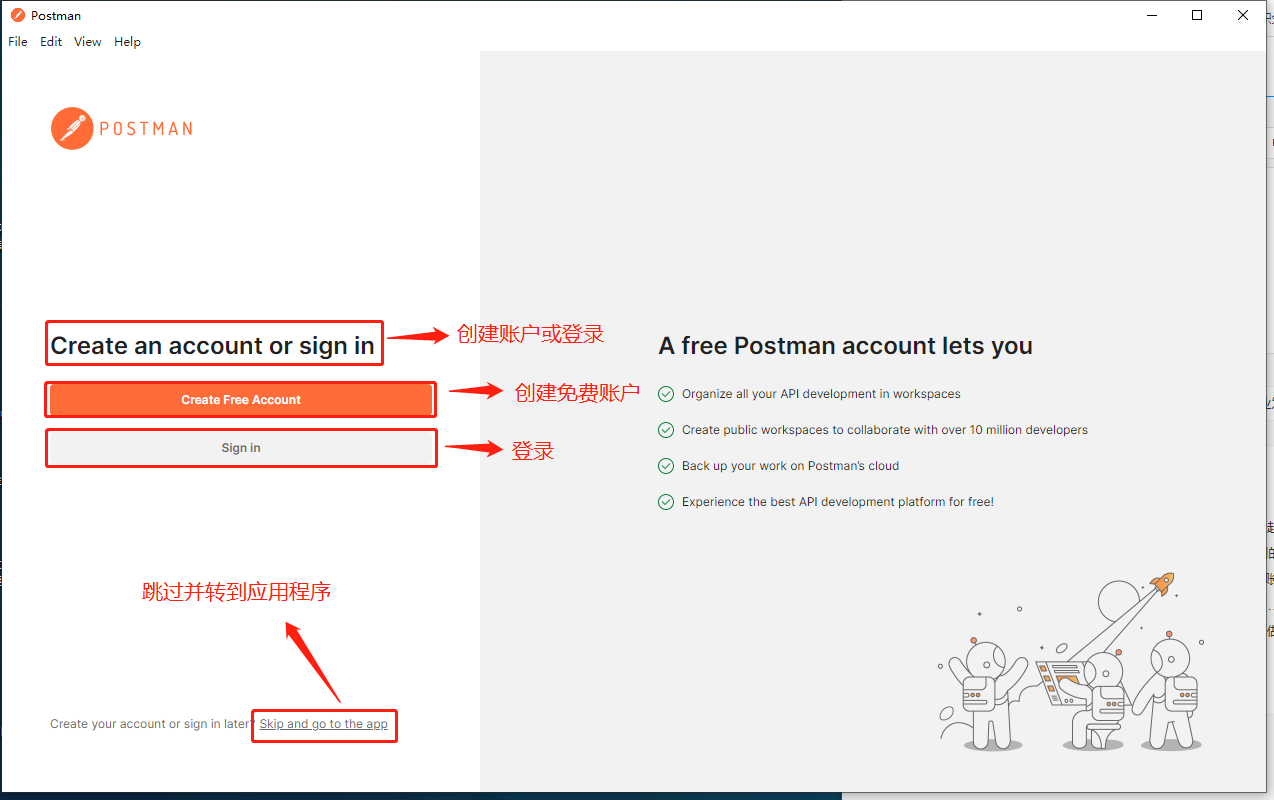
第一次打开软件 这里我们可以不需要创建用户 可以直接选择 跳过并转到应用程序


四、发送请求
4.1、 postman 发送第一个请求
我们使用postman 提供的官方api 来学习
HTTP有多个请求方法,如GET,PUT,POST,DELETE, PATCH,HEAD,等等。
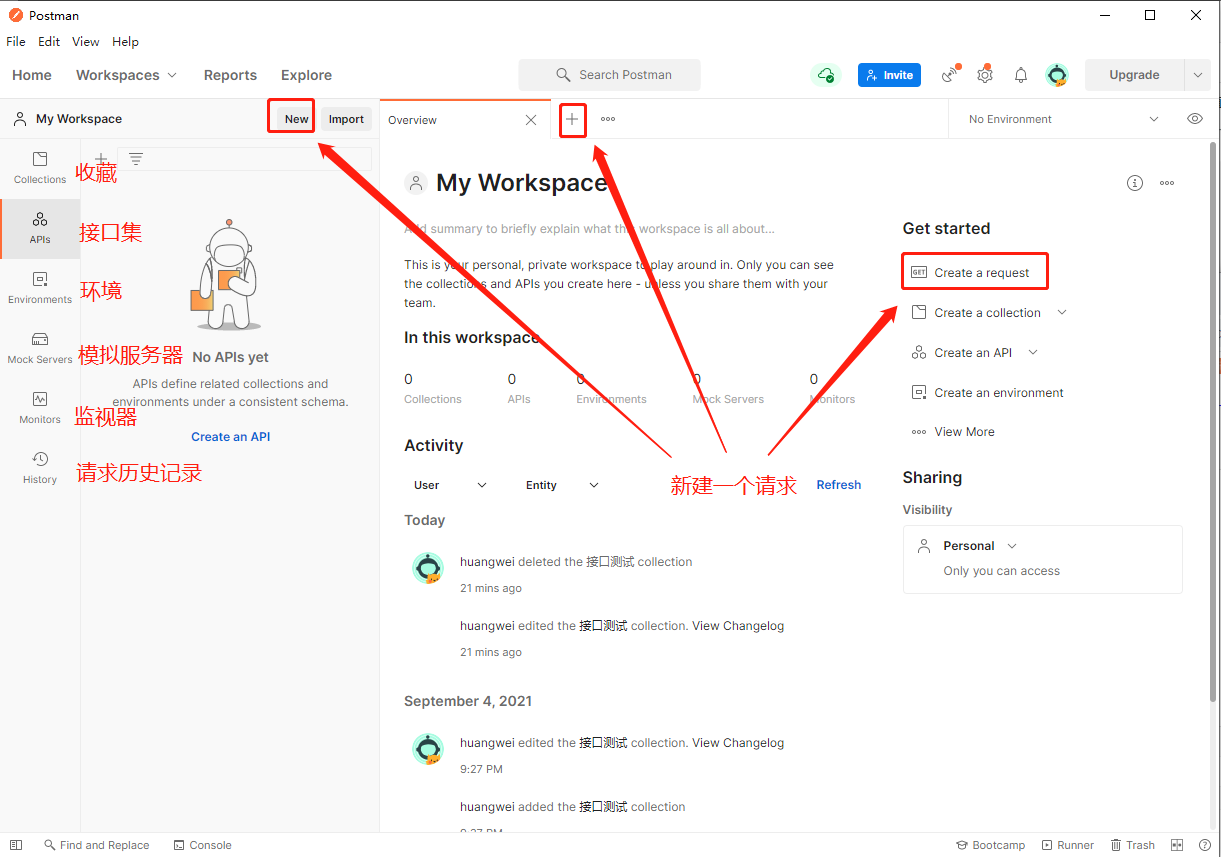
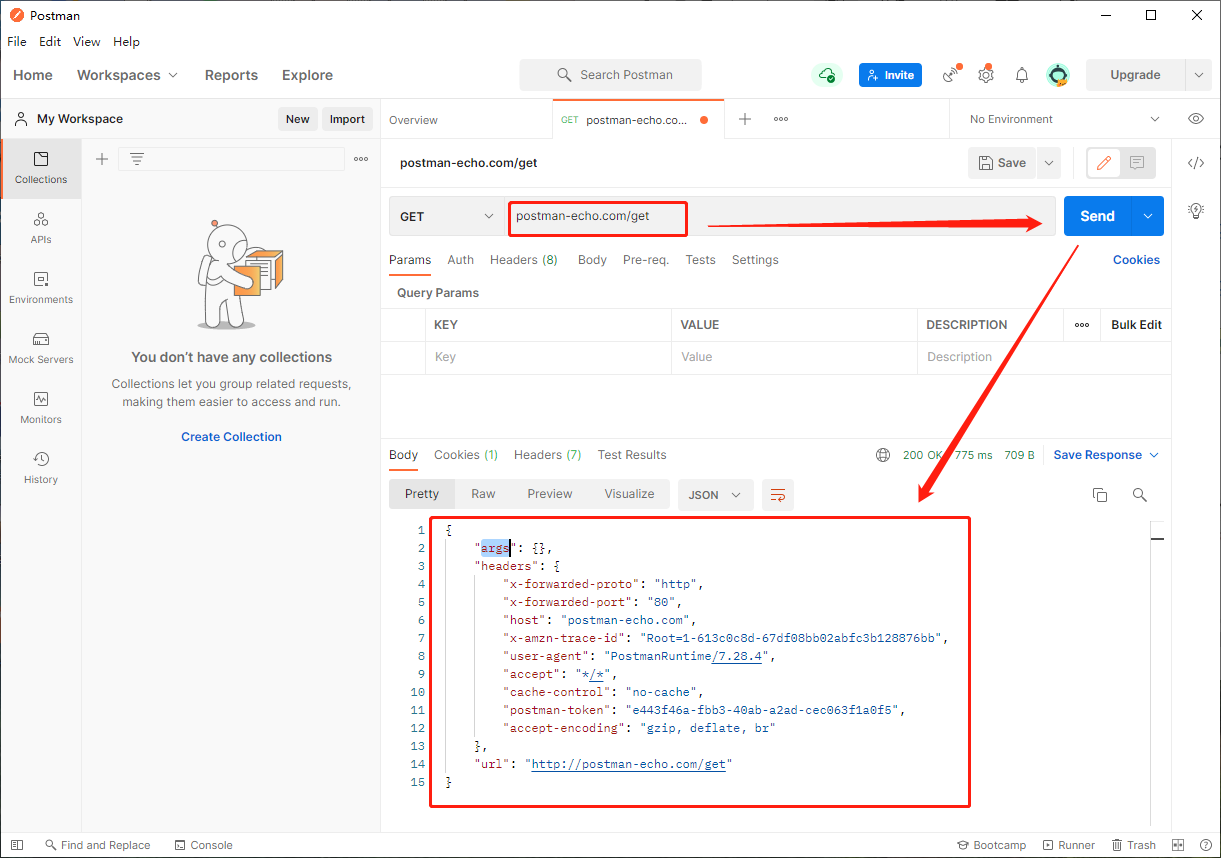
新建一个请求,在URL区域输入 :
postman-echo.com/get
点击Send按钮发送您的请求,您将在底部看到带有JSON数据的服务器响应。
注:Postman已添加postman-echo.com/get在侧边栏的“ History”选项卡下。

