HTML+CSS静态页面
JS 交互 修改样式
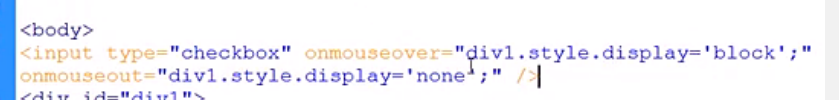
第一个特效:鼠标提示框
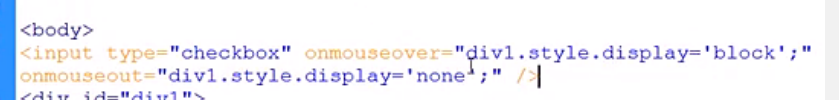
事件:用户操作(点击 鼠标移入移除)
onclick onmouseover onmouseout
属性: .
eg: div1.style.display= "block"

兼容性(FFchrome IE):

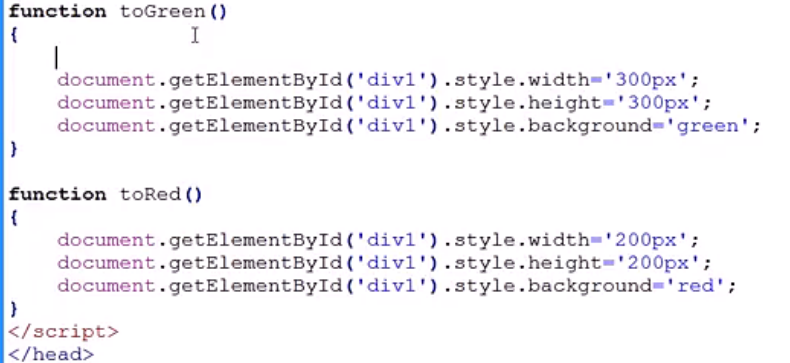
初始函数:
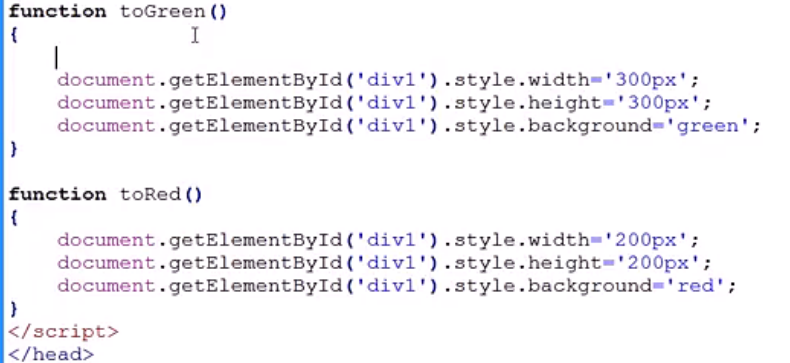
function toGreen(){
}

onmouseover="toGreen()"
重用(相同的东西只写一次)
变量:


HTML+CSS静态页面
JS 交互 修改样式
第一个特效:鼠标提示框
事件:用户操作(点击 鼠标移入移除)
onclick onmouseover onmouseout
属性: .
eg: div1.style.display= "block"

兼容性(FFchrome IE):

初始函数:
function toGreen(){
}

onmouseover="toGreen()"
重用(相同的东西只写一次)
变量: