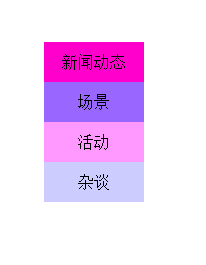
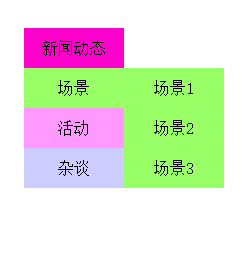
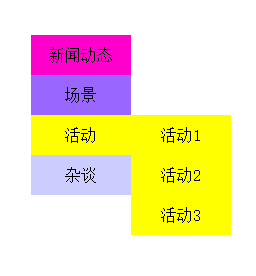
上午老师讲了隐藏导航,听得有点儿蒙圈儿……jquery也是,自己慢慢捣腾老半天位置对可是效果不对,问了老师明白了哪里的问题才改好了的……唉,我用的是div套div,没有用script function;
截图:




代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{ margin:0px;
padding:0px;
}
.a{ 100px;
height:40px;
position:absolute;
top:100px;
left:100px;
text-align:center;
line-height:40px;
background-color:#CF0;
overflow:hidden;
}
.aa{
100px;
height:40px;
top:100px;
left:100px;
position:absolute;
overflow:visible;
line-height:40px;
text-align:center;
background-color:#F0C;
}
.b{ 100px;
top:40px;
position:absolute;
text-align:center;
line-height:40px;
background-color:#96F;
overflow:hidden;}
.bb{ 100px;
position:absolute;
top:40px;
text-align:center;
line-height:40px;
background-color:#9F6;
overflow:visible;
}
#b{ height:120px;
100px;
top:0px;
left:100px;
position:absolute;
}
.c{ 100px;
position:absolute;
top:80px;
text-align:center;
line-height:40px;
background-color:#F9F;
overflow:hidden;}
.cc{ 100px;
position:absolute;
top:80px;
text-align:center;
line-height:40px;
background-color:#FF0;
overflow:visible;}
#c{height:120px;
100px;
position:absolute;
left:100px;
top:0px;
}
.d{100px;
position:absolute;
top:120px;
text-align:center;
line-height:40px;
background-color:#CCF;
overflow:hidden;}
.dd{100px;
position:absolute;
top:120px;
text-align:center;
line-height:40px;
background-color:#9C3;
overflow:visible}
#d{
height:120px;
100px;
position:absolute;
top:0px;
left:100px;}
</style>
</head>
<body>
<div class="a" onmouseover="this.className='aa'" onmouseout="this.className='a'">新闻动态
<div class="b" onmouseover="this.className='bb'" onmouseout="this.className='b'">场景<div id="b">
<table cellpadding="0" cellspacing="0">
<tr bgcolor="#9F6"><td width="100">场景1</td></tr>
<tr bgcolor="#9F6"><td width="100">场景2</td></tr>
<tr bgcolor="#9F6"><td width="100">场景3</td></tr>
</table></div></div>
<div class="c" onmouseover="this.className='cc'" onmouseout="this.className='c'">活动<div id="c">
<table cellpadding="0" cellspacing="0">
<tr bgcolor="#FF0"><td width="100">活动1</td></tr>
<tr bgcolor="#FF0"><td width="100">活动2</td></tr>
<tr bgcolor="#FF0"><td width="100">活动3</td></tr>
</table></div></div>
<div class="d" onmouseover="this.className='dd'" onmouseout="this.className='d'">杂谈<div id="d">
<table cellpadding="0" cellspacing="0">
<tr bgcolor="#9C3"><td width="100">杂谈1</td></tr>
<tr bgcolor="#9C3"><td width="100">杂谈2</td></tr>
<tr bgcolor="#9C3"><td width="100">杂谈3</td></tr>
</table></div></div>
</div>
</body>
</html>