Web前端有三层:
HTML:从语义的角度,描述页面结构
CSS:从审美的角度,描述样式(美化页面)
JavaScript:从交互的角度,描述行为(提升用户体验)
发明人:布兰登 • 艾奇
JavaScript入门易学性
JavaScript对初学者比较友好。
JavaScript是有界面效果的(比如C语言只有白底黑字)。
JavaScript是弱变量类型的语言,变量只需要用var来声明。而Java中变量的声明,要根据变量的类型来定义。
JavaScript是前台语言
JavaScript的组成
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
JavaScript的特点
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标
# alert弹出“警告框”
console.log("")控制台输出
用户输入:prompt()语句
语法规则
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都是英语的。比如括号、引号、分号。
(3)JavaScript的注释:
单行://
多行:/* */
变量
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
变量的类型
数值型:number
字符串型:string
变量格式转换
parseInt():字符串转数字
数据类型
数据类型包括:基本数据类型和引用数据类型
基本数据类型
number、string、boolean、null、undefined
引用数据类型
Function、Object、Arrray、String、Date
运算符
赋值运算符、算数运算符、比较运算符、特殊情况(字符串拼接+字符串运算 )
赋值运算符

算数运算符

比较运算符

数据类型转换
1.将数值类型转换成字符串类型
2.将字符串类型转换成数值类型
3.任何数据类型都可以转换为boolean类型
流程控制
if 、if-else、if-else if-else
逻辑与&&、逻辑或||
switch
while循环
do_while
for循环
双重fo循环
常用内置对象
数组Array
数组的常用方法

