1 页面对插件通信方法
页面的js
$(function(){
chrome.runtime.onMessage.addListener(
function (request, sender, sendResponse) {
console.log(request);
}
);
})
插件的js
chrome.runtime.sendMessage({"name":"啦啦"},function(){
alert('发送成功');
})
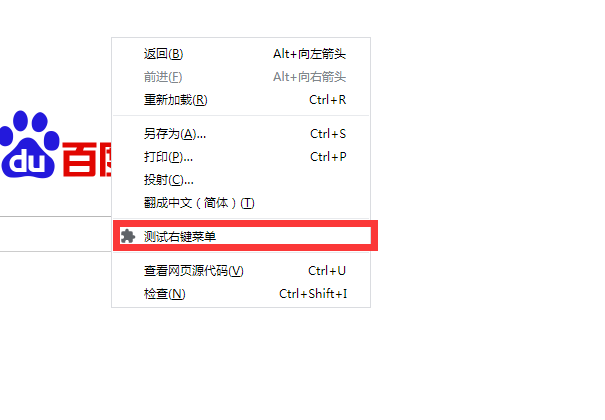
2 实现右键菜单

现在配置文件添加权限
{ "name": "todo-plugin", "version": "0.9.0", "manifest_version": 2, "description": "chrome plugin demo", "browser_action": { "default_icon": "icon.png", "default_title": "Todo List", "default_popup": "popup.html" }, "content_scripts": [{ //对页面内容进行操作的脚本 "matches": ["http://*/*","https://*/*"], //满足什么条件执行该插件 "js": ["jquery.min.js","test.js"] }], "background":{ "scripts":["jquery.min.js","background.js"] },
//右键菜单权限 "permissions": ["contextMenus"] }
然后再background.js后台写
chrome.contextMenus.create({ title: "测试右键菜单", onclick: function(){alert('您点击了右键菜单!');} })
就好了
下面加强版
chrome.contextMenus.create({ title: '使用度娘搜索:%s', // %s表示选中的文字 contexts: ['selection'], // 只有当选中文字时才会出现此右键菜单 onclick: function(params) { // 注意不能使用location.href,因为location是属于background的window对象 chrome.tabs.create({url: 'https://www.baidu.com/s?ie=utf-8&wd=' + encodeURI(params.selectionText)}); } });