一:配置项目使用 ts
1:如果没有安装typescript 先全局安装npm install -g typescript。
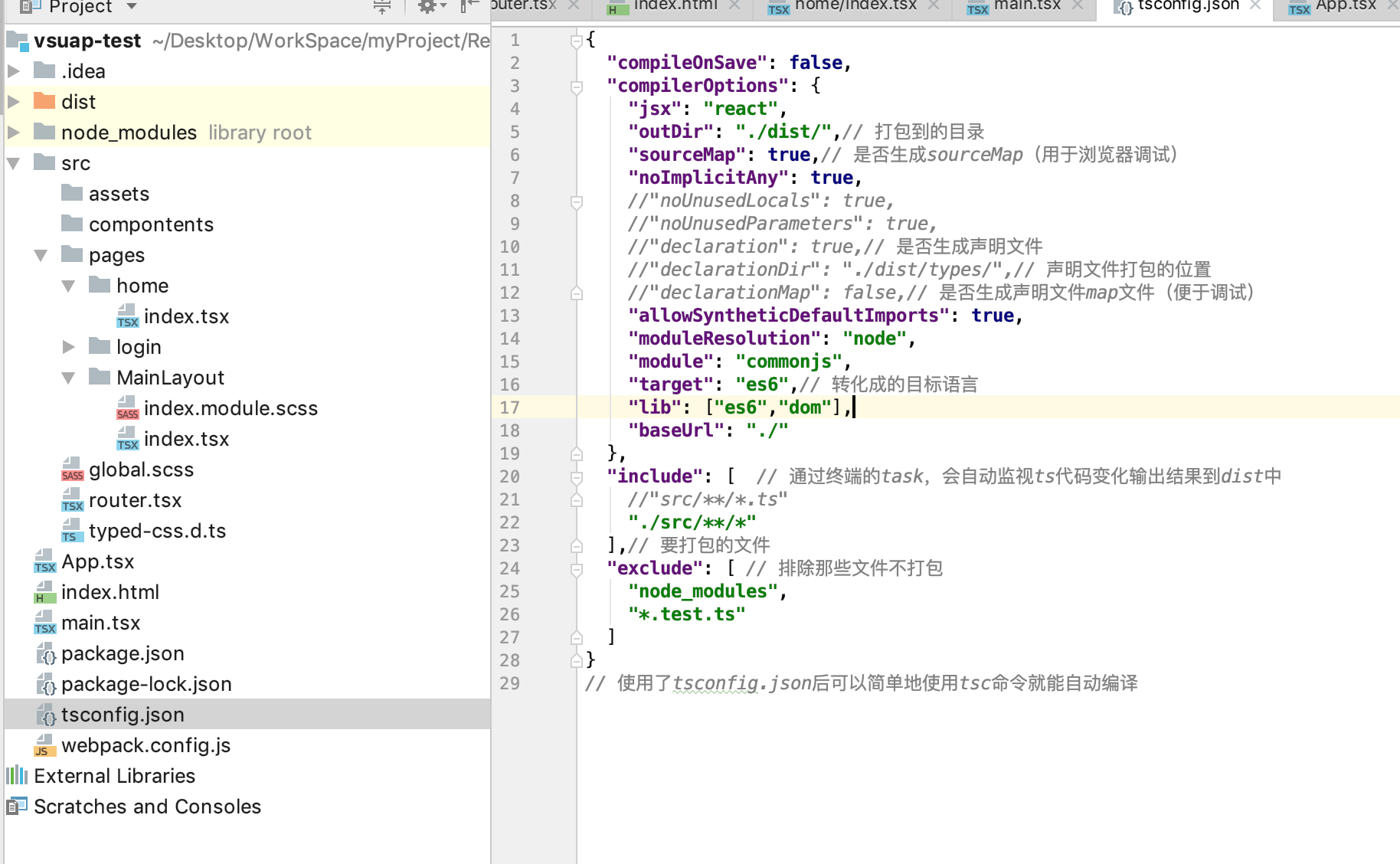
2:在项目根目录下创建tsconfig.json文件,也可以使用tsc --init 的方式生成。大致配置如下:

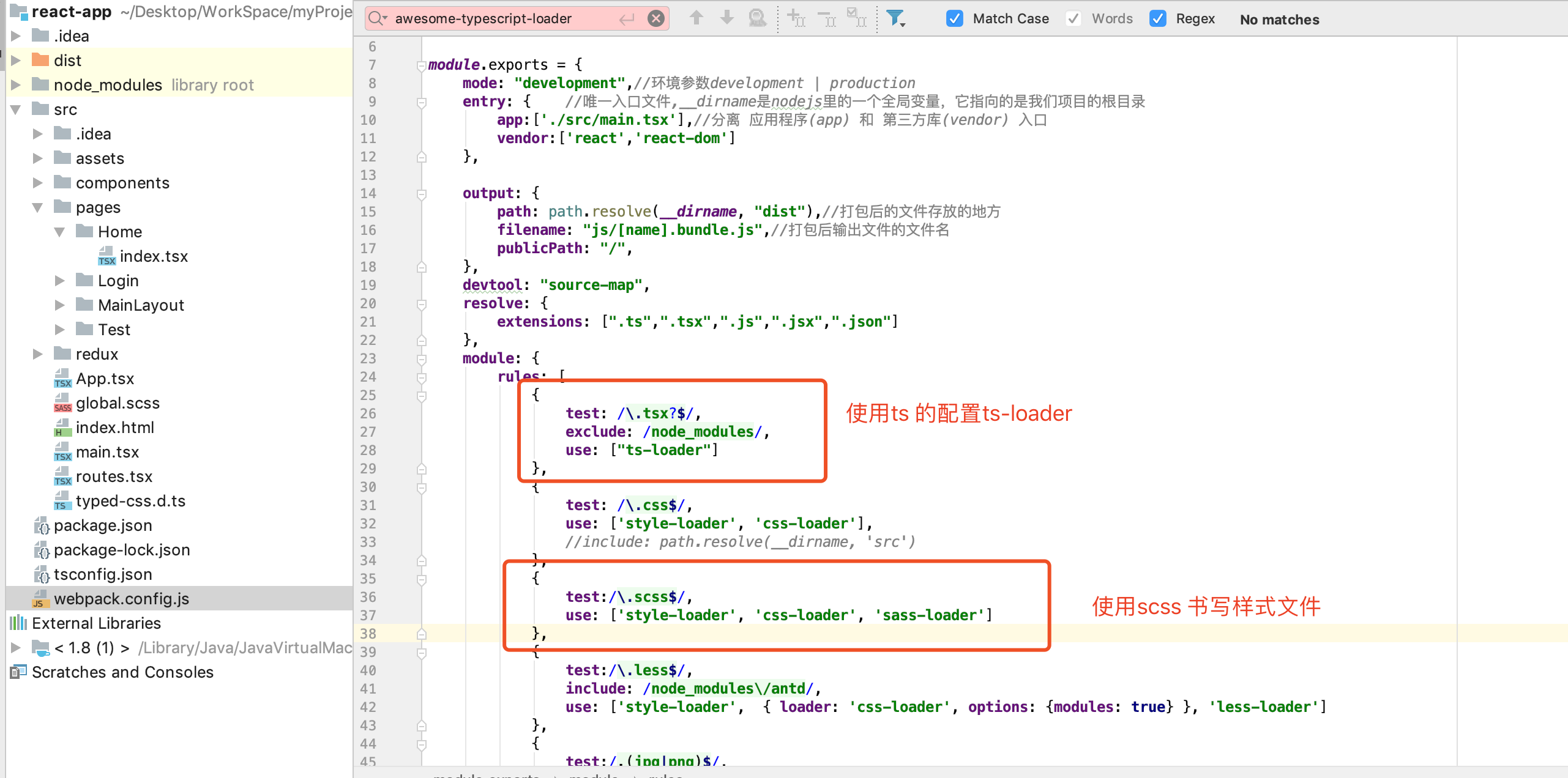
需要安装ts-loader : npm install ts-loader swesome-typescript-loader --save,并且修改webpack.config.js 里面之前的入口index.jsx 改成新改成的ts文件。以main.tsx 为例。
3:配置sass,安装 sass sass-loader

4:现在来改造,使用antd route 来补充
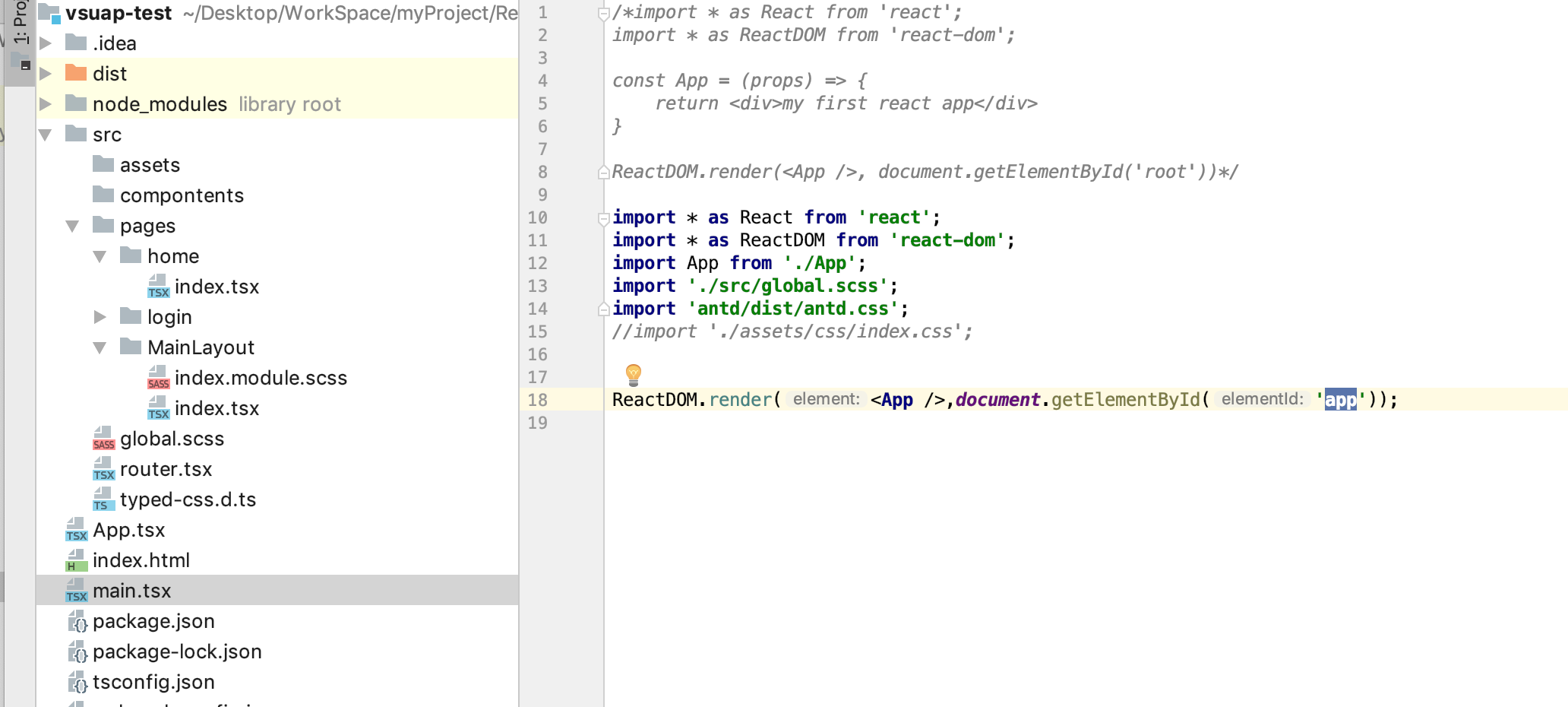
(1):项目入口文件main.tsx ,引入APP。并且引入antd 。和你的全局的样式文件global.scss文件

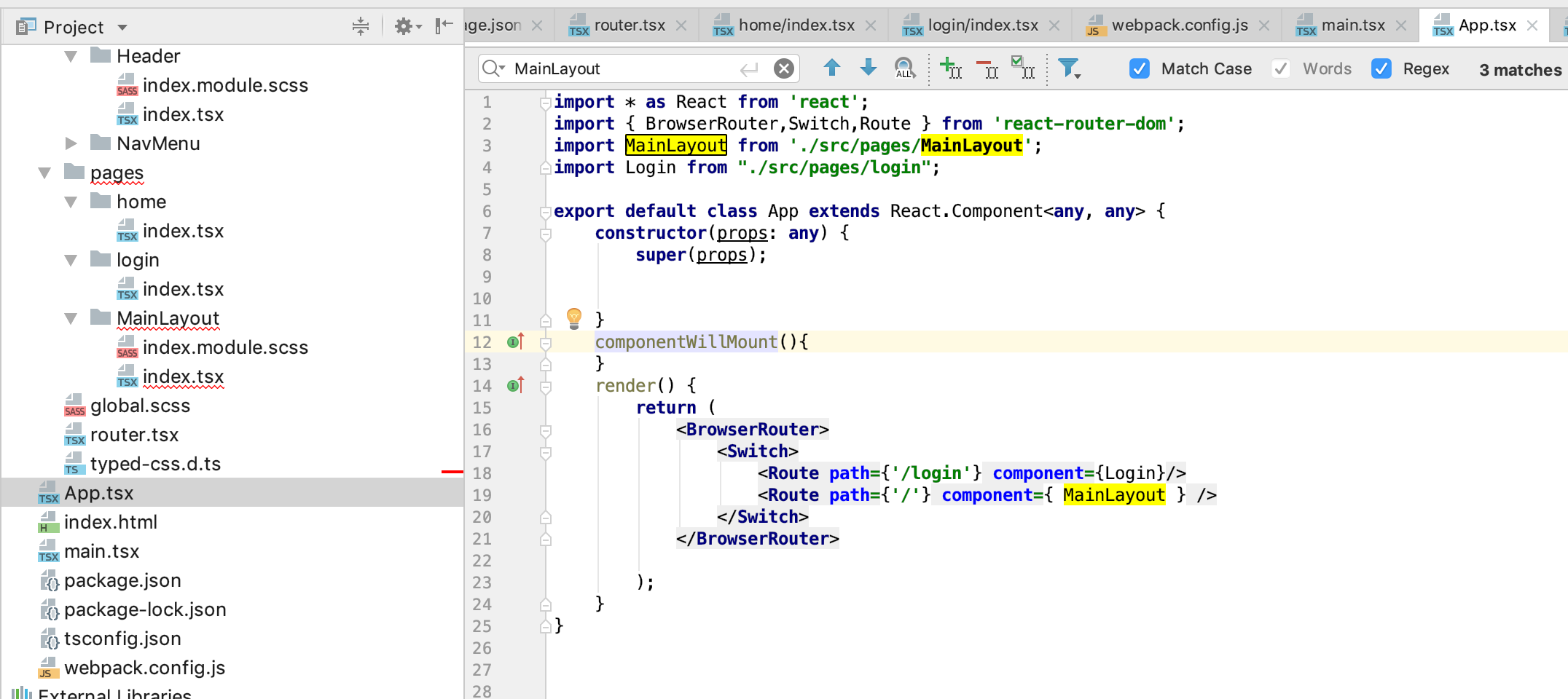
(2) APP 开始配置路由,登录和其他的分开(MainLayout)

(3):MainLayout 就可以对你的项目主页面分区了 添加左侧菜单什么的。。。

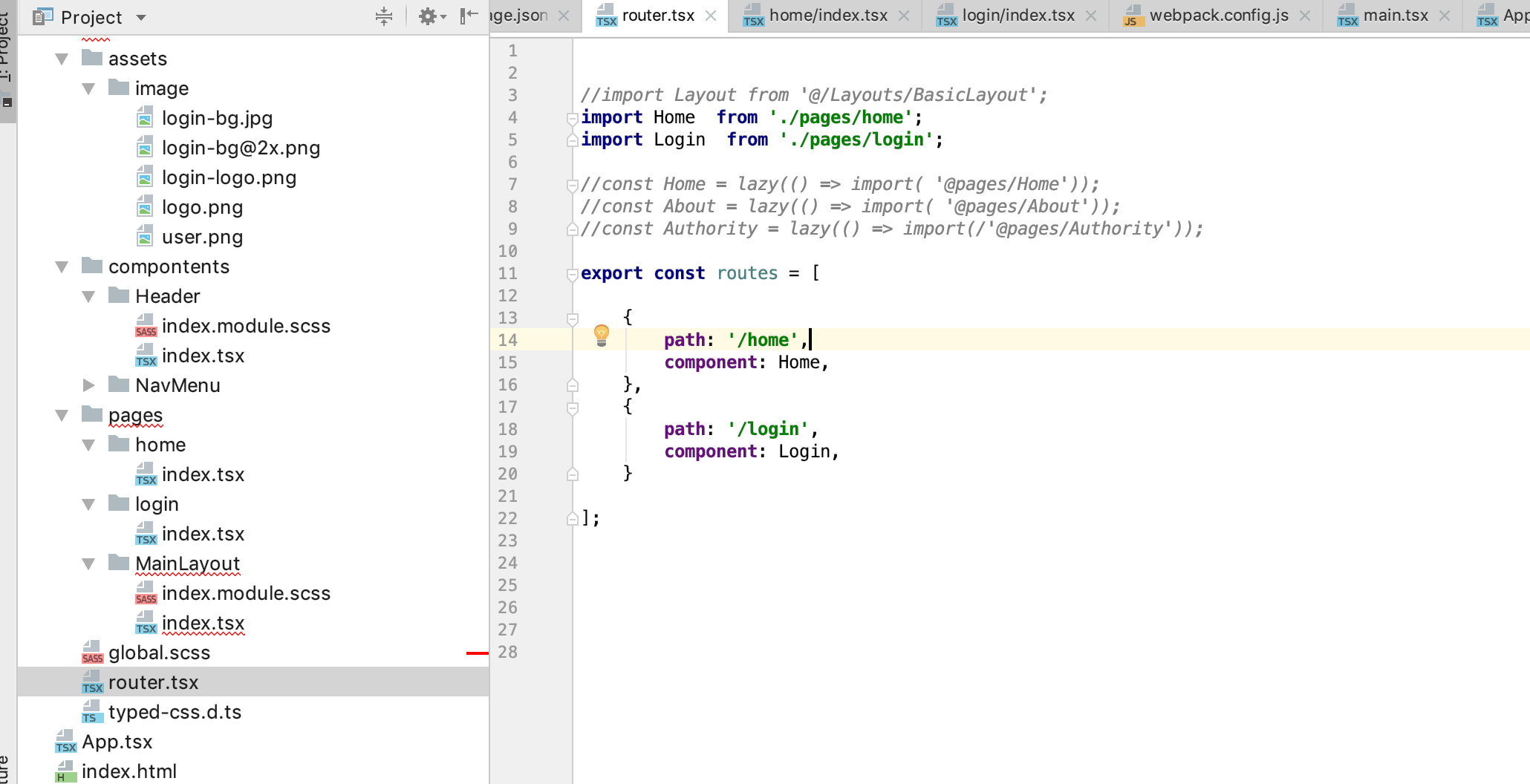
(4):路由配置如下

着急去改Bug ,写的比较着急!!!