在上一文章里,我们分析了同步请求的原理。当浏览器向服务器发送同步请求时,服务处理同步请求的过程中,浏览器会处于等待的状态,服务器处理完请求把数据响应给浏览器并覆盖浏览器内存中原有的数据,浏览器重新加载页面并展示服务器响应的数据。
那么,有没有一种技术,可以让浏览器发送请求给服务器,服务器处理请求的过程中,浏览器不处于等待的状态,并且浏览器接收响应数据的同时不再重新加载整个页面,既请求发送之前的数据不丢失,又能实现页面的局部刷新呢?那就要用到ajax请求——异步请求模型,那么异步请求的原理是什么呢?
我们知道,在同步请求模型中,浏览器是直接向服务器发送请求,并直接接收、处理服务器响应的数据的。这就导致了浏览器发送完一个请求后,就只能干等着服务器那边处理请求,响应请求,在这期间其它事情都做不了。这就像是你到了一个新城市去找房子住,你可以自己去找,在网站上或者是街头小广告上去了解房源信息,找合适自己的那一个,然后去跟房东谈价钱。在这期间你的精力和时间大部分都用到了找房子上,你可能没时间再去找工作或者做其他的事情了。还有一种方式是你找一个租房中介,找你一个代理人,把你的需求告诉他让他来帮你找,在中介给你找房子的同时你还可以去找工作或者做其他的事情。
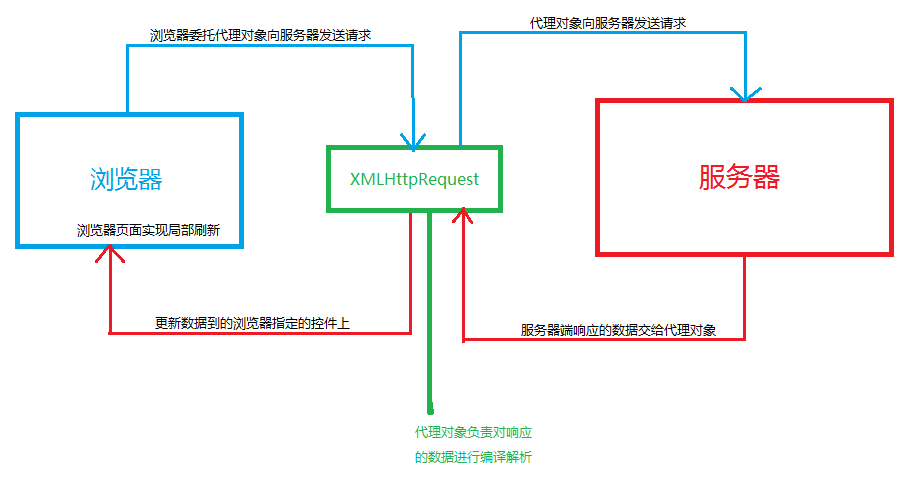
异步请求正是基于以上所述的模式,浏览器把请求交给代理对象—XMLHttpRequest(绝大多数浏览器都内置了这个对象),由代理对象向服务器发起请求,接收、解析服务器响应的数据,并把数据更新到浏览器指定的控件上。从而实现了页面数据的局部刷新。异步请求使浏览器不用等待服务器处理请求,不用重新加载整个页面来展示服务器响应的数据,在异步请求发送的过程中浏览器还能进行其它的操作。我们来看一下异步请求的执行流程图:

下面我们用原生的ajax请求的代码实现一下,上片文章中的那个示例。输入姓名,页面局部刷新身份证号。
<input type="button" id="testBtn" value="测试按钮" onclick="sentAjax();"/><br> 姓名:<input type="text" name = 'name' value=""/><br> 身份证号:<input type="text" name = 'ID' id="ID" value=""/><br>
<script type="text/javascript"> alert(111);function sentAjax(){ var xmlHttp = new XMLHttpRequest(); xmlHttp.open("get","<%=basePath %>/manage/test/ajax",true); xmlHttp.send(); xmlHttp.onreadystatechange = function (){
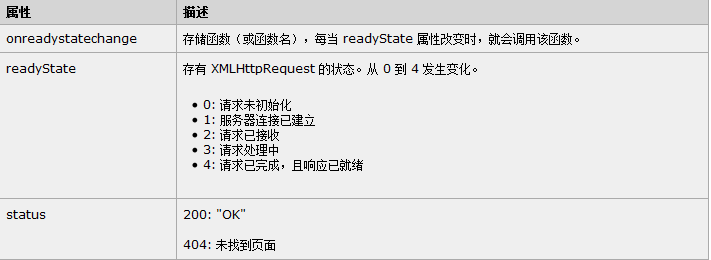
var state = xmlHttp.readyState; var status = xmlHttp.status;
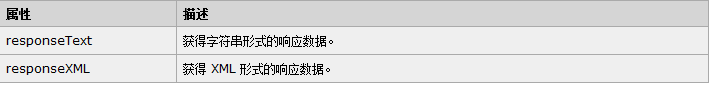
if(state == 4 && status == 200){ var data=xmlHttp.responseText; document.getElementById("ID").value = data; } } } </script>
@RequestMapping("/ajax")
public void testAjax(HttpServletRequest request, HttpServletResponse response){
try {
response.setCharacterEncoding("utf-8");//响应字符集的编码格式
PrintWriter out=response.getWriter();
out.print("12345");
} catch (IOException e) {
e.printStackTrace();
}
}
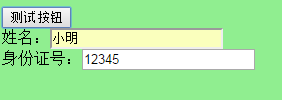
点击按钮看一下执行结果:


异步请求发送后,原来页面上的的数据没有消失,alert(111),没有弹出,说明页面没有重新加载只是局部刷新了。(顺便提一句,这里没有中文乱码的问题,一是姓名参数没有与服务器进行交互,而来更加说明,页面没有重新加载)
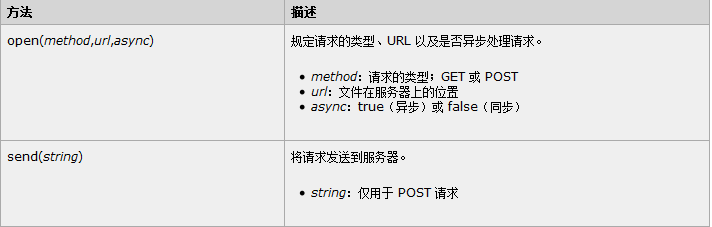
下面我们看一下,ajax请求中对于各项参数的解释。
var xmlHttp = new XMLHttpRequest();//用于创建代理对象
xmlHttp.open("get","<%=basePath %>/manage/test/ajax",true);//初始化请求
xmlHttp.send();//发送请求

xmlHttp.onreadystatechange//监听请求的状态

var data=xmlHttp.responseText; //获取相应文本格式

当然我们在实际的中不会使用原生的ajax发送异步请求,一般采用Jquery这个框架封装好的ajax,便于开发和对数据的处理。下一篇文章将会对Jquery的ajax进行解析,和使用时一些技巧性的操作。
最后说一点,我们作为程序员,研究问题还是要仔细深入一点的。当你对原理了解的有够透彻,开发起来也就得心应手了,很多开发中的问题和疑惑也就迎刃而解了,而且在面对其他问题的时候也可做到触类旁通。当然在开发中没有太多的时间让你去研究原理,开发中要以实现功能为前提,可等项目上线的后,你有大把的时间或者空余的时间,你大可去刨根问底,深入的去研究一项技术,为觉得这对一名程序员的成长是很重要的事情。
参考文章:
http://www.w3school.com.cn/ajax/index.asp