一直想系统性的学习一下 Flutter,正好看到该课程《Flutter移动电商实战》的百度云资源,共 69 课时,由于怕自己坚持不下去(经常学着学着就不学了),故采用博客监督以记之。
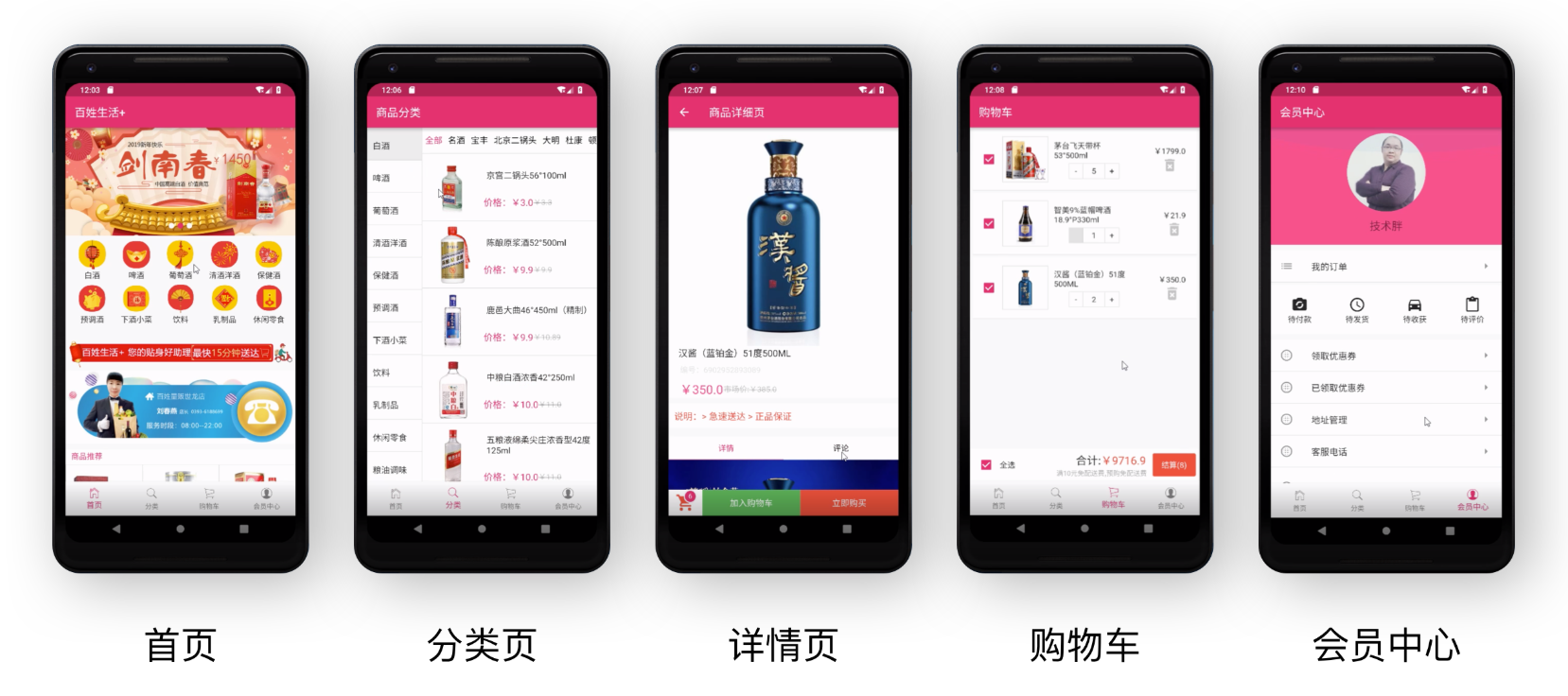
1、项目相关截图

