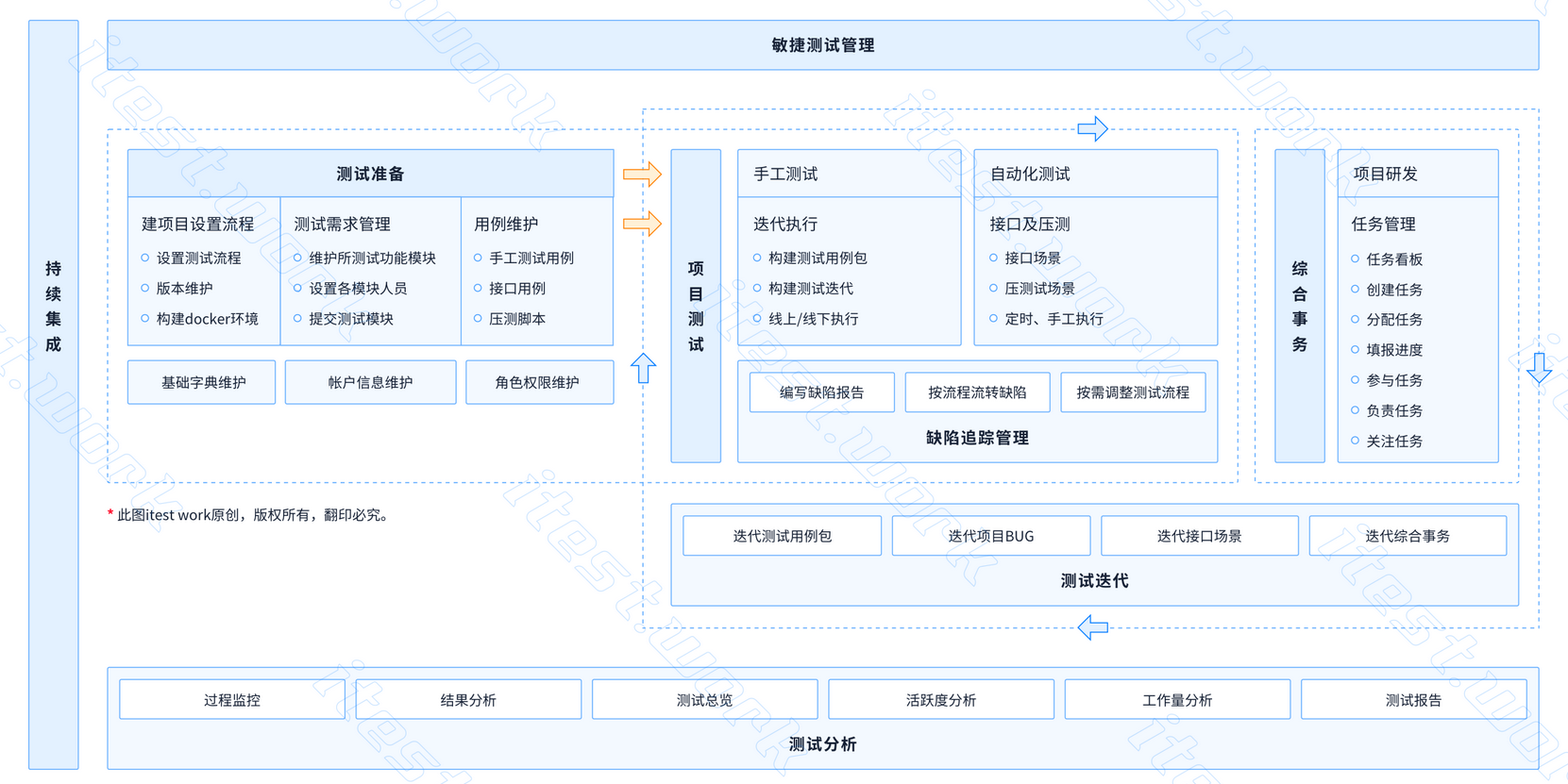
itest work 开源敏捷测试管理,包含极简的任务管理,测试管理,缺陷管理,测试环境管理,接口测试,接口Mock,还有压测 ,又有丰富的统计分析,8合1工作站。可按测试包分配测试用例执行,也可建测试迭代(含任务,测试包,BUG,接口)来组织测试工作,也有测试环境管理,还有很常用的测试度量;对于发版频繁,需求常变,itest还可导出用例,线下修改、执行,新增后再导入(同步)到线上;且可根据测试策略来设置测试流程,并可实时调整;在测试看板中,能查看迭代报告,测试包执行情况,测试任务进展,也可以在看板上直接执行用包用例,也支持在线web 思维导图写用例。