在完成某些操作时会弹出对话框来提示,主要分为"警告消息框","确认消息框","提示消息对话"三种类型的对话框。
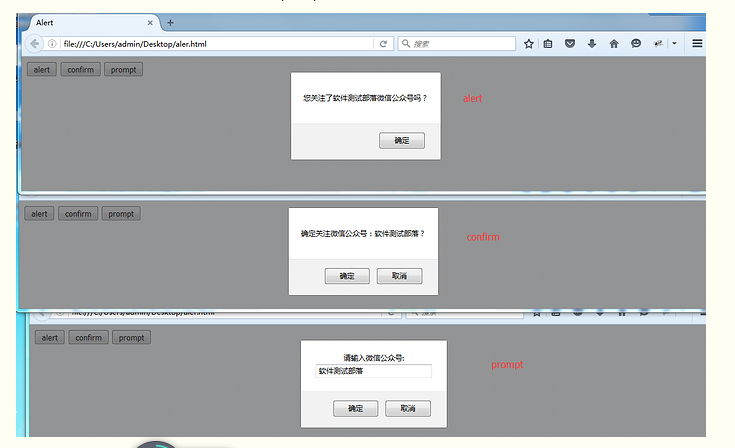
1.警告消息框(alert)
警告消息框提供了一个"确定"按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是说用户必须先关闭该消息框然后才能继续进行操作。
2.确认消息框(confirm)
确认消息框向用户提示一个"是与否"问题,用户可以根据选择"确定"按钮和"取消"按钮。
3.提示消息对话(prompt)
提示消息框提供了一个文本字段,用户可以在此字段输入一个答案来响应您的提示。该消息框有一个"确定"按钮和一个"取消"按钮。选择"确认"会响应对应的提示信息,选择"取消"会关闭对话框。
selenium 提供switch_to_alert()方法定位到 alert/confirm/prompt对话框。使用 text/accept/dismiss/send_keys 进行操作,这里注意的是send_keys只能对prompt进行操作。
- switch_to_alert() #定位弹出对话
- text() #获取对话框文本值
- accept() #相当于点击"确认"
- dismiss() #相当于点击"取消"
- send_keys() # 输入值,这个alert和confirm没有输入对话框,所以这里就不能用了,所以这里只能使用在prompt这里

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title></title>
</head>
<body>
<div align="center">
<h4>hello girl</h4>
<input type="button" onclick="showPro()" value="输入框弹窗按钮"/>
<input type="button" onclick="showAlert2()" value="提示弹窗按钮"/>
<input type="button" onclick="showAlert()" value="确认弹窗按钮"/><br><br><br>
<span id="textSpan"></span>
</div>
</body>
<script>
function showAlert(){
document.getElementById("textSpan").innerHTML="";
if(confirm("你是帅哥吗?")){
document.getElementById("textSpan").innerHTML="<font style='color: red;'>您为何如此自信?</font>";
}else{
document.getElementById("textSpan").innerHTML="<font style='color: red;'>您为何如此谦虚?</font>";
}
}
function showPro(){
document.getElementById("textSpan").innerHTML="";
con = prompt("输入1为聪明,输入2为笨");
if(con==1){
document.getElementById("textSpan").innerHTML="<font style='color: green;'>真聪明啊</font>";
}else if(con==2){
document.getElementById("textSpan").innerHTML="<font style='color: green;'>真笨啊</font>";
}else{
document.getElementById("textSpan").innerHTML="<font style='color: red;'>您没有按要求输入,请重新输入</font>";
}
}
function showAlert2(){
document.getElementById("textSpan").innerHTML="";
alert("用我三世烟火,换你一世迷离");
}
</script>
</html>
下面的三个例子,主要来演示如何处理上面说的三种对话框。
1.处理alert对话框
#-*-coding:utf-8 -*- import time from selenium import webdriver driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/Users/hunk/Desktop/alter.html') '''获取alert对话框的按钮,点击按钮,弹出alert对话框''' driver.find_element_by_xpath('/html/body/div/input[2]').click() '''获取alert对话框''' alert = driver.switch_to_alert() '''添加等待时间''' time.sleep(2) '''获取警告对话框的内容''' print (alert.text) #打印警告对话框内容 alert.accept() #alert对话框属于警告对话框,我们这里只能接受弹窗 '''添加等待时间''' time.sleep(2) driver.quit()
#模态对话框 Alert #不同元素的处理 from selenium import webdriver from time import sleep #程序入口 if __name__ == "__main__": #初始化Driver driver = webdriver.Chrome() #打开本地文件 driver.get("file:///C:/UI/dialogs.html") button1 = driver.find_element_by_id("alert") button1.click() sleep(1) #出现模态对话框 alert = driver.switch_to.alert() #接受 alert.accept() sleep(1) #alert页面信息,断言中 button1.click() #点击按钮 print(alert.text) 打印对话框文本值 sleep(1) # 取消 alert.dismiss() # "取消" sleep(1) driver.quit()
2.处理confirm对话框
#-*-coding:utf-8 -*- import time from selenium import webdriver driver = webdriver.Chrome() driver.maximize_window() driver.get('file:///C:/Users/hunk/Desktop/alter.html') '''获取confirm对话框的按钮,点击按钮,弹出confirm对话框''' driver.find_element_by_xpath('/html/body/div/input[3]').click() '''获取confirm对话框''' dialog_box = driver.switch_to_alert() '''添加等待时间''' time.sleep(2) '''获取对话框的内容''' #打印警告对话框内容 print (dialog_box.text) '''点击【确认】显示"您为何如此自信?"''' dialog_box.accept() #接受弹窗#打印接受对话框后的提示信息 print (driver.find_element_by_xpath('//*[@id="textSpan"]/font').text) time.sleep(2) '''再次获取confirm对话框的按钮,点击按钮,弹出confirm对话框''' driver.find_element_by_xpath('/html/body/div/input[3]').click() '''再次获取confirm对话框''' dialog_box = driver.switch_to_alert() '''点击【取消】显示"您为何如此谦虚?"''' time.sleep(2) dialog_box.dismiss() #关闭获取取消对话框 print (driver.find_element_by_xpath('//*[@id="textSpan"]/font').text) driver.quit()
3.处理prompt对话框
#-*-coding:utf-8 -*- import time from selenium import webdriver driver = webdriver.Chrome() driver.maximize_window() '''获取对话框输入2,并且点击【确认】,文本框内提示<左哥是真笨啊>,点击【取消】文本框内提示<您没有按要求输入,请重新输入>''' driver.get('file:///C:/Users/hunk/Desktop/alter.html') '''获取prompt对话框的按钮,点击按钮,弹出confirm对话框''' driver.find_element_by_xpath('/html/body/div/input[1]').click() '''获取prompt对话框''' dialog_box = driver.switch_to_alert() '''添加等待时间''' time.sleep(2) '''获取对话框的内容''' print (dialog_box.text) #打印警告对话框内容 dialog_box.send_keys("2") #弹出框内输入2 dialog_box.accept() #接受 print (driver.find_element_by_xpath('//*[@id="textSpan"]/font').text) #获取关闭弹窗结果 #获取确认弹窗结果 '''这里等待几秒在测试取消''' time.sleep(2) #************************点击【取消】,并且获取显示结果********************** driver.find_element_by_xpath('/html/body/div/input[1]').click() '''获取prompt对话框''' dialog_box = driver.switch_to_alert() '''添加等待时间''' time.sleep(2) dialog_box.dismiss() #关闭对话框 print (driver.find_element_by_xpath('//*[@id="textSpan"]/font').text) #获取关闭弹窗结果 time.sleep(2) driver.quit()