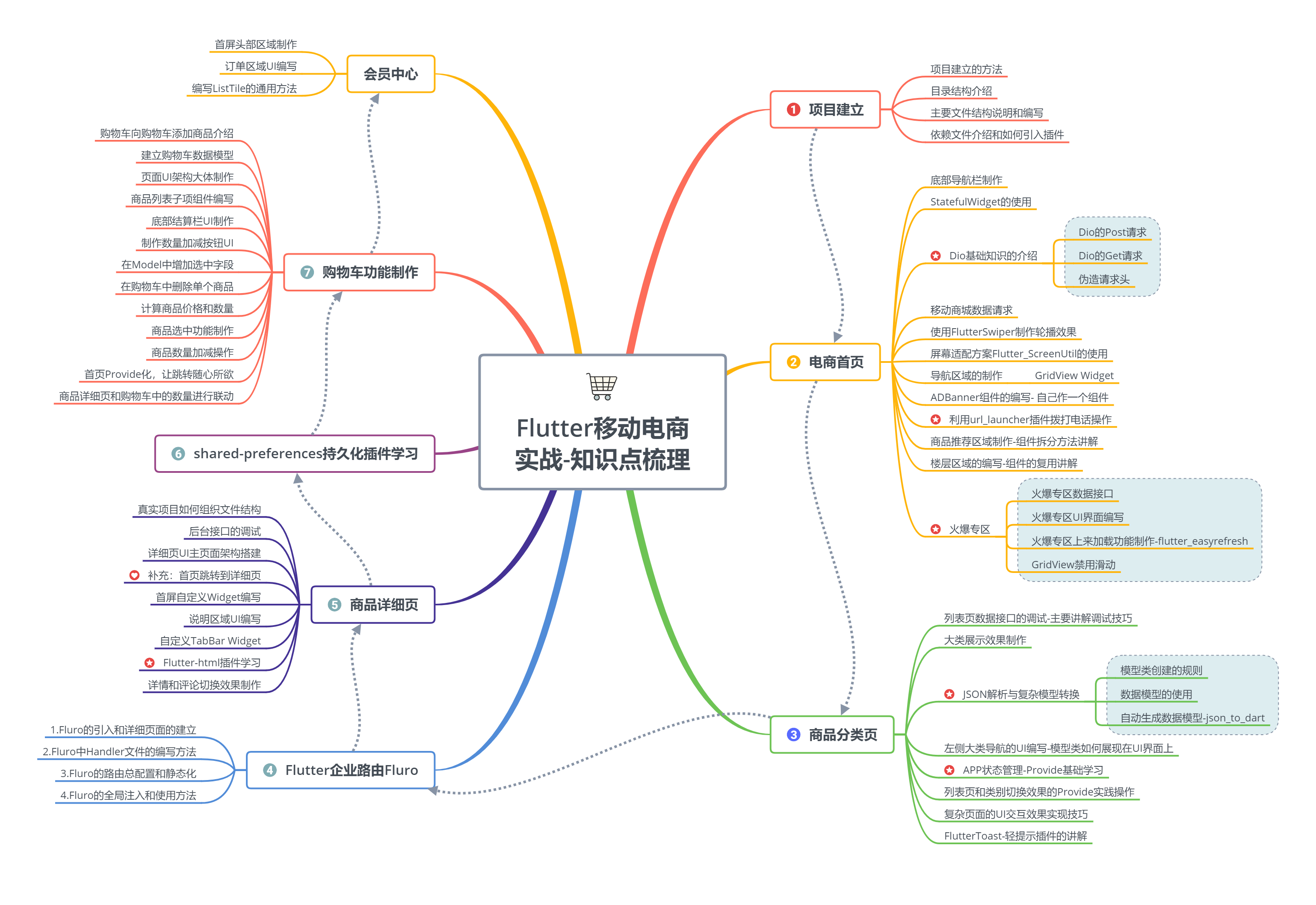
2、项目知识点梳理图

Dio2.0: Dio是一个强大的 Dart Http 请求库,支持 Restful API、FormData、拦截器、请求取消等操作。
Swiper: Swiper 滑动插件的使用,使用 Swiper 插件图片的切换效果。
路由Fluro:Flutter 的路由机制很繁琐,如果是小型应用还勉强,但是真实开发我们都会使用企业级的路由机制,让路由清晰可用。视频中也会使用 Fluro 进行路由配置,Fluro 也是目前最好的企业级Flutter路由。
屏幕适配:手机屏幕大小不同,布局难免有所不同,在视频中将重点讲述Flutter的开发适配,一次开发适配所有屏幕,学完后可以都各种屏幕做到完美适配。
上拉加载:如果稍微熟悉 Flutter 一点的小伙伴一定知道 Flutter 没有提供上拉加载这种插件,自己开发时非常麻烦的。在课程中我将带着大家制作上拉加载效果。
本地存储:本地存储是一个 App 的必要功能,在项目中也大量用到了本地存储功能。
复杂页面的布局:会讲到如何布局复杂页面,如果解决多层嵌套地狱,如何写出优雅的代码。
3、组件化开发,完美复原APP核心页面
我们会最大程度的复原原来 APP的 UI 界面和交互功能,让你熟练掌握 Flutter 的实战操作。
Fluter实战预热:环境的配置、项目代码结构的说明、dart 文件的组件、路由的学习配置、项目代码的初始化。
APP首页开发:Header区域的制作、首页轮播效果的制作、图标区域实现、推荐区域制作、Bannder区域的制作,呼叫店长功能、楼层组件开发,火爆专区列表。
商品分类页面:动态组件的极致运用,一级分类的区域制作、二级分类的区域制作、商品列表组件开发、上拉加载更多功能的制作。
商品详情页面:路由的使用、商品图片制作、商品详情Webview组件、tab的真实开发。
购物车页面 : 包含购物车的整套功能,增加商品,调整数量,删除商品,运费计算,结账显示合计功能,超过运费的UI组件编写。
会员中心页面:顶部头像制作、订单区域通知功能、会员中心列表功能。
调试与上线:项目后台接口的调试技巧,真机如何测试,打包上线,后续学习指南。
接口文档:接口文档根据官方文档按时更新,只有正版学员才可以享受,让你做出一个拿的出去手的项目。
4、课程百度云地址
由于经常被和谐,每次换地址太麻烦,有需要该课程资源的小伙伴现提供两种方式:
1、可直接在下方留言你的邮箱地址,看到留言消息后会回复。没博客园账户的也可左上角加 WX~
2、关注微信公众号,回复 flutter,会自动回复你 (吐血推荐)。

左上角关注一下呗,博客不止于技术~