一、float布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float</title> <style> /* 设置float会使元素脱离文档流 脱离文档流的特点: 块元素: 1、块元素不再独占页面的一行 2、脱离文档流以后,块元素的宽度和高度默认都被内容撑开 行内元素: 行内元素脱离文档流以后变成块元素,特点和块元素一样 即,元素的性质发生了改变 脱离文档流以后,不需要区分块和行内了 */ .box1, .box2{ width: 50px; height: 50px; } .box1, .box2{ float: left; } .box1{ background-color: orange; } .box2{ background-color: green; } .box3{ width: 100px; height: 100px; background-color: skyblue; } </style> </head> <body> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> </body> </html>
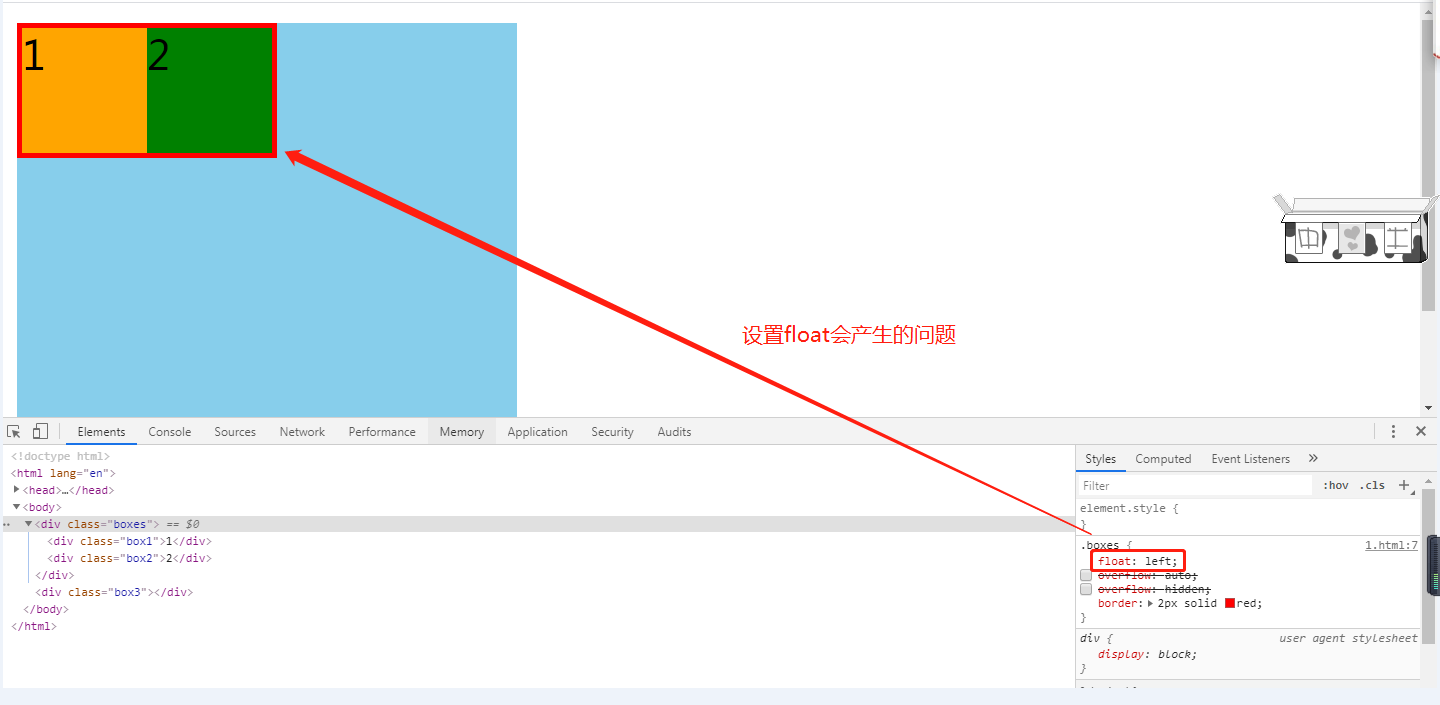
二、高度塌陷
高度塌陷是指父元素不设置高度(默认是被子元素撑开)的情况下,子元素发生浮动(脱离文档流),会出现高度塌陷的问题。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float引起的高度塌陷</title> <style> .boxes{ border: 2px solid red; } .box1, .box2{ width: 50px; height: 50px; float: left; } .box1{ background-color: orange; } .box2{ background-color: green; } .box3{ width: 200px; height: 200px; background-color: skyblue; } </style> </head> <body> <div class="boxes"> <div class="box1">1</div> <div class="box2">2</div> </div> <div class="box3"></div> </body> </html>
三、float引起的高度塌陷解决方案
3.1 父元素设置高度(不建议)
3.2 开启BFC模式
BFC(Block Formatting Context)块级格式化环境
- BFC是CSS中的一个隐含的属性,可以为
开启BFC后,该元素会变成一个独立的布局区域
- 元素开启BFC后的特点:
1.开启BFC的元素不会被浮动元素所覆盖
2.开启BFC的元素:子元素和父元素外边距不会重叠
3.开启BFC的元素可以包含浮动的子元素
可以通过一些特殊方式来开启元素的BFC:
1.设置元素的浮动(不推荐)
2.将元素设置为行内元素(不推荐)
3.将元素的overflow设置为一个非visible的值
- overflow: auto;
- overflow: hidden;(建议使用)
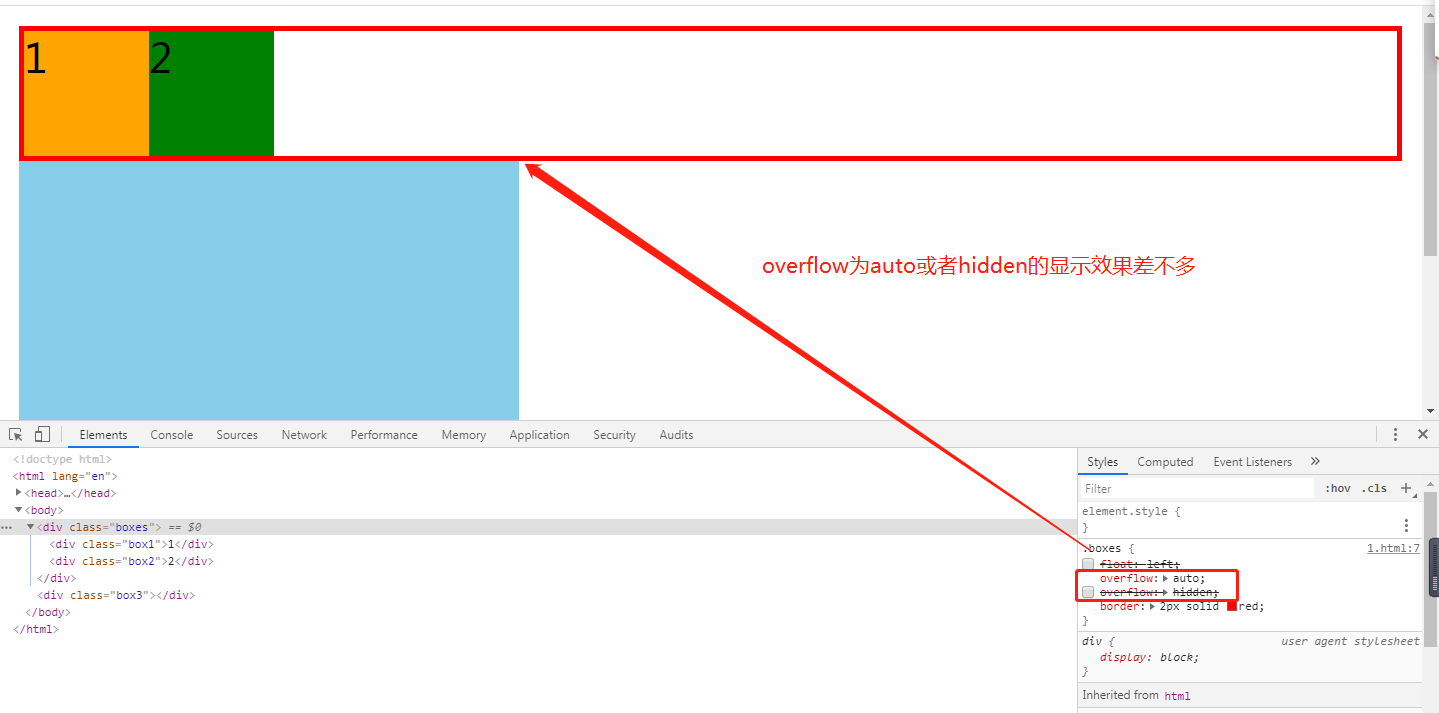
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float引起的高度塌陷的解决方案一:开启BFC</title> <style> .boxes{ border: 2px solid red; /* float: left; */ /* overflow: auto; */ overflow: hidden; } .box1, .box2{ width: 50px; height: 50px; float: left; } .box1{ background-color: orange; } .box2{ background-color: green; } .box3{ width: 200px; height: 200px; background-color: skyblue; } </style> </head> <body> <div class="boxes"> <div class="box1">1</div> <div class="box2">2</div> </div> <div class="box3"></div> </body> </html>
