首先讲一下父子组件的传值问题。

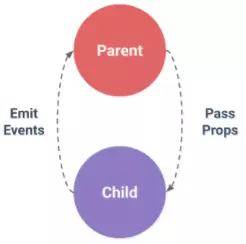
这是大家很熟悉的一张图,讲述了父子组件传值的过程。父组件通过prop传值给子组件,子组件通过$emit给父组件发送消息来使父组件的prop发生变化。这都是老生常谈了。下面讲述一下具体方法。

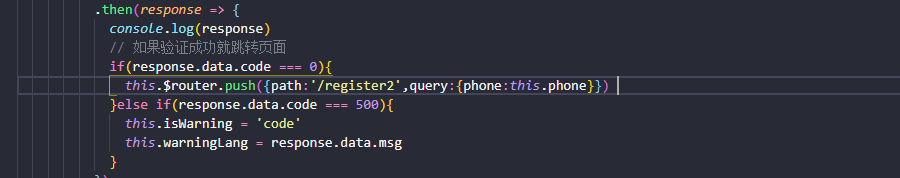
如上图所示,在页面进行路由跳转时(this.$router.push),讲需要传给下一个页面的值加在路由后面的query里,需要什么就加什么,在从下一个页面讲这个页面的传值取出,方法如下:

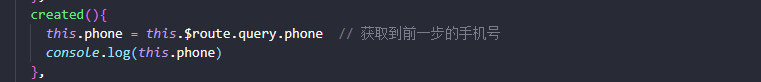
created方法是在页面加载完成后触发的一个方法,然后将上一个页面传的值取出就可以了,在该页面就可以取到上一个页面的值了。(想要全局取值则要用this.appNo = this.$route.query.appNo)