让测试变得简单、敏捷,“好用、好看,好敏捷” ,是itest wrok 追求的目标。概念及功能模型如下:


在线体验1 http://www.itest.work/demo
在线体验2 http://120.78.0.137/demo
v10.2.7 下载地址 :itest下载
二:10.2.7 更新说明
10.2.7 相对于之前的10.2.3 中间共4个小版本(查看版本更新历史) 共46个更新含25个bug fix,主要修改接口测试的BUG以及接口测试增加新特性。 户的持续反馈是我们不断更新的动力。
2、Bug 保存时,加loading ,防止重复提交。
3、接口测试,支持在接口页面,选择basic 和bearer token 两种认证 。
4、接口测试URL encod 时,如有BODY 可以选择是否BODY追加到URL后还是原样保留body。
5、接口测试,全局设置中,增加basic 和bearer token 认证信息设置 。
6、迭代中,BUG关联用例时,窗口title中显示bug 编号 。
7、迭代中分配用例包、分配BUG,或分配任务时,弹出的列表每页的显示记录数,随屏幕适配 。
8、迭代相关的查询做优化,使查询更快。
9、接口测试,手动编码写断言时,增加对断言的校验功能 。
13个bug修复:
2、解决同步用例排序的BUG。
3、修改产品用例库中,修改用例后,每页显示的记录数变了的BUG。
4、接口测试,如果响应数据中有一些特殊字符,后台有时报 xF0x9Fx99x80 的错,接口存不了。
5、接口测试,内置随机数函数生成的随机数不对 。
6、接口测试url encod 有时报参数不对的BUG 。
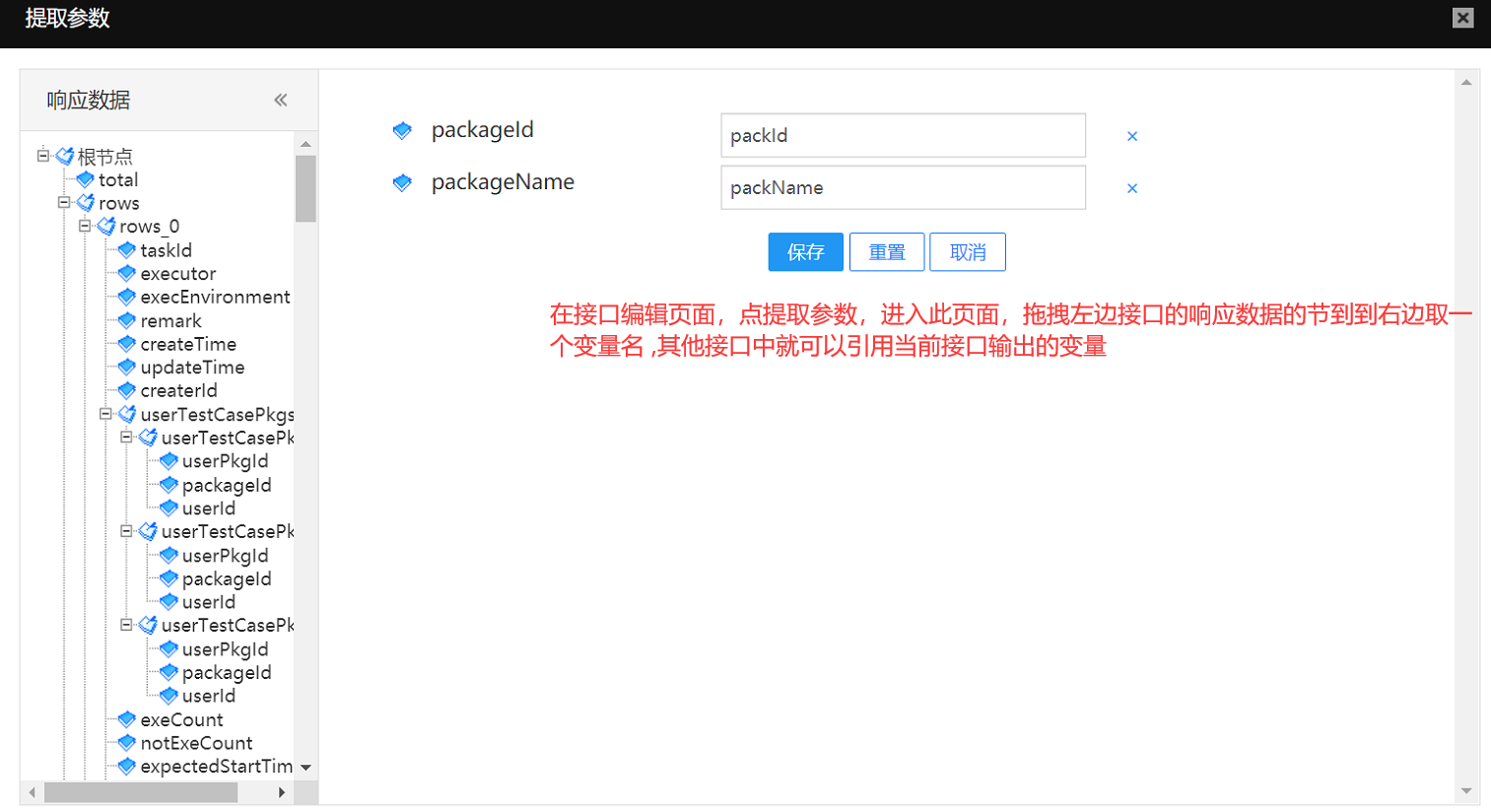
7、拖拉方式提取参数时,有6个参数就报错 。
8、迭代BUG列表中关联用例,查看BUG详情 ,显示不正常。
9、解决用例导出离线处理的excel时,下拉中,过滤掉停用的字典 。
10、解决迭代报告导出,就重登录的BUG(模板没同步最新引起的)。