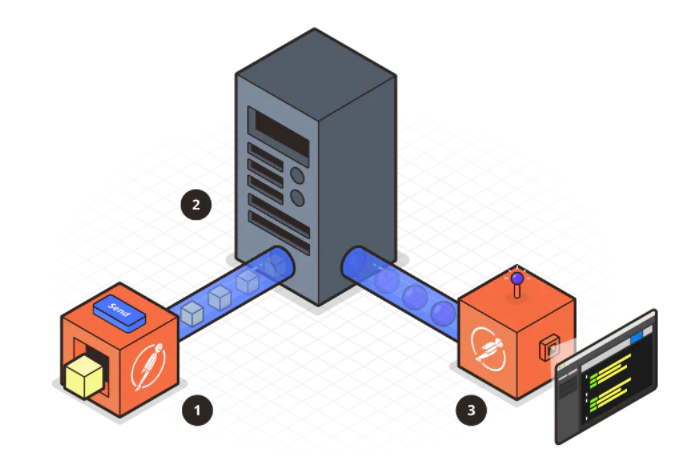
这个是如何工作的?
让我们来看一下下面简单的例子:

1.在Postman中输入您的请求详细信息(URL :postman-echo.com/get),然后点击Send按钮。
2.请求由API服务器(postman-echo.com)接收,并返回响应。
3.Postman接收到响应,并在界面中显示响应。
Postman Echo
postman-echo.com是Postman主持的一个示例API,用于实验各种类型的请求。它将请求中发送的数据作为响应的一部分返回。
导入此样本集合并参考此示例API的文档。
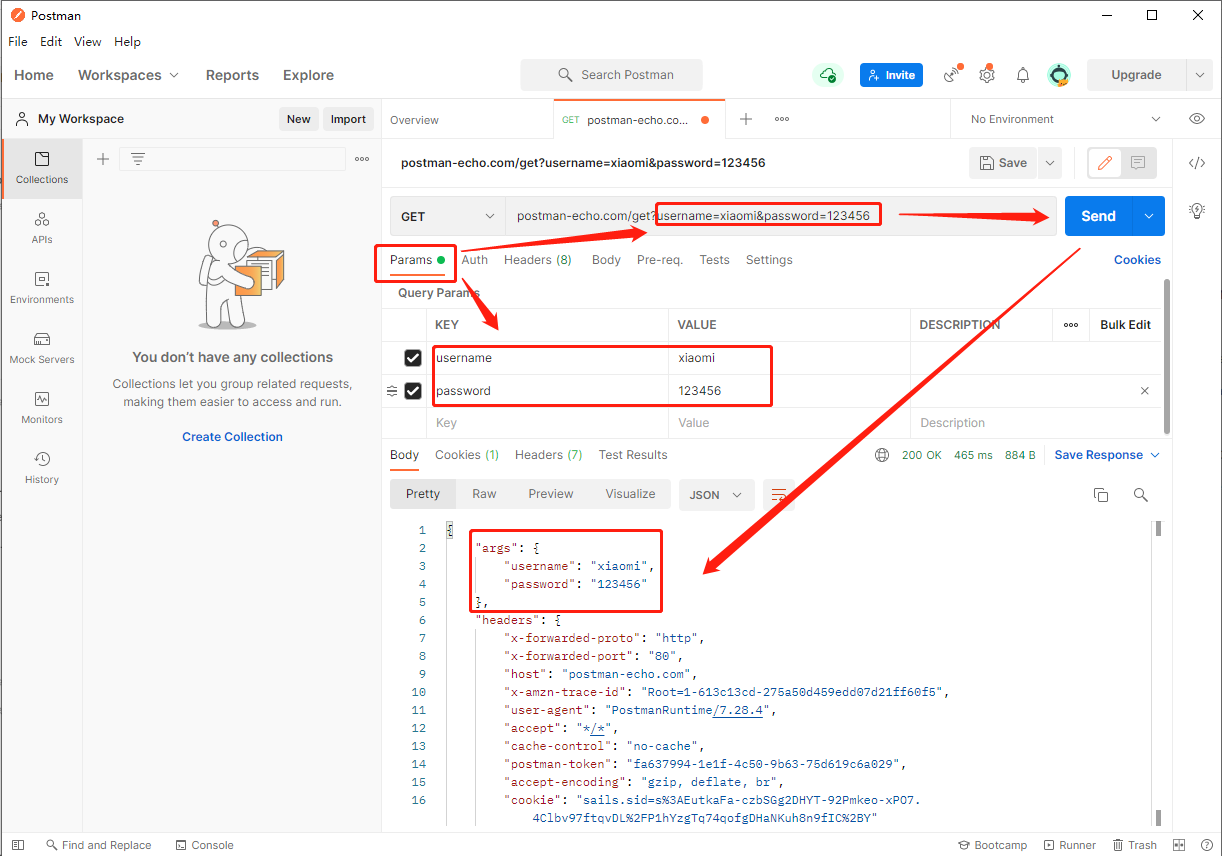
4.2、发送get请求并传参
HTTP GET请求方法一般是从服务器检索数据、获取数据。
数据由唯一的 URI(统一资源标识符)标识。
Query String Parameters
GET请求可以传递参数,使用“Query String Parameters”服务器。例如,在以下请求中
http://example.com/hi/there?hand=wave
这段url 意思是
使用 http协议
请求服务器:example.com
请求服务器路径为:/hi/there
并携带参数名“hand”的值为“wave”
注:使用 ? 是用来后面连接参数
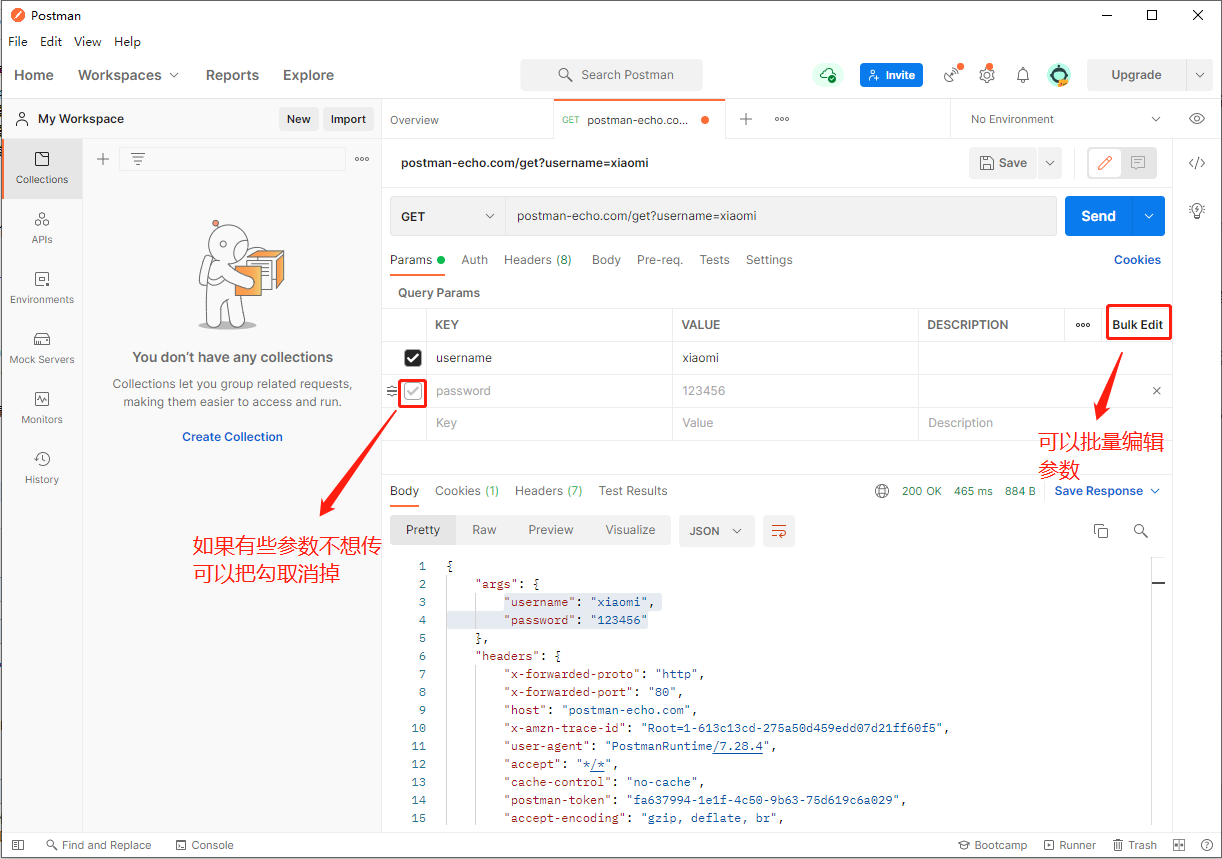
若携带多个参数

4.3、请求说明:
"username": "xiaomi",
"password": "123456"
这是我们请求传入的参数,如果有多个参数使用 & 拼接

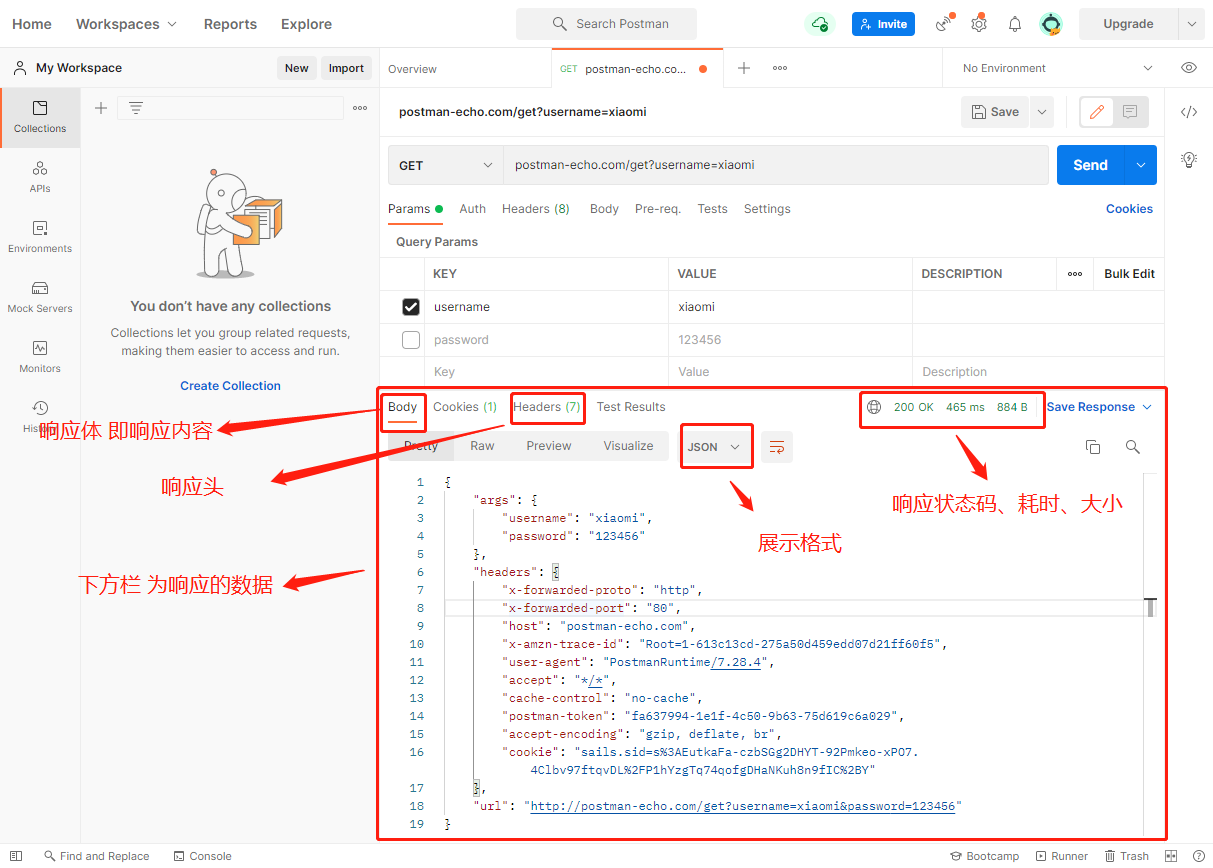
4.4、响应说明

4.5、post请求
HTTP POST请求方法旨在将数据传输到服务器(并引发响应)。返回什么数据取决于服务器的实现。
一个POST请求传递参数可以使用“Query String Parameters”以及请求body,将参数传递到服务器。
4.6、post请求 params 传参
如: 用如下url发送一个post请求并使用 params 传递参数 user=xiaoming
https://postman-echo.com/post

4.7、post 请求 请求体body传参
用请求体body传参时 他有多种数据格式:
form-date: 是http请求中的 multipart/form-data,是web表单用于传输数据的默认编码。这模拟了在网站上填写表单并提交它。表单数据编辑器允许我们为数据设置键-值对。我们也可以为文件设置一个键
x-www-form-urlencoded:是http请求中的 application/x-www-from-urlencoded,会将表单内的数据转换为键值对,&分隔。
当form的action为get时,浏览器用x-www-form-urlencoded的编码方式,将表单数据编码为(name1=value1&name2=value2…),然后把这个字符串append到url后面,用?分隔,跳转到这个新的url。
当form的action为post时,浏览器将form数据封装到http body中,然后发送到server。这个格式不能提交文件。
raw:原生,也就是原始的意思,可以包含任何内容,可以上传任意格式的文本,可以上传text、json、xml、html等,除了环境变量之外,无论你在编辑区输入任何内容,都会随请求一起发送到服务器上,可以设置格式类型
binary:相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件,如:图像、音频、视频等

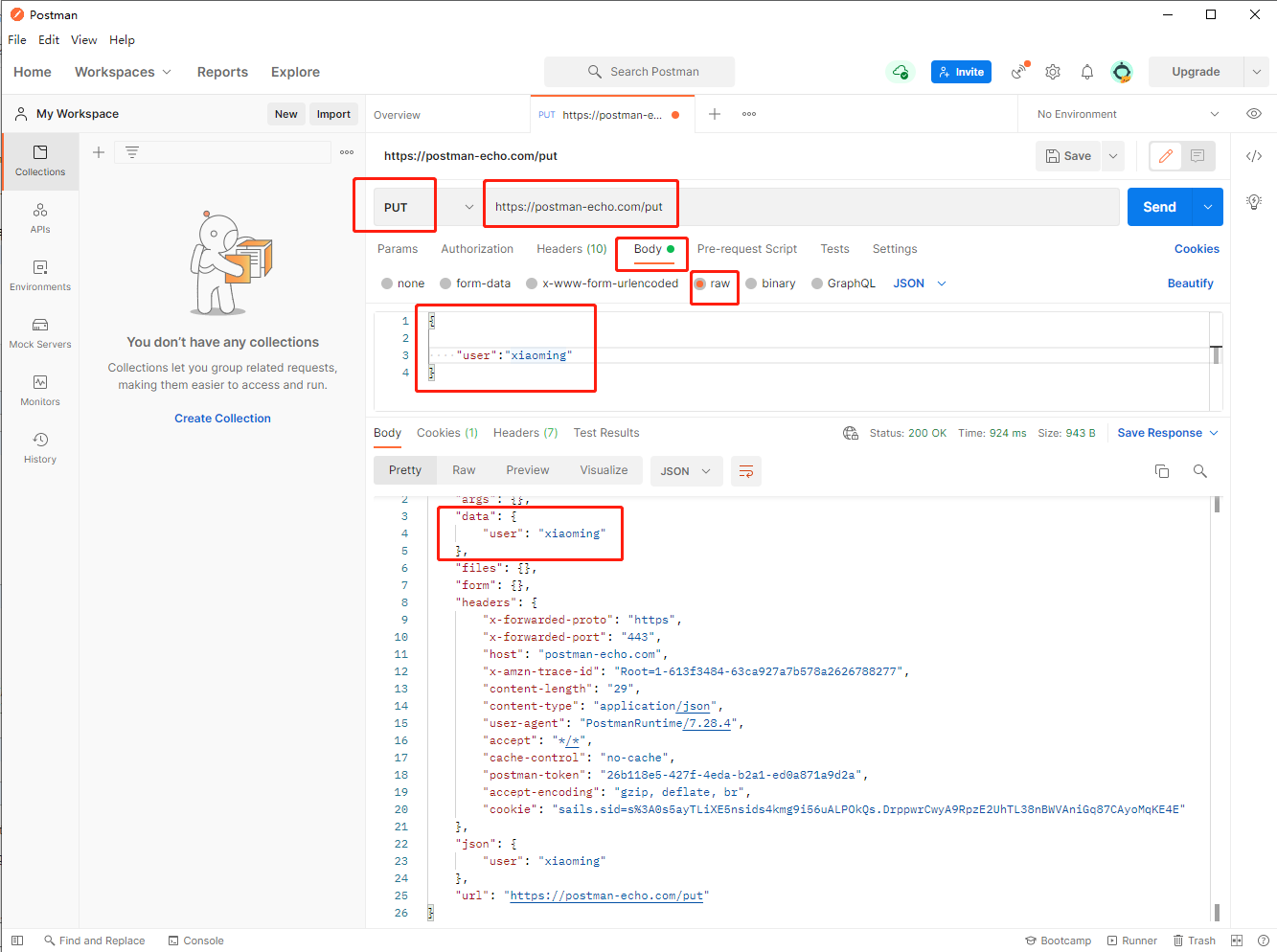
4.8、 put 传参
https://postman-echo.com/post
HTTP PUT请求方法类似于 HTTP POST。它也意味着将数据传输到服务器(并引发响应)。返回什么数据取决于服务器的实现。
一个PUT请求可以传递参数使用“Query String Parameters”的,以及请求主体。例如,在以下原始 HTTP 请求中

4.9、DELETE 请求
HTTPDELETE方法用于删除服务器上的资源。DELETE请求的确切用途取决于服务器实现。通常,
DELETE请求同时支持“Query String Parameters”参数和请求body 传参给服务器。
https://postman-echo.com/delete
五、授权 身份验证
往往我们开发的接口,不是公开使用的,那为了防止 这个接口 我们就需要用到 身份验证 ,
确认了眼神 你才是我的人
这个验证是服务器验证 发送过来的请求参数 通过解密校验 通过就给予处理;那有解密就有加密也就是授权 一般再请求端加工好 postman就能支持很多授权,处理这些身份验证
我思考一个问题?
我们的客户端相对于服务端数量是非常庞大的那思考 ,我们在用相同的软件的时候你发送的请求,响应的数据,和我发送的请求响应的数据 服务器怎么来区分的
我们往服务端发送的请求都是http协议的
Cookie
cookie 是一个非常具体的东西,指的就是浏览器里面能永久存储的一种数据,仅仅是浏览器实现的一种数据存储功能。
cookie由服务器生成,发送给浏览器,浏览器把cookie以kv形式保存到某个目录下的文本文件内,下一次请求同一网站时会把该cookie发送给服务器。由于cookie是存在客户端上的,所以浏览器加入了一些限制确保cookie不会被恶意使用,同时不会占据太多磁盘空间,所以每个域的cookie数量是有限的。
Session
session 从字面上讲,就是会话。这个就类似于你和一个人交谈,你怎么知道当前和你交谈的是张三而不是李四呢?对方肯定有某种特征(长相等)表明他就是张三。
session 也是类似的道理,服务器要知道当前发请求给自己的是谁。为了做这种区分,服务器就要给每个客户端分配不同的“身份标识”,然后客户端每次向服务器发请求的时候,都带上这个“身份标识”,服务器就知道这个请求来自于谁了。至于客户端怎么保存这个“身份标识”,可以有很多种方式,对于浏览器客户端,大家都默认采用 cookie 的方式。
服务器使用session把用户的信息临时保存在了服务器上,用户离开网站后session会被销毁。这种用户信息存储方式相对cookie来说更安全,可是session有一个缺陷:如果web服务器做了负载均衡,那么下一个操作请求到了另一台服务器的时候session会丢失
Token
在Web领域基于Token的身份验证随处可见。在大多数使用Web API的互联网公司中,tokens 是多用户下处理认证的最佳方式。
以下几点特性会让你在程序中使用基于Token的身份验证
无状态、可扩展
支持移动设备
跨程序调用
安全
举例:
1.用postman 携带cookie 修改csdn的点赞开关
2.用postman 携带tooke 在xc项目发贴
六、变量
我们在测试期间,他有不同环境,如:测试环境,开发环境,生产环境;
而他们都使用的一套API, 针对不同的环境下的测试 难道要改变不同的url 或 数据?这种是麻烦比较低效
那我们可以用我们postman 变量来解决这个问题
变量:变量允许在多个地方重复使用值,以便您可以让你的脚本更高效(不用重复工作)。此外,可以更改一次变量值,就能改变其他脚本中的所有相关联的值。
参考:官方文档
6.1、变量分类
- 全局(Global Variable)
- 环境(Environment Variable)
- 本地(Local Variable)
- 集合(Collection Variable)
- 数据(Data Variable)

