1.业务分离的设计
分布式的优点是能用大量的廉价服务器组建成一个巨大的系统,性价比很高。简单的说就是把业务模块尽可能的缩小的一个原子级别,然后从系统中剥离出来单独运行,当把系统中所有的业务一一剥离后,分布式系统也就搭建成功一半了。剩下的就是高效的处理每个业务的数据流。一个简单的IM系统我大概分为4个部分:
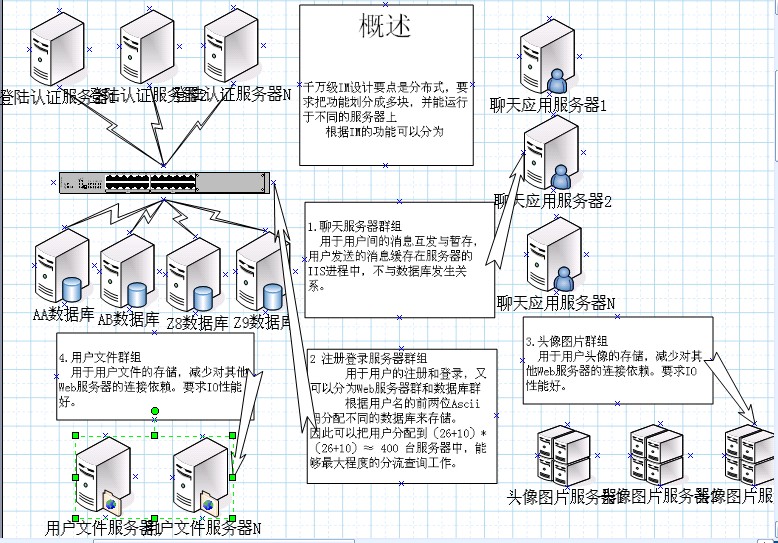
1.1。登录认证服务器群
用于用户的注册和登录,又可以分为Web服务器群和数据库群。根据用户名的前两位Ascii码分配不同的数据库来存储。因此可以把用户分配到(26+10)*(26+10)≈ 400 台服务器中,能够最大程度的分流查询工作。
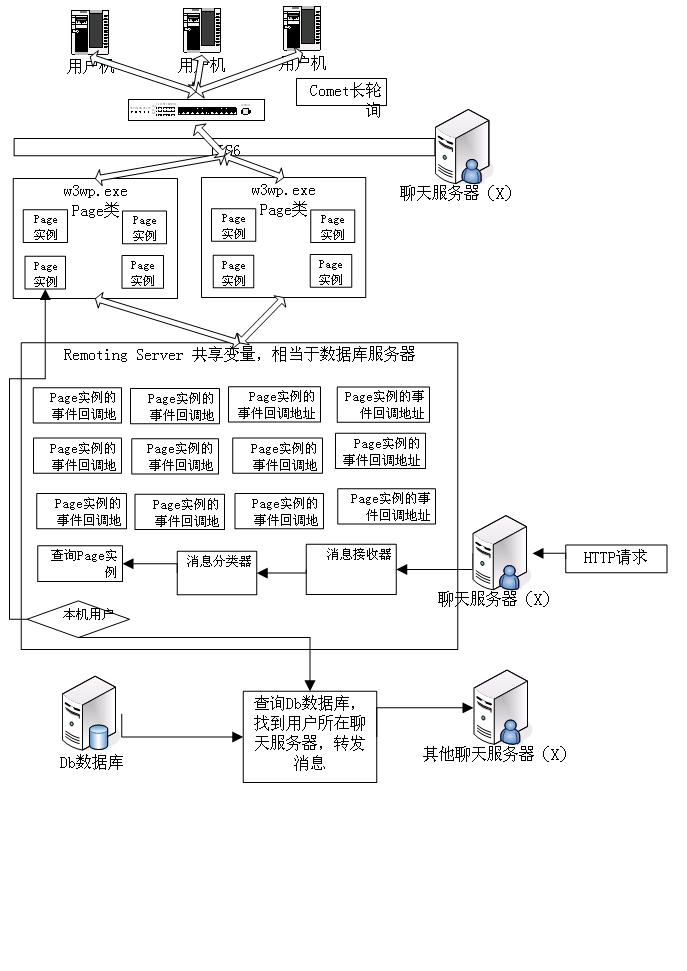
1.2.聊天应用服务器群
用于用户间的消息互发与暂存,用户发送的消息缓存在服务器的IIS进程中,不与数据库发生关系。
1.3.用户头像服务器群
用于用户头像的存储,减少对其他Web服务器的连接依赖。要求IO性能好。
1.4.用户文件服务器群
用于用户文件的存储,减少对其他Web服务器的连接依赖。要求IO性能好。

服务器群组图

聊天应用服务器图
2.认证机制
分布式系统中再也不能使用cookie和session,因此必须要有一套认证机制使其能够在多个服务器中认证。简单的做法是每个服务器保存一个密钥,在登录过程中,返回Md5(用户名+密钥),以后每次用户访问系统都执行 IsLogined(用户名,Md5(用户名+密钥)即可判断是否合法用户。
3.服务器群组配置文件
在分布式系统中服务器群组互相通信是很频繁的,为了相互找到对方,就需要知道对方的地址,因此用配置文件的方式来实现。
<xml>
<servers>
<TalkServers>
192.168.2.1
</TalkServers>
<TalkServers>
192.168.2.2
</TalkServers>
<DbServers>
<default>
server=192.168.2.100;database=IM;Uid=IM;pwd=123;
</default>
<AA>
server=192.168.2.101;database=IM;Uid=IM;pwd=123;
</AA>

 .
.
<Z9>
</Z9>
<AA-A9>
</AA-A9>
</DbServers>
<ErroSrervers>
192.168.2.200
</ErroSrervers>
</servers>
<key>
1234567890poiuytrewq
</key>
</xml>
4.跨进程和跨服务器的通讯
跨服务器通信方案很多,我选择Remoting的Tcp通道,速度较快。跨进程的通讯我还是用Tcp通道,因为Tcp通道在并发模式下性能好,微软有个进程级别的Ipc通道速度快,但是我测试在并发下性能很低。参见《Remoting技术:多线程中IpcChannel的性能太逊 》这篇文章。
5.集中错误管理机制
程序中遇到异常以后,通常是记录到本机log,但在分布式下管理太多服务器的log是件很麻烦的事情,因此需要把错误log集中的抛到一台专门的服务器上,还可以设计成错误级别分类,高级别的错误用短信通知管理员。