字符串String

Date日期对象

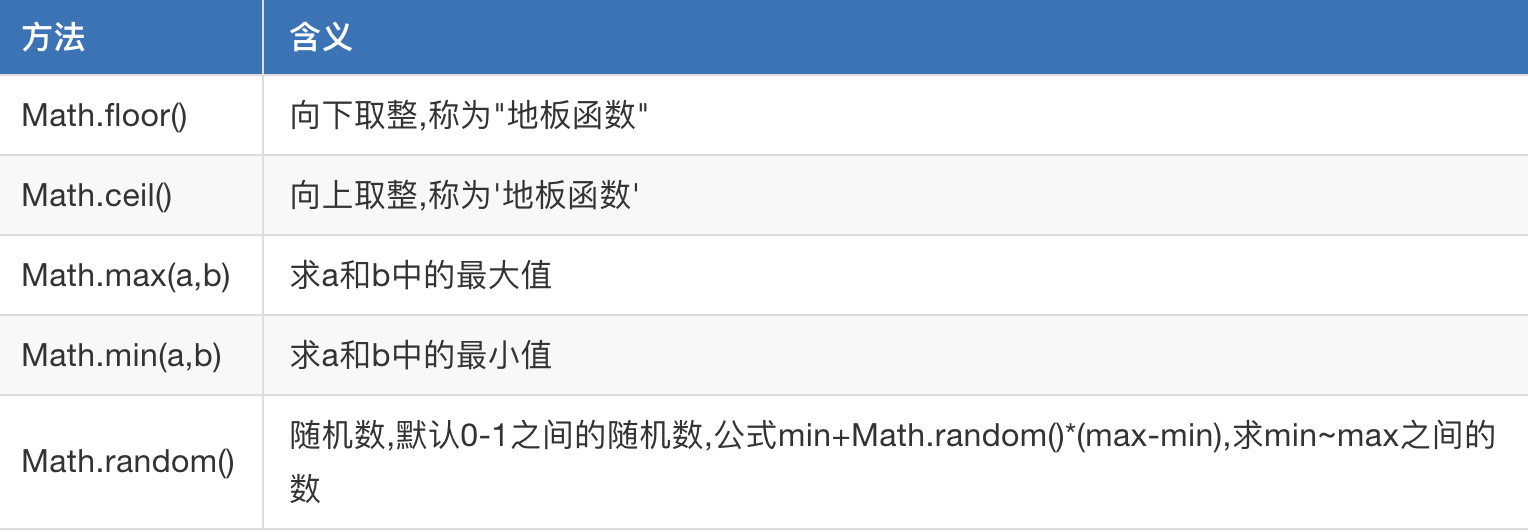
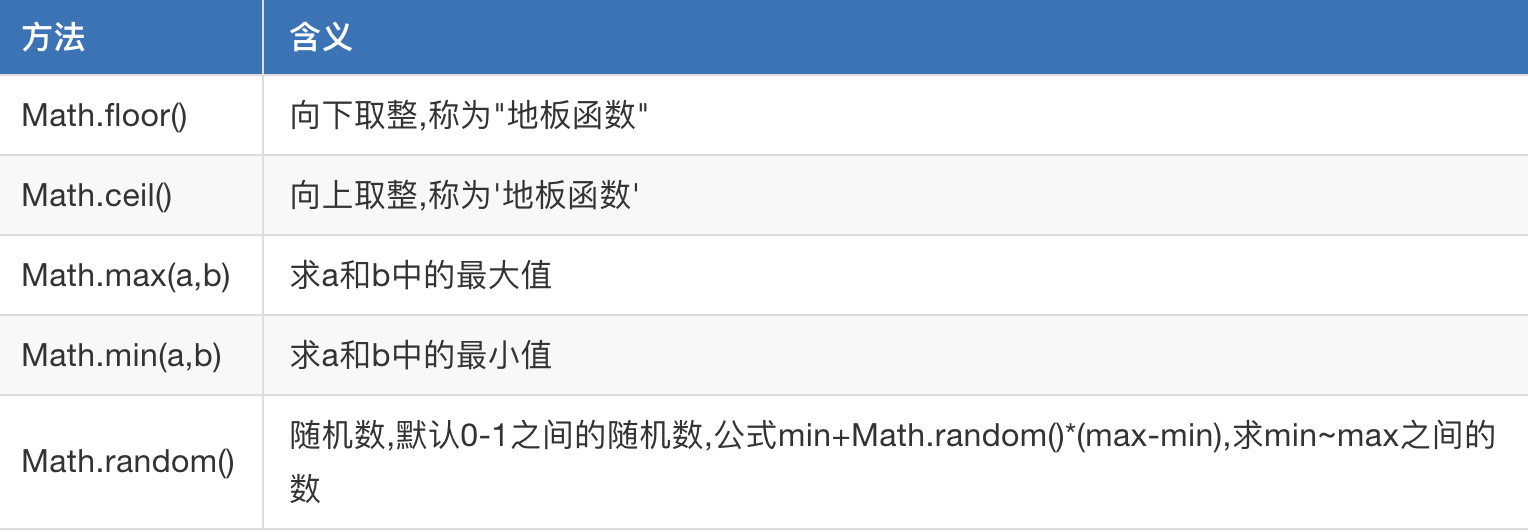
Math 内置对象

函数
就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
简化编程,让编程模块化。
定义
function 函数名字(){}
调用
函数名字();
伪数组 arguments
DOM的事件操作
事件 JS是以事件驱动为核心的一门语言。
事件的三要素:事件源、事件、事件驱动程序。
事件源:引发后续事件的html标签。
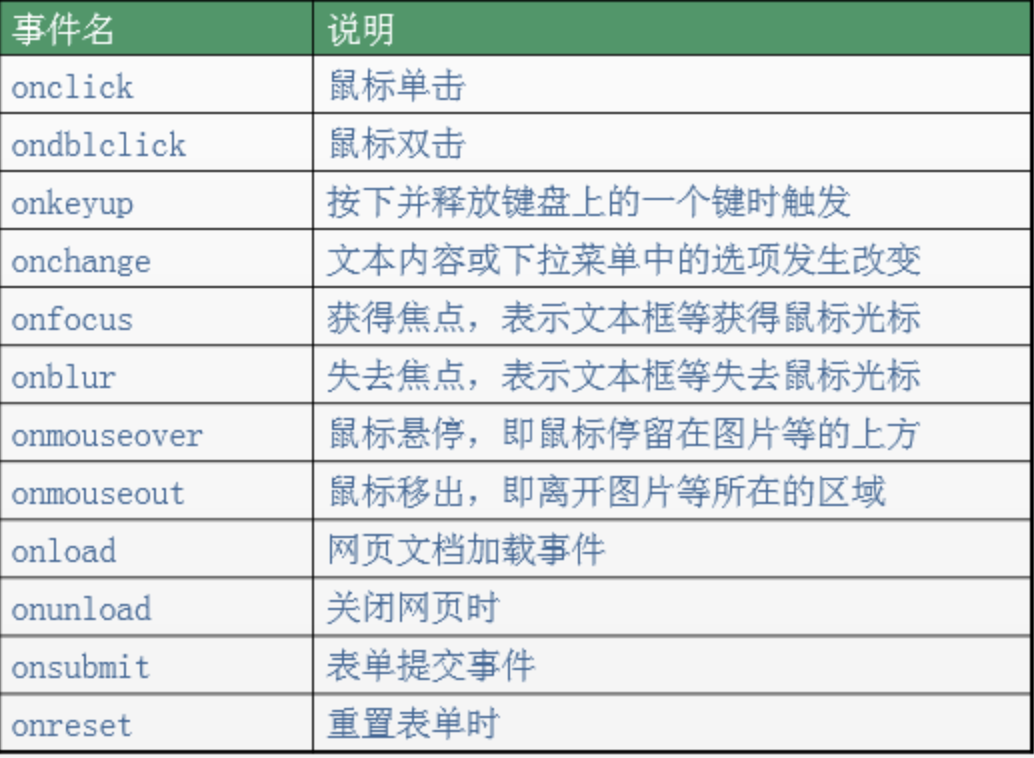
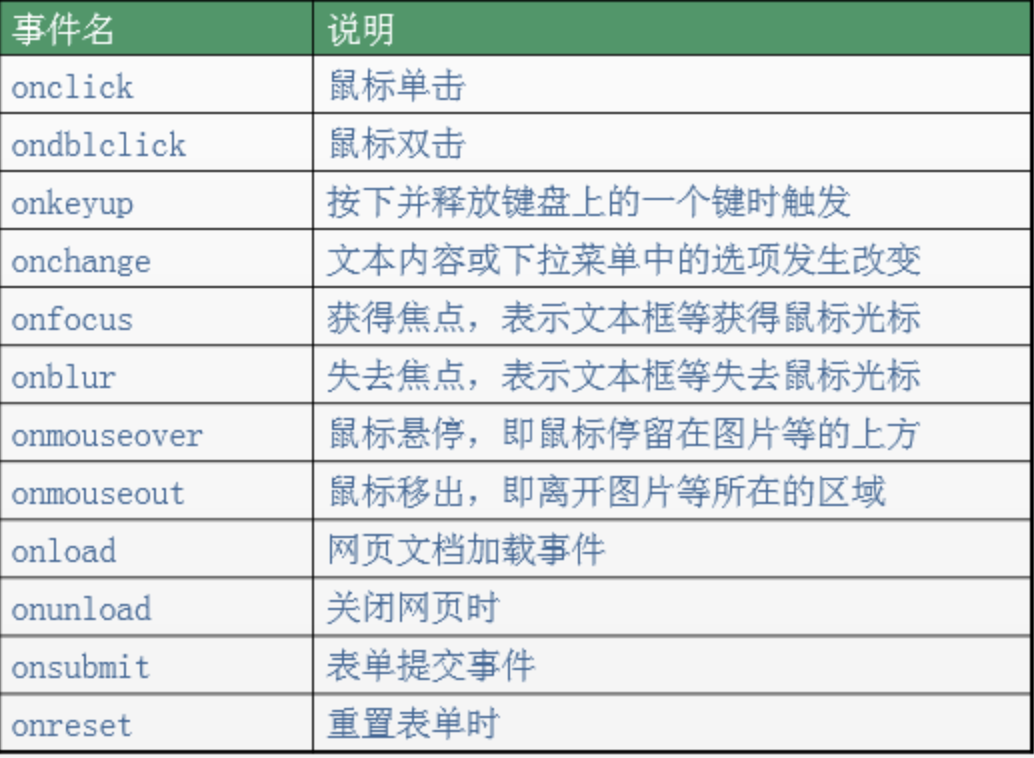
事件:js已经定义好了(见下图)。
事件驱动程序:对样式和html的操作。也就是DOM。
常见事件

获取事件源的方式
var div1 = document.getElementById("box1"); // 方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div1"); // 方式二:通过标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); // 方式三:通过类名 获得 标签数组,所以有s
绑定事件的方式
方式一:直接绑定匿名函数
方式二:先单独定义函数,再绑定
方式三:行内绑定
事件驱动程序
onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件。
DOM介绍
DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
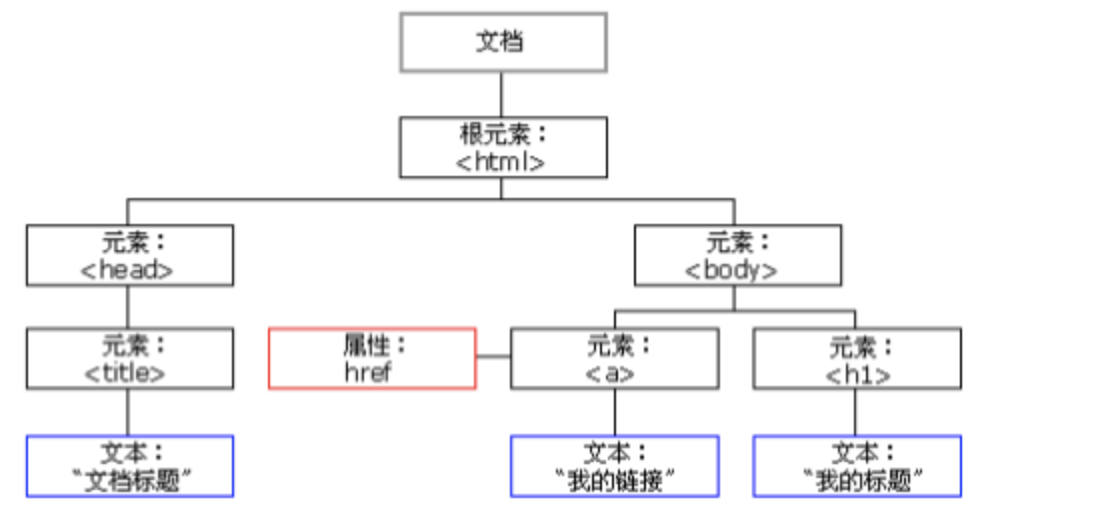
DOM就是由节点组成的。
解析过程
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
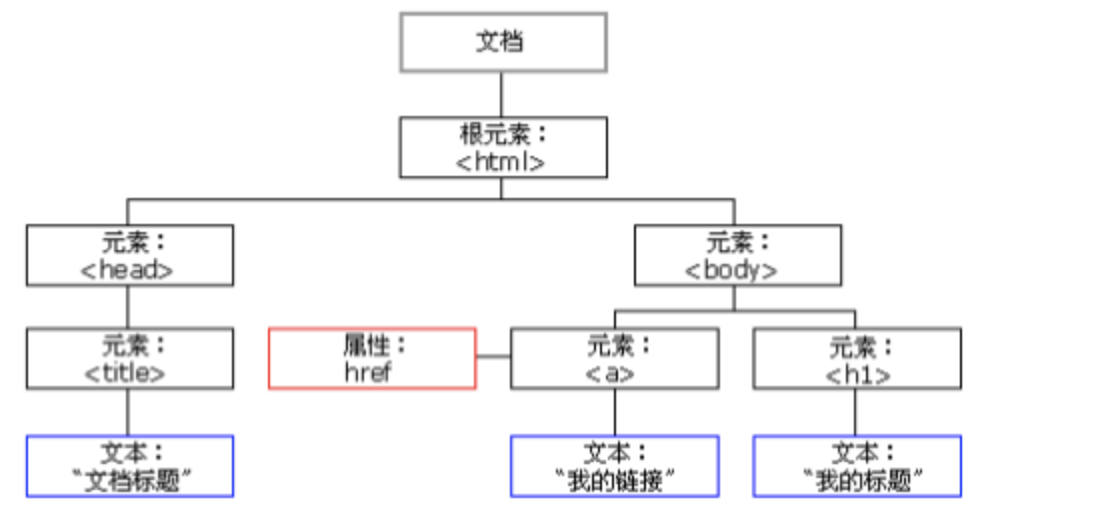
DOM树(一切都是节点)

在HTML当中,一切都是节点:(非常重要)
元素节点:HMTL标签。
文本节点:标签中的文字(比如标签之间的空格、换行)
属性节点::标签的属性。
整个html文档就是一个文档节点。所有的节点都是Object。
DOM可以做什么
找对象(元素节点)
设置元素的属性值
设置元素的样式
动态创建和删除元素
事件的触发响应:事件源、事件、事件的驱动程序
DOM节点的获取
var div1 = document.getElementById("box1"); // 方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div1"); // 方式二:通过标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); // 方式三:通过类名 获得 标签数组,所以有s
获取父节点
获取单个的子节点
获取所有的子节点
nodeType
nodeType == 1 表示的是元素节点(标签) 。记住:元素就是标签。
nodeType == 2 表示是属性节点
nodeType == 3 是文本节点
DOM节点操作
创建节点
新的标签(元素节点) = document.createElement("标签名");
插入节点
方式一:
父节点.appendChild(新的子节点);
方式二:
父节点.insertBefore(新的子节点,作为参考的子节点);
删除节点
父节点.removeChild(子节点);
复制节点(克隆节点)
要复制的节点.cloneNode(); // 括号里不带参数和带参数false,效果是一样的。
要复制的节点.cloneNode(true);
设置节点的属性
获取节点的属性值
方式1:
元素节点.属性;
元素节点[属性];
方式2:(推荐)
元素节点.getAttribute("属性名称");
设置节点的属性值
方式1举例:(设置节点的属性值)
myNode.src = "images/2.jpg" //修改src的属性值
myNode.className = "image2-box"; //修改class的name
方式2:(推荐)
元素节点.setAttribute(属性名, 新的属性值);
删除节点的属性
元素节点.removeAttribute(属性名);
innerHTML、innerText 、value
JS中的面向对象
创建对象的几种常用方式
1.使用Object或对象字面量创建对象
2.工厂模式创建对象
3.构造函数模式创建对象
4.原型模式创建对象
定时器
1、setTimeout() 2、setInterval()
setTimeOut() 只在指定时间后执行一次
setInterval() 在指定时间为周期循环执行
BOM
BOM的常见内置方法和内置对象
弹出系统对话框、打开窗口、关闭窗口
location对象
属性
href:跳转
hash 返回url中#后面的内容,包含#
host 主机名,包括端口
hostname 主机名
pathname url中的路径部分
protocol 协议 一般是http、https
search 查询字符串
对象的方法
location.reload():重新加载
navigator对象
history对象
client、offset、scroll系列