结合上文全局登陆校验,实现微信授权登录
官方手册地址: https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
一、书写两个界面
- login.vue 用于用户登陆
- my.vue 我的界面,存放校验登陆的函数
1.1 my.vue
<script>
var loginRes;
export default {
onLoad:function(){
loginRes = this.checkLogin('../my/my', '2');
if(!loginRes){
return;
}
}
}
</script>
如果登陆过,则不发生跳转,直接 return;,否则跳转至 login.vue 并携带两个参数(登陆成功后的跳转界面、跳转方式),完成登陆操作。
1.2 login.vue
<script>
var _self;
export default {
data() {
return {
backpage:'',
backtype:''
};
},
onLoad:function(options){
_self = this;
/* #ifdef APP-PLUS */
uni.login({
success: (res) => {
/* console.log(JSON.stringify(res))
第三方登陆
res 对象格式
{"code":"***",
"authResult":{
"openid":"***",
"scope":"snsapi_userinfo",
"refresh_token":"**",
"code":"****",
"unionid":"***",
"access_token":"***",
"expires_in":7200
},
"errMsg":"login:ok"} */
uni.getUserInfo({
success: (info) => {
/* console.log(JSON.stringify(info))
info 对象格式
{"errMsg":"getUserInfo:ok",
"rawData":"...
"userInfo":{
"openId":"***",
"nickName":"***",
"gender":1,
"city":"Xi'an",
"province":"Shaanxi",
"country":"China",
"avatarUrl":"头像",
"unionId":"oU5Yyt_agt547zWyA0v0eLfFPqxo"
},"signature":""} */
/* 与服务器交互将数据提交到服务端数据库 */
uni.request({
url: _self.apiServer+'member&m=login',
method: 'POST',
header: {'content-type' : "application/x-www-form-urlencoded"},
data: {
openid: info.userInfo.openId,
name: info.userInfo.nickName,
face: info.userInfo.avatarUrl,
},
success: res => {
console.log(JSON.stringify(res))
res = res.data;
if(res.status == 'ok'){
uni.showToast({
title: '登陆成功',
mask: false,
duration: 1500
});
uni.setStorageSync('SUID' , res.data.u_id + '');
uni.setStorageSync('SRAND', res.data.u_random + '');
uni.setStorageSync('SNAME', res.data.u_name + '');
uni.setStorageSync('SFACE', res.data.u_face + '');
/* 判断跳转方式 */
if(options.backtype == '1'){
uni.redirectTo({url:options.backpage});
}else{
uni.switchTab({url:options.backpage});
}
}else{
uni.showToast({title:res.data});
}
},
fail: () => {
console.log('登陆失败')
},
complete: () => {}
});
},
fail: () => {
uni.showToast({title:"微信登录授权失败"});
}
})
},
fail: () => {
uni.showToast({title:"微信登录授权失败"});
}
})
/* #endif */
console.log(options)
}
}
</script>
主要涉及到3个方法:
- uni.login
- uni.getUserInfo
- uni.request
01、uni.login
用于触发第三方登陆,调起微信登陆,登陆成功后返回对象格式如下:
{
"code":"***",
"authResult":{
"openid":"***",
"scope":"snsapi_userinfo",
"refresh_token":"**",
"code":"****",
"unionid":"***",
"access_token":"***",
"expires_in":7200
},
"errMsg":"login:ok"
}
02、uni.getUserInfo
获取用户信息,通过上方的 uni.login 方法会得到用户 access_token,故 uni.getUserInfo 在此基础上获取用户的 openid、userInfo(头像、昵称) 等信息。
{
"errMsg":"getUserInfo:ok",
"rawData":"...
"userInfo":{
"openId":"***",
"nickName":"***",
"gender":1,
"city":"Xi'an",
"province":"Shaanxi",
"country":"China",
"avatarUrl":"头像",
"unionId":"oU5xxxxxxxxxxeLfFPqxo"
},
"signature":""
}
03、uni.request
此方法为 uni-app 中用于网络请求,详细见官方手册:uni.request
二、效果
点击 my.vue 将会触发 微信登陆授权界面,如下:

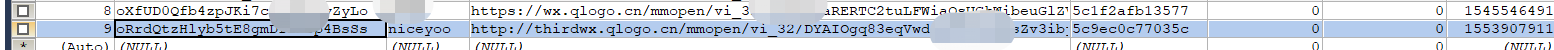
登陆成功后,向远程服务器发送一个保存用户信息的请求

18年专科毕业后一度迷茫,创建了一个用来记录自己成长的公众号,感兴趣的小伙伴可以关注一下~
