- HTTP即超文本传输协议
- HTTP协议是基于TCP协议,默认端口80,是可靠的协议
- 功能:用来规定客户端和服务端的数据传输格式
- 特点:基于请求与响应模式的、无状态、无连接的应用层协议
HTTP请求报文,由四个部分组成
1、请求行:请求方法( GET/POST)+URL(统一资源定位符)+HTTP的版本信息(1.0/1.1/2.0)
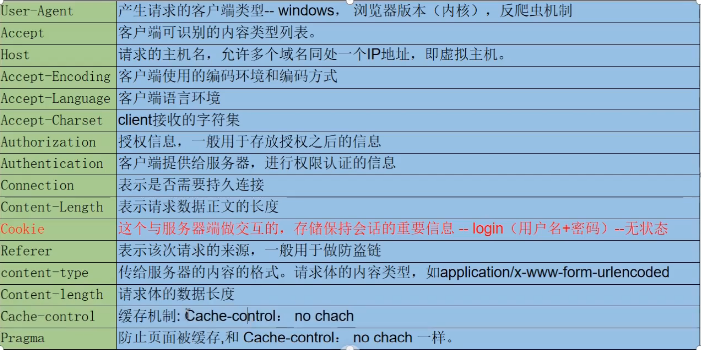
2、请求头:

3、空一行,表示请求头部结束
4、请求体,即请求正文(注:GET请求一般没有请求体)
HTTP响应报文,由四个部分组成
1、响应行:HTTP版本信息+HTTP状态码+原因描述
- 状态码:
- 1xx ----接收的请求正在被处理
- 2xx ----请求正常处理完毕200
- 3xx ----重定向302;缓存304 ----没有改动,不处理
- 4xx ----客户端的问题导致的错误,如网址错误404
- 5xx ----服务器问题,如500 503
2、响应头

3、空一行,表示响应头部结束了
4、响应正文
HTTP:无连接应用协议
限制每次连接只处理一个请求
服务器处理完客户的请求,并收到客户的应答后,即断开连接
HTTP:无状态应用协议
对事物处理没有记忆能力,服务器不知道客户端是什么状态;给服务器发送HTTP请求之后,服务器回应之后,不会有任何记录
每个请求都是独立的
优点:释放服务器压力
缺点:重复传输相同内容,增大数据量,浪费资源
Cookies:将前面的请求信息保存成一个临时文件,即Cookies值,存放在浏览器里,关闭浏览器后即被清除
- 例子:购物车:将不同端口信息写进入到Cookies值中
- 登录后续的操作:可以将登录信息存入Cookies值中
Session:可以理解为永久的Cookies值。
客户端访问服务器,服务器会根据需求设置Session ID(会话编号),将会话信息保存在服务器上,并传递给客户端,客户端(浏览器)将这个会话保存在内存中
因此会存在资源占有的问题,因此可以设置Session超时时间,清除Session ID