一、less的由来
若页面多处使用同一属性的同个值,为了便于维护代码,需要采用变量的形式来解决。
虽然css原生也支持变量的设置还有计算函数,但是这些兼容性不太好(针对ie8及以下的版本),因此产生了less。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>less由来</title>
<style>
html{
/*
css原生可以支持变量的设置
缺点:兼容性差
*/
--color: red;
--length: 200px
}
.box1{
/* calc()计算函数 */
width: calc(200px * 3);
height: var(--length);
background-color: var(--color);
}
.box2{
width: var(--length);
height: var(--length);
color: var(--color);
}
.box3{
width: var(--length);
height: var(--length);
border: 10px solid var(--color);
}
</style>
</head>
<body>
<!--
less是一门css的预处理语言
- less是一个css的增强版,通过less可以编写更少的代码实现更强大的功能
- less的语法大体上和css一致,但less中增添了许多对css的扩展
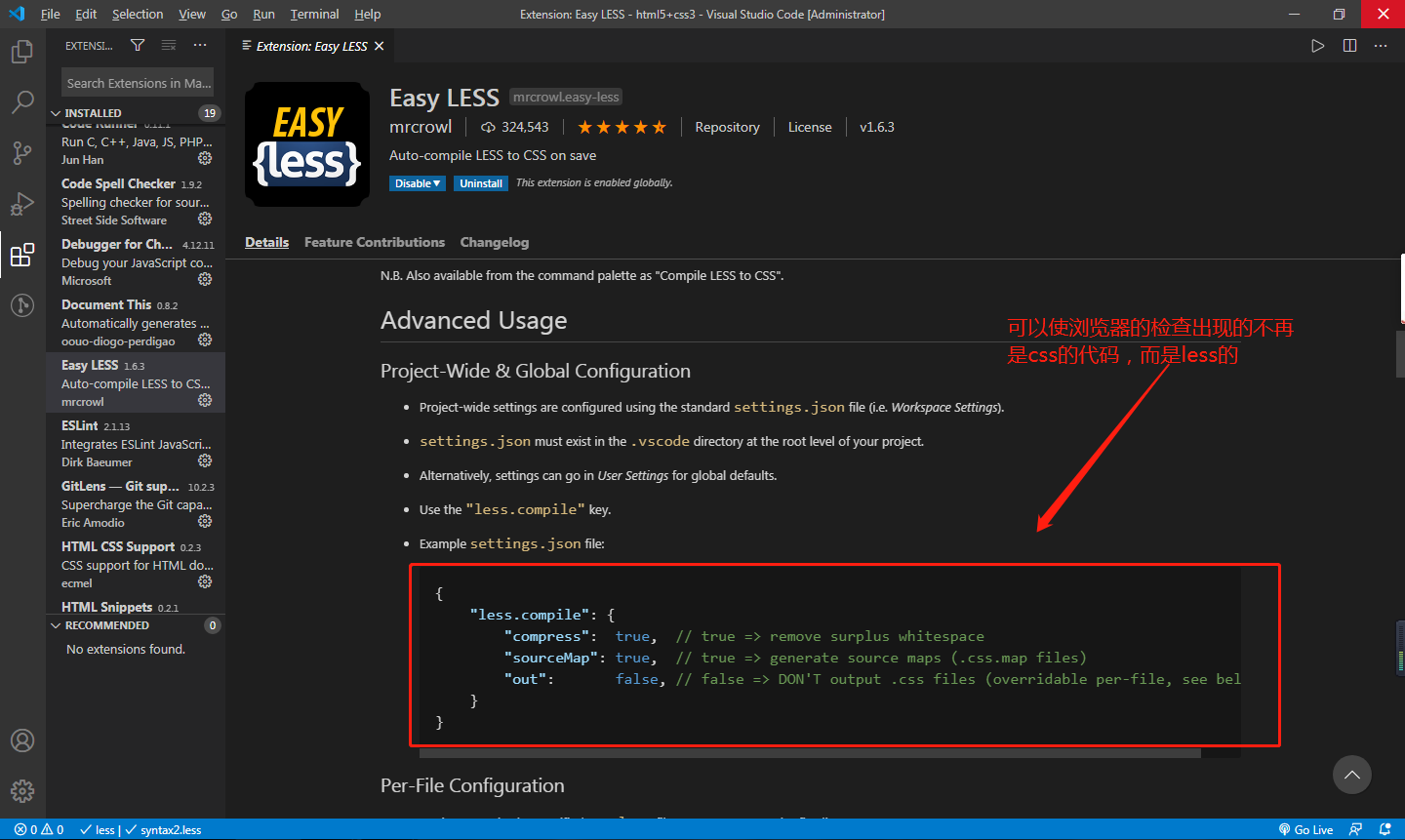
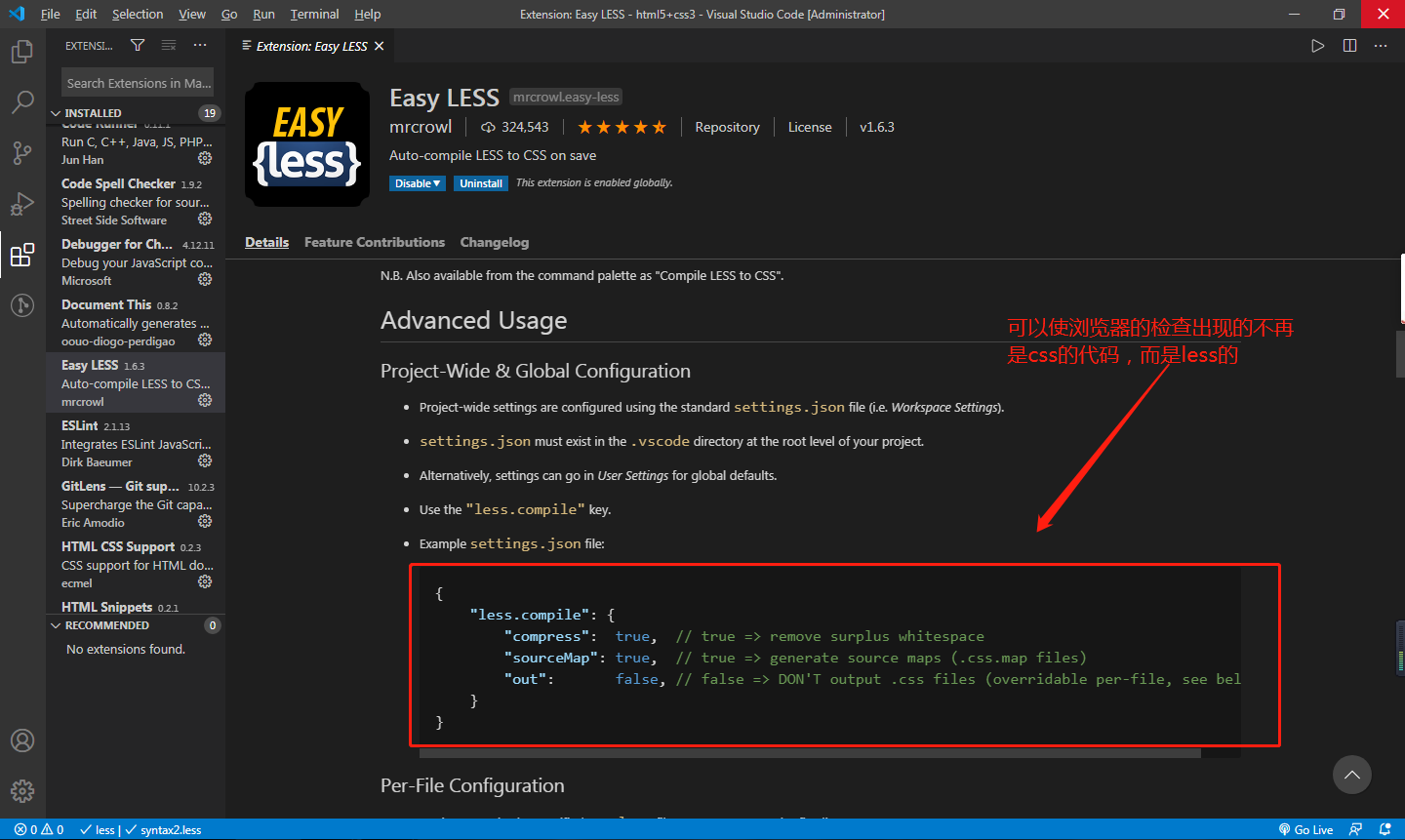
浏览器无法直接执行less代码,要先将less转换为css后再执行
(工具:VSCode——Easy LESS)
-->
<div class="box1"></div>
<div class="box2">less</div>
<div class="box3"></div>
</body>
</html>
二、less常用的语法
2.1 @变量名
// less中的单行注释,注释内容不会被解析到css中
/*
css中的单行注释,注释内容会被解析到css中
*/
.box1{
background-color: #bfa;
.box2{
background-color: red;
}
.box3{
background-color: orange;
}
}
// 变量,在变量中可以存储一个任意的值
// 并且可以在需要时,任意地修改变量中的值
// 变量的语法:@变量名
@w:200px;
@color:#bfa;
@a:box5;
.box4{
// 使用变量时,如果是直接使用,则以 @变量名 的形式使用即可
@w;
color: @color;
}
// 作为类名,或者一部分值使用时必须以 @{变量名} 的形式使用
.@{a}{
@w;
background-color: url("../@{a}/goose.jpg");
}
@b:200px;
@b:500px;
div{
// 变量发生重名时,会优先使用比较近的变量
@b: 115px;
@b;
height: @c;
}
// 可以在变量声明前就使用变量(不推荐使用)
@c:335px;
.widget{
color: #fba;
// $属性名
background-color: $color;
}
2.2 父元素和扩展
// 父元素和扩展
.box1{
// 后代选择器 —— .box1 .box2
.box2{
background-color: aqua;
}
// 子元素选择器 —— .box1>.box2
>.box3{
color: red;
}
// & 表示外层的父元素
// 伪类选择器 —— .box1:hover
&:hover{
color: blue;
}
// div .box1
div &{
100px;
}
}
.p1{
100px;
height: 200px;
}
// :extend() 对当前选择器扩展指定选择器的样式(选择器分组)
// 相当于并集选择器
// 即.p1, .p2{ 100px;height: 200px;}
.p2:extend(.p1){
color: skyblue;
}
.p3{
// 直接对指定的样式进行引用,相当于复制
// mixin 混合
.p1(); //不推荐
}
// 使用类选择器时,可以在选择器后边添加一个括号,实际上是创建了一个mixins
.p4(){
100px;
height: 100px;
background-color: #bfa;
}
.p5{
.p4();
}
2.3 混合函数
// 混合函数:可以设置变量和默认值
.test(@w: 100px, @h: 200px, @bg-color: red){
@w;
height: @h;
border: 1px solid @bg-color;
}
div{
// 调用函数,按顺序传递参数
// .test();
.test(@w: 200px);
}
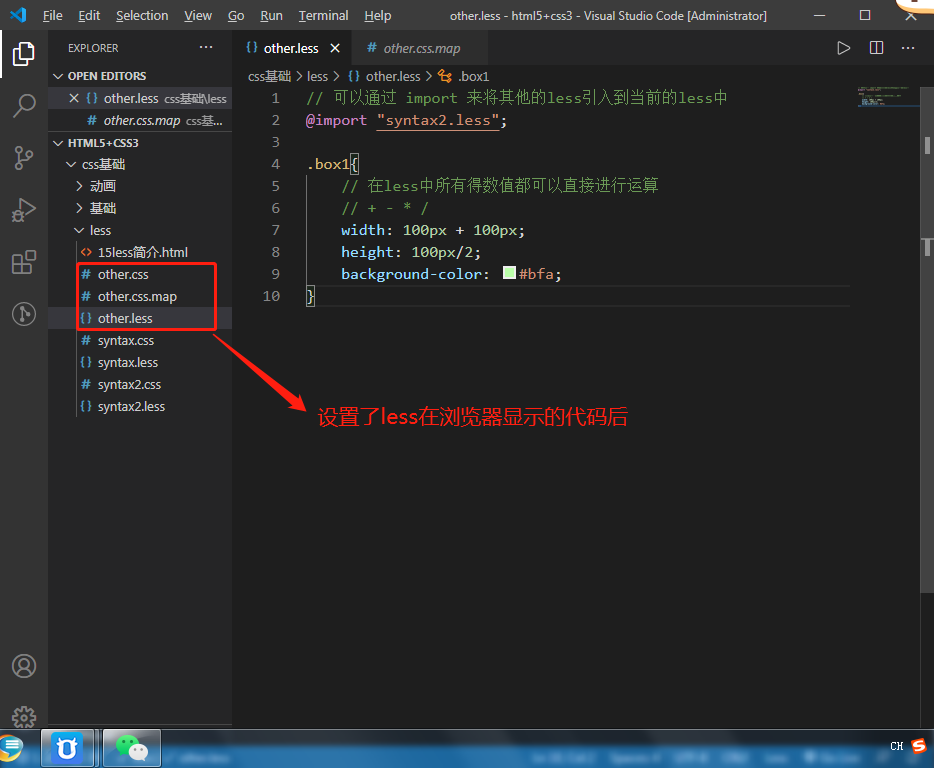
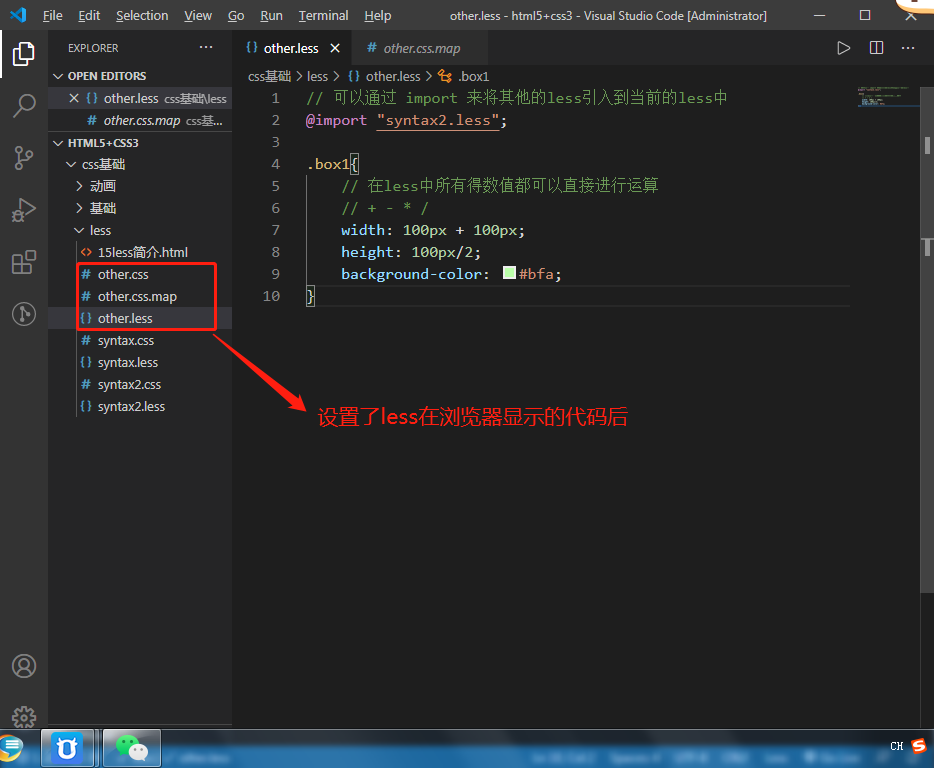
三、less代码在浏览器的检查中如何查看



四、less的补充
// 可以通过 import 来将其他的less引入到当前的less中
@import "syntax2.less";
.box1{
// 在less中所有得数值都可以直接进行运算
// + - * /
100px + 100px;
height: 100px/2;
background-color: #bfa;
}