11、迭代报告中,统计BUG数时,如BUG在待回归中,也在新提交里,只记为一个。
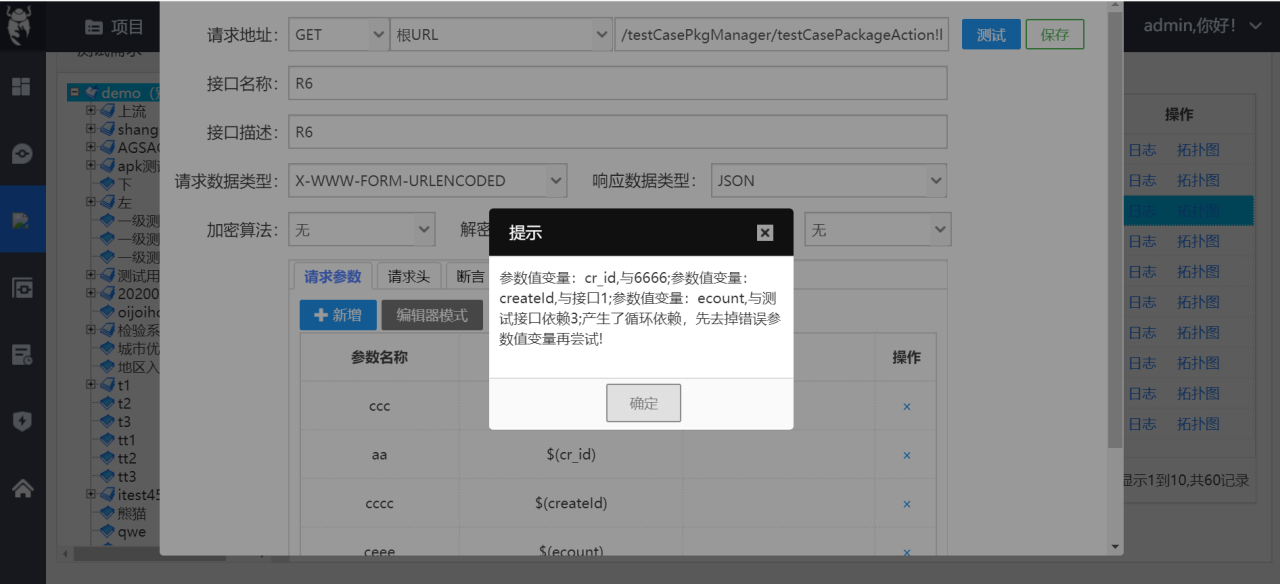
12、压测,上版本增加的依赖检查有误,导致接口用例转压测脚本时,如接口用例有依赖时,提示所依赖接口的后置处理器不存在。
13、接口mock 如response 3000+行,保存不了 。
三:10.X 新功能截图及9. X 版本之后新 UI

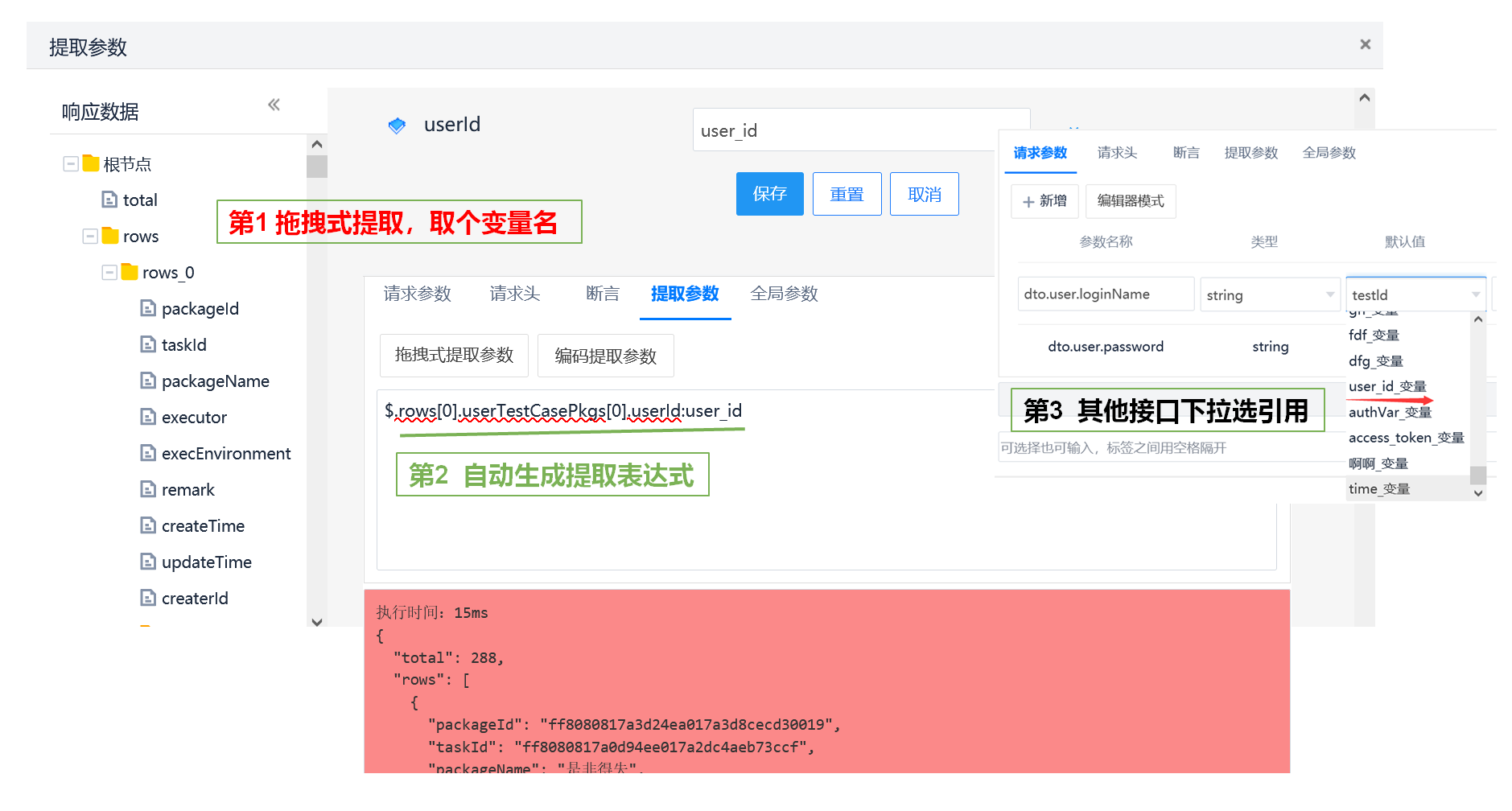
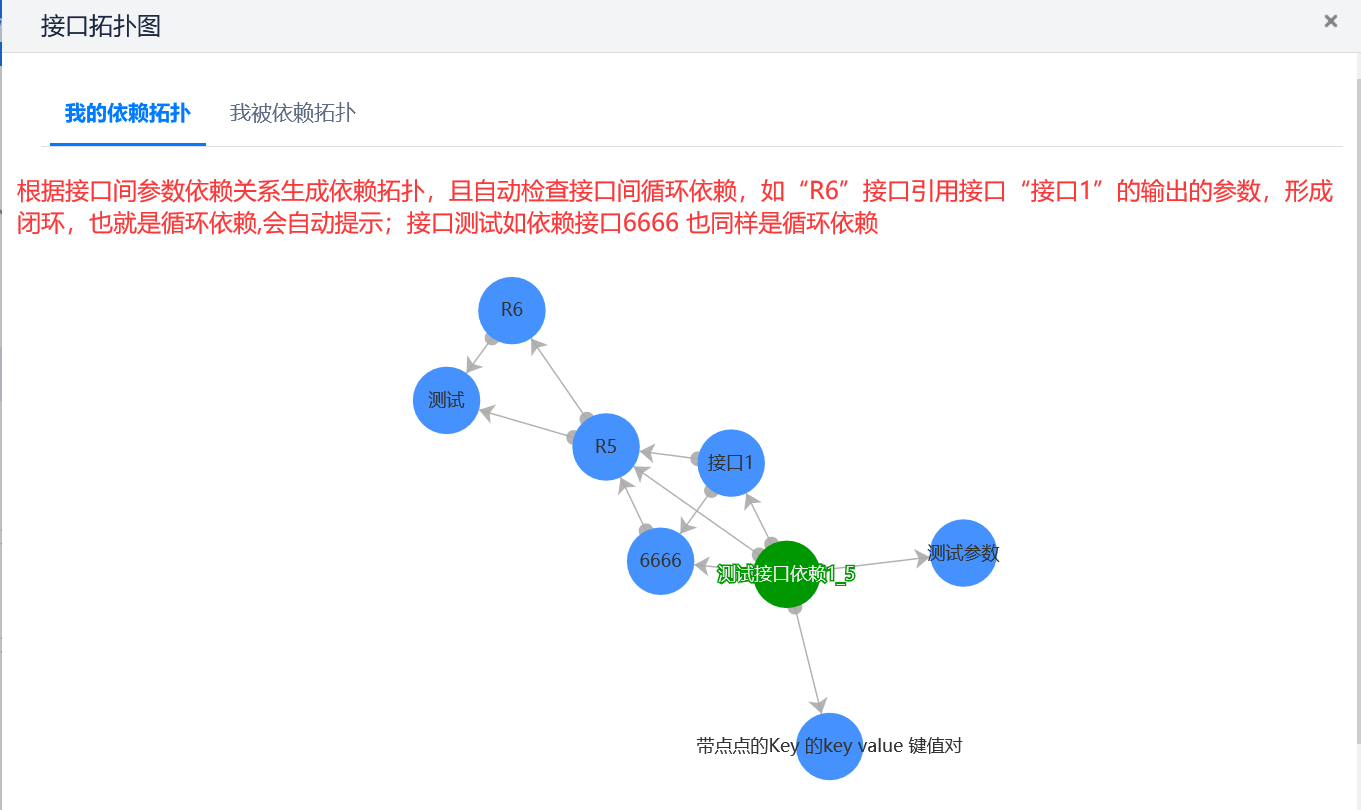
