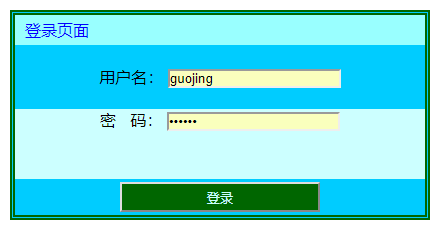
一、登录页面
css样式
*{
margin:0px auto;
padding:0px;
}
#login{
background-color:#0CF;
30%;
height:200px;
margin-top:50px;
border:5px double #060;
}
#dl{
color:#00F;
background-color:#9FF;
height:30px;
text-indent:10px;
vertical-align:bottom;
line-height:30px;
}
#pwd{
background-color:#CFF;
height:70px;
}
#sb{
background-color:#060;
200px;
height:30px;
color:#CFF;
margin-top:3px;
}
布局
<body>
<form method="post" action="dengluchuli.php">
<div id="login">
<div align="left" id="dl">登录页面</div><br>
<div id="yhm" align="center">用户名:
<input type="text" placeholder="请输入用户名" name="uid"></div><br>
<div id="pwd" align="center">密 码:
<input type="password" placeholder="请输入密码" name="pwd"></div>
<div align="center"><input type="submit" value="登录" id="sb"></div>
</div>
</form>
</body>
登录处理页面
<?php
session_start();
require_once "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select pwd from users where uid = '{$uid}' ";
$mm = $db->strquery($sql);
var_dump($mm);
if(!empty($pwd) && $pwd = $mm){
$_SESSION["uid"] = $uid;
header("location:main.php");
}else{
header("location:denglu.php");
}

二、主界面
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
*{
margin:0px auto;
padding:0px;
}
#wai{
font-size:24px;
color:#060;
margin:60px;
}
#biao{
400px;
height:60px;
border:#00F 1px inset;
text-align:center;
font-size:36px;
font-weight:bold;
background-color:#060;
color:#CFF;
}
.lie{
400px;
border:#00F inset 1px;
text-align:center;
}
</style>
</head>
<body>
<?php
session_start();
if(empty($_SESSION["uid"])){
header("location:denglu.php");
exit;
}
?>
<div id="wai">
<div id="biao">拥有权限</div>
<?php
require_once "../DBDA.class.php";
$db = new DBDA();
$uid = $_SESSION["uid"];
$sql = "select name from rules where code in(select distinct ruleid from juesewithrules where jueseid in(select jueseid from userinjuese where userid='{$uid}'))";
$arr = $db->query($sql);
foreach($arr as $v){
echo"<div class='lie'>$v[0]</div>";
}
?>
</div>
</body>

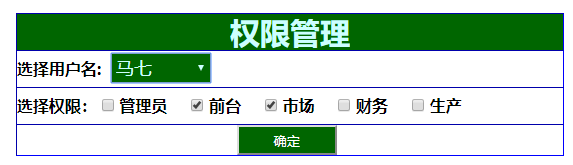
三、管理界面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script src="../jquery-1.11.2.min.js"></script>
<style type="text/css">
*{
margin:0px auto;
padding:0px;
}
#wai{
margin-top:60px;
}
#a{
background-color:#060;
color:#CFF;
font-size:30px;
text-align:center;
}
#a,#b,#c{
border:#00F inset 1px;
border-bottom-style:none;
40%;
height:36px;
vertical-align:middle;
line-height:36px;
font-weight:bold;
}
#d{
border:#00F inset 1px;
40%;
height:30px;
}
#user{
background-color:#060;
color:#CFF;
100px;
height:30px;
font-size:18px;
}
#btn{
background-color:#060;
color:#FFF;
100px;
height:30px;
margin-left:220px;
}
</style>
</head>
<body>
<div id="wai">
<div id="a">权限管理</div>
<div id="b">选择用户名: <select id="user">
<?php
require_once "../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql);
foreach($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>
<div id="c">选择权限:
<?php
$sql = "select * from juese";
$arr = $db->query($sql);
foreach($arr as $v){
echo "<input class='ck' type='checkbox' value='{$v[0]}' /> {$v[1]}
";
};
?>
</div>
<div id="d">
<input type="button" value="确定" id="btn">
</div>
</div>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
xuanZhong();
$("#user").change(function(){
xuanZhong();
})
$("#btn").click(function(){
var uid = $("#user").val();
var str = "";
var ck = $(".ck");
for(var i=0;i<ck.length;i++){
if(ck.eq(i).prop("checked")){
str += ck.eq(i).val()+"|";
}
}
str = str.substr(0,str.length-1);
$.ajax({
url:"update.php",
data:{uid:uid,juese:str},
type:"POST",
dataType:"TEXT",
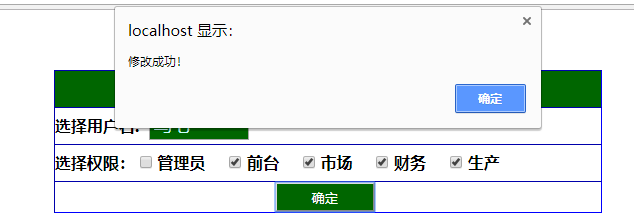
success: function(data){
alert("修改成功!");
}
});
})
});
function xuanZhong(){
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
var lie = data.split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++){
var v = ck.eq(i).val();
if(lie.indexOf(v)>=0){
ck.eq(i).prop("checked",true);
}
}
}
});
}
</script>
</html>
复选框默认选中处理页面
<?php
require_once "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$sql = "select jueseid from userinjuese where userid='{$uid}'";
echo $db->strquery($sql);

修改处理页面
<?php
require_once "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$juese = $_POST["juese"];
$sql = "delete from userinjuese where userid='{$uid}'";
$db->query($sql,1);
$arr = explode("|",$juese);
foreach($arr as $v){
$sql = "insert into userinjuese values(0,'{$uid}','{$v}')";
$db->query($sql,1);
}

DBDA.class.php
<?php
class DBDA{
public $host="localhost"; //服务器地址
public $uid="root"; //用户名
public $pwd="123"; //密码
public $dbname="crud"; //数据库名称
/*
执行一条SQL语句的方法
@param sql 要执行的SQL语句
@param type SQL语句的类型,0代表查询 1代表增删改
@return 如果是查询语句返回二维数组,如果是增删改返回true或false
*/
public function query($sql,$type=0){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type){
return $result;
}else{
return $result->fetch_all();
}
}
public function strquery($sql,$type=0){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type){
return $result;
}else{
$arr = $result->fetch_all();
$str = "";
foreach($arr as $v){
$str .= implode("^",$v)."|";
}
$str = substr($str,0,strlen($str)-1);
return $str;
}
}
//返回json数据的方法
public function jsonquery($sql,$type=0){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type){
return $result;
}else{
$arr = $result->fetch_all(MYSQLI_ASSOC);//关联数组
return json_encode($arr);//转换json
//json_decode()分解json
}
}
}