jQuery介绍
JQuery 是一个javaScript库,是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery 极大地简化javaScript编程
jQuery是一个JavaScript库(框架),它通过封装原生的JavaScript函数得到一整套定义好的方法。它的作者是John Resig,于2006年创建的一个开源项目,随着越来越多开发者的加入,jQuery已经集成了JavaScript、 CSS、 DOM和Ajax于一体的强大功能。它可以用最少的代码,完成更多复杂而困难的功能,从而得到了开发者的青睐。

--juery相比js优点:
jquery的onload加载事件速度更快,并且多个加载并行
【jq绑定事件都是使用的事件函数,不需要加on】;
js的onload加载事件,后面的覆盖前面的;
在jQuery中,$( )是其运行环境;
jQuery的模块可以分为3部分:入口模块、底层支持模块和功能模块。
-- jQuery库包含以下功能:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
jQuery的使用
搭建环境
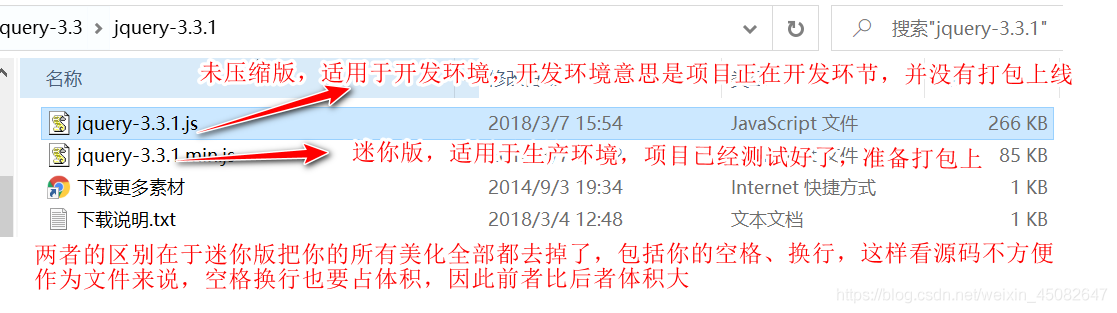
1、首先,下载jQuery库文件;
2、引入jQuery库文件:<script src="js/jquery-3.5.1.js" type="text/javascript" charset="utf-8"></script>,如果你不想下载,也可以在有网络连接的情况下使用引用网上的链接;
3、之所以可以使用链接,是因为浏览器有缓存;
在jQuery程序中,不管是页面元素的选择、内置的功能函数,都是美元符号$来起始的,而 这个“$”就是jQuery当中最重要且独有的对象:jQuery对象,所以我们在页面元素选择或执行功能函数的时候可以这么写:
$(function () {}); //执行一个匿名函数 $('#box'); //进行执行的ID元素选择 $('#box').css('color', 'red'); //执行功能函数
jQuery页面加载方式
我们在之前的代码一直在使用$(function () {});这段代码进行首尾包裹,那么为什么必须要包裹这段代码呢?
原因是jQuery库文件是在body元素之前加载的,我们必须等待所有的DOM元素加载后,延迟支持DOM操作,否则就无法获取到。对于延迟等待加载,JavaScript提供了一个事件为load,方法如下:
window.onload = function () {}; //JavaScript等待加载 $(document).ready(function () {所有代码都放在这}); //jQuery等待加载
资料:
https://blog.csdn.net/qq_40976321/article/details/90552297
https://blog.csdn.net/weixin_45082647/article/details/107370397