一。selenium的八大元素定位方法
1.id:
通过id查找
find_element_by_id
find_elements_by_id
2.name
通过name查找
find_element_by_name
find_elements_by_name
3.class_name
通过class_name查找
find_element_by_class_name
find_elements_by_class_name
注意:
class_name 查询的时候,classname 不能有空格
4.tag_name
通过tag_name标签查找
find_element_by_tag_name
find_elements_by_tag_name
5.link_text
通过超链接的文本查找(精确查询)
find_element_by_link_text
6.partial_link_text
通过超链接的文本一部分查找(也就是模糊查询)
find_element_by_partial_link_text
7.xpath
通过单属性或者组合多个特征查询
8.css_selector
通过css表达式查询
二。
1.find_element 和find_elements 的区别:
返回:
find_element:只能返回一个WebElent对象
find_elements:如果存在多个对象,以列表的形式返回
查找结果:
find_element:查找不到元素直接报错(NoSuchElementException)
find_elements:查找不到元素直接返回空列表
2.八大定位元素比较:
1)其实只有四种元素定义方法:
id、name、class_name、tag_name都是使用find_elements方法,源码上看都是一种方法

三。元素定位xpath详解:
官方学习链接:https://www.w3school.com.cn/xpath/index.asp
1)xpath定义:
XPath 是一门在 XML 文档中查找信息的语言。XPath 可用来在 XML 文档中对元素和属性进行遍历。
XPath 是 W3C XSLT 标准的主要元素,并且 XQuery 和 XPointer 都构建于 XPath 表达之上。
因此,对 XPath 的理解是很多高级 XML 应用的基础。
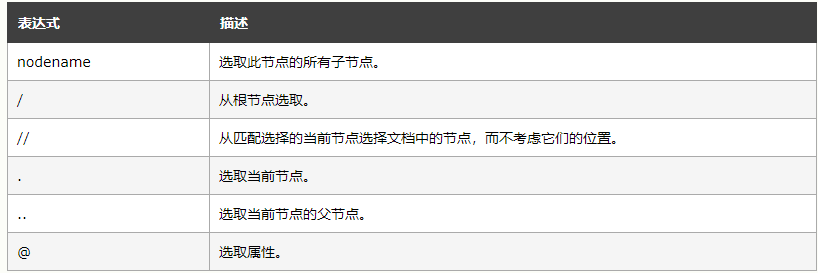
2)语法:

3)实例:
以百度网页为例
1.单个条件查询
//*[@id="kw"]
-//:代表相对路径
-*:代表所有标签
-@:属性
查询结果:

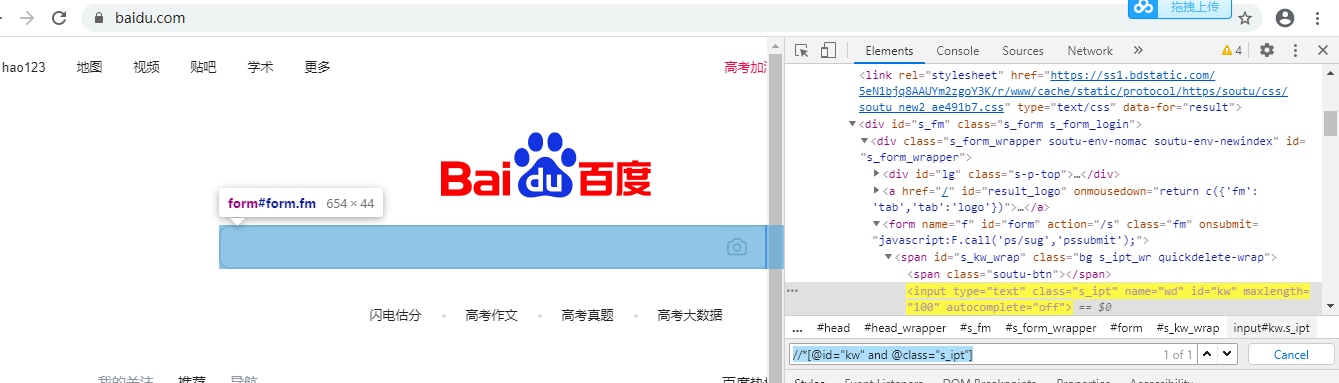
2.组合多个条件查询
//*[@id="kw" and @class="s_ipt"]
-and:组合多个查询时需要添加
运行结果:

3.通过父与子的关系进行查找:
//*[@id="s_kw_wrap"]/*[@name="wd"]
-/
运行结果:

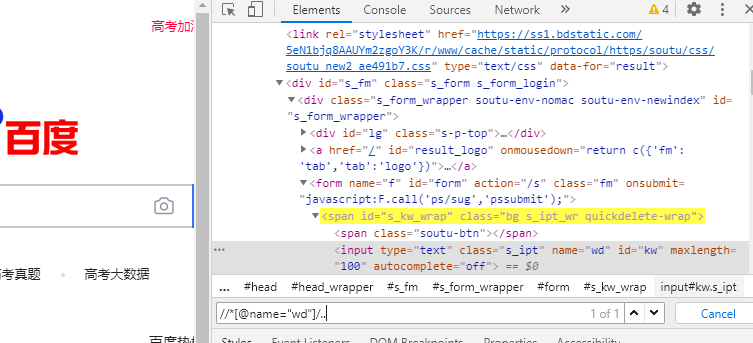
4.通过子元素查找父元素
1) //*[@name="wd"]/..
-/..
运行结果:

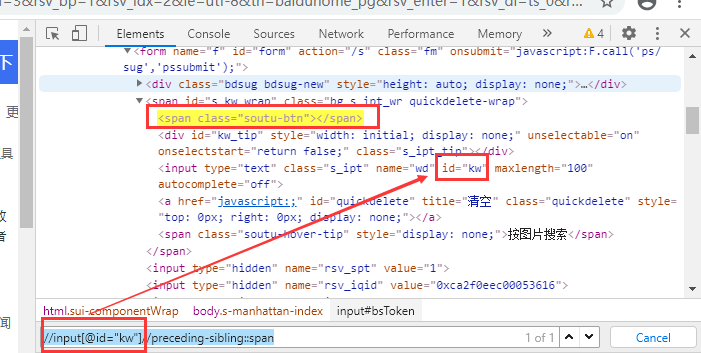
2)轴运算、轴定位
表达式://input[@id="kw"]//preceding-sibling::span --找到//input[@id="kw"]上级位置(同级内比他靠前)的标签名为‘span’的位置
常用:
- 哥哥、姐姐(同级内靠前):preceding-sibling
- 弟弟、妹妹(同级内靠前):following-sibling
- 祖先(当前位置的根位置):ancestor

运行结果:


5.特殊查询:
1)查询第一个input标签
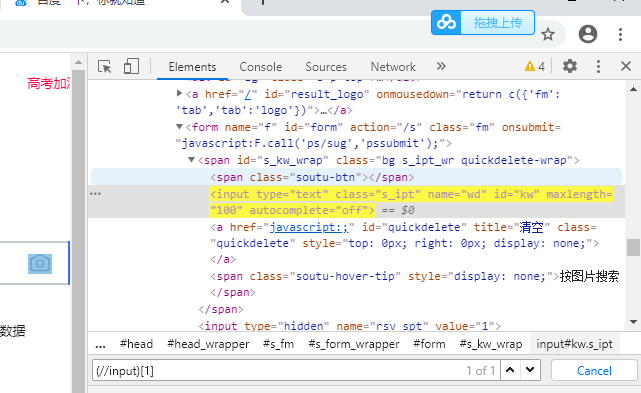
(//input)[1]
-html中标签位置是从第一开始算的
-():先计算括号里面的
运行结果:

2)函数查询
contains:包含
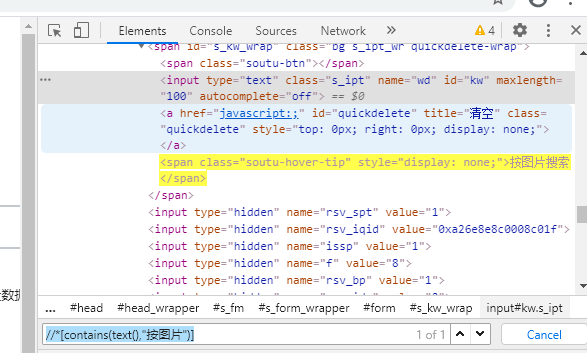
//*[contains(text(),"按图片")]
-更多的函数用法参考官网文档
运行结果:

四。css选择器
1.class_name查找
表达式:
.class_name
例子:
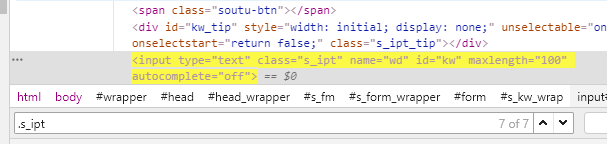
.s_ipt
运行结果:

2.id查找
#id
例子:
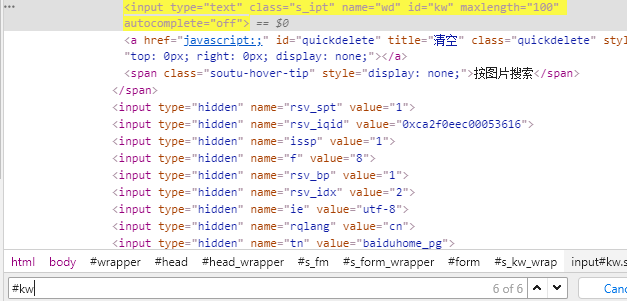
#kw
运行结果:

3.灵活使用:
1与2中找到很多结果,需要精确查找
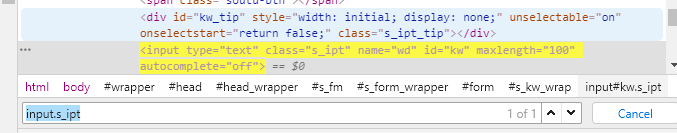
1.input.s_ipt
运行结果:

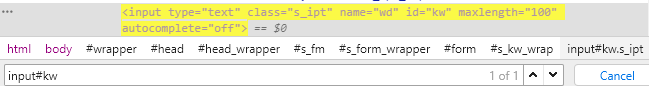
2.input#kw
运行结果:

五。xpath与css之间的比较:
1.css比较xpath的优势:
1).表达方式更加简洁
2)在主流浏览器中css查询更快(以毫秒级的,几乎没感觉)
2.xpath比较css的优势:
1)xpath功能更加强大,有更多的函数(可以查找父级元素,可以使用轴定位查找元素)
2)xpath支持text文本操作,css不支持
3)对于复杂元素,xpath写法比较简洁(组合查询...)