效果图:


3.3 设置clear属性
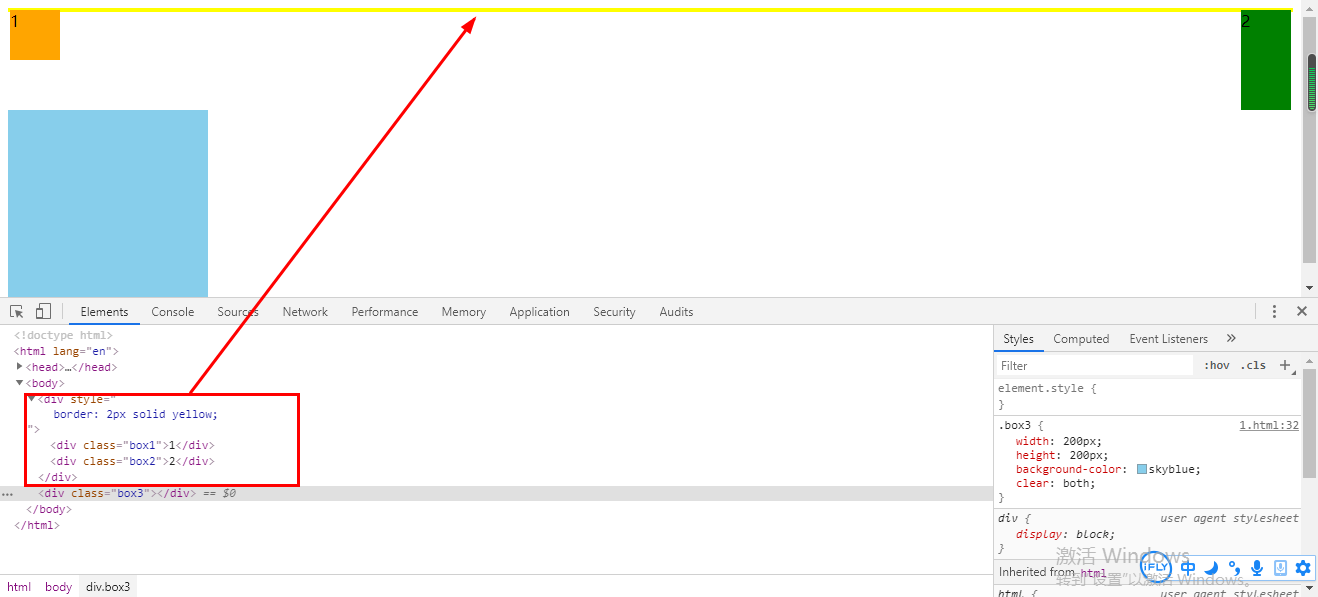
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float引起的高度塌陷的解决方案二:设置clear属性</title> <style> /* clear - 作用:清除浮动元素对当前元素所产生的影响 - 可选值: left:清除左侧浮动元素对当前元素的影响 right:清除右侧浮动元素对当前元素的影响 both:清除两侧中最大影响的那侧 原理: 设置清除浮动以后,浏览器会自动为元素添加一个上外边距,以使其位置不受其他元素的影响 */ .box1{ width: 100px; height: 50px; float: left; background-color: orange; } .box2{ width: 100px; height: 100px; float: right; background-color: green; } .box3{ width: 200px; height: 200px; background-color: skyblue; /* clear: left; */ /* clear: right; */ clear: both; } </style> </head> <body> <div class="box1">1</div> <div class="box2">2</div> <div class="box3"></div> </body> </html>
但是里面存在一个问题,若给box1和box2一个外盒子,盒子并没有被撑开,如图:

