智能小程序文档:https://smartprogram.baidu.com/developer/index.html (点击进入文档 - 开发)
下载开发工具:https://smartprogram.baidu.com/docs/develop/tutorial/index_first/ (根据自己电脑选择下载对应版本:Windows 64版 | Mac版)
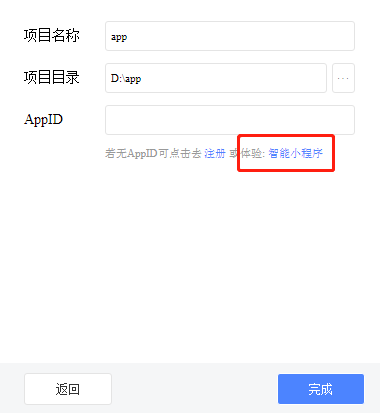
新建 - 下一步 - 填写项目名称(自己取名)、项目目录(存放小程序代码的文件夹,需提前新建好)、AppID(此为项目ID,目前暂不支持个人开发申请,则点击 体验:智能小程序)- 完成

打开后可看到小程序中的各类组件使用效果,及代码示例,可供开发参考学习。
以下将分三步学习小程序基础开发:
第一步: 基本配置 (参考文档:简易教程 - 全局配置)
1、目录结构

2、配置界面、路径
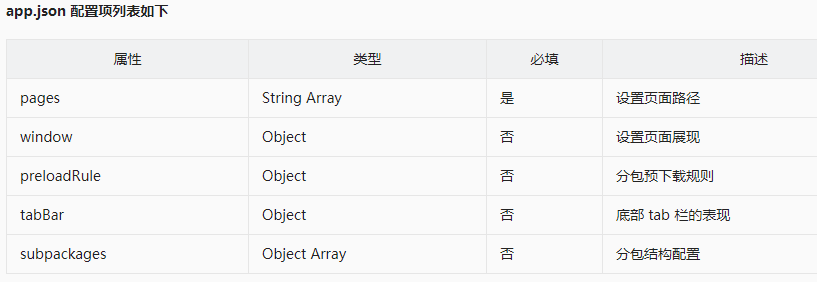
可以通过配置 app.json 文件,设置 SWAN 的界面、路径、多 TAB 等。

app.json文件
1 { 2 // 配置页面路径,此为必须配置,否则页面无法编译出来 3 "pages": [ 4 "pages/index/index", 5 "pages/detail/detail" 6 ], 7 // 配置app头部样式以及文字内容等等 8 "window": { 9 "navigationBarTitleText": "Demo" 10 }, 11 // 配置app底部tab样式以及文字内容等等 12 "tabBar": { 13 "list": [{ 14 "pagePath": "pages/index/index", 15 "text": "首页" 16 }, { 17 "pagePath": "pages/detail/detail", 18 "text": "详情" 19 }] 20 } 21 }
3、了解生命周期,常用的一般是onLoad,页面加载完成的时候触发,相当于vue中的mounted,比如请求数据的方法在vue中mounted里调用,而小程序中则在onLoad中调用

4、事件处理函数
在小程序中事件函数跟vue.js相似,例子点击事件 vue.js:@click="tapAction" 小程序: bind:tap="tapAction"(也可以省略写为 bindtap="tapAction")
然而带值给方法 vue.js:@click="tapAction (index, item) " 小程序:bind:tap="tapAction" data-index="{{index}}" data-item="{{item}}" (格式为:data-自定义命名="{{所需要带给方法的值}}")
index.swan文件
<view s-for="item, index in list"> <text bind:tap="tapAction" data-index="{{index}}" data-item="{{item}}">{{item}}</text> </view>
index.js文件
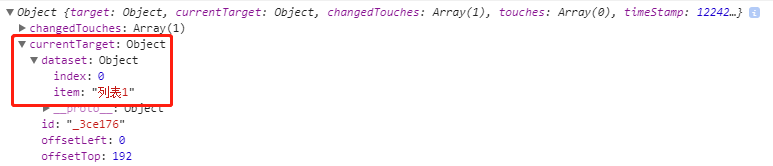
Page({ data: { list: ['列表1', '列表2', '列表3'] }, // 页面加载完成的生命周期方法 onLoad() { }, // 方法 - 列表点击 tapAction(e) { console.log(e) // 传过来的值会在e.currentTarget.dataset里接收到,打印出来截图看下方”附上图“
}
});
附上图:

第二步: 使用组件,开始开发页面结构布局(参考文档:组件)
智能小程序中提供了丰富多样的组件,开发者可以在 .swan 文件中,使用组件开始完成自己的智能小程序页面。
组件示例:
1、view:视图容器(相当于html中的div,用来当作包裹容器,每个view独占一行)
text:放文本的元素(相当于html中的span,用来放置文本,在同一行显示)
index.swan文件
// view相当于块级标签div,text 相当于行内标签span <view class="view"> <text class="text ">view 相当于块级标签</text> <text class="text ">text 相当于行内标签</text> </view>
2、rich-text:富文本(可用于解析包含html标签的文本)
index.swan文件
<rich-text nodes="{{nodes}}"></rich-text>
index.js文件
Page({ data: { // 绑定的值 nodes: ‘这是一个span标签<span style="color: red;">高亮</span>’ } })
输出结果为:这是一个span标签高亮
3、input输入框
index.swan文件
<input value="{{inputValue}}" placeholder="请输入内容" bind:change="inputChange" ></input>
index.js文件 Page({
data: { // input框默认值 inputValue: '',
}, // 当slider组件发生改变时绑定的事件 inputChange() { console.log('input组件改变了'); } });
以上例子为最常用的布局组件,其他根据开发所需自行看开发文档,文档中均会提供使用例子,基本使用方法与如上例子无异。
第三步: 使用API,页面结构布局需调用 swan 对象上的端能力方法,一切皆在swan.xxx上实现。(参考文档:API)
API示例:
1.、request:发起网络请求(请求接口数据)
index.swan文件
// 在.swan上使用data里的数据 <view class="view">{{dataList}}</view>
index.js文件
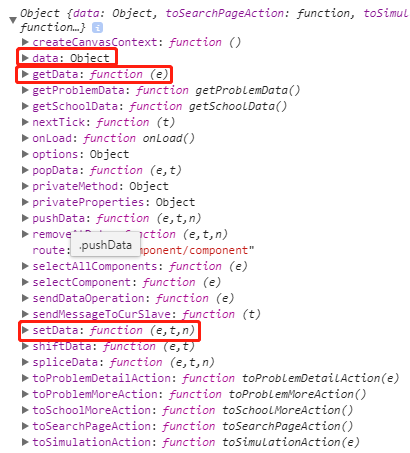
Page({ data: { dataList: '' }, // 页面加载完成的生命周期方法 onLoad() { // 页面加载完成时调用请求数据的方法 this.getDataAction(); }, // 请求数据的方法 getDataAction() { swan.request({ url: 'https://smartprogram.baidu.com/xxx', // 改为自己的接口地址 method: 'GET', dataType: 'json', data: { // 改为自己的接口所需的参数 key: 'value' }, header: { 'content-type': 'application/json' // 默认值,不用管 }, success: res => { //成功回调 console.log(res.data); // 把请求成功返回的res数据赋值给data里的dataList,供页面上.swan使用,然而说到这么设置的原因,可以打印出this,console.log(this),看如下图,可看到里面会有setData方法,用于修改data里的值,而getData可以想到是获取data里的值,但是一般会使用this.data.dataList来代替,比较常用 this.setData({ dataList: res.data })
// 赋值之后,console.log(this)打印this,看如下图,可以点开看到data里的数据,如上data里的数据,现在的dataList已为赋值后的值
console.log(this.data.dataList) }, fail: err => { //失败回调 console.log('错误码:' + err.errCode); console.log('错误信息:' + err.errMsg); } }); } });
console.log(this)打印结果

2.、navigateTo:跳转到某个页面(相当于路由)
index.swan文件 // 在.swan上加一个点击跳转页面的方法 <view class="view" bind:tap="clickAction">点击</view>
index.js文件 Page({ data: { }, // 页面加载完成的生命周期方法 onLoad() { }, // 点击后的方法 clickAction() { swan.navigateTo({
// 此路径去到detail页面,为app.json的pages里配置的路径,?后直接传递参数
url: 'pages/detail/detail?key=value'
});
}
});
3、showToast:显示消息提示框(提示消息)
index.swan文件 // 在.swan上加一个点击显示消息提示框的方法 <view class="view" bind:tap="clickAction">点击</view>
index.js文件 Page({ data: { }, // 页面加载完成的生命周期方法 onLoad() { }, // 点击后的方法 clickAction() { swan.showToast({ title: '我是标题', icon: 'loading',// 如果不想有icon图标则设置为'none' duration: 1000// 消息提示框显示多长时间,单位毫秒,默认2000 }); } });
以上例子为最常用的API方法,其他根据开发所需自行看开发文档,文档中均会提供使用例子,基本使用方法与如上例子无异。
看完之后应该能够实现一个简单的布局效果。