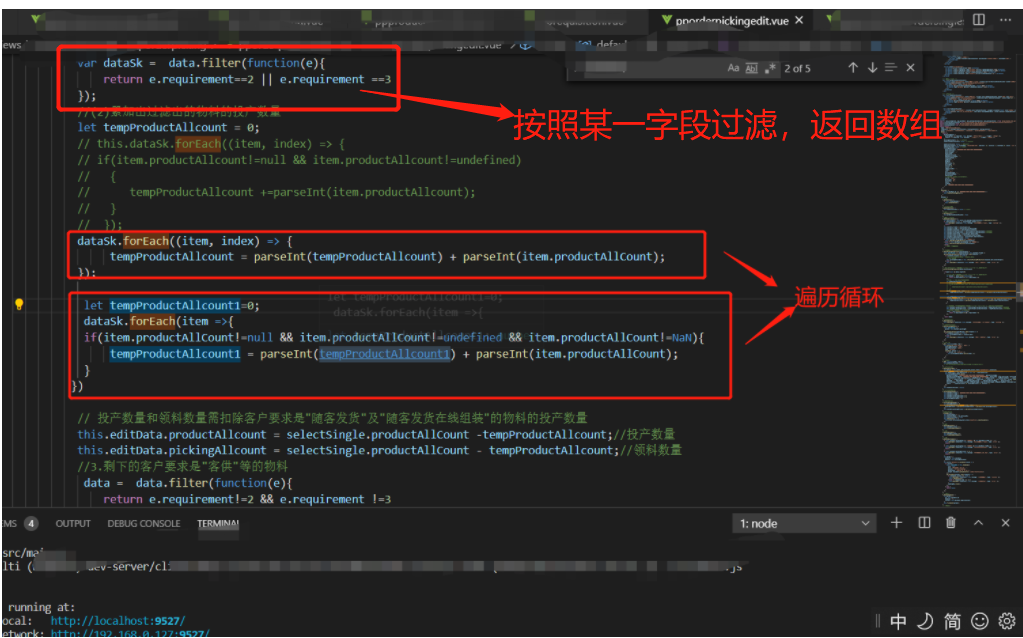
1.遍历循环及过滤filter:可参考:https://www.cnblogs.com/liuzhengkun/p/11216966.html

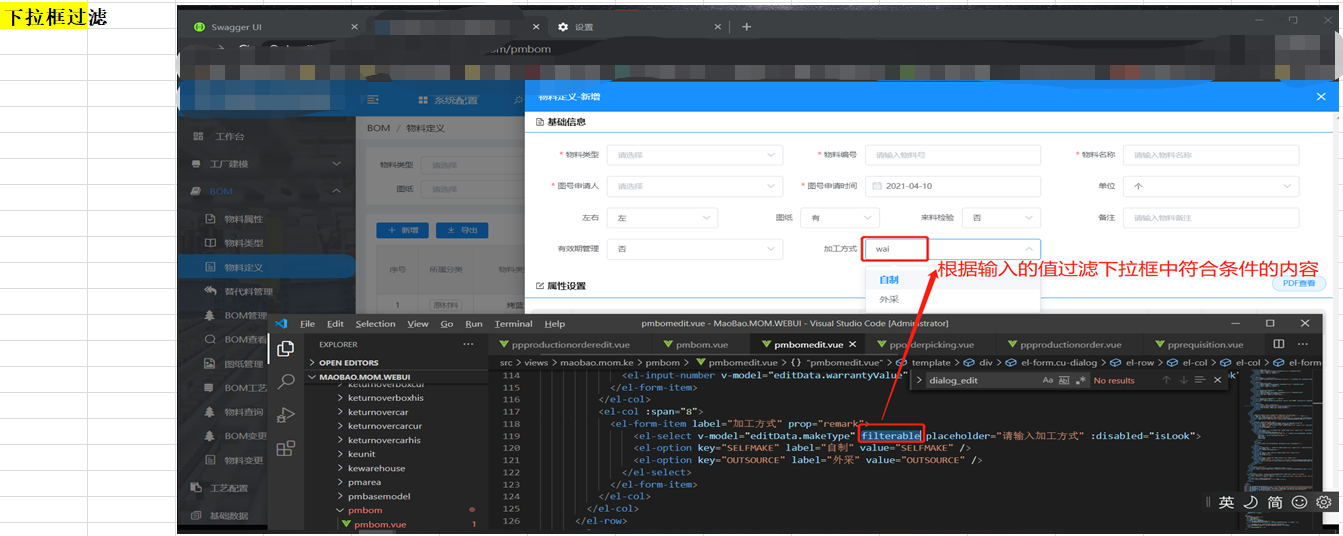
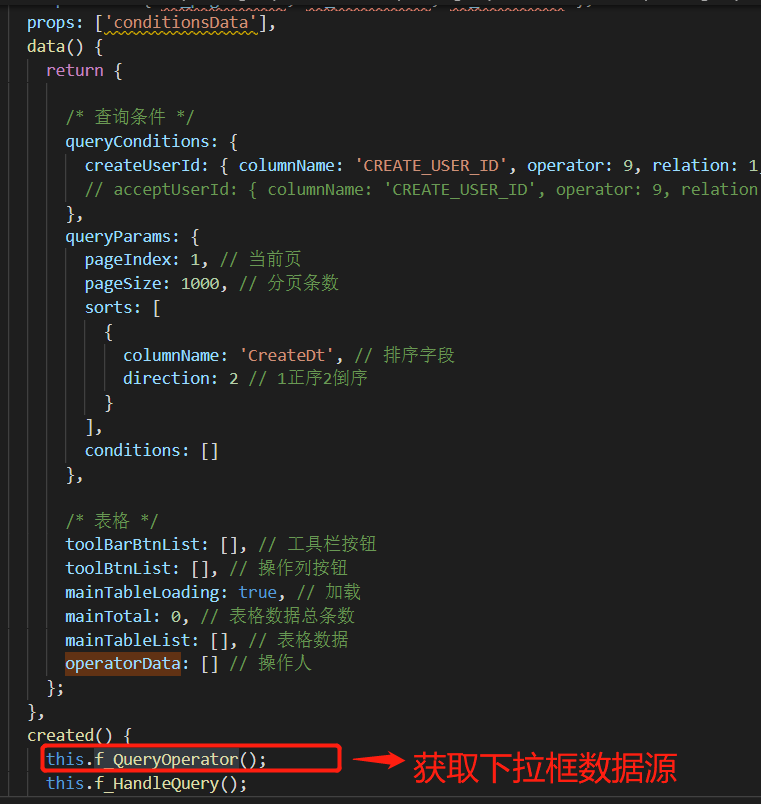
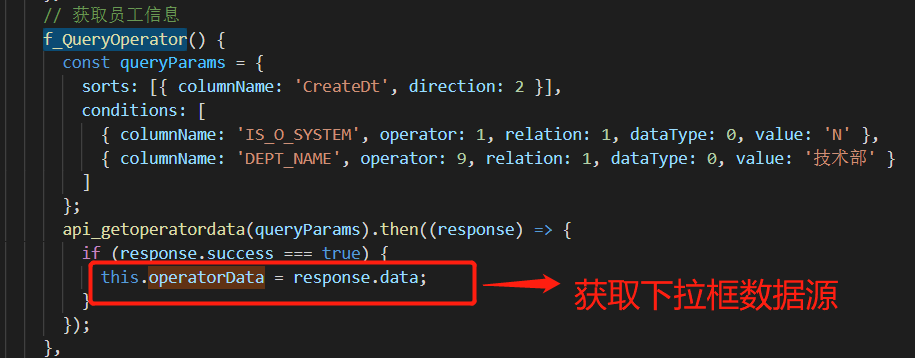
2.VUE-Element组件-select选择器的使用 参考:https://blog.csdn.net/gu_wen_jie/article/details/84281915
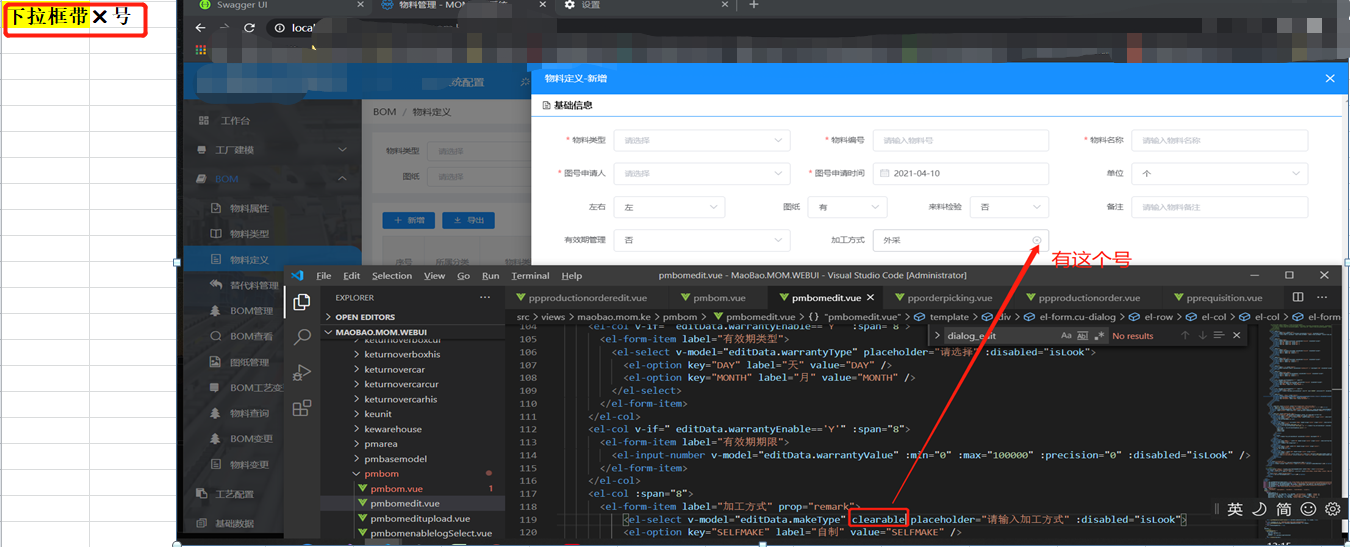
下拉框:


默认选中:详解element-ui中el-select的默认选择项问题 https://www.jb51.net/article/166813.htm
3.VUE-Element组件-checkbox复选框的使用

<el-col :span="8">
<el-form-item label="线路板适配厂商" prop="manufacturer">
<el-checkbox-group v-model="requirementData.manufacturer" :disabled="editData.type==1||isExamine">
<el-checkbox label="BJ" />
<el-checkbox label="BBT" />
<el-checkbox label="运营商" />