3.4 最终解决——使用伪元素和clear属性进行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float引起的高度塌陷的最终解决方案</title> <style> .box1{ border: 2px solid red; } .box2{ width: 100px; height: 100px; float: left; background-color: green; } /* .box3{ clear: both; } */ .box1::after{ content: ''; display: block; clear: both; } </style> </head> <body> <div class="box1"> <div class="box2"></div> <!-- <div class="box3">3333</div> --> <!-- 去除box3的话,浮动没有得到清除;但由于需求中并不需要box3,所以使用伪元素进行清除 -->
</div> </body> </html>
3.5 clearfix
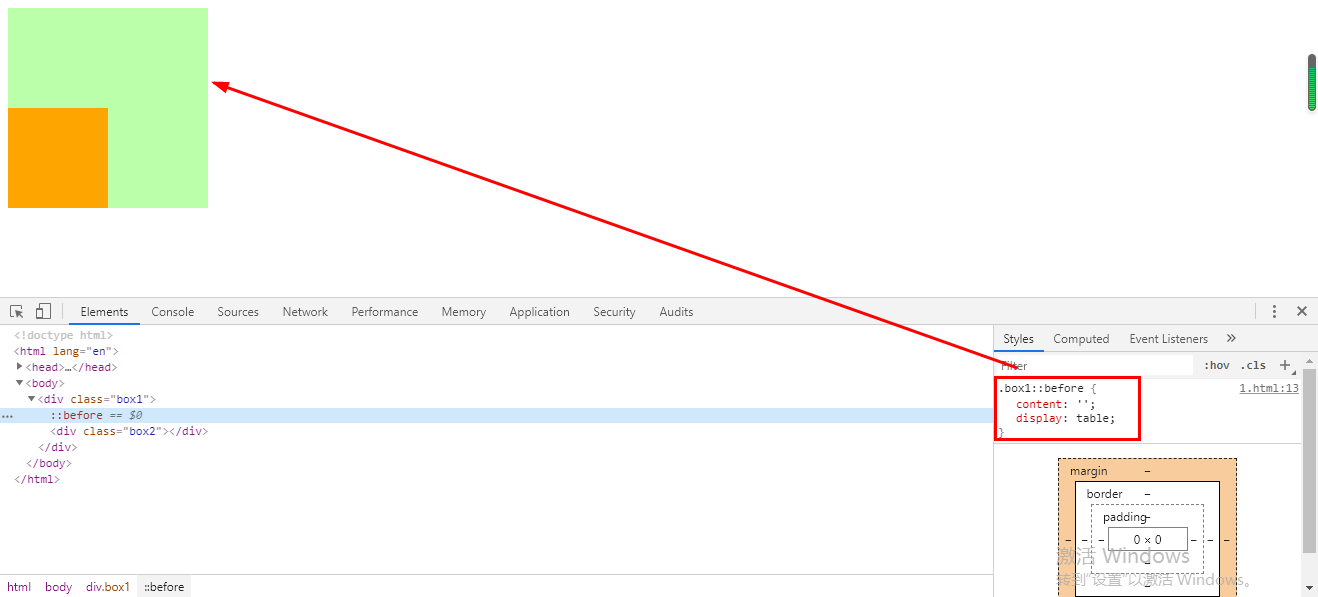
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>clearfix</title> <style> .box1{ width: 200px; height: 200px; background-color: #bfa; } .box1::before{ content: ''; display: table; } .box2{ width: 100px; height: 100px; background-color: orange; margin-top: 100px; } /* clearfix:可以同时解决高度塌陷和外边距重叠问题 */ .clearfix::before, .clearfix::ater { content: ''; display: table; clear: both; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
效果如图: