最近用ThinkPHP开发一个项目,集成了批量上传文件插件Uploadify,在谷歌Chrome和IE下都能正常上传,只有火狐下提示这个错误,网上找了很多解决办法,基本都说flash在firefox下重新发起session会话,由于session没有验证通过所以报错,这个问题网上有很多解决方案,但是试了很多,都没有真正解决我的问题,最后看了官方的解决方案
http://www.uploadify.com/documentation/uploadify/using-sessions-with-uploadify/
才真正解决。
问题:我用的是ThinkPHP框架,同时我开启了_initialize()(不知道这个函数的去看下ThinkPHP帮助手册),在这个函数里,我执行了一个检测用户是否登陆的验证函数,这样每次访问控制器,都会执行验证用户是否登陆有权限执行相应操作,但是因为在火狐中,flash发起的请求并没有连同SESSIONID一同发送到ThinkPHP控制器,所以导致了无法通过用户登陆请求;
解决方法:这时我们可以在uploadify的formData参数中定义一个SESSION数据,这样就可以通过$_POST或$_GET的方法将SESSION数据发送到控制器,在控制器_initialize方法中把传递过去的SESSION数据设置为当前会话的SESSION,这样就可以通过验证了,但是,这里需要注意一条,重新设置SESSION必须要放在执行验证登陆函数的前边,否则无效,因为如果登陆验证不通过,那么后边的代码就都不会执行了;
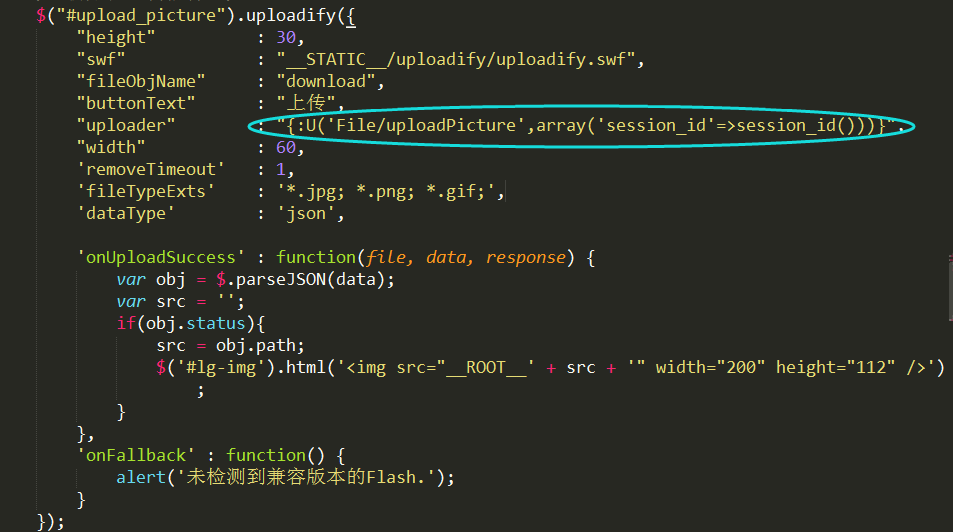
客户端(ThinkPHP上传文件模板)代码
js代码
$(function() {
$('#file_upload').uploadify({
'formData' : {
'session_name': "<?php echo $_SESSION['session_name']; ?>",
},
//后边对于解决本问题无关代码省略。。。
})
}
服务器端(ThinkPHP控制器)代码
php代码
//初始化执行
publicfunction _initialize(){
//此处为解决Uploadify出现http 302错误 重新设置SESSION
if(isset($_POST['session_name'])) {
$_SESSION['session_name'] = $_POST['session_name'];
}
//执行登陆验证检测函数
$this->powerverify();
}
————————————————
版权声明:本文为CSDN博主「一夜长风」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wlzx120/article/details/71598676
首 先http 302是请求被重定向的意思,这就很容易理解了,如果你的uploadify处理上传脚本有session验证,就会出现此错误,因为flash在执行 post请求的时候没有包含cookie信息,而服务器的session会根据客户端的cookie来得到SESSIONID。没有提交cookie自然 就不能获取到session,然后uploadify就返回了302(请求被重定向)的错误。
解决办法当然是把session_id的值传到服务端:
<script>
$(document).ready(function() {
$('#file_upload').uploadify({
'uploader' : 'uploadify/uploadify.swf',
'script' : 'uploadify.php',
'folder' : 'uploads/file',
'formData': { 'session': '<?php echo session_id();?>'},
'onComplete' : function(event, ID, fileObj, response, data) {
alert(response);
}
});
});
</script>然后在服务器端session验证之前:
if (isset($_POST['session'])){
session_id($_POST['session']);
session_start();//注意此函数要在session_id之后
}当然,你也可以直接在url中将session id传过去。
TP框架uploadify HTTP 302 错误如何解决?
在核心类文件夹里下的Conf/convention.php中 将 VAR_SESSION_ID打开(建议在模块的conf文件中添加配置,如在Admin模块下的Conf/config.php中添加 'VAR_SESSION_ID' => 'session_id',)
在代码中传递session_id参数

参考: http://www.uploadify.com/documentation/uploadify/using-sessions-with-uploadify/
jquery上传插件uploadify 报错http error 302 解决方法之一
前段时间用到jquery上传插件uploadify时,始终出现系统报出 http error 302 的错误。
网上大量搜集信息,基本上都是说session值丢失的问题,根据网友提供的解决方案进行修改,问题并没有解决。
因此,不排除这是解决302错误的解决方法之一,但是我接下来提出另一解决方案,考虑到异步传输的问题,供大家参考(反正我是成功了)。
首先是uploadify初始化:
$(function() {
$('#projectfile').uploadify({
'swf' : '${ctxStatic}/scripts/jqext/uploadify/uploadify.swf',
'uploader' : '${ctx}/utmmanager/utm/insert',
//session的方案,就是在此uploader的值中添加:JSESSIONID=${pageContext.session.id},
'auto' : true, 并且增加一行'formData' :{'JSESSIONID':"${pageContext.session.id}"},
'buttonText' : '导入',
'multi' : false,
'fileObjName' : 'file',
'method' :'post',
'onUploadSuccess' : function(file,data,response) {
var json_data=eval("("+data+")");
alert("<br>成功导入条目数:"+json_data.successLen+"<br>失败导入条目数: //此处需要返回的是json数据,
"+json_data.errorLen+"<br>导入失败条目:<br>"+json_data.errorData); 不是跳转路径。具体看下面分析。
},
'onUploadError' : function() {
alert("失败");
}
});
});
其次是Controller方法:
需要添加@ResponseBody
@responsebody表示该方法的返回结果直接写入HTTP response body中,一般在异步获取数据时使用。
在使用@RequestMapping后,返回值通常解析为跳转路径,加上@responsebody后返回结果不会被解析为跳转路径,
而是直接写入HTTP response body中。比如异步获取json数据,加上@responsebody后,会直接返回json数据。
作用:
该注解用于将Controller的方法返回的对象,通过适当的HttpMessageConverter转换为指定格式后,
写入到Response对象的body数据区。
时机:
返回的数据不是html标签的页面,而是其他某种格式的数据时(如json、xml等)使用;