最近在项目中有写到了一个音频,在这里总结一下
首先传送地址:
https://developers.weixin.qq.com/miniprogram/dev/api/media/audio/InnerAudioContext.html
上边是api
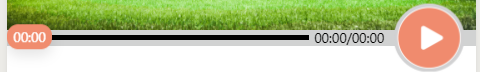
设计图:

主要功能有:点击播放,再点击关闭 按钮拖住控制音频 进度条
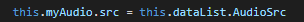
一、首先音频的播放:播放前你需要把你的音频链接写好,例如:
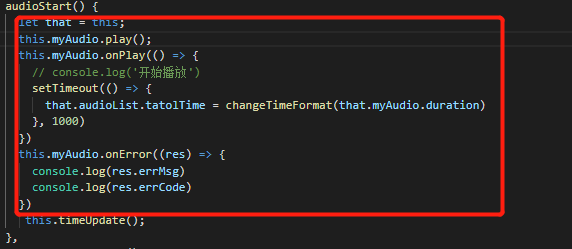
下面是播放的方法

二、下边是暂停,写的时候请注意api的解释,不要用成了stop(),stop()虽然也是停止,但是再次
播放的时候是从头重新播放的,因此我们用的是pause()方法
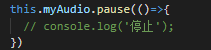
暂停:
三、监听
监听在这整个音乐播放过程中非常重要,
我们至少要写
(1)监听音频的播放事件 onPlay() 这个方法主要用户切换 播放状态的按钮
(2)监听音频停止事件 onStop() 同理 切换音频关闭或暂停事件
(3)监听音频自然播放至结束的事件 onEnded() 切换为初始状态
下边是最重要的部分
(4)onTimeUpdate() 监听音频播放进度更新事件 这个事件主要用于我们的进度条
(5)offTimeUpdate() 取消监听音频播放进度更新事件 这个事件在音频拖拽的时候是必须的,
也就是说当你开始拖拽音频的时候你需要关闭你的音频监听事件,不然会造成的问题就是你发现你的拖拽事件无效 ,
拖拽过去后还是会回到之前的位置
四、进度条+拖拽
进度条和拖拽我写在了一起,主要是这个两个其实是一起的。
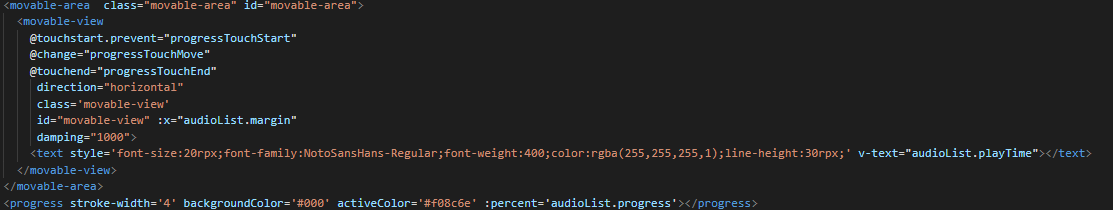
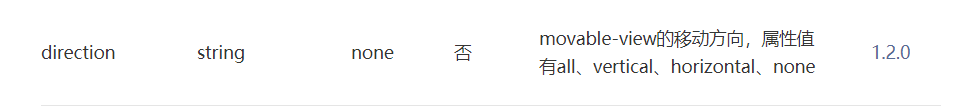
1.首先是选用的组件

在组件中的介绍 movable-area 是 movable-view的可移动区域

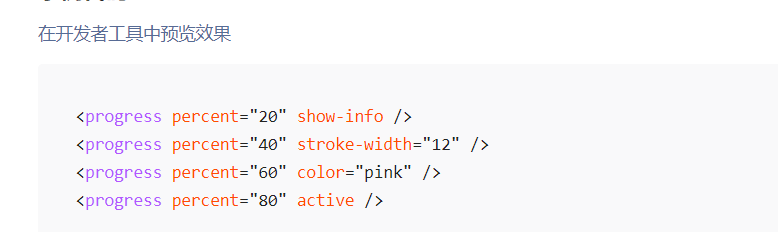
接下来是进度条

进度的移动的百分比:音频当前播放的事件/音频的总时间
进度条上按钮移动的位置: (音频当前播放的事件/音频的总时间)* (movable-area的宽度 - movable-view的宽度)
movable-view的x可以设置移动位置
以上就完成的进度条
2.拖拽
拖拽其实是三个事件,手指按下 - 滑动-手指起来
我们主要是是用滑动的事件,但是由于一直会被出发,所以需要一个开关,所以