一、前言
事件的绑定触发有很多种方法,我们如何选择呢?
很多时候,我们会使用鼠标事件,但是鼠标事件只能在PC设备上使用,当我们需要对不同设备兼容时怎么办呢?
二、正文
1. 事件的几个概念:
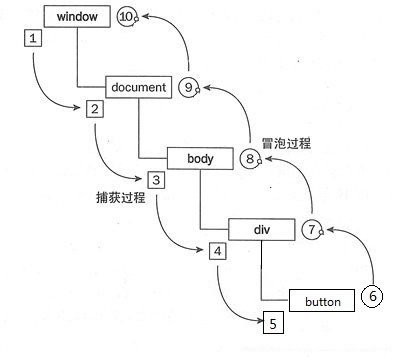
- 事件流:描述的是在页面中接受事件的顺序;
- 事件冒泡:由最具体的元素接收(当前节点),然后逐级向上传播至最不具体的元素的节点(文档);
- 事件捕获:最不具体的节点先接收事件,而最具体的节点应该是最后接收事件。(文档-->body-->...-->具体的节点)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="eventDiv">
<button id="btn">按钮</button>
</div>
</body>
</html>
如上,以点击事件为例,事件冒泡就是<button>先接收点击,接着是<div>,然后是<body>,再然后是<html>文档;事件捕获就是相反的顺序。使用最多的是事件的冒泡。
2. 事件流的几个注意点:
- DOM2级事件处理规定的事件流,共有三个阶段:
事件捕获阶段
处于目标阶段
事件冒泡阶段
- 注意:在DOM事件流中,实际的目标在捕获阶段不会接收到事件,下一个阶段是处于目标阶段,这时事件被触发,最后进入事件冒泡阶段。我们认为处于目标阶段是事件冒泡阶段的一部分。
3. 事件处理的几种方式:
- HTML事件处理:直接在HTML节点中添加事件;
- DOM0级事件处理:把一个函数赋值给一个事件处理程序属性
- DOM2级事件处理:即addEventListener("事件名", "事件处理函数", "布尔值")
- true表示事件捕获
- false表示事件冒泡,默认是false
- removeEventListener表示移除事件监听
- IE事件处理程序:attachEvent和detachEvent (这里指的是IE8以下)
//HTML事件处理===缺点是改名字需要改两处
<input type="button" value="click me" onclick="show()"/>
<script type="text/javascript">
function show(){
alert('hello world!');
}
</script>
//DOM0级事件处理===缺点是后者覆盖前者
var btn=document.getElementById("mybtn"); //获取按钮节点的引用
btn.onclick=function(){
alert("DOM0级事件处理程序1"); //会被覆盖
}
btn.onclick=function(){
alert("DOM0级事件处理程序2"); //会被覆盖
}
btn.onclick=function(){
alert("DOM0级事件处理程序3");
}
btn.onclick=null;//移除事件
//DOM0级事件处理===好处是可以绑定多个事件而不会被覆盖
var btn=document.getElementById("mybtn");
btn.addEventListener("click",demo1,false);
btn.addEventListener("click",demo2,false);
function demo1(){
alert("DOM0级事件处理程序1");
}
function demo2(){
alert("DOM0级事件处理程序2");
}
btn.removeEventListener("click",demo2,false);//移除点击事件demo2
- DOM2级事件处理程序是对特定的对象添加事件处理程序,但是主要涉及到两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和 removeEventListener()。它们都接收三个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值(是否在捕获阶段处理事件)
- DOM2级事件处理程序的第三个参数表示是否在捕获阶段处理事件,false表示事件冒泡,true表示事件捕获,默认是false。
- IE实现了与DOM中类似的两个方法:attachEvent()和detachEvent()。这两个方法接受相同的两个参数:事件处理程序名称和事件处理程序函数。由于IE只支持时间冒泡,所有通过attachEvent()添加的事件处理程序都会被添加包冒泡阶段。
- 为了兼容IE浏览器,对于事件处理可以这样使用:
//兼容各个浏览器的事件处理程序
var btn=document.getElementById("mybtn");
if(btn.addEventListener){
