最近在做一个下载文件的功能,后台接口给的是二进制流的方式,那么前端要把二进制流下载下来。
这个过程使用$http的get请求,使用Blob接收,倒是没有难度,主要是遇到了,后台的文件名拿不到 的问题。
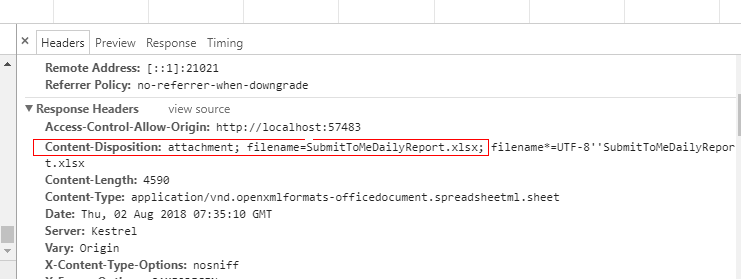
在浏览器 中是可以看到的这个请求头,就是js获取不到,如下图:

js中,使用response.headers(),只能获取到content-type,而获取不到content-disposition.
获取头信息的方法:
response.headers("Content-Disposition")
解决方法:
后台接口中,在响应头中增加:
context.Response.Headers.Add("Access-Control-Expose-Headers", "Content-Disposition");
具体实现方式靠后台人员,增加了这个之后,前端使用js就能获取到了。
现贴出前端代码:
$http({ url: url, method: "GET", params: data, responseType: "blob" }).then(function (response, status, header, config, statusText) { var fileName = response.headers("Content-Disposition").split(";")[1].split("filename=")[1]; var blob = response.data; var reader = new FileReader(); reader.readAsDataURL(blob); reader.onload = function (e) { // 创建一个a标签用于下载 var a = document.createElement('a'); a.download = fileName; a.href = e.target.result; $("body").append(a); a.click(); $(a).remove(); } });
问题补充:
在使用过程中,发现,如果是中文文件名,则会存在乱码问题,解决这一问题:
在response header 中,filename* 会是unicode字符串编码后的文件名,
所以在前端从response header中获取文件名时,同时获取filename*的值,
如果存在,则优先使用filename* ,
并使用decodeURIComponent 对其进行解码。即可显示正确的中文文件名
将获取文件名处做如下修改:
var fileName = response.headers("Content-Disposition").split(";")[1].split("filename=")[1]; var fileNameUnicode = response.headers("Content-Disposition").split("filename*=")[1]; if (fileNameUnicode) {//当存在 filename* 时,取filename* 并进行解码(为了解决中文乱码问题) fileName = decodeURIComponent(fileNameUnicode.split("''")[1]); }
问题补充2:
在IE浏览器,下载无反应,因为IE浏览器不支持a标签的download属性,翻看以下w3cshool,如下:

果然啊,所以,改使用msSaveOrOpenBlob来下载文件,代码要做一些修改:
if ('msSaveOrOpenBlob' in navigator) {//IE导出 window.navigator.msSaveOrOpenBlob(blob, fileName); }
最终完整代码:
$http({ url: url, method: "GET", params: data, responseType: "blob" }).then(function (response, status, header, config, statusText) { var fileName = response.headers("Content-Disposition").split(";")[1].split("filename=")[1]; var fileNameUnicode = response.headers("Content-Disposition").split("filename*=")[1]; if (fileNameUnicode) {//当存在 filename* 时,取filename* 并进行解码(为了解决中文乱码问题) fileName = decodeURIComponent(fileNameUnicode.split("''")[1]); } var blob = response.data; if ('msSaveOrOpenBlob' in navigator) {//IE导出 window.navigator.msSaveOrOpenBlob(blob, fileName); } else { var reader = new FileReader(); reader.readAsDataURL(blob); // 转换为base64,可以直接放入a表情href reader.onload = function (e) { // 转换完成,创建一个a标签用于下载 var a = document.createElement('a'); a.download = fileName; a.href = e.target.result; $("body").append(a); a.click(); $(a).remove(); } } });