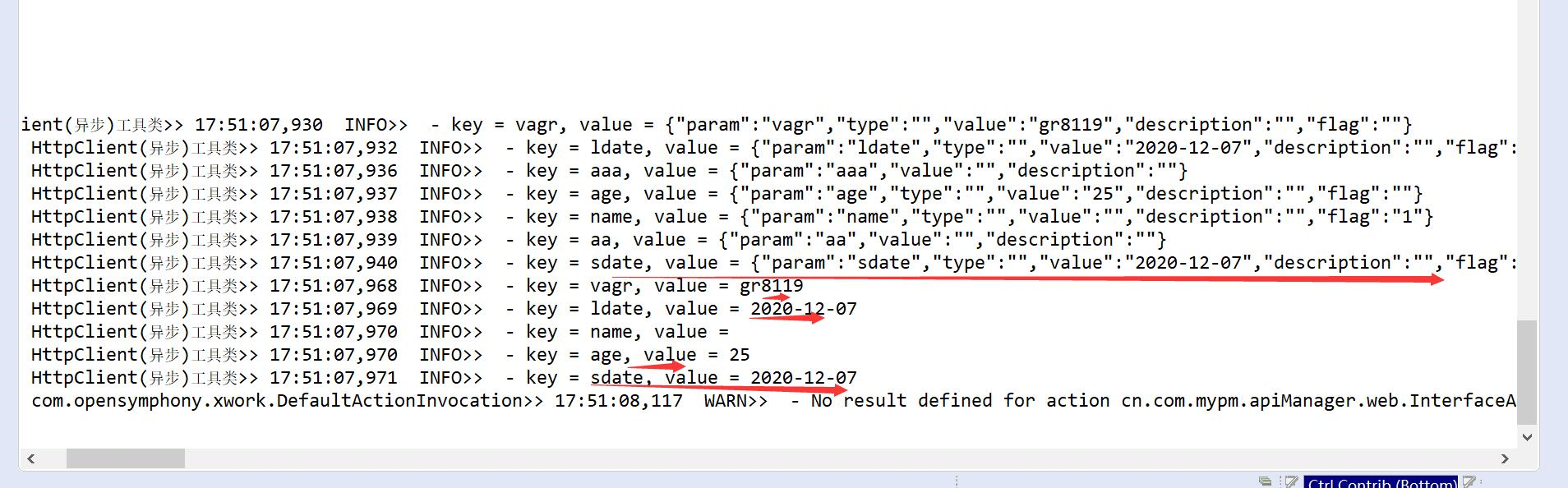
接口测试场景调用链示例


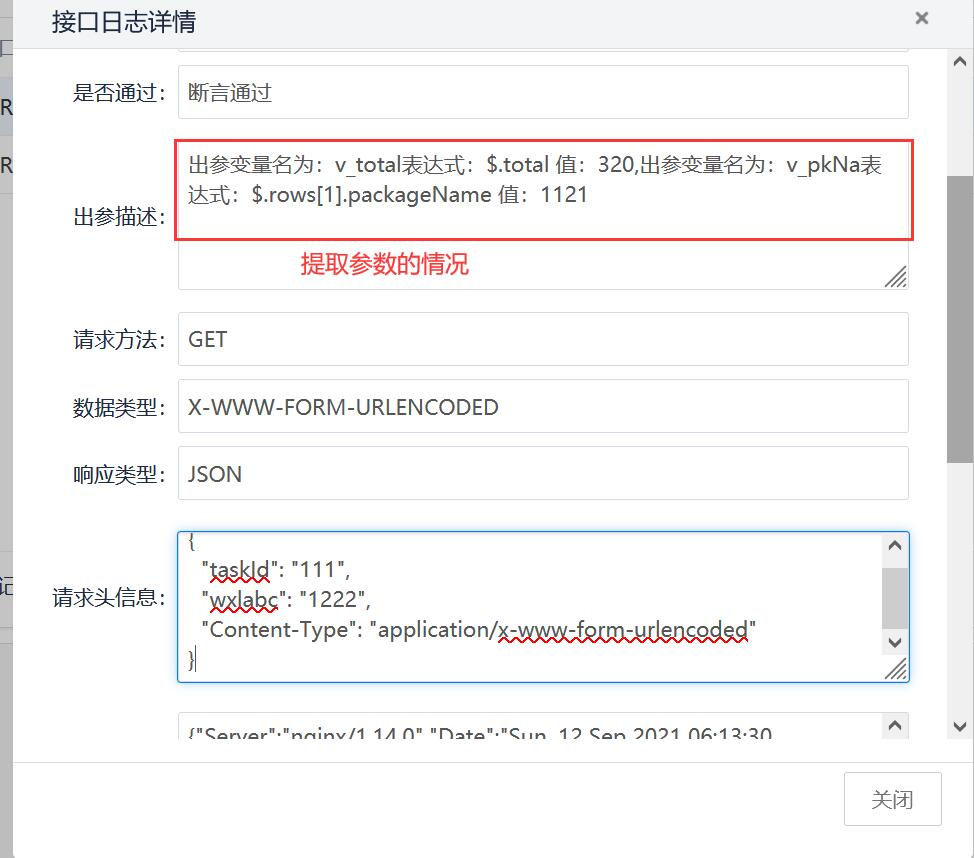
提取了两个变量 (出参),下图为接口日志中,出参输出值





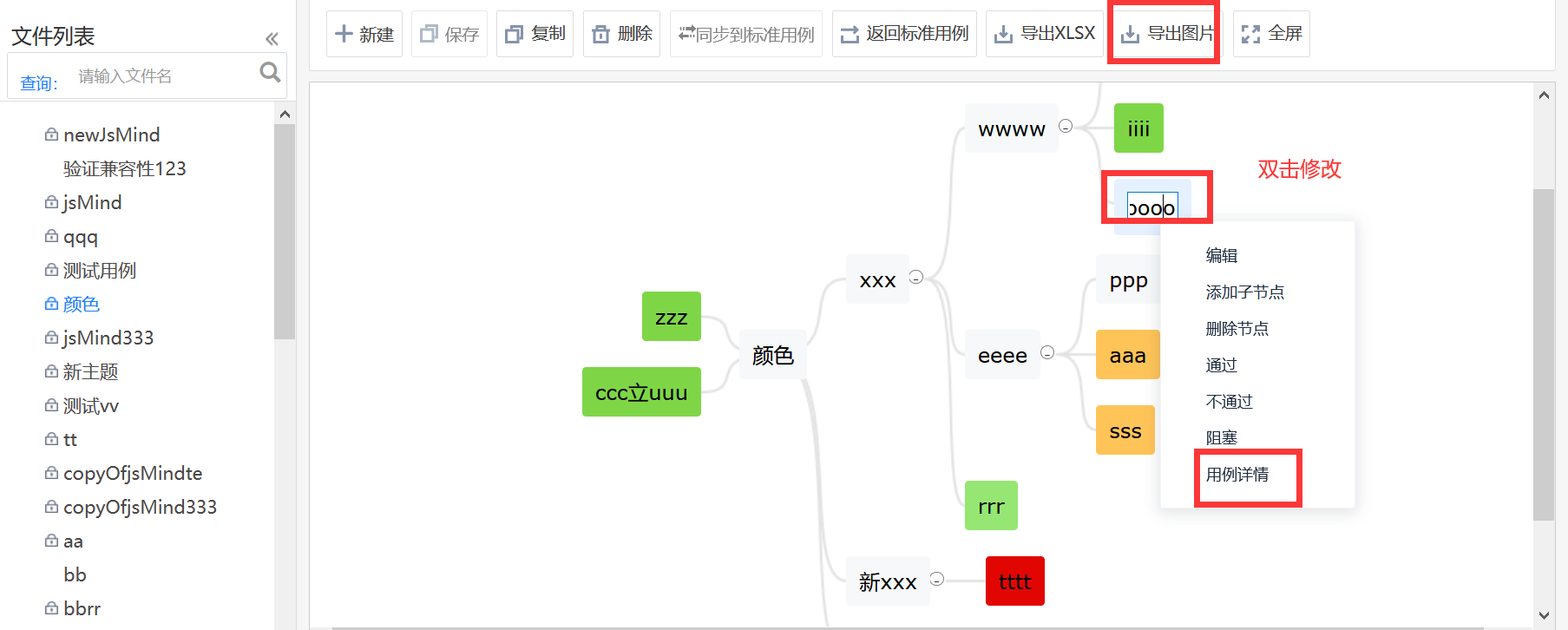
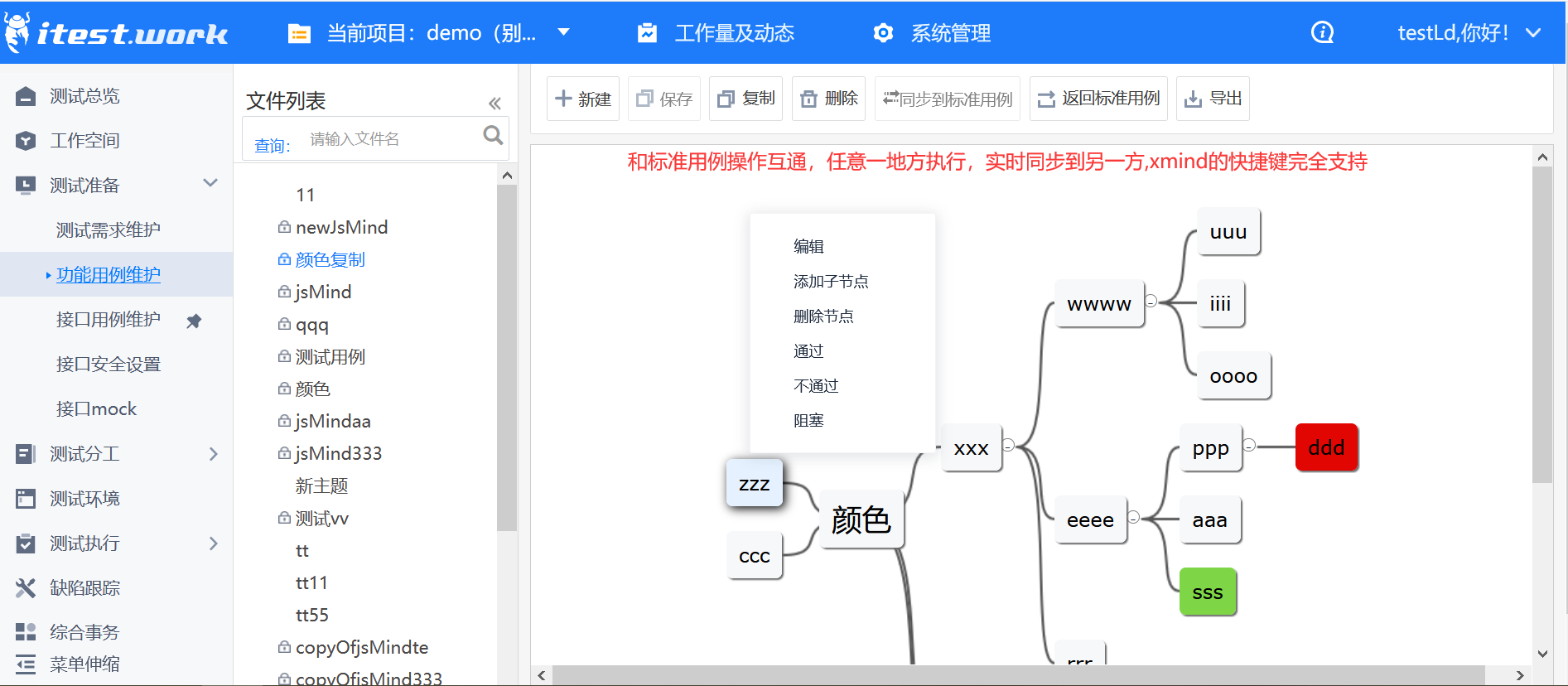
10.1.0 增加的手工功能测试用例编排
用例编排是为了重用用例,把单一的用例重组为业务场景用例。比如转帐,先要登录,查余额等操作,这些操作每一个都是一个单独的用例,把这几个用例按一定顺序组合一起,就是一个业务场景用例。