首先,必须要在父元素上用display:-webkit-box.
一、box的属性:
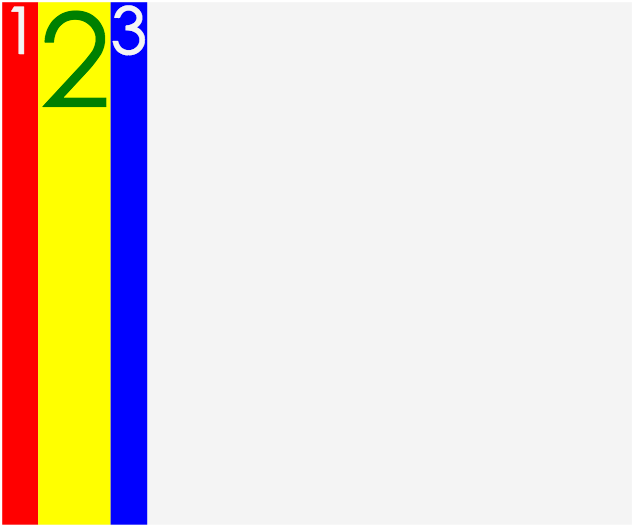
1.box-orient 用于父元素,用来确定父容器里子容器的排列方式,是水平还是垂直。
horizontal在水平行中从左向右排列子元素;vertical从上向下垂直排列子元素。
horizontal: vertical:
vertical:
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>webkit-box</title> <style> .father{ display: -webkit-box; -webkit-box-orient:horizontal; background-color: #f4f4f4; height: 800px; }
/*vertical*/ .father{ display: -webkit-box; -webkit-box-orient:vertical; background-color: #f4f4f4; height: 800px; }
.child1{ background-color: red; color: #f4f4f4; font-size: 100px; } .child2{ background-color: yellow; color: green; font-size: 200px; } .child3{ background-color: blue; color: #f4f4f4; font-size: 100px; } </style> </head> <body> <div class="father"> <div class="child1">1</div> <div class="child2">2</div> <div class="child3">3</div> </div> </body> </html>
2.box-pack 用于父元素,用来确定父容器里子容器的水平对齐方式。
start水平居左对齐;end水平居右对齐;center水平居中;justify两端对齐。
start: end:
end:
center: justify:
justify:
.father{ display: -webkit-box; -webkit-box-orient:horizontal; -webkit-box-pack: center; background-color: #f4f4f4; height: 800px; }
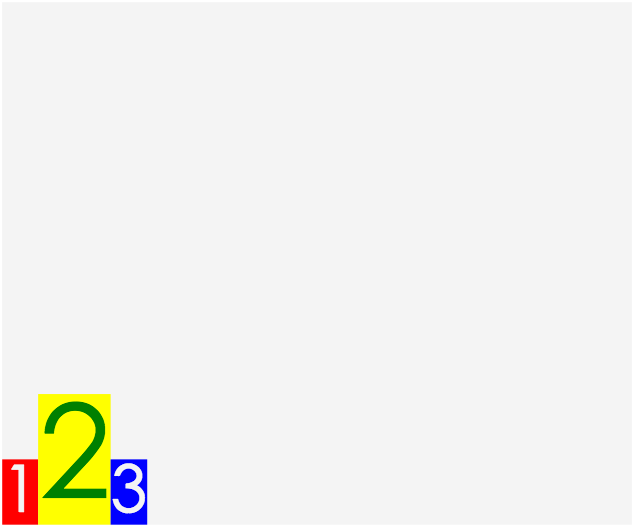
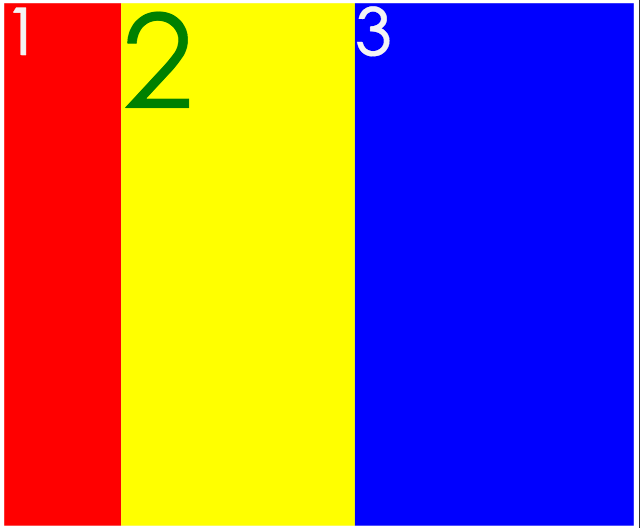
3.box-align 用于父元素,用来确定父容器里子容器的垂直对齐方式。
start居顶对齐;end居底对齐;center垂直居中;stretch拉伸到与父容器等高。
start: end:
end:
center: stretch:
stretch:
.father{ display: -webkit-box; -webkit-box-orient:horizontal; -webkit-box-align: stretch; background-color: #f4f4f4; height: 800px; }
4.box-flex 用于子元素,用来让子容器针对父容器的宽度按一定规则进行划分。

.father{ display: -webkit-box; -webkit-box-orient:horizontal; -webkit-box-align: stretch; background-color: #f4f4f4; height: 800px; } .child1{ background-color: red; color: #f4f4f4; font-size: 100px; -webkit-box-flex: 1; } .child2{ background-color: yellow; color: green; font-size: 200px; -webkit-box-flex: 2; } .child3{ background-color: blue; color: #f4f4f4; font-size: 100px; -webkit-box-flex: 3; }
二、水平垂直居中

.father{ display: -webkit-box; -webkit-box-orient:horizontal; -webkit-box-pack: center; -webkit-box-align: center; background-color: #f4f4f4; height: 800px; } .child1{ background-color: red; color: #f4f4f4; font-size: 100px; } .child2{ background-color: yellow; color: green; font-size: 200px; } .child3{ background-color: blue; color: #f4f4f4; font-size: 100px; }