上传Excel文件代码demo:
下载上传js文件:bower install ng-file-uploa;引入js文件;
angular.module('dc.workflow', [
'ngFileUpload'
]);
js代码:
var data=this.data={file:null};
//定义data.file为空;
this.selectImage = function (file) {
this.errorFileType = false;
if (file[0].type != 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet') {
this.errorFileType = true;
}
};
//判断上传文件类型,定义errorFileType为false,if()里面为判断条件,判断条件为非的时候(也就是条件不成立),errorFilterType为true;
上传文件正确时(也就是条件成立)获取上传的文件的所有信息,包括文件名称,大小,格式等等,储存在file里面;
this.importFile = function (ev) {
if (this.errorFileType || !data.file) {
this.errorFileType = true;
return
}
//这里是判断上面条件不成立的时候直接return,不执行下面的代码;
Upload.upload({
url: commonSvc.baseURlForDCBulk + 'api/import/' + templateId,
data: {ExcelFile: data.file}
//条件成立,上传文件到固定的接口地址,并且获取上传文件
}).then(function (result) {
//上传文件成功后所执行的代码
$mdDialog.hide();
$mdDialog.show({
controller: 'tableDataImportSuccessModalCtrl',
controllerAs: '$ctrl',
templateUrl: 'modal/data-import-export/table-data-import-success-modal.html',
parent: angular.element(document.body),
targetEvent: ev,
locals: {},
clickOutsideToClose: false,
fullscreen: false // Only for -xs, -sm breakpoints.
}).then(function (result) {
});
}).catch(commonSvc.translateHttpError);
};
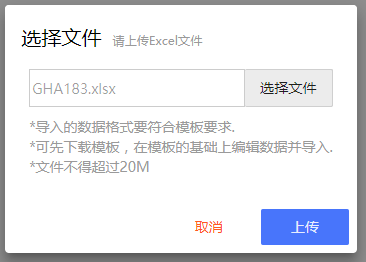
html代码:
<md-dialog style="min- 30%" aria-label="create table">
<md-toolbar style="font-weight:bold;background-color:#fff; color: #000;">
<div class="md-toolbar-tools">
<h2>
{{'select-file' | translate}}
<span style="color: #9A9A9A; font-size: 12px; margin-left:5px;">请上传Excel文件</span>
</h2>
<span flex></span>
</div>
</md-toolbar>
<md-dialog-content>
<div class="md-dialog-content" style="padding-top: 0">
<div layout="row">
<md-input-container class="no-margin no-padding" flex>
<input aria-label="input" name="fileName" ng-model="$ctrl.data.file.name" disabled
style="height: 38px; border: 1px solid #ccc;"/>
//ng-model获取上传文件的name并显示在文本框里
</md-input-container>
<md-button aria-label="upload" class="select-file-btn"
ngf-select="$ctrl.selectImage($files)"//执行selectImage函数$files作为参数传递到函数file里面
accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
ngf-pattern="'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'"
//这两行代码是设置上传文件的类型
ng-model="$ctrl.data.file"//ng-model获取上传文件储存在模板中>
选择文件
</md-button>
</div>
<span ng-if="$ctrl.errorFileType" class="errors">*请上传Excel文件.</span>
<p style="color: #9A9A9A; margin-top: 10px;" class="no-margin">*{{'import-file-temp' | translate}}</p>
<p style="color: #9A9A9A;" class="no-margin">*{{'import-file-temp-content' | translate}}</p>
<p style="color: #9A9A9A;" class="no-margin">*文件不得超过20M</p>
</div>
</md-dialog-content>
<md-dialog-actions layout="row">
<md-button aria-label="button" class="md-warn no-padding" ng-click="$ctrl.closeDialog()">
取消
</md-button>
<md-button aria-label="button" class="md-primary md-raised no-padding" ng-click="$ctrl.importFile($evemt)"//点击上传直接上传文件函数>
上传
</md-button>
</md-dialog-actions>
</md-dialog>