虽然也可以在一个用例中,把上面的用例,作为一个步骤,但这带来的问题是用例不复用。


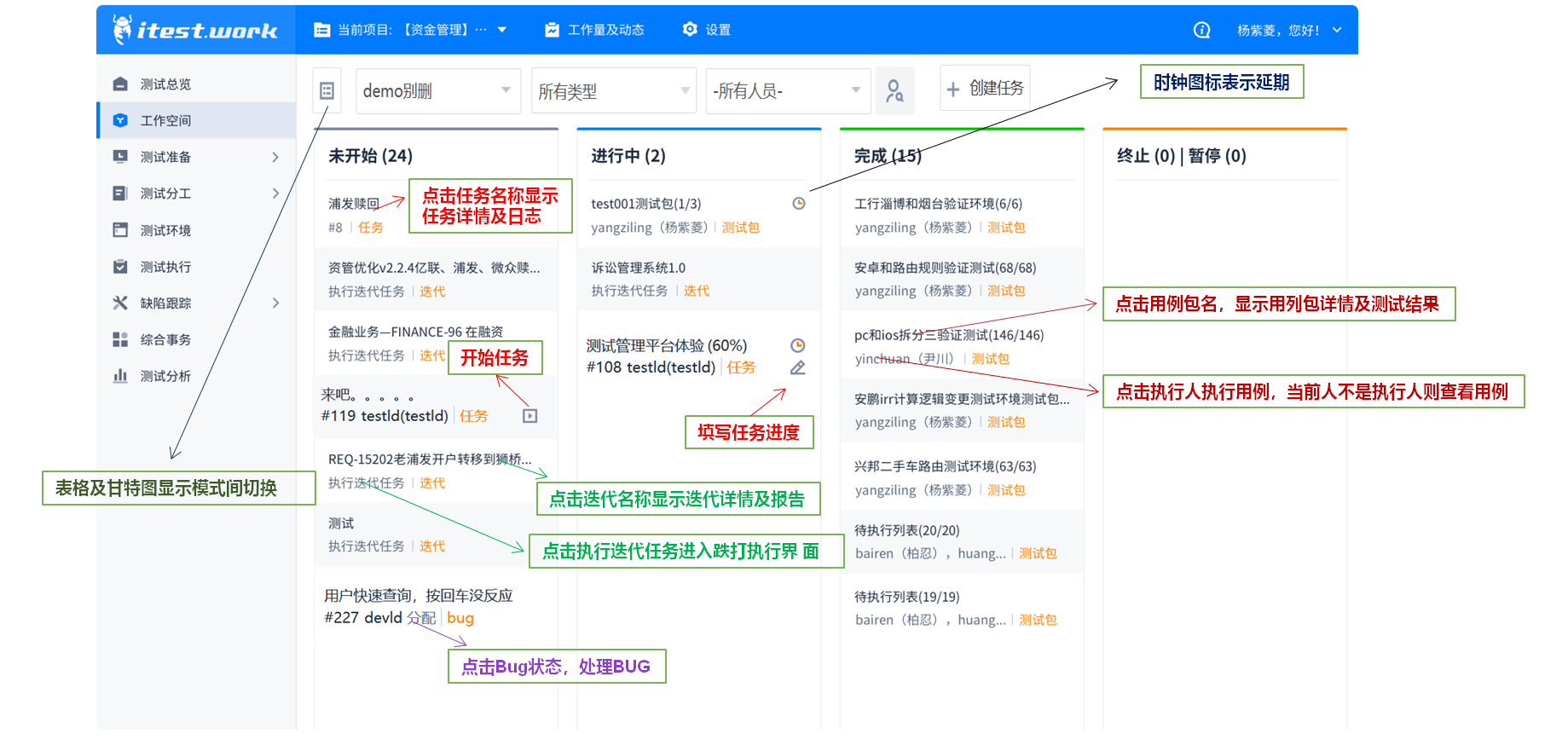
预览新UI








可在看板上,填写任务进度,执行测试用例包,或是处理流转到名下的BUG




四:接口测试及新特性截图
截止9.0.1接口测试,已包含接口mock ,接口加密,解密和签名,接口参数化,接口间动态参数传寄,接口依赖推导,建测试测试场景时,自动加入依赖的接口并按依赖关系排好执行顺序,拖拽生成断言,拖拽提取参数 。
