之前讲解了微信后台管理页面的操作来管理菜单,下面我们在简单的来看一下,代码是如何实现的。
我们要实现获取微信的菜单、创建菜单、删除菜单等操作。
01.首先定义菜单操作的接口:
/// <summary> /// 菜单的相关操作 /// </summary> public interface IMenuApi { /// <summary> /// 获取菜单数据 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <returns></returns> MenuJson GetMenu(string accessToken); /// <summary> /// 创建菜单 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="menuJson">菜单对象</param> /// <returns></returns> CommonResult CreateMenu(string accessToken, MenuJson menuJson); /// <summary> /// 删除菜单 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <returns></returns> CommonResult DeleteMenu(string accessToken); }
02.实现接口如下:
/// <summary> /// 菜单的相关操作 /// </summary> public class MenuApi : IMenuApi { #region 获取菜单数据 GetMenu(string accessToken) /// <summary> /// 获取菜单数据 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <returns></returns> public MenuJson GetMenu(string accessToken) { string jsonStr = BasicAPI.RequestGetUrl(string.Format("https://api.weixin.qq.com/cgi-bin/menu/get?access_token={0}", accessToken)); MenuListJson listMenu = JsonConvert.DeserializeObject<MenuListJson>(jsonStr); if (listMenu != null) { return listMenu.menu; } return null; } #endregion #region 创建菜单 CreateMenu(string accessToken, MenuJson menuJson) /// <summary> /// 创建菜单 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="menuJson">菜单对象</param> /// <returns></returns> public CommonResult CreateMenu(string accessToken, MenuJson menuJson) { var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/create?access_token={0}", accessToken); string postData = menuJson.ToJson(); return BasicAPI.RequestUrlPostDataResult(url, postData); } #endregion #region 删除菜单 DeleteMenu(string accessToken) /// <summary> /// 删除菜单 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <returns></returns> public CommonResult DeleteMenu(string accessToken) { string jsonStr = BasicAPI.RequestGetUrl(string.Format("https://api.weixin.qq.com/cgi-bin/menu/delete?access_token={0}", accessToken)); return new CommonResult(jsonStr); } #endregion }
03.还需要定义出菜单对应的实体类
/// <summary> /// 菜单基本信息 /// </summary> public class MenuInfo { /// <summary> /// 参数化构造函数,用于构造子菜单 /// </summary> public MenuInfo() { } /// <summary> /// 参数化构造函数,用于构造子菜单 /// </summary> /// <param name="name">按钮名称</param> /// <param name="sub_button">子菜单集合</param> public MenuInfo(string name, IEnumerable<MenuInfo> sub_button) { this.name = name; this.sub_button = new List<MenuInfo>(); this.sub_button.AddRange(sub_button); } /// <summary> /// 参数化构造函数,用于构造子菜单 /// </summary> /// <param name="name">按钮名称</param> public MenuInfo(string name) { this.name = name; this.sub_button = new List<MenuInfo>(); } /// <summary> /// 按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节 /// </summary> [JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string name { get; set; } /// <summary> /// 按钮类型(click或view) /// </summary> [JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string type { get; set; } /// <summary> /// 按钮KEY值,用于消息接口(event类型)推送,不超过128字节 /// </summary> [JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string key { get; set; } /// <summary> /// 网页链接,用户点击按钮可打开链接,不超过256字节 /// </summary> [JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string url { get; set; } /// <summary> /// 子按钮数组,按钮个数应为2~5个 /// </summary> [JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public List<MenuInfo> sub_button { get; set; } }
04.还会用到,区分是事件类型的枚举值
public enum ButtonType { click, // view // }
05. 那么如果调用呢
//01.创建菜单 List<MenuInfo> lis = new List<MenuInfo>(); lis.Add(new MenuInfo("代码生成工具", ButtonType.click, "CodeGenerator")); lis.Add(new MenuInfo("通用审核流", ButtonType.click, "WorkFlow")); lis.Add(new MenuInfo("单据编码生成器", ButtonType.click, "CodeRule")); MenuInfo productInfo2 = new MenuInfo("软件产品", lis); MenuInfo productInfo = new MenuInfo("软件产品", new MenuInfo[] { new MenuInfo("代码生成工具", ButtonType.click, "CodeGenerator"), new MenuInfo("通用审核流", ButtonType.click, "WorkFlow"), new MenuInfo("单据编码生成器", ButtonType.click, "CodeRule") }); MenuInfo frameworkInfo = new MenuInfo("框架产品", new MenuInfo[] { new MenuInfo("Win开发框架", ButtonType.click, "WinForm"), new MenuInfo("Web开发框架", ButtonType.click, "MVC"), new MenuInfo("微信开发框架", ButtonType.click, "WeiXin"), new MenuInfo("代码生成工具", ButtonType.click, "CodeGenerator") }); MenuInfo relatedInfo = new MenuInfo("相关链接", new MenuInfo[] { new MenuInfo("公司介绍", ButtonType.click, "Event_Company"), new MenuInfo("官方网站", ButtonType.view, "http://www.cnblogs.com/spring_wang"), //new MenuInfo("提点建议", ButtonType.click, "Event_Suggestion"), new MenuInfo("联系客服", ButtonType.click, "Event_Contact"), new MenuInfo("发邮件", ButtonType.view, "http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=cElAQ0ZDSUBGRzABAV4THx0") }); MenuJson menuJson = new MenuJson(); menuJson.button.AddRange(new MenuInfo[] { productInfo, frameworkInfo, relatedInfo }); MenuApi mapi = new MenuApi(); //测试获取 acessToken //string accessToken = string.Empty; //WeiXinUserToNoEntity weixinUser = BasicAPI.GetWeiXinUser(this.UserInfo); //dynamic accToken = BasicAPI.GetAccessToken(weixinUser.AppID, weixinUser.Appsecret); //if (accToken.access_token != null) { // accessToken = accToken.access_token as string; //} CommonResult result = mapi.CreateMenu(BasicAPI.GetWeiXinAccessToken(this.UserInfo), menuJson); Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage)); result = mapi.DeleteMenu(BasicAPI.GetWeiXinAccessToken(this.UserInfo)); Console.WriteLine("删除菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
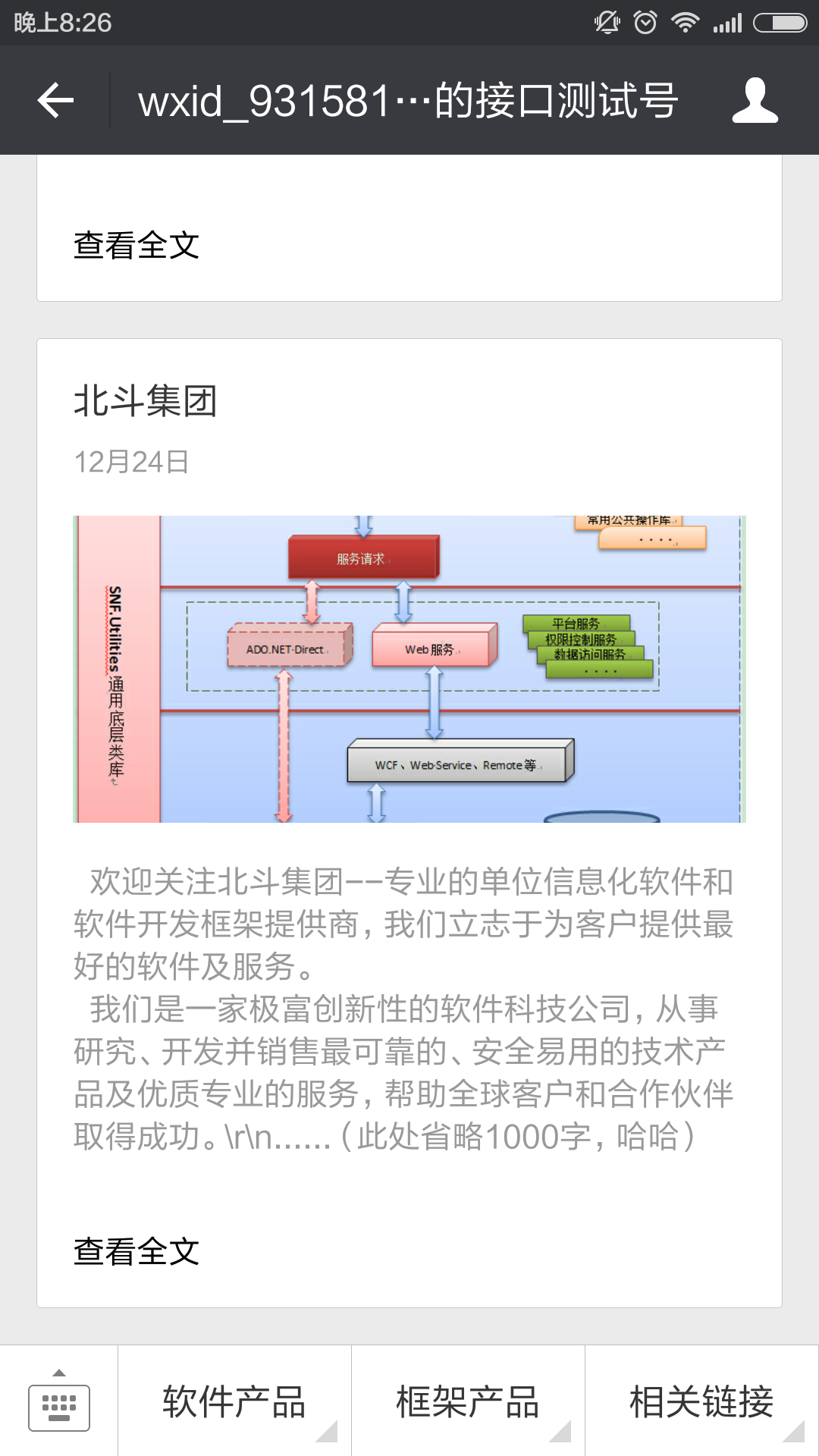
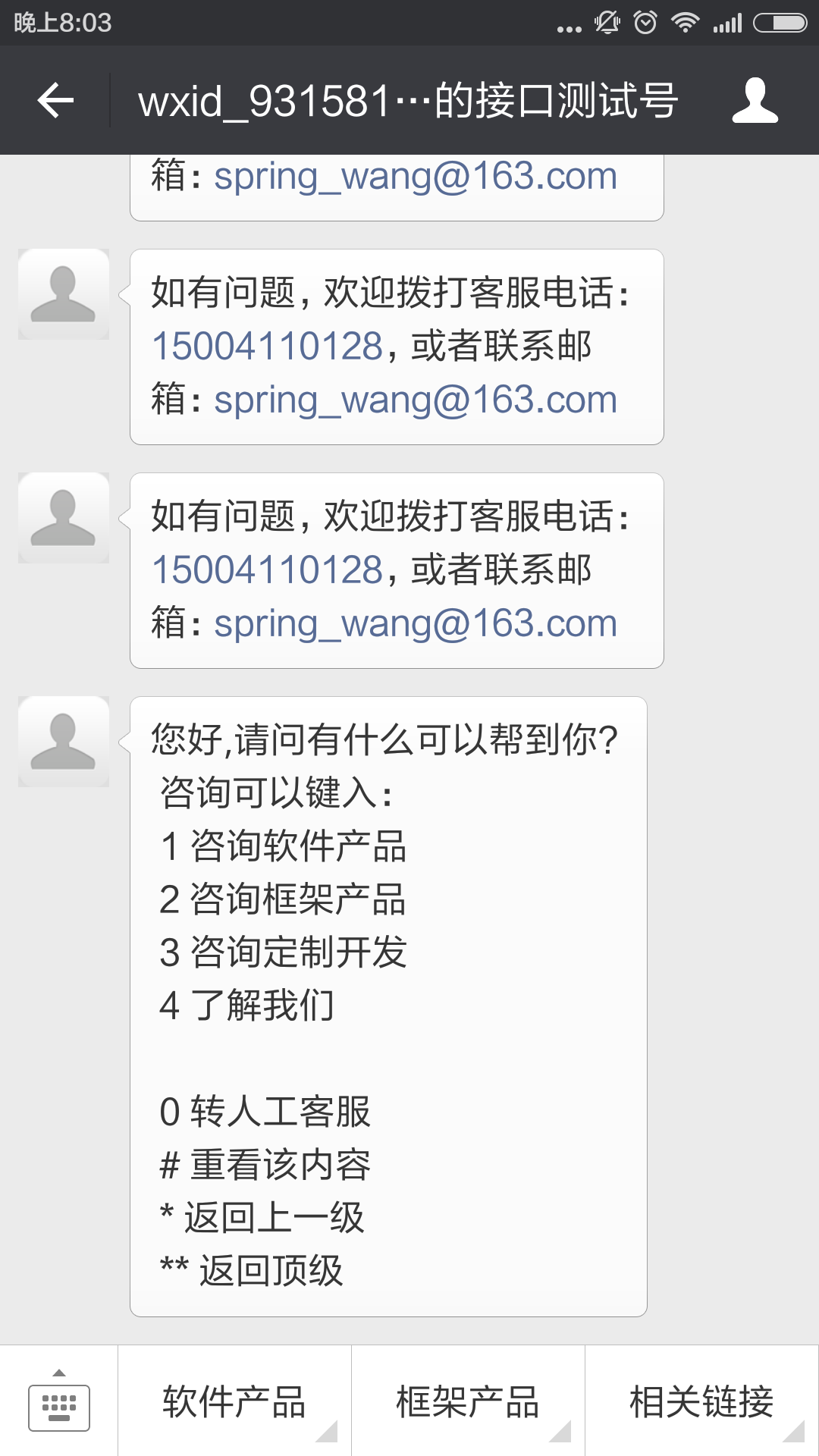
06.运行效果如下


作者: 王春天 2016-02-29
作者Blog:http://www.cnblogs.com/spring_wang 出处: http://www.cnblogs.com/spring_wang/p/5074847.html
如果觉得还不错,欢迎转载。
C#-MVC开发微信应用(7)--在管理系统中同步微信用户分组信息