文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/。
1.背景
去年公司在漳州的一个项目中,现场工程人员反映地图部分出图有点缓慢,大约需要20多秒。和另外一个同事一起花了一两天进行了代码优化、代码压缩、中间件优化以及服务部署优化后使地图出图缩短到了9秒上下。
这里对上次的经验做一个总结,提供一种优化JS文件加载时间过长的思路。这里的中间件使用的是tomcat6.0。
2.代码优化
2.1代码模块化
代码重构,使代码模块化。利用require.js,实现代码按需加载。
2.2框架精简
去掉不必要的框架,或者将框架中涉及到的部分提取出来,去掉不用的部分。比如漳州项目中,用了公司的传统框架YUI,但是界面部分是用Jquery编写。YUI框架仅仅利用了其事件机制。这里我们将YUI的事件机制进行提取,封装成一个单独的类后,其余部分全部舍去。
3.代码打包压缩
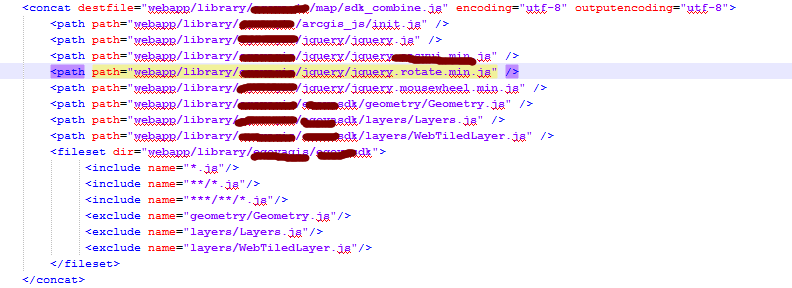
对代码模块化后的一个很大的好处就是方便代码打包,避免出现公共变量名冲突等问题。这里使用ant对JS文件进行压缩合并打包。

压缩时要注意各模块之间的依赖关系。将被依赖模块放在依赖模块的前面。
4.中间件压缩优化
中间件环节压缩的原理是:在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,压缩效率惊人。
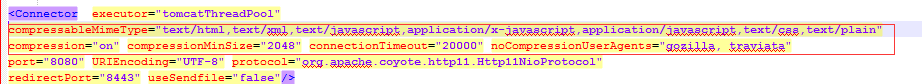
Tomcat5.0以后的版本是支持对输出内容进行压缩的,使用的是gzip压缩格式。
在server.xml文件中增加配置方式如下:

5.服务部署优化
当访问后台请求增多时,JS加载也会变慢,优化服务的部署能起到一定的作用。
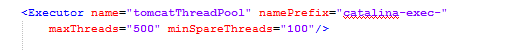
5.1中间件线程池优化
在server.xml文件中合理增加中间件线程池的数目:

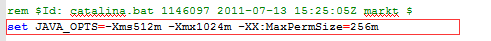
5.2中间件内存的优化
在catalina.bat文件中合理增加中间件的内存:

5.3合理部署服务
漳州项目中的GIS服务和多个其他服务部署在同一个中间件下。由于GIS服务的访问量远大于其他项目服务。在访问量骤升时会对其他服务造成一定的卡顿。
解决方案是对GIS项目在服务器上单独发布。
有博友给出一个建议:把动态请求和静态请求分离,单独部署静态文件服务器。此方法个人觉得很好。
5.4合理集群
设置多个服务节点,进行服务的负载均衡配置。
-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^
