一,电商设计三要素:
- 产品主图
1,高清大图,抠图要干净
2,可加上辅助元素
- 广告文案
主标题:最大,对比最强,最突出
辅助标题(描述性广告语):辨识度,美观度
按钮:醒目,突出
- 背景
统一明暗,统一色调
要丰富,可以有一些变化
二,做设计步骤
1项目分析
2把广告语、产品主图、其他素材全部放画布里面
3给各个元素进行大小与位置的排版
4该抠图的抠图,该做效果的做效果
5细化产品细节,给文字做排版
6做完一定要检查,把效果调整统一
三,设计技巧:
有人物素材时:
1,人物视线有视觉引导力,把产品放在视线内
2,人物的视线方向要有足够的空间
3,把人物的头和手一定表现出来(特写除外)
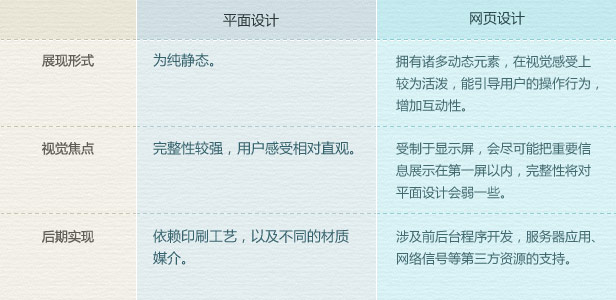
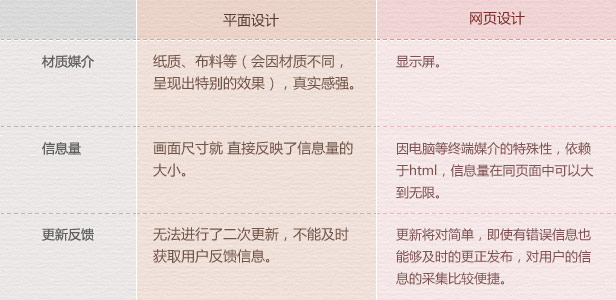
四,电商设计与IT设计的区别:
1.颜色模式
印刷使用CMYK,网页和网店使用RGB。
Tips:使用RGB模式时,屏幕设计是什么效果,发到淘宝上就是什么效果。
2.设计时的分辨率
用于印刷的分辨率须≥300dpi
网页和网店图片分辨率:72dpi
3.图像保存的格式
源文件建议保存为PSD或TIF;
图片建议保存为jpg和gif;PNG
4.单位
平面设计常用CM、MM等国际标准长度度量单位
网店和网页设计常用更为精准的像素(PX)为单位;
5.呈现方式

6.信息载体

淘宝店铺装修尺寸
店招尺寸
大小:标准950x150像素(长x高),高度可以在120-150像素之间,体积小于100kb。
格式:jpg、gif、png,另外也支持swf格式
(但是不能自己上传,需付费使用)
右侧自定义模块尺寸
大小:宽度小于等于750像素,高度无限制
格式:即可以单独放图片(jpg、gif、png)也可以放html模板代码、文字
左侧自定义模块尺寸
大小:宽度小于等于190像素,高度无限制
格式:即可以单独放图片(jpg、gif、png)也可以放html模板代码、文字
通栏自定义模块
大小:宽度小于等于950像素,高度无限制
格式:即可以单独放图片(jpg、gif、png)也可以放html模板代码、文字
说明:仅淘宝拓展版、旗舰版和商城有该模块
宝贝描述尺寸
大小:分宽版和窄版,宽版的宽度小于等于950像素但高度无限制;宅版的宽度小于等于750像素但高度无限制。
格式:即可以单独放图片(jpg、gif、png)也可以放html模板代码、文字
宝贝分类尺寸
大小:宽度小于等于160像素,高度无限制
格式:jpg、gif、png
自定义页面尺寸
大小:带左侧栏的宽度需小于等于750像素,高度随意;不带左侧栏的宽度需小于等于950像素,高度随意。
格式:即可以单独放图片(jpg、gif、png)也可以放html模板代码、文字