btn.addEventListener("click",demo);
}else if(btn.attachEvent){
btn.attachEvent("onclick",demo);
}else{
btn.onclick=demo();
}
function demo(){
alert("Hello World");
})
4. 阻止事件捕获、事件冒泡和阻止默认事件:
- 阻止默认事件 preventDefault():多用于阻止HTML元素默认的行为,比如a标签;
- 阻止事件冒泡 stopPropagation():多用于阻止事件冒泡,也可阻止事件捕获;
- stopImmediatePropagation():如果某个元素有多个相同类型事件的事件监听函数,则当该类型的事件触发时,多个事件监听函数将按照顺序依次执行.如果某个监听函数执行了
event.stopImmediatePropagation()方法,则除了该事件的冒泡行为被阻止之外(event.stopPropagation方法的作用),该元素绑定的后序相同类型事件的监听函数的执行也将被阻止; - return false:不仅阻止事件往上冒泡,而且阻止事件本身。
//阻止默认事件 preventDefault()
//有一些html元素默认的行为,比如说a标签,点击后有跳转动作;
//form表单中的submit类型的input有一个默认提交跳转事件;
//reset类型的input有重置表单行为。
event.preventDefault();
//阻止事件冒泡 stopPropagation()
//这是阻止事件的冒泡方法,不让事件向上蔓延,但是默认事件任然会执行,当你掉用这个方法的时候,如果点击一个连接,这个连接仍然会被打开,
//stopPropagation()方法既可以阻止事件冒泡,也可以阻止事件捕获
event.stopPropagation();
//阻止事件捕获 stopImmediatePropagation()
//那么 stopImmediatePropagation() 和 stopPropagation()的区别在哪儿呢?
//后者只会阻止冒泡或者是捕获。 但是前者除此之外还会阻止该元素的其他事件发生,但是后者就不会阻止其他事件的发生。
event.stopImmediatePropagation();
//阻止事件 return false
//return false 不仅阻止了事件往上冒泡,而且阻止了事件本身。
$("#btn").click(function(){
return false;
})
5. 常用的事件:
| 事件的类型 | 事件的分类 | 事件详细分类 | 事件的说明 | |
| 传统事件类型 | 表单事件 | 表单提交、重置事件 | submit | <form>提交表单触发 |
| reset | <form>重置表单触发 | |||
|
聚焦、失去焦点事件 |
focus | 表单元素得到焦点 | ||
| blur | 表单元素失去焦点 | |||
| 用户与表单元素交互时 | click | 按钮表单元素激活时触发 | ||
| change | 当用户改变其他表单元素所代表的值时触发,比如文本域输入文本和下拉框选择选项,注意:在文本域中不是每输入一个键值都触发,而是在失去焦点时触发。 | |||
| window事件 | 加载、卸载事件 | load | 当文档和其所有外部资源(比如图片)完全加载并显示给用户时就会触发 | |
| unload | 当用户离开当前文档转向其他文档时就会触发它 | |||
| window的onerror属性 | window的onerror属性 | 有点像事件处理程序,当JS出错时触发它 | ||
| 调整浏览器窗口大小和滚动它 | resize | 调整浏览器窗口大小时触发 | ||
| scroll | 滚动浏览器窗口时触发,也能在任何可以滚动的文档元素上触发 | |||
| 鼠标事件 | 鼠标的移动事件 | mousedown | 鼠标被按下时 | |
| mousemove | 鼠标被移动时 | |||
| mouseout | 鼠标离开元素时 | |||
| mouseover | 鼠标经过元素时 | |||
| mouseup | 释放鼠标按键时 | |||
| mouseenter | 类似“mouseover”,但不冒泡 | |||
| mouseleave | 类似“mouseout”,但不冒泡 | |||
| 鼠标的点击事件 | click | 鼠标点击一个对象时 | ||
| dblclick | 鼠标双击一个对象时 | |||
| 键盘事件 | 键盘事件 | 键盘事件 | 键盘事件 |
$("button").click(function(){
})
$("button").bind("click", function(){
})
三、结语
暂时先到这儿,再补充。