前言:在我们写CSS样式的时候,float,position,display,overflow这几个关键字用得比较多。
弄清楚他们之间的原理,我们可以更高效的写出我们想要的布局。
作者:Ry-yuan
原文地址:http://www.cnblogs.com/Ry-yuan/p/6816290.html
一、float
1.什么是浮动:在我们布局的时用到的一种技术,能够方便我们进行布局,通过让元素浮动,我们可以使元素在水平上左右移动,再通过margin属性调整位置
2.浮动的原理:使当前元素脱离普通流,相当于浮动起来一样,浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动框的边缘
3.浮动的生成:使用css属性float:left/right/none 左浮动/右浮动/不浮动(默认)
4.浮动的影响:
-
-
对附近的元素布局造成改变,使得布局混乱
-
浮动后的元素可以设置宽度和高度等,也就是说元素浮动后会变成块级元素,但我更倾向于说元素变成inline-block类型的元素,即同时拥有块级与行内元素的特征
-
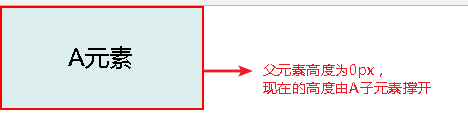
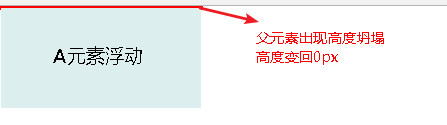
因为浮动元素脱离了普通流,会出现一种高度坍塌的现象:原来的父容器高度是当前元素A撑开的,但是当A元素浮动后,脱离普通流浮动起来,那父容器的高度就坍塌(前提是父容器高度小于A元素高度),下面用图来说明一下高度坍塌:
-


5.清除浮动与闭合浮动
先说说我个人的理解:我将解释一下我理解的闭合浮动与清除浮动
清除浮动:使用clear元素清除外面浮动,解决外面浮动对自己的影响
闭合浮动:当前块级中,其子元素使用了浮动,会给当前块内部和块外部的布局带来影响,所以将当前块中的浮动闭合,能将影响最大化清除。举个例子:
ex:
<style type="text/css"> .box1{ width: 200px; border: 2px solid #0f0; /*overflow: hidden;*/ } .box1 .child-1{ float: left; height: 100px; width: 100px; background: #fd0; } .box1 .child-2{ float: left; height: 100px; width: 100px; background: #fba; } .box2{ width: 200px; height: 150px; border: 2px solid #00f; /* clear: both; */ } </style> <body> <div class="box1"> <div class="child-1">child-1</div> <div class="child-2">child-2</div> </div> <div class="box2"></div> </body>
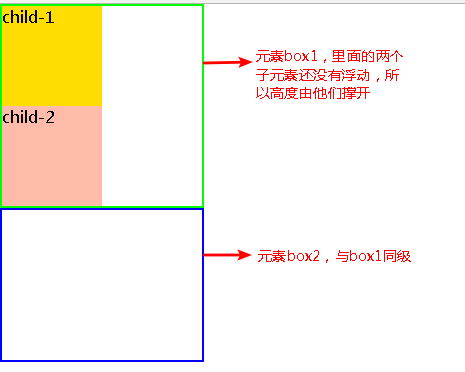
图一:原始图

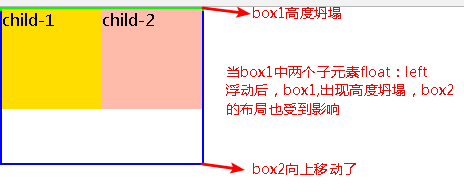
图二:child-1 和 child-2 进行浮动

图三:区分清除浮动与闭合浮动(个人理解:在外面解决问题,内部问题未解决)
清除浮动:对box2使用:clear:both

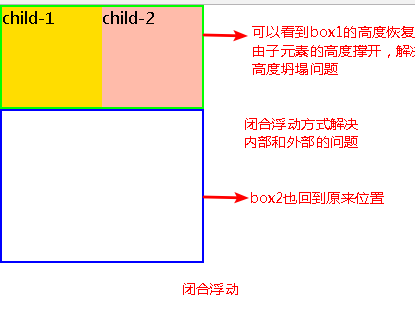
图四:闭合浮动(在内部解决问题:同时解决外部问题)
闭合浮动:对box1使用overflow:hidden(其中一种方式,后面还有更好的方式)

因此我更愿意称其为闭合浮动:其实也可以叫清除浮动,不过我就是觉得闭合浮动比较形象。
6.闭合浮动方法(常见的几个方法):既然浮动带来这些不利的影响,我们就要想办法清除它。
其一:通过在浮动元素的末尾添加一个空元素,设置 clear:both属性;
缺点:成本太高,额外添加了一个元素,维护困难
<div class="box1"> <div class="child-1">child-1</div> <div class="child-2">child-2</div> <div style="clear: both;"></div> </div> <div class="box2"></div>
其二:通过设置父元素 overflow 或者display:table 属性来闭合浮动,给box1添加overflow:hidden
其三(推荐):使用伪元素:after,下面是代码,给box1添加上clearfloat这class即可
/*适配ie6*/ .clearfloat{ zoom:1; } .clearfloat:after{ display:block; height:0; content:""; clear:both; visibility:hidden; }