注:如果在两个不同的作用域中声明了同名变量,则将使用作用域最窄的变量中存储的值
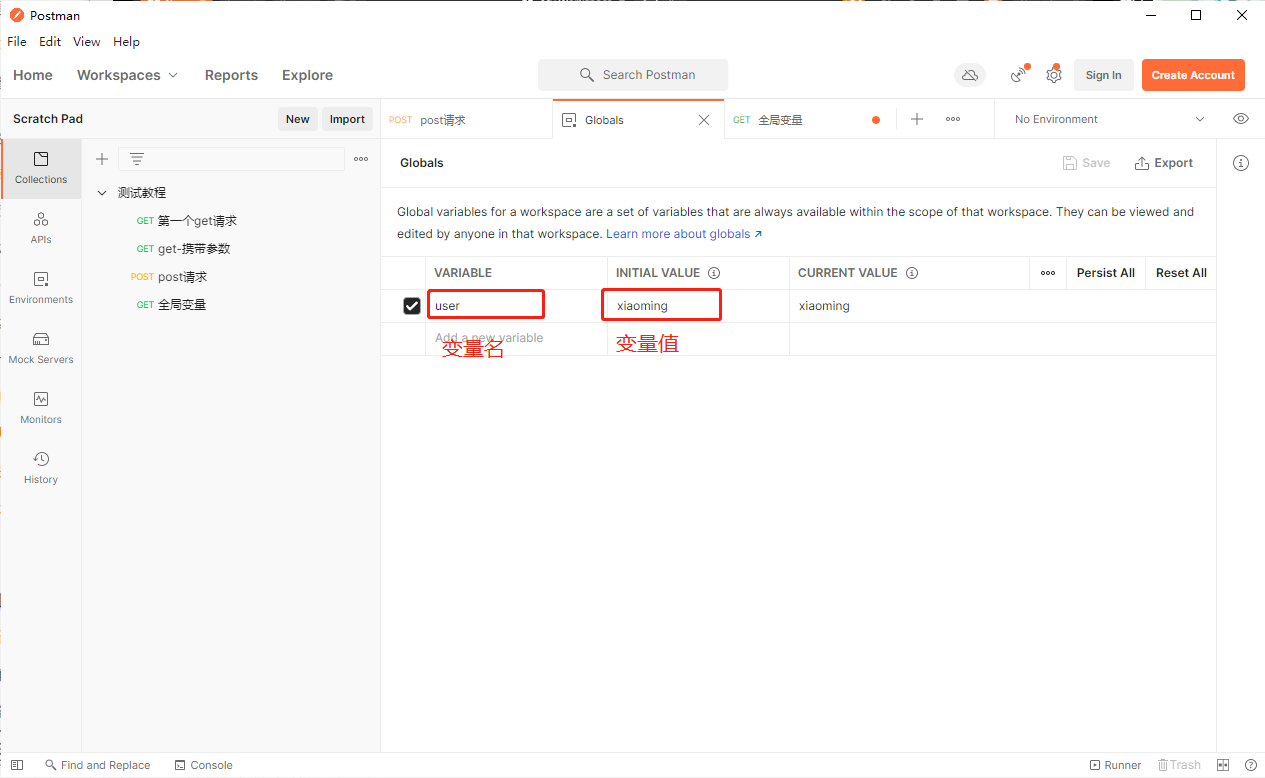
6.2、全局变量( Globals )
全局变量:允许您访问集合、请求、测试脚本和环境之间的数据。全局变量在整个工作区都可用。
定义全局变量


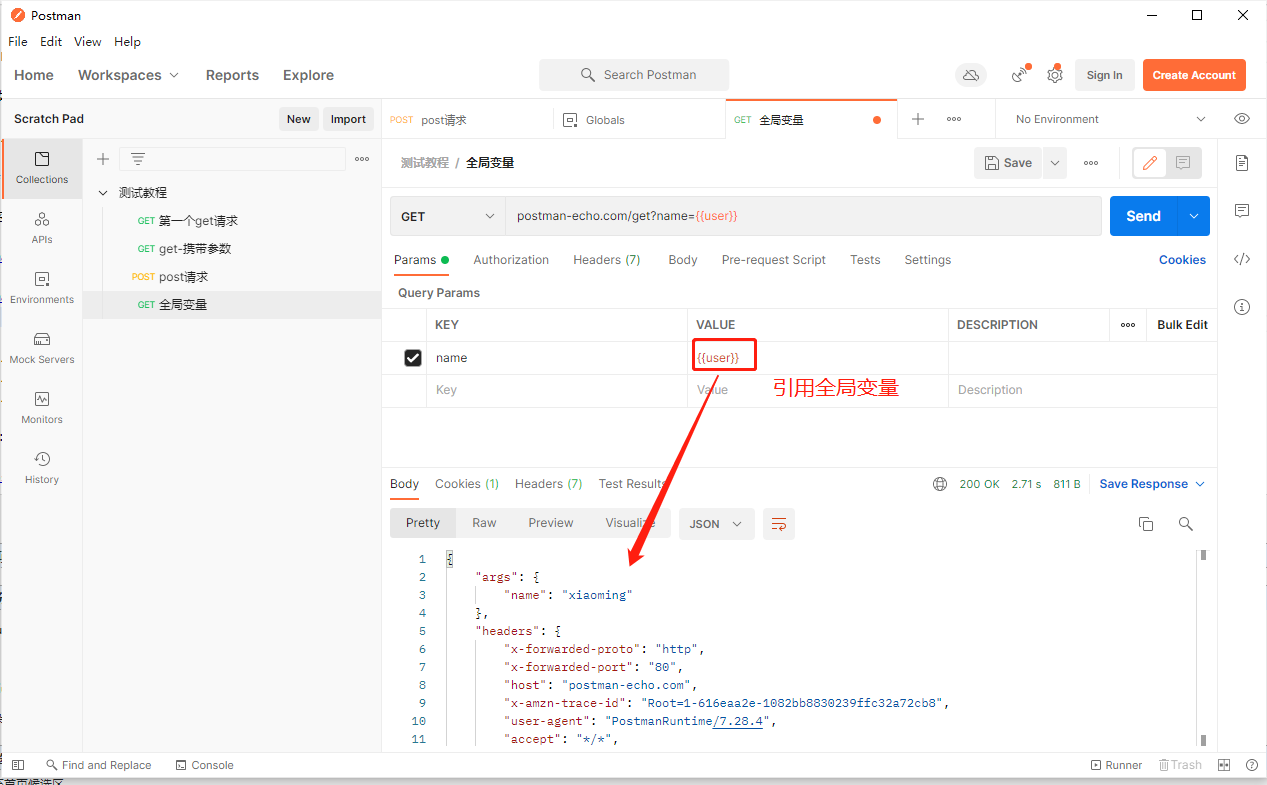
使用全局变量:可以使用双花括号在整个 Postman 用户界面中引用变量。{{variable_key}}

