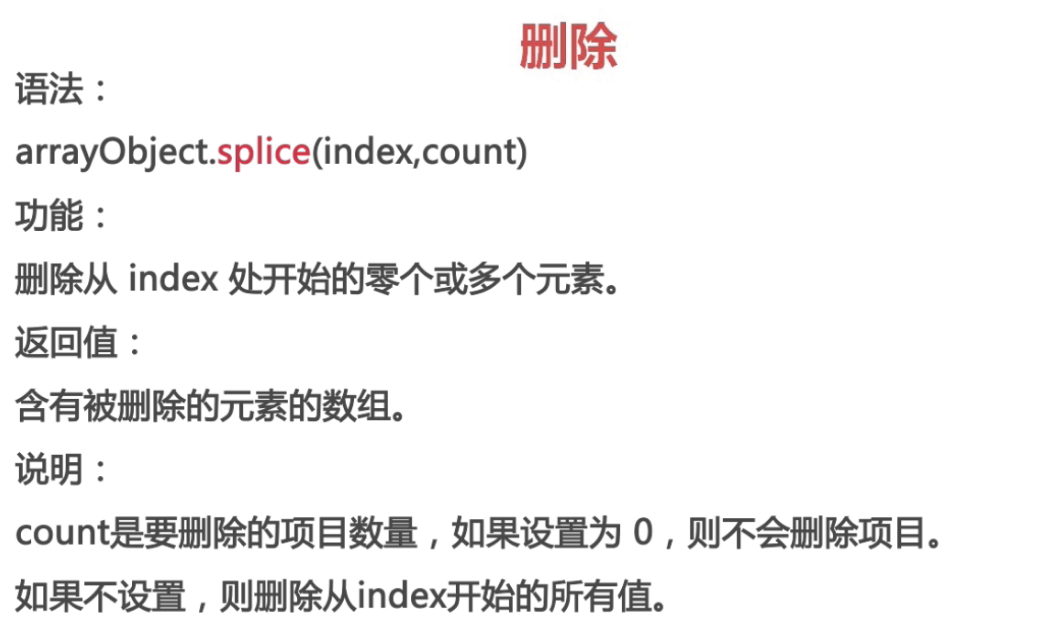
splice-删除

1 var arr = [1, 2, 3, 4, 5, 6]; 2 //删除 3 var delArr = arr.splice(1, 2) 4 console.log(arr); // => (4) [1, 4, 5, 6] 5 console.log(delArr); // => (2) [2, 3]
splice-插入
1 var arr = [1, 2, 3, 4, 5, 6]; 2 //插入 3 var insertArr = arr.splice(1, 0, "x", "y") 4 console.log(arr); // => (8) [1, "x", "y", 2, 3, 4, 5, 6] 5 console.log(insertArr); // => []
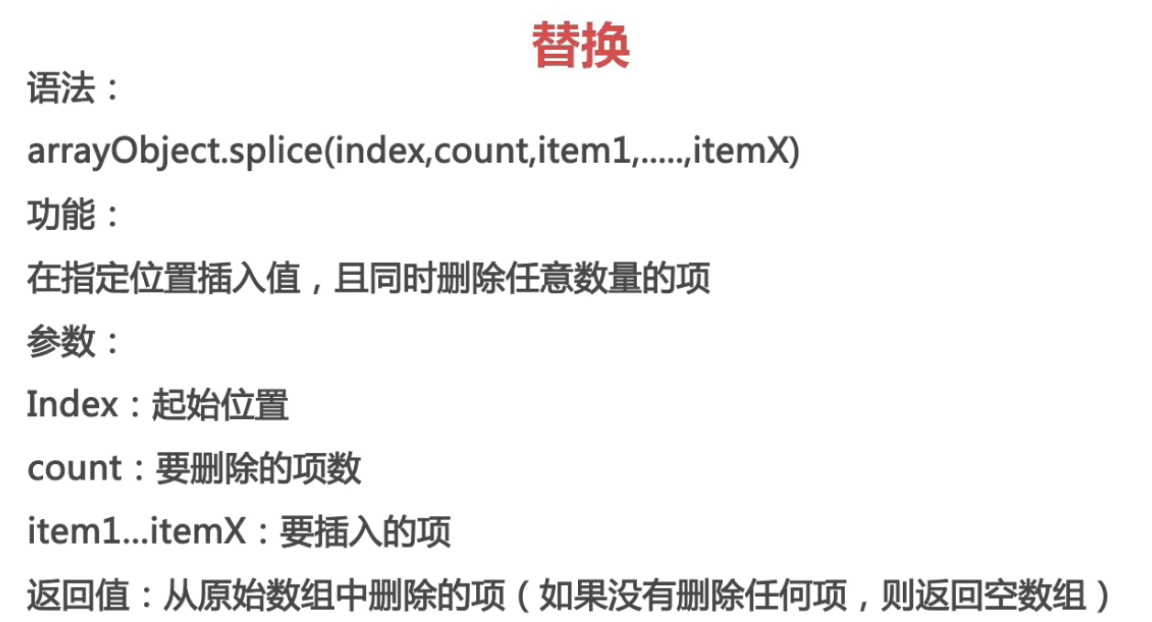
splice-替换

1 var arr = [1, 2, 3, 4, 5, 6]; 2 // 替换 3 var replaceArr = arr.splice(1, 2, "x", "y", "z") 4 console.log(arr); // => (7) [1, "x", "y", "z", 4, 5, 6] 5 console.log(replaceArr); // => (2) [2, 3]
综合对比:
var arr = [1, 2, 3, 4, 5, 6]; //删除 var delArr = arr.splice(1, 2) console.log(arr); // => (4) [1, 4, 5, 6] console.log(delArr); // => (2) [2, 3] //插入 var insertArr = arr.splice(1, 0, "x", "y") console.log(arr); // => (8) [1, "x", "y", 2, 3, 4, 5, 6] console.log(insertArr); // => [] // 替换 var replaceArr = arr.splice(1, 2, "x", "y", "z") console.log(arr); // => (7) [1, "x", "y", "z", 4, 5, 6] console.log(replaceArr); // => (2) [2, 3]