</el-checkbox-group>
</el-form-item>
</el-col>
初始化data时:
requirementData: {
manufacturer: '', // 厂商
},
checkList: [] // 订单要求多选线路板适配厂商
这里manufacture在初始化时默认赋值是字符串,这样的话,上面的复选框点击其中任一个都是全选,
应该改成:
mounted() {
this.f_InitialData(); // 初始化数据源
},
methods: {
// 初始数据值
f_InitialData: function() {
this.requirementData.manufacturer = this.checkList;// 线路板适配厂商(特别注意:这里一定要赋空的数组,必须是数组,如果不赋数组则效果就是点击任一个checkbox都是全选)
}
}
新增存盘时参数值:
var info = this.requirementData; // 生产任务要求
let stringData = '';
if (info.manufacturer.length > 0 && info.manufacturer !== null) {
info.manufacturer.forEach((item) => {
stringData += item + ',';//把线路板厂商字段存的数组转化为字符串方便保存到数据库中
});
}
保存后数据库中的字段存的是字符串:

编辑时获取厂商数据:
const info = response.data[0];
this.checkList = [];//定义数组接收获取的厂商
info.manufacturer.split(',').forEach((item) => {
if (item !== '') {
this.checkList.push(
item
);//因为保存到数据库中的是字符串,页面中要显示checkbox还需将字符串转化为数组赋给页面中的字段
}
});
this.requirementData.manufacturer = this.checkList;// 线路板适配厂商(再把数组赋给requirementData.manufacturer,这样编辑就可获取到厂商数据checkbox)
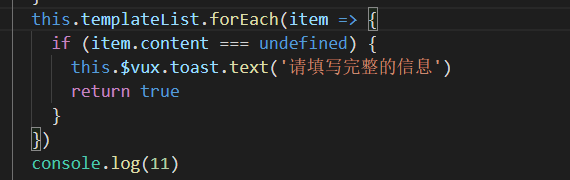
4.foreach终止循环:

这样的效果 return 无效 代码继续向下执行输出了11
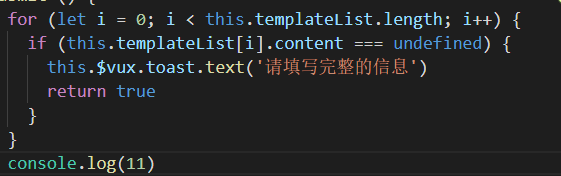
解决办法1:用for循环即可

解决方法2:通过抛出异常的方式实现终止。
try {
this.bomGoupData.forEach(element1 => {
if (element1['bomType'] === '1') {
existStandardBom = true;
throw new Error('待变更的BOM列表有标准BOM 不允许变');// 这里抛出异常是为终止foreach循环
}
});
} catch (error) {
// throw new Error('待变更的BOM列表有标准BOM 不允许变更');
}