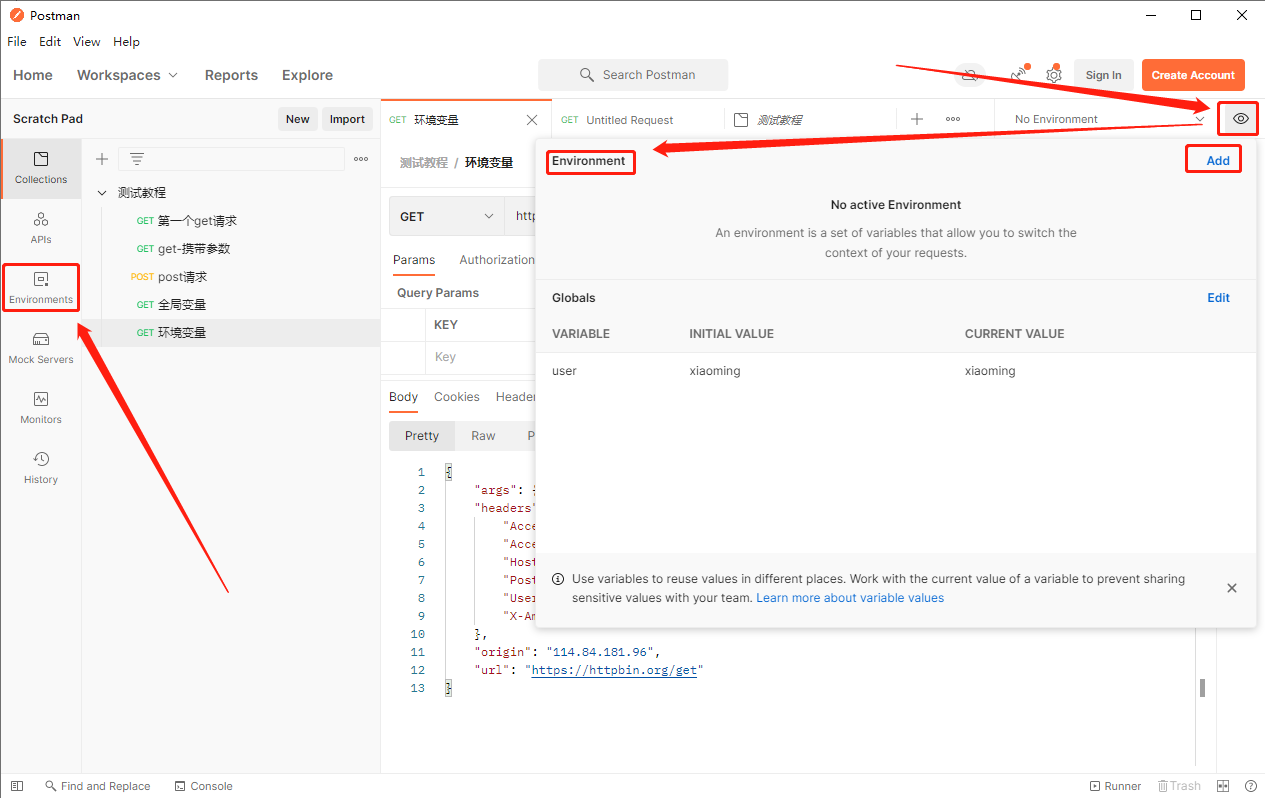
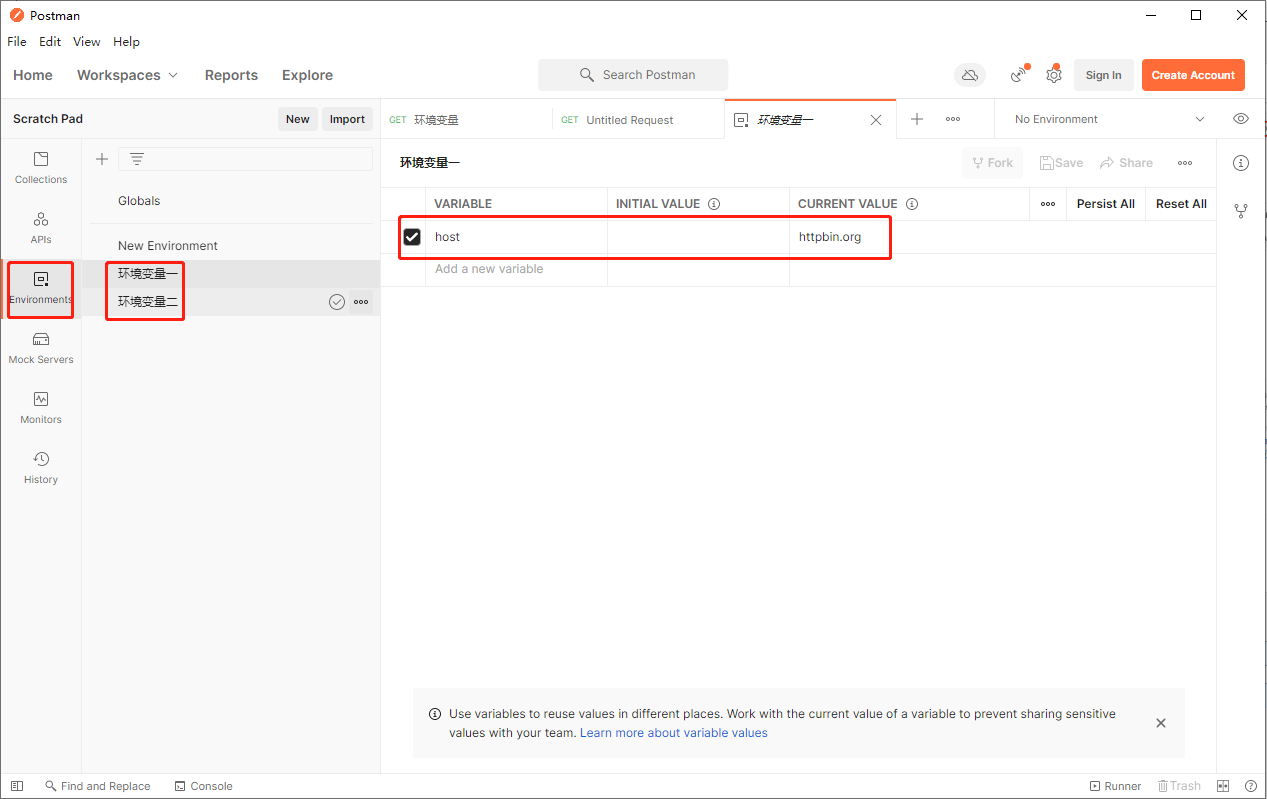
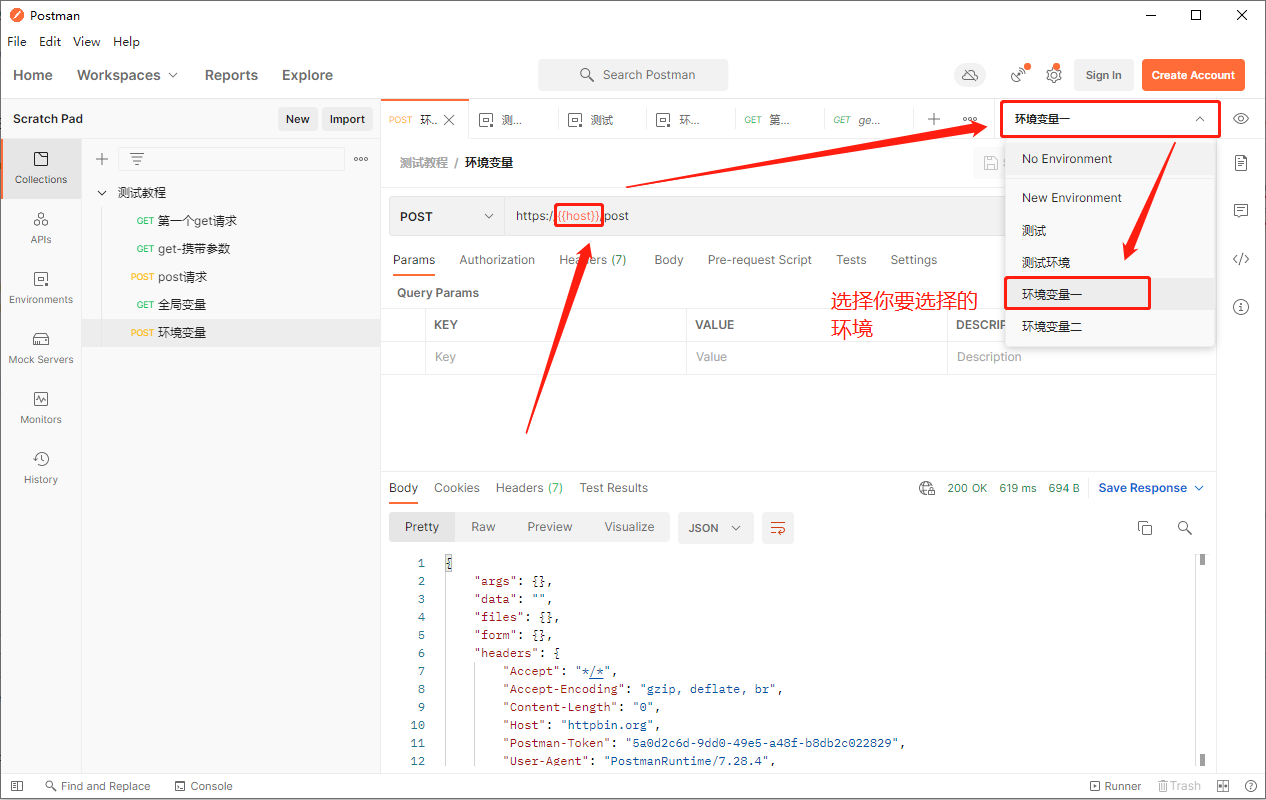
6.3、 环境变量(Environment Variable)
环境变量:允许针对不同环境定制处理,例如我们 开发、测试、或生产环境。一次只能使用一个环境
列如下面 两套环境
https://postman-echo.com/get
http://httpbin.org/get
定义环境变量:


