因为经常和前端同事调接口,知道公司的前端及客户端[andr/ios]的内容都是用vue写的,所以自学了一下前端MVVM框架Vue。
1,了解MVVM
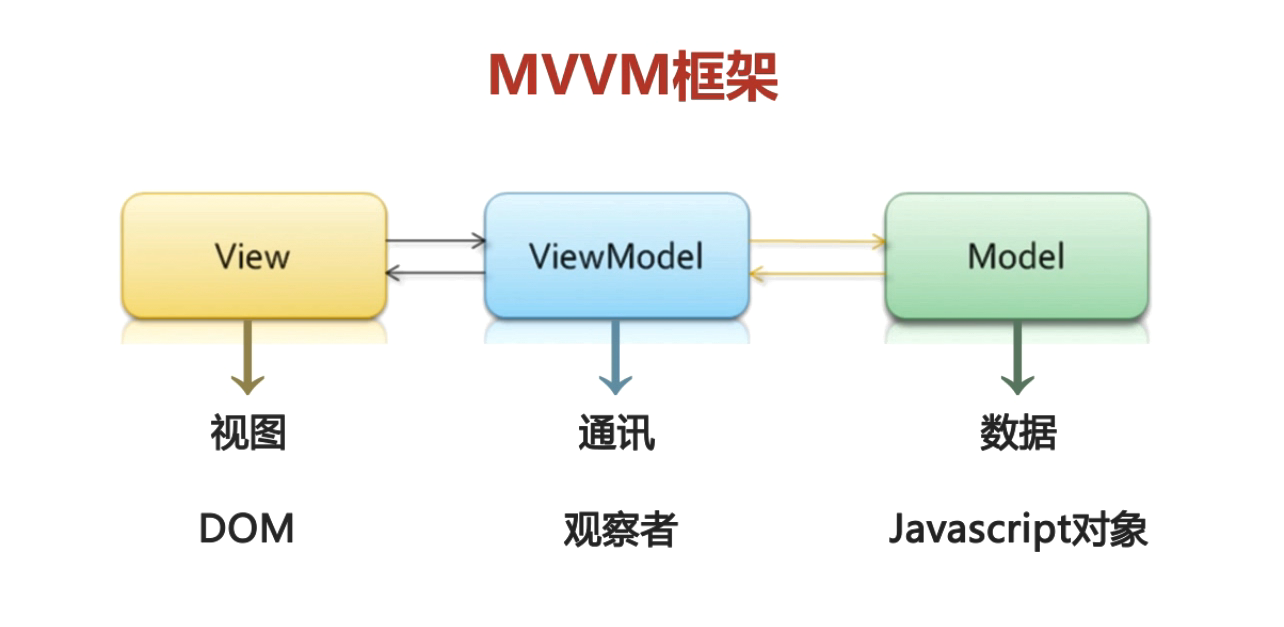
对于没怎么了解过前端框架的人来说,需要先了解什么是MVVM<Model-View-ViewModel>,其实它和MVC一样。主要是分离视图View和模型Model。从它的词面可以看出它分为三部分,Model就是数据部分,对应前端就是JS对象;View是视图部分,对应前端就是DOM;那么ViewModel就是连接视图和数据的中间件,实现一个Observer观察者,起到一个通讯的作用,~~观察者模式顺便了解一波~~。
当数据发生变化,ViewModel能够观察到数据的变化,然后通知到对应的视图做自动更新。当用户操作视图,ViewModel也能实时监听到视图的变化,然后通知数据做改动。这就实现了数据的双向绑定。这样好多挺多,比如前端做一些数据操作的的时候,可以做ajax请求对数据持久化,不需要刷新整个页面<一个页面太昂贵>,只需要改动DOM里需要改动的数据。
so~~~~~ 有图有真相

2,vue
vue的简介具体可以百度/Google,这具体介绍一下它的核心思想:数据驱动,组件化
数据驱动:
前端以前是事件驱动,需要监听各种事件,然后做数据处理,这样做虽然很直观,但是在大型项目里不合适。

在Vue里基本不会用js去操作DOM,它表达出的是Dom是数据的一种自然映射。它的基本原理是在vue对象实例化的过程中将Dom与数据进行绑定,具体是依赖es5的Object的defineProperties,https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperties给属性添加setter,getter,同时,vue会对模板进行编译解析生成一个指令directive,如下图的v-text,每个指令都会关联一个watcher,当求值时会触发getter,改变则会触发setter。watcher会将最新的值传给指令并通过update传给封装好的dom<调用原生dom>更新视图.将一个Vue对象与Dom结点关联起来,这个结点里所有的子节点、所有属性,全都可以和vue中的data绑定,做到属性变化时,相应的Dom节点中对应的某个属性就变化。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue模型理解例子</title>
<script src="../../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--视图View-->
<p>{{ message }}</p>
</div>
<script>
/*模型model*/
var tmp={
message:'hi vue'
};
/* 创建一个 Vue 实例,它连接 View 与 Model*/
new Vue({
el: '#app',
data: tmp
})
</script>
</body>
</html>
组件化:
其实就是封装可以重复使用的代码。页面上每个独立的可视/可交互区域视为一个组件;每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护;页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面。