解决方法3. for...of 是es6推出的迭代器,号称最简洁,可以是用 break,continue和 return 终止循环。跟 .forEach() 不同的是,不提供数组索引。跟 for 语句相比代码少得多,更简洁。
// 下面代码遍历输出数组,如下:
for(const item of articles){
console.log(item);
}
补充:JavaScript跳出循环的三种方法(break, return, continue) https://www.jb51.net/article/166574.htm
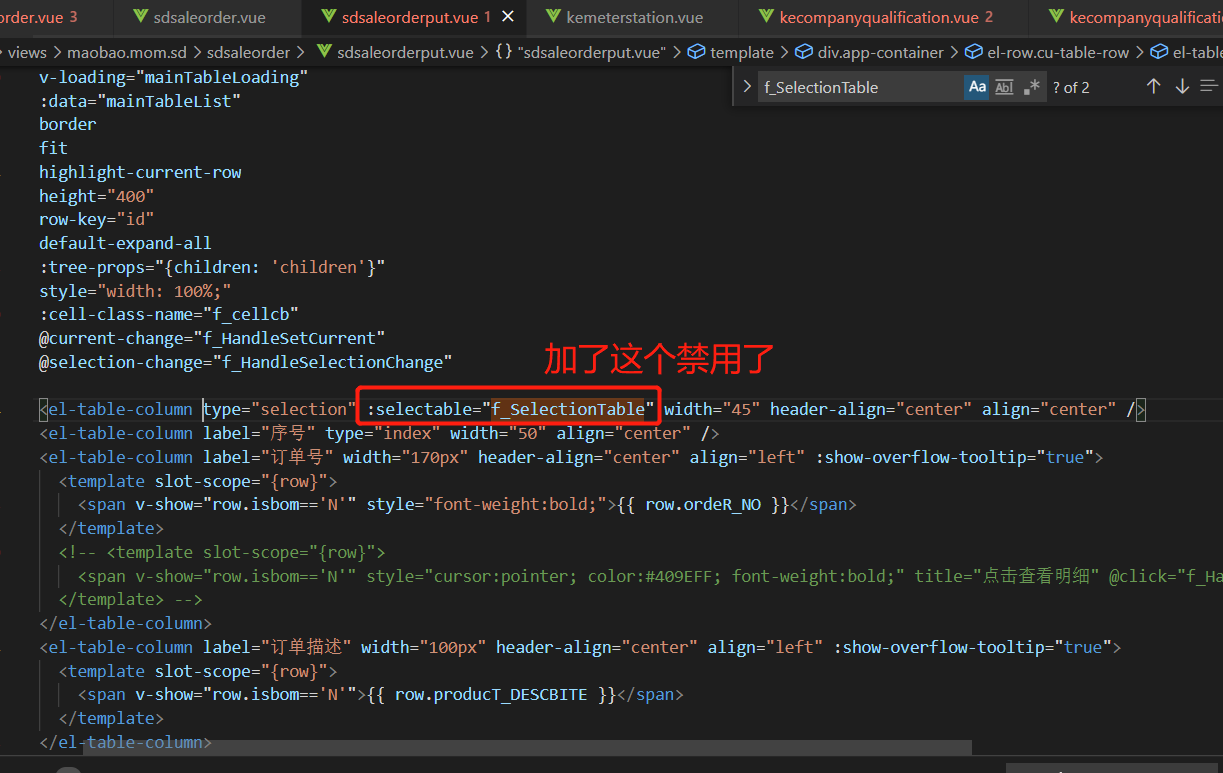
5. checkbox禁用:


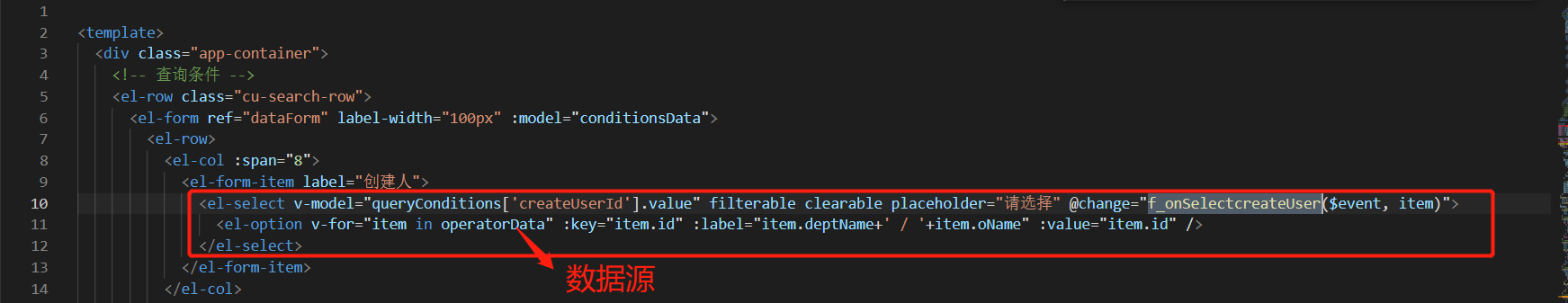
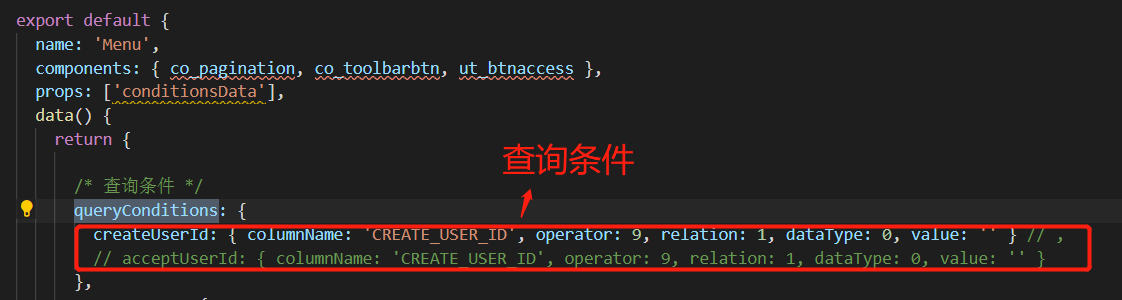
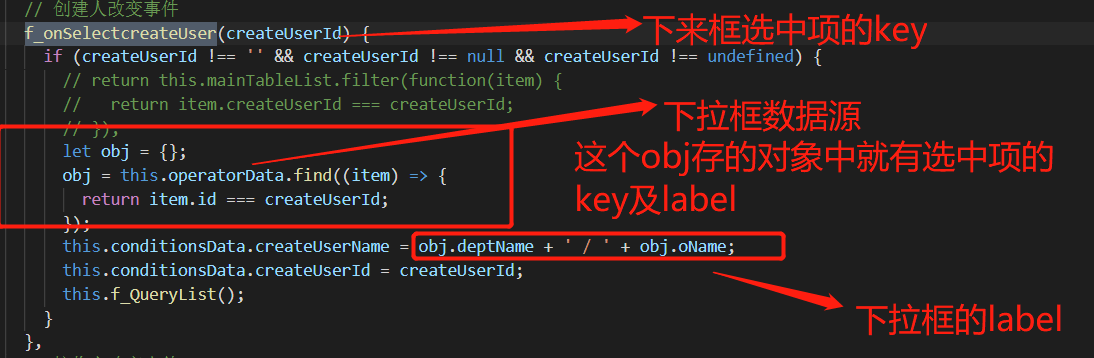
6.vue基于element-ui select下拉框获取value和label的值 (参考链接:https://blog.csdn.net/weixin_43776272/article/details/103595596 https://blog.csdn.net/M_SSY/article/details/82882474)






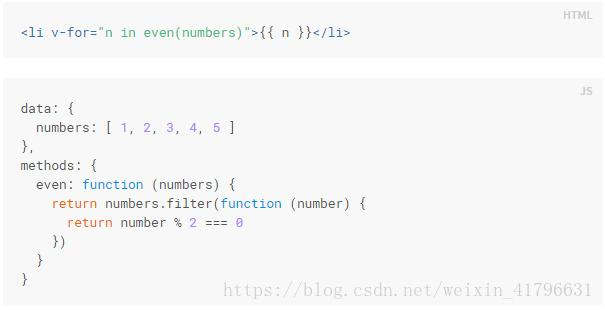
7. vue filter( ) 过滤数组方法 参考:https://www.pianshen.com/article/719010572/
<div id="div">