使用

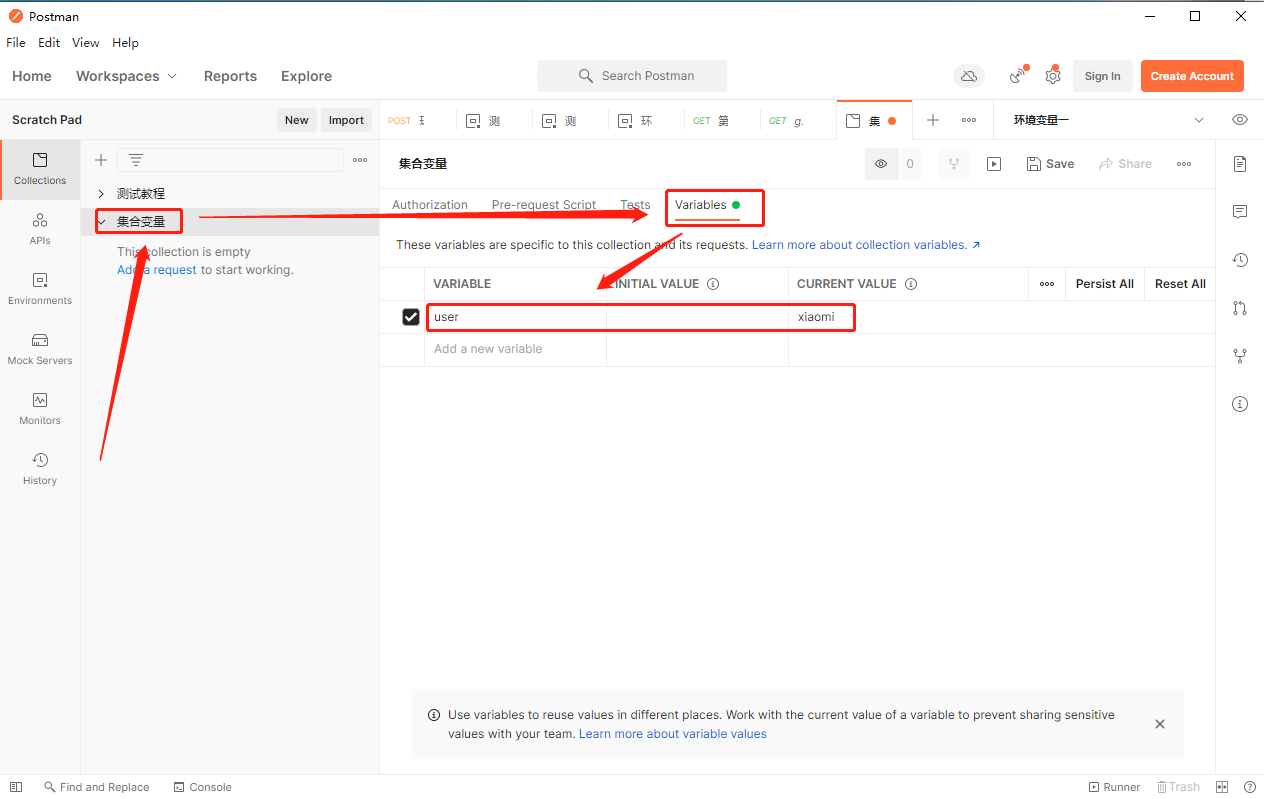
6.4、集合变量(Collection Variable)
集合变量:在集合中的整个请求中都可用,并且与环境无关,因此不要根据所选环境进行更改。
添加集合变量

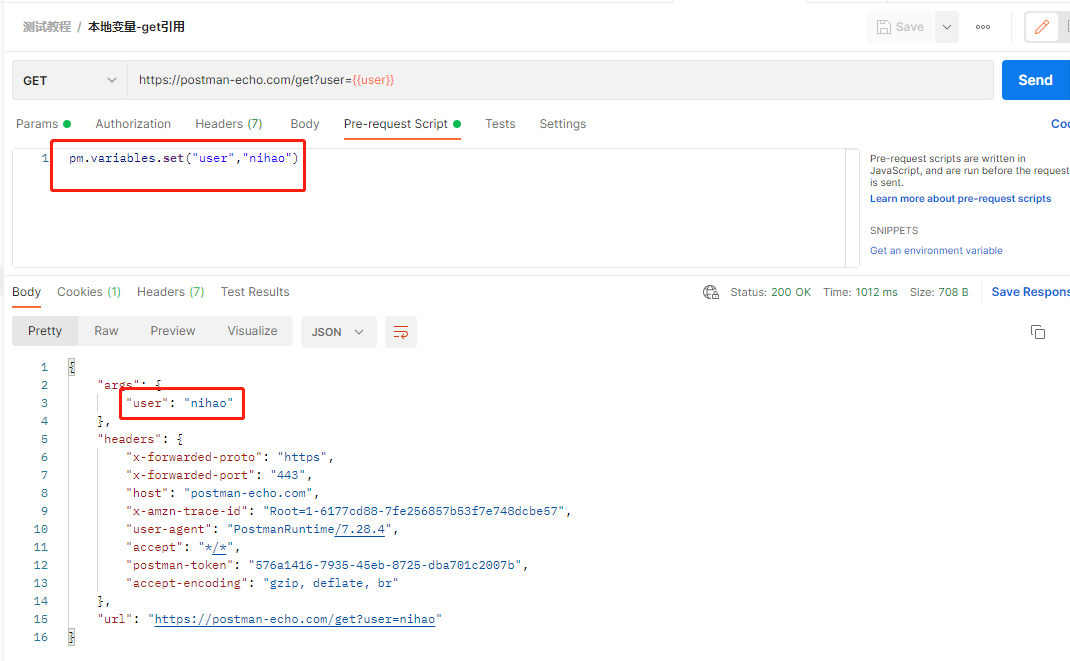
6.5、 本地变量/局部变量(Local Variable)
是临时的,只能在您的请求脚本中访问。局部变量值仅限于单个请求或集合运行,并且在运行完成后不再可用。
定义使用局部变量
pm.variables.set("variable_key", "variable_value");

