箭头函数中的this指向的是定义时的this,而不是执行时的的this 。
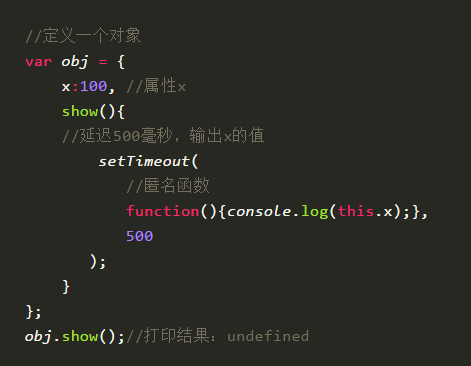
举例:

案例中,我们的obj对象中有一个属性x和一个属性show( )方法,show( )通过this打印出x的值,结果是undefined。这是为什么呢?难道x的值不是100吗?
没错,x的值确实是100,但问题出在了this上,当代码执行到了setTimeout( )的时候,此时的this已经变成了window对象(setTimeout( )是window对象的方法),已经不再是obj对象了,所以我们用this.x获取的时候,获取的不是obj.x的值,而是window.x的值,再加上window上没有定义属性x,所以得到的结果就是:undefined。
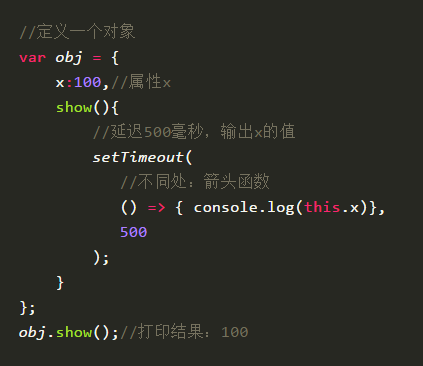
箭头函数闪亮登场

同样的一段代码,唯一的不同就是setTimeout中,原本的匿名函数用箭头函数代替了,你可以往上翻,对比着看两段代码的不同之处。此外,最大的不同的是打印结果,用箭头函数编写的这段代码,成功地打印出了我们想要的结果:100。
为什么会这样?正如本文开头说的那样:箭头函数中的this指向的是定义时的this,而不是执行时的this
当定义obj的show( )方法的时候,我们在箭头函数编写this.x,此时的this是指的obj,所以this.x指的是obj.x。而在show()被调用的时候,this依然指向的是被定义时候所指向的对象,也就是obj对象,故打印出:100。
总结 :箭头函数的this指向的是定义时的this对象,而不是执行时的this对象。