<li v-for="n in evenNumbers">{{ n }}</li>
</div>
<script>
varvm=new Vue({
el:"#div",
data:{
numbers: [ 1, 2, 3, 4, 5 ]
},
computed:{
evenNumbers: function () {
return this.numbers.filter(function (number)
{
return number<4
})
}
}
})
</script>
在计算属性不适用的情况下 (例如,在嵌套 v-for 循环中(多重v-for 嵌套)) 你可以使用一个 method 方法:

8.Vue对Element中的el-tag添加@click事件无效 (借鉴:https://blog.csdn.net/qq_17831715/article/details/104955214)
- 1.设置无效
<el-tag type="error" @click="onClick(scope.row.blog)">scope.row.blog.title}}</el-tag>
- 2.设置有效
<el-tag type="error" @click.native="onClick(scope.row.blog)">scope.row.blog.title}}</el-tag>
- 3.原因:

9.非空判断:参考:https://www.oschina.net/question/3258273_2312993?sort=time
- 1

- 2

- 3 使用闭包
undefined == this || !this.key ||(()=>{/*在这里执行key有值的操作*/})();
- 4 js判断null和undefined直接就是 if(!this.key),还得判断空字符串那就只能 if(!this.key && this.key!='')
9. Vue数组去重两种方法:
- 1.用2个for循环,判断每一项的id,
// that.positions.map(train=>{
// that.new_Positions.push( train.trainId)
// })
// that.resultArr = [];//去重后的数组
// var flag;
// for (var i in that.new_Positions){
// flag = true;
// for (var j in that.resultArr) {
// if (that.resultArr[j] == that.new_Positions[i]) {
// flag = false;
// break;
// }
// }
// if (flag) {
// that.resultArr.push(that.new_Positions[i]);
// }
// }
// console.log("that.resultArr:",that.resultArr)
- 2.用... new set 实现(注:数组不能是对象数组,只能是形如:[1,3,4,5,6,6,7,6,8] 这种数组)
that.positions.map(train=>{
that.new_Positions.push(train.trainId)
})
