项目中使用了百度编辑器ueditor,这里是官网链接,效果还算不错,使用中的一些经验,分享在这里。
我使用的环境是.NET MVC3
最头疼的上传图片问题
ueditor自带了图片上传功能,原理也是使用flash上传。但是我按照官方的配置修改相应的参数后,发现上传出现问题,具体体现在:
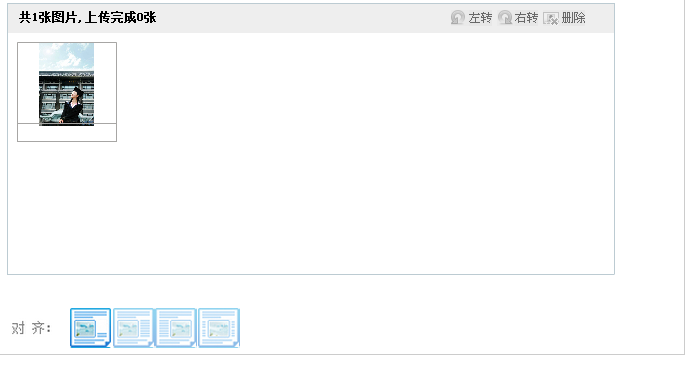
本地上传图片,触发上传按钮后,上传失败,代码中提示 Flash插件初始化失败,请更新您的FlashPlayer版本之后重试!,主流浏览器都是这个错误

起初我把问题集中在可以看到的错误”提示flash插件初始化错误“,但是这是一个迷惑性的提示,错误的根本原因不在这里。
先看看项目的配置

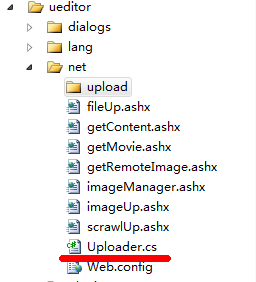
上传功能是通过Image.html内部的js调用.NET文件夹中的”后台方法“实现的,ueditor内置了一些.net处理逻辑
在排错的过程中,我发现一个问题,上传过程不能调试进入内置的后台方法中,实际上根本原因是,组件中的Uploader类不在整个.NET解决方案的编译范围内,
前台上传页面Image.html获取不到后台图片的json信息,导致上传失败。
建议
ueditor内置了一些.net处理逻辑只是为了实现基本的功能,具体项目中这些代码需要集中优化。Uploader文件必须单独提出来编译,才能完成图片上传功能
版本选择和自定义配置
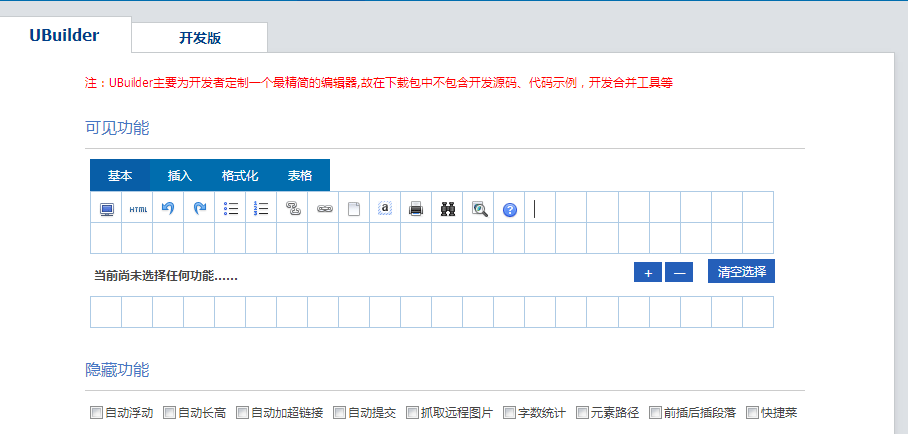
ueditor提供按需下载的功能,但是这个页面有时候会屏蔽,所以还是下载完整版本,开放具体使用的功能,比较科学和安全

由于ueditor是开源编辑器,下载使用时最好记录使用的具体版本和支持语言框架。我们通常最常见的自定义配置是工具栏,而这些配置都是可以按需增减的。
这里的按需增减不仅体现在在全局配置文件中配置,还可以在使用的外围通过js操作配置文件来实现。
1 修改配置项的json数组 window.UEDITOR_CONFIG.toolbars
2 通过 console.log(window.UEDITOR_CONFIG.toolbars[0]);工具栏配置项
3 增加具体的配置 window.UEDITOR_CONFIG.UserId=100;
通过构造函数,修改其它的配置项
var editor = new baidu.editor.ui.Editor({
pasteplain: true,
imageUrl:""
});
记得推荐下
暂时写在这里,欢迎大家讨论,如果觉得有帮助,推荐下吧