6.6、在脚本中定义使用变量
我们可以在请求脚本中以编程方式设置变量和使用变量。
脚本定义变量
// 使用pm.globals来定义一个全局变量:
pm.globals.set("variable_key", "variable_value");
// 使用pm.collectionVariables定义集合变量:
pm.collectionVariables.set("variable_key", "variable_value");
// 使用pm.environment定义的环境变量(在当前选择的环境):
pm.environment.set("variable_key", "variable_value");
注:如果您对环境具有查看但没有编辑权限,则您的脚本代码只会影响当前值
使用unset删除变量
pm.environment.unset("variable_key");
脚本中使用变量
//access a variable at any scope including local 获取任何变量
pm.variables.get("variable_key");
//access a global variable 获取全局变量
pm.globals.get("variable_key");
//access a collection variable 获取集合变量
pm.collectionVariables.get("variable_key");
//access an environment variable 获取环境变量
pm.environment.get("variable_key");
6.7、 动态变量
动态变量:是postman具自己封装好的一些 变量 ,我们只需要使用,就会得到相应的数据
动态变量的例子如下:
{{$guid}} :一个唯一标识符
{{$timestamp}}: 当前时间戳(以秒为单位的 Unix 时间戳)
{{$randomInt}}: 0 到 1000 之间的随机整数
更多,请参阅动态变量部分。
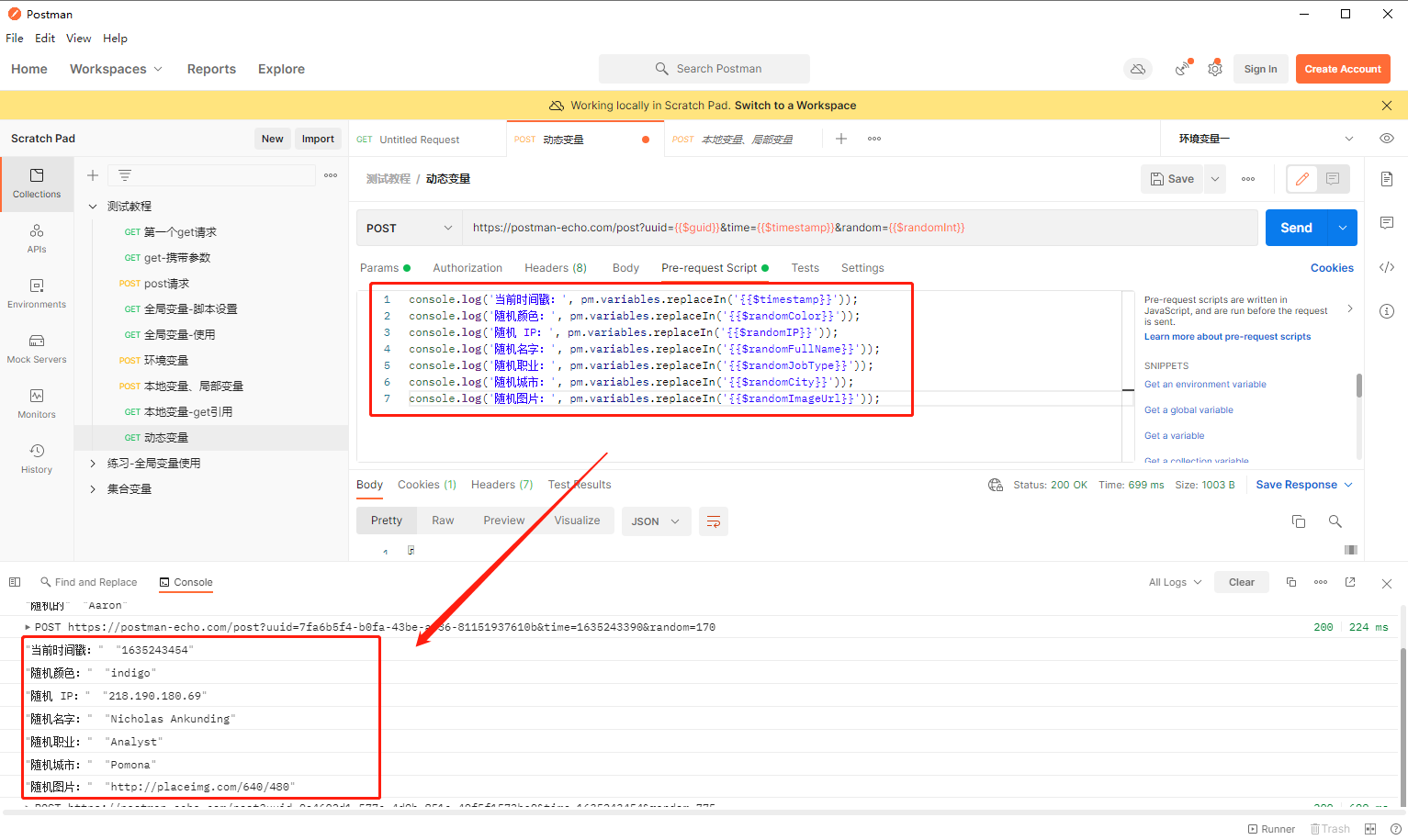
要在预请求或测试脚本中使用动态变量,您需要使用pm.variables.replaceIn(),
例如pm.variables.replaceIn('{{$randomFirstName}}').
console.log('当前时间戳:', pm.variables.replaceIn('{{$timestamp}}'));
console.log('随机颜色:', pm.variables.replaceIn('{{$randomColor}}'));
console.log('随机 IP:', pm.variables.replaceIn('{{$randomIP}}'));
console.log('随机名字:', pm.variables.replaceIn('{{$randomFullName}}'));
console.log('随机职业:', pm.variables.replaceIn('{{$randomJobType}}'));
console.log('随机城市:', pm.variables.replaceIn('{{$randomCity}}'));
console.log('随机图片:', pm.variables.replaceIn('{{$randomImageUrl}}'));
当前时间戳:1635243454
随机颜色:indigo
随机 IP:218.190.180.69
随机名字:Nicholas Ankunding
随机职业:Analyst
随机城市:Pomona
随机图片:http://placeimg.com/640/480

备注:Postman 支持在 Pre-request Script 和 Tests 中打印调试信息,和浏览器控制台一致,可以使用命令:console.log()、console.info()、console.warn() 和 console.error()。
参考:
https://www.jianshu.com/c/5759e7cd0a38
https://learning.postman.com/docs/sending-requests/variables/#sharing-and-persisting-data