that.new_Positions = [...new Set(that.new_Positions)];
console.log("that.resultArr:",that.new_Positions)
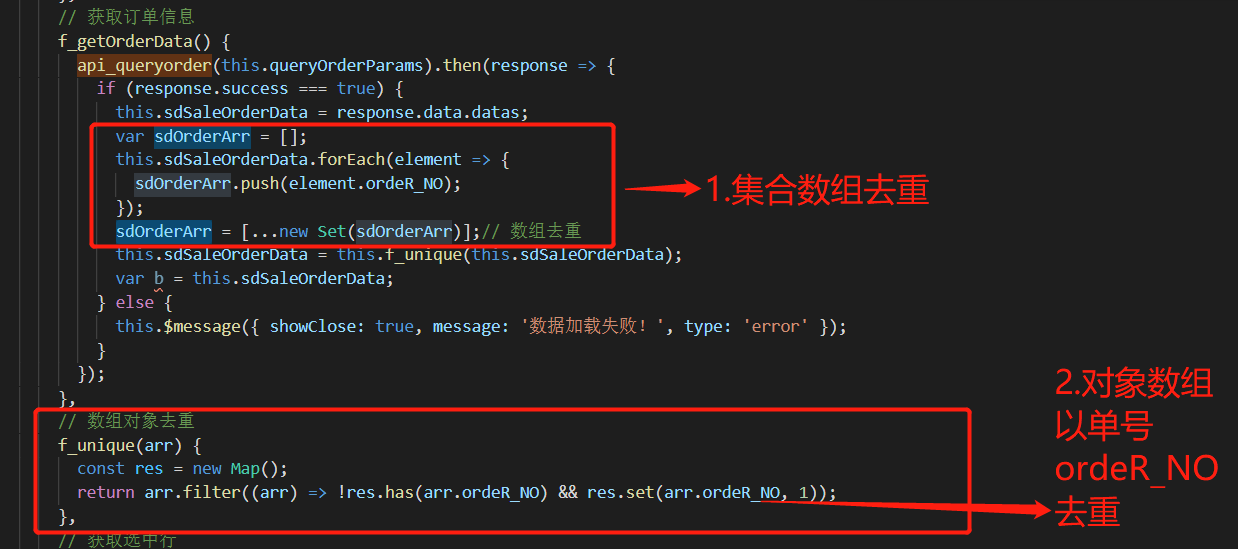
- 3.对象数组去重:
一般的数组去重可以用 ...new Set() 方法即可,但是数组对象的话,比较复杂,不能直接用,可以采取间接的方法来去重
unique(arr) {
const res = new Map();
return arr.filter((arr) => !res.has(arr.id) && res.set(arr.id, 1))
}
<el-button type="primary" size="medium" @click="quChong()">去重</el-button>
quChong() {
let arr = [
{
id: 1,
name: '111'
},
{
id: 1,
name: '111'
},
{
id: 2,
name: '222'
},
{
id: 3,
name: '333'
}
];
console.log(arr);
console.log('--------------------');
let arr1 = this.unique(arr);
console.log(arr1);
},
unique(arr) {
const res = new Map();
return arr.filter((arr) => !res.has(arr.id) && res.set(arr.id, 1));
},