1.引入jquery
1.添加jquery包

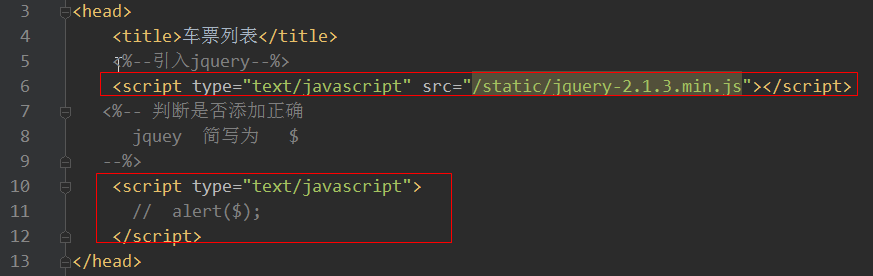
2.在要使用jquery的页面中引入jquery

引入jquery后必须检查是否引入正确,这里值得注意的是 springMVC默认情况先会拦截 js文件,所以必须 在web,xml中配置排除对js的拦截
1 <!--排除静态资源的拦截--> 2 <servlet-mapping> 3 <servlet-name>default</servlet-name> 4 <url-pattern>*.js</url-pattern> 5 </servlet-mapping>
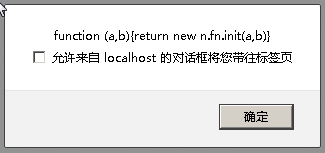
配置好后重新启动项目,并访问该页面,如果弹出如下提示则配置成功

2.请求页面
1.请求页面控制层
1 /** 2 * 获取车票页面 3 * @param req 4 * @return 5 */ 6 @RequestMapping("/page") 7 public String listPage(HttpServletRequest req){ 8 System.out.println("----listPage--------"); 9 //接收参数 10 //调用业务方法 11 return "/WEB-INF/views/list2.jsp"; 12 }
2.list2.jsp页面
1 <%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %> 2 <html> 3 <head> 4 <title>车票列表</title> 5 <%--引入jquery--%> 6 <script type="text/javascript" src="/static/jquery-2.1.3.min.js"></script> 7 <%-- 判断是否添加正确 8 jquey 简写为 $ 9 --%> 10 <script type="text/javascript"> 11 // alert($); 12 </script> 13 </head> 14 <body> 15 <div align="center"> 16 <span id="te"> lfgjhohj</span> 17 <table id="ticketList" border="1" cellspacing="1"> 18 <tr> 19 <td>编号</td> 20 <td>开始车站</td> 21 <td>到达车站</td> 22 </tr> 23 <%--模拟假数据--%> 24 <tr> 25 <td>1</td> 26 <td>北京</td> 27 <td>成都</td> 28 </tr> 29 </table> 30 </div> 31 </body> 32 </html>
3.重启项目访问该页面
3.请求数据
1.编写控制层获取数据
1 /** 2 * 获取车票数据 3 */ 4 @RequestMapping("/data") 5 @ResponseBody //请求数据必须写这个 6 public List<Ticket> getData(){ 7 //接收参数 8 //调用方法 9 //控制跳转 10 List<Ticket> list = ticketService.getList(); 11 return list; 12 }
2.页面获取数据 与填充数据到table,当页面加载完成后就会执行加载数据的函数,这就实现了请求页面与请求数据的分离
特别注意:写好后的加载数据的js函数 必须 调用才生效
1 <script type="text/javascript"> 2 //js函数 加载数据 3 function loadData(){ 4 alert("loadData"); 5 // 发送ajax请求 非常简单 固定模式 6 var params={};//请求参数 7 var url="http://localhost:8080/ticket2/data";//请求地址 8 jQuery.ajax({ 9 type: 'POST', 10 contentType: 'application/x-www-form-urlencoded', 11 url: url, 12 data: params, 13 dataType: 'json', 14 success: function (data) {//后端执行成功后返回的数据在data中 15 var html='<tr>'+ 16 '<td>编号</td>'+ 17 '<td>开始车站</td>'+ 18 '<td>到达车站</td>'+ 19 '</tr>'; 20 //解析数据到table表中 21 for (var i=0;i<data.length;i++){ 22 //取出一个对象 java里面的内省机制 23 var ticket = data[i]; 24 var id = ticket.id; 25 var startStation= ticket.startStation; 26 var stopStation= ticket.stopStation; 27 html+='<tr>'+ 28 '<td>'+id+'</td>'+ 29 '<td>'+startStation+'</td>'+ 30 '<td>'+stopStation+'</td>'+ 31 '</tr>'; 32 33 } 34 //标签间设定值 35 $("#ticketList").html(html); 36 //标签间取值 37 // var th= $("#ticketList").html();d 38 // alert(" th=" +th); 39 40 //标签内部 设定值 41 // $("#userName").val("无极"); 42 //标签内部取值 43 // var username = $("#userName").val("无极"); 44 }, 45 error: function (data) { 46 alert("失败啦"); 47 } 48 }); 49 } 50 51 //执行js函数 52 loadData(); 53 </script>
3.重启项目访问页面
4.完整的控制层代码 与 jsp 页面
1.控制层

1 package com.day02.sation.controller; 2 3 import com.day02.sation.model.Ticket; 4 import com.day02.sation.service.ITicketService; 5 import org.springframework.beans.factory.annotation.Autowired; 6 import org.springframework.stereotype.Controller; 7 import org.springframework.web.bind.annotation.RequestMapping; 8 import org.springframework.web.bind.annotation.ResponseBody; 9 10 import javax.servlet.http.HttpServletRequest; 11 import java.util.List; 12 13 /** 14 * Created by Administrator on 12/27. 15 */ 16 @Controller 17 @RequestMapping("/ticket2") 18 public class Ticket2Controller { 19 @Autowired 20 private ITicketService ticketService; 21 22 /** 23 * 获取车票页面 24 * @param req 25 * @return 26 */ 27 @RequestMapping("/page") 28 public String listPage(HttpServletRequest req){ 29 System.out.println("----listPage--------"); 30 //接收参数 31 //调用业务方法 32 return "/WEB-INF/views/list2.jsp"; 33 } 34 35 /** 36 * 获取车票数据 37 */ 38 @RequestMapping("/data") 39 @ResponseBody //请求数据必须写这个 40 public List<Ticket> getData(){ 41 //接收参数 42 //调用方法 43 //控制跳转 44 List<Ticket> list = ticketService.getList(); 45 return list; 46 } 47 48 49 }
2.jsp页面

1 <%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %> 2 <html> 3 <head> 4 <title>车票列表</title> 5 <%--引入jquery--%> 6 <script type="text/javascript" src="/static/jquery-2.1.3.min.js"></script> 7 <%-- 判断是否添加正确 8 jquey 简写为 $ 9 --%> 10 <script type="text/javascript"> 11 // alert($); 12 </script> 13 </head> 14 <body> 15 <div align="center"> 16 <span id="te"> lfgjhohj</span> 17 <table id="ticketList" border="1" cellspacing="1"> 18 <tr> 19 <td>编号</td> 20 <td>开始车站</td> 21 <td>到达车站</td> 22 </tr> 23 <%--模拟假数据--%> 24 <tr> 25 <td>1</td> 26 <td>北京</td> 27 <td>成都</td> 28 </tr> 29 </table> 30 </div> 31 </body> 32 <script type="text/javascript"> 33 //js函数 加载数据 34 function loadData(){ 35 alert("loadData"); 36 // 发送ajax请求 非常简单 固定模式 37 var params={};//请求参数 38 var url="http://localhost:8080/ticket2/data";//请求地址 39 jQuery.ajax({ 40 type: 'POST', 41 contentType: 'application/x-www-form-urlencoded', 42 url: url, 43 data: params, 44 dataType: 'json', 45 success: function (data) {//后端执行成功后返回的数据在data中 46 var html='<tr>'+ 47 '<td>编号</td>'+ 48 '<td>开始车站</td>'+ 49 '<td>到达车站</td>'+ 50 '</tr>'; 51 //解析数据到table表中 52 for (var i=0;i<data.length;i++){ 53 //取出一个对象 java里面的内省机制 54 var ticket = data[i]; 55 var id = ticket.id; 56 var startStation= ticket.startStation; 57 var stopStation= ticket.stopStation; 58 html+='<tr>'+ 59 '<td>'+id+'</td>'+ 60 '<td>'+startStation+'</td>'+ 61 '<td>'+stopStation+'</td>'+ 62 '</tr>'; 63 64 } 65 //标签间设定值 66 $("#ticketList").html(html); 67 //标签间取值 68 // var th= $("#ticketList").html();d 69 // alert(" th=" +th); 70 71 //标签内部 设定值 72 // $("#userName").val("无极"); 73 //标签内部取值 74 // var username = $("#userName").val("无极"); 75 }, 76 error: function (data) { 77 alert("失败啦"); 78 } 79 }); 80 } 81 82 //执行js函数 83 loadData(); 84 </script> 85 </html>
