v-if
v-if指令可以完全根据表达式的值在DOM中生成或移除一个元素。
如果v-if表达式赋值为false,那么对应的元素就会从DOM中移除;
否则,对应元素的一个克隆将被重新插入DOM中,代码如下:
<template>
<div id="app">
<h1>Title</h1>
<p>paragraph 1</p>
<p>paragraph 2</p>
</div>
</template>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
greeting: true
}
})
</script>
v-show
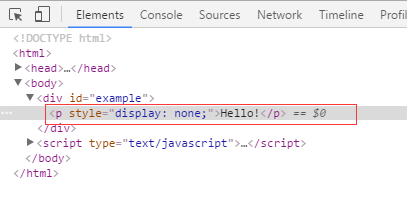
v-show指令是根据表达式的值来显示或者隐藏HTML元素。当v-show赋值为false时,元素被隐藏。查看DOM时,会发现元素上多了一个内联样式style="display:none"。
<template>
<div id="app">
<h1>Title</h1>
<p v-show="ok">我是对的</p>
<p v-show="no">我是错的</p>
</div>
</template>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
ok: true,
no: false
}
})
</script>
如图所示:

注:v-show不支持<template>语法。
一般来说,v-if有更高的切换消耗,而v-show有更高的初始渲染消耗。因此,如果需要频繁的切换,则使用v-show较好;如果在运行时条件不大可能改变,则使用v-if较好。
v-else
v-else就是JavaScript中的else的意思,它必须跟着v-if或者v-show使用。如下代码:
<template>
<div id="app">
<h1>Title</h1>
<p v-if="ok">我是对的</p>
<p v-if="ok">我是错的</p>
</div>
</template>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
ok: true
}
})
</script>
将v-show用在组件上时,因为指令的优先级v-else会出现问题,所以不要这样做。我们可用用另一个v-show替换v-else。
v-model
v-model指令用来在input、select、text、checkbox、radio等表单控件元素上创建双向数据绑定的。根据控件类型v-model自动选取正确的方法更新元素。代码如下:
<div id="example">
<form>
姓名:
<input type="text" v-model="data.name" placeholder="姓名"/>
<br />
性别:
<input type="radio" id="one" value="One" v-model="data.sex"/>
<label for="man">男</label>
<input type="radio" id="two" value="Two" v-model="data.sex"/>
<label for="male">女</label>
<br />
<input type="checkbox" id="jack" value="book" v-model="data.interest"/>
<label for="jack">阅读</label>
<input type="checkbox" id="john" value="swim" v-model="data.interest"/>
<label for="john">游泳</label>
<input type="checkbox" id="move" value="game" v-model="data.interest"/>
<label for="move">游戏</label>
<input type="checkbox" id="mike" value="song" v-model="data.interest"/>
<label for="mike">唱歌</label>
<br />
身份:
<select v-model="data.identity">
<option value="teacher" selected>教师</option>
<option value="doctor">医生</option>
<option value="lawyer">律师</option>
</select>
</form>
</div>
<script type="text/javascript">
new Vue({
el: '#example',
data: {
data:{
name:'',
sex:'',
interest:[],
identity:''
}
}
})
</script>
v-for
使用$index来获得相应的数组索引。
<template>
<div id="app">
<h1>Title</h1>
<ul>
<li v-for="item in items" class="item-{{$index}}">
{{$index}} - {{parentMessess}} - {{item.msg}}
</li>
</ul>
</div>
</template>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
: '前端开发基础技术',
items:{
{msg: 'html'},
{msg: 'css'},
{msg: ‘javascript'}
}
}
})
</script>
v-text
v-text 指令可以更新元素的textContent.
以下代码效果一样:
<span v-text="msg"></span> <br/>
<span>{{msg}}</span>
v-html
v-html指令更新元素的innerHTML.
<template>
<div id="app">
<h1>Title</h1>
<p v-html="msg"></p>
<p>{{msg}}</p>
</div>
</template>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
msg:'<p>效果一样</p>'
}
})
</script>
v-bind
v-bind指令用于响应更新HTML特性,将一个或者多个attribute,或者一个组件prop动态绑定到表达式。
单向绑定,从M绑定到V.
v-bind可以简写为:
<!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 语法糖 --> <a :href ="url"></a> <!-- 完整语法 --> <button v-bind:display="block"></buttton>
在绑定class或者style时,支持其他类型的值,如数组或对象。如:
<template>
<div id="app">
<h1>Title</h1>
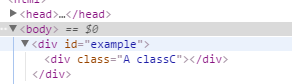
<div :class="[classA,{classB:isB,classC:isC}]”></div>
</div>
</template>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
classA: 'A',
isB: false,
isC: true
}
})
</script>
结果如图:

v-on
v-on指令用于绑定事件监听器。事件类型由参数指定。
如果访问原始DOM事件,可以使用$event传入方法。
<template>
<div id="app">
<h1>Title</h1>
<p> {{}} </p>
<button v-on:click="doThis">doThis</button>
</div>
</template>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
msg: 'hello world',
},
methods: {
doThis: function(){
this.msg = 'hello world change !!!'
}
}
})
</script>
v-cloak
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
css代码:
<!-- css代码 -->
[v-cloak]{
}
<!-- html -->
<div v-cloak>
{{msg}}
</div>