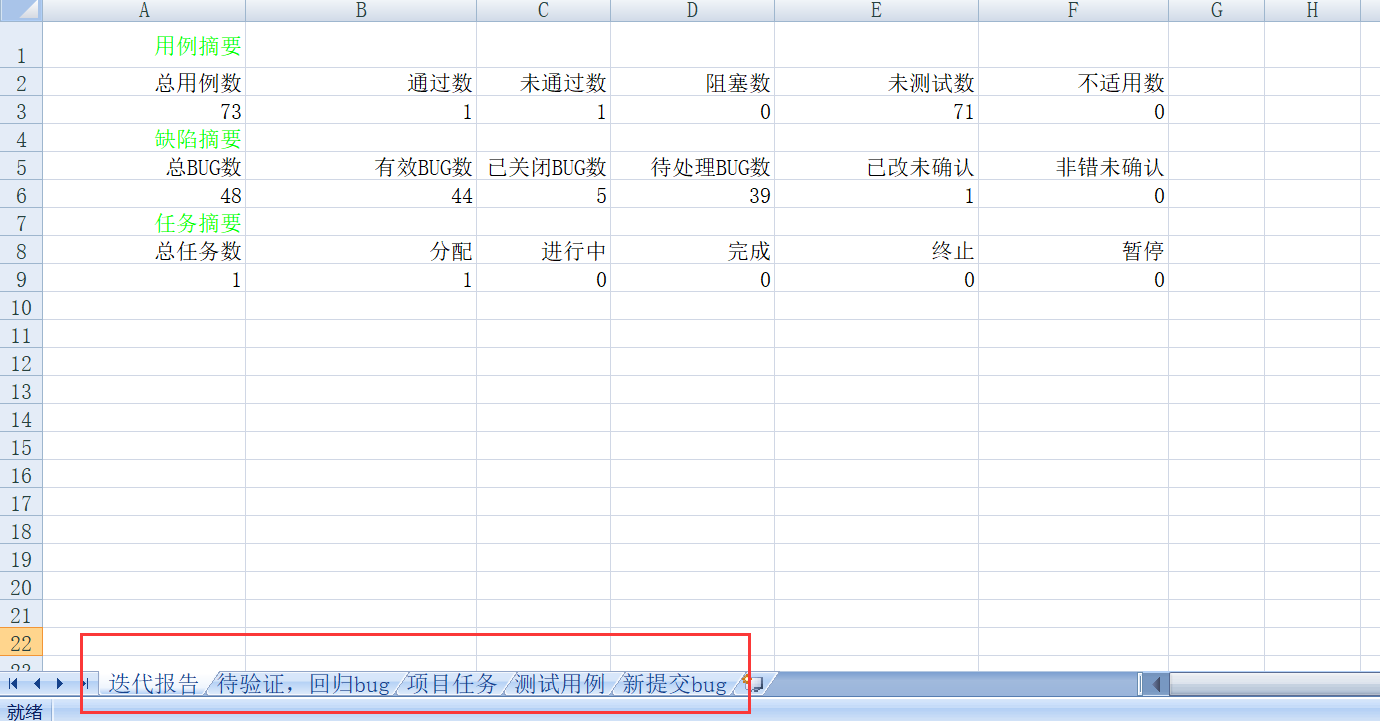
增加迭代汇总导出,5个sheet ,第一个是汇总,后4个是明细

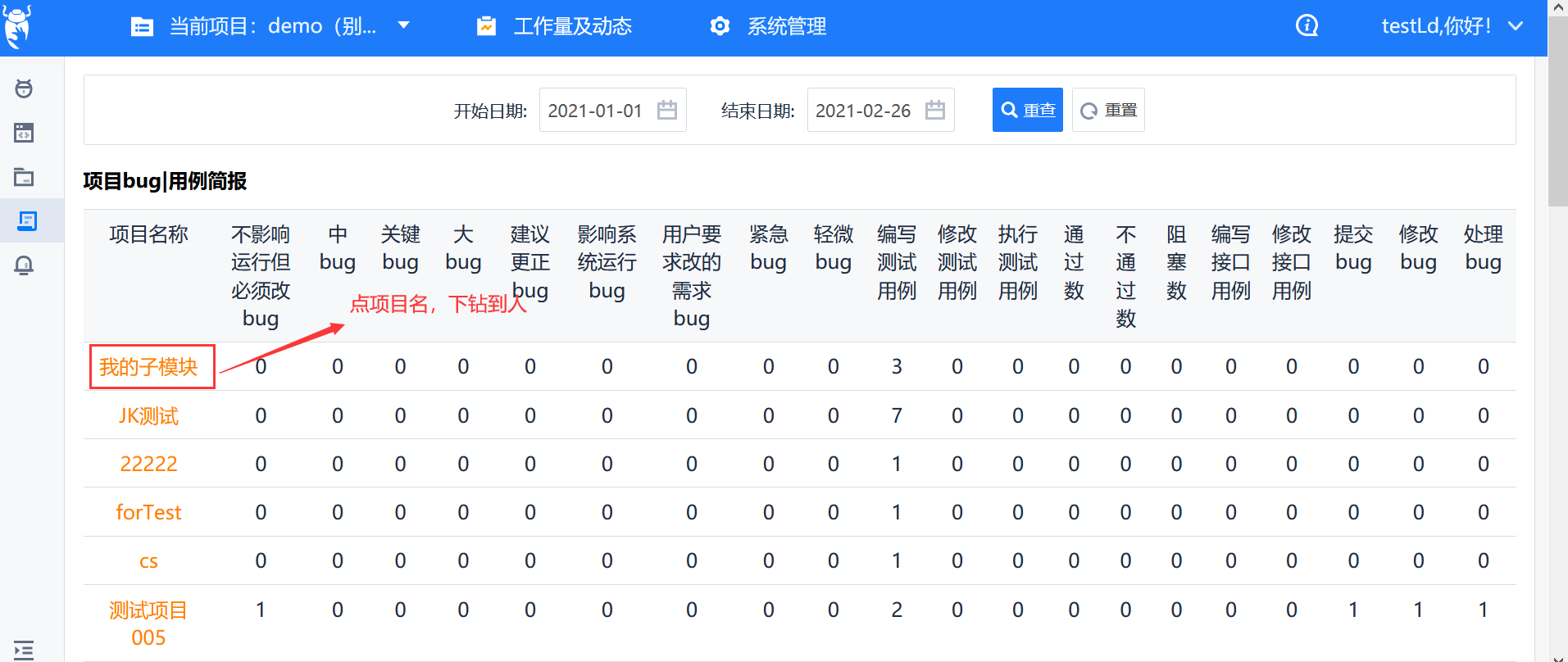
增加项目 BUG用例简报,并可下钻到人




为结省时间,不在新UI中 一载图了,直接用老版本U I示意


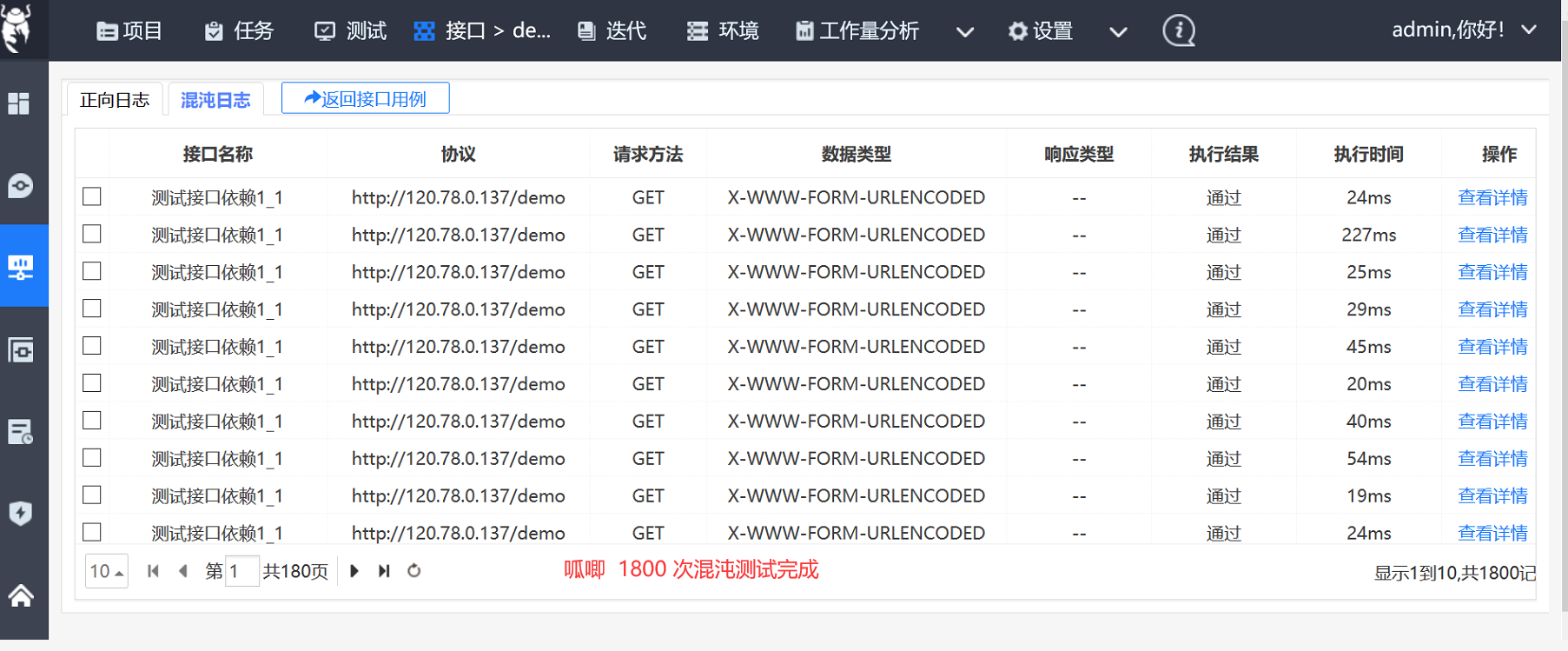
呱唧 1800次混沌测试完成了

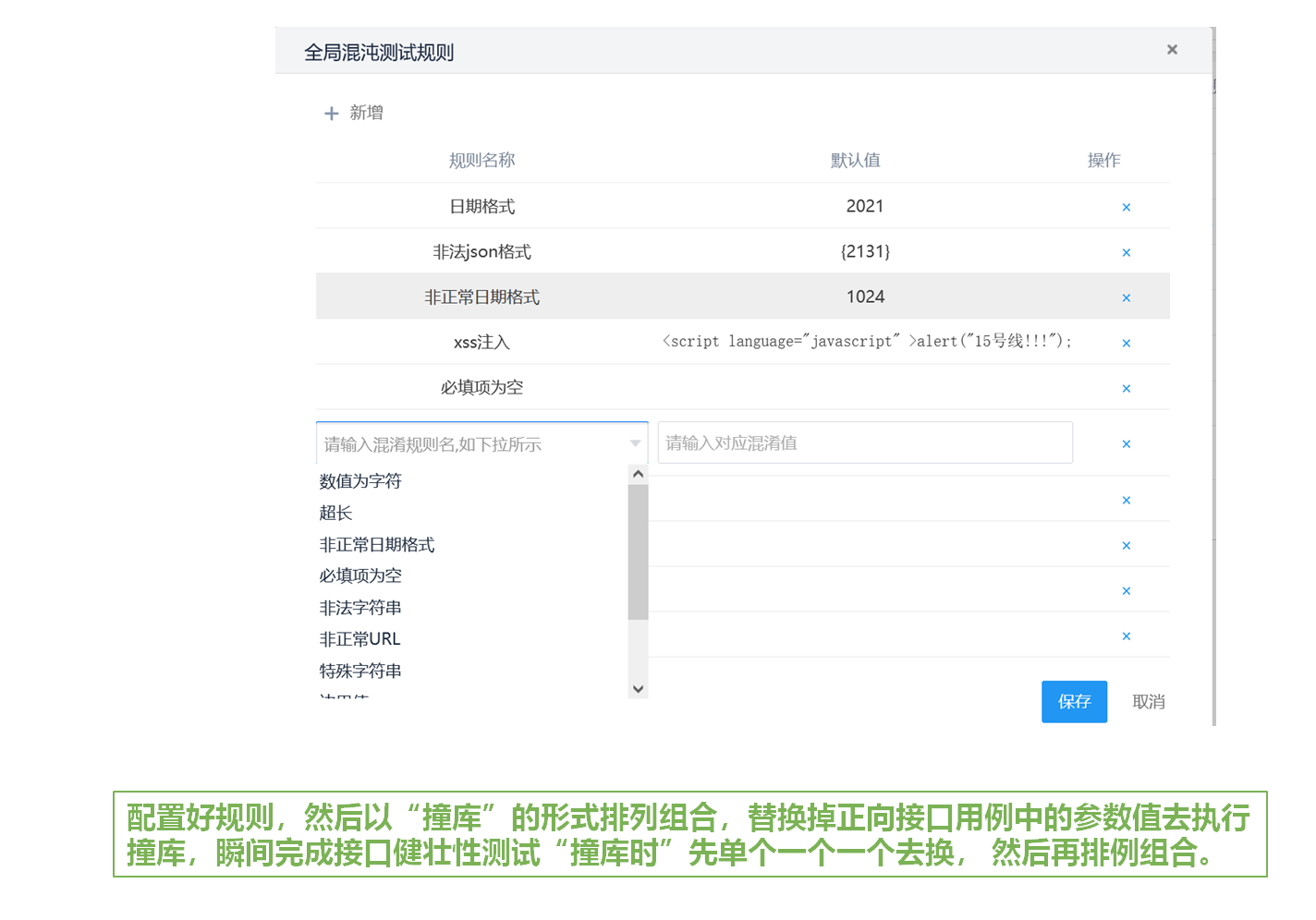
执行测试场景时,先执行正向用例,如check 混沌开关,正向执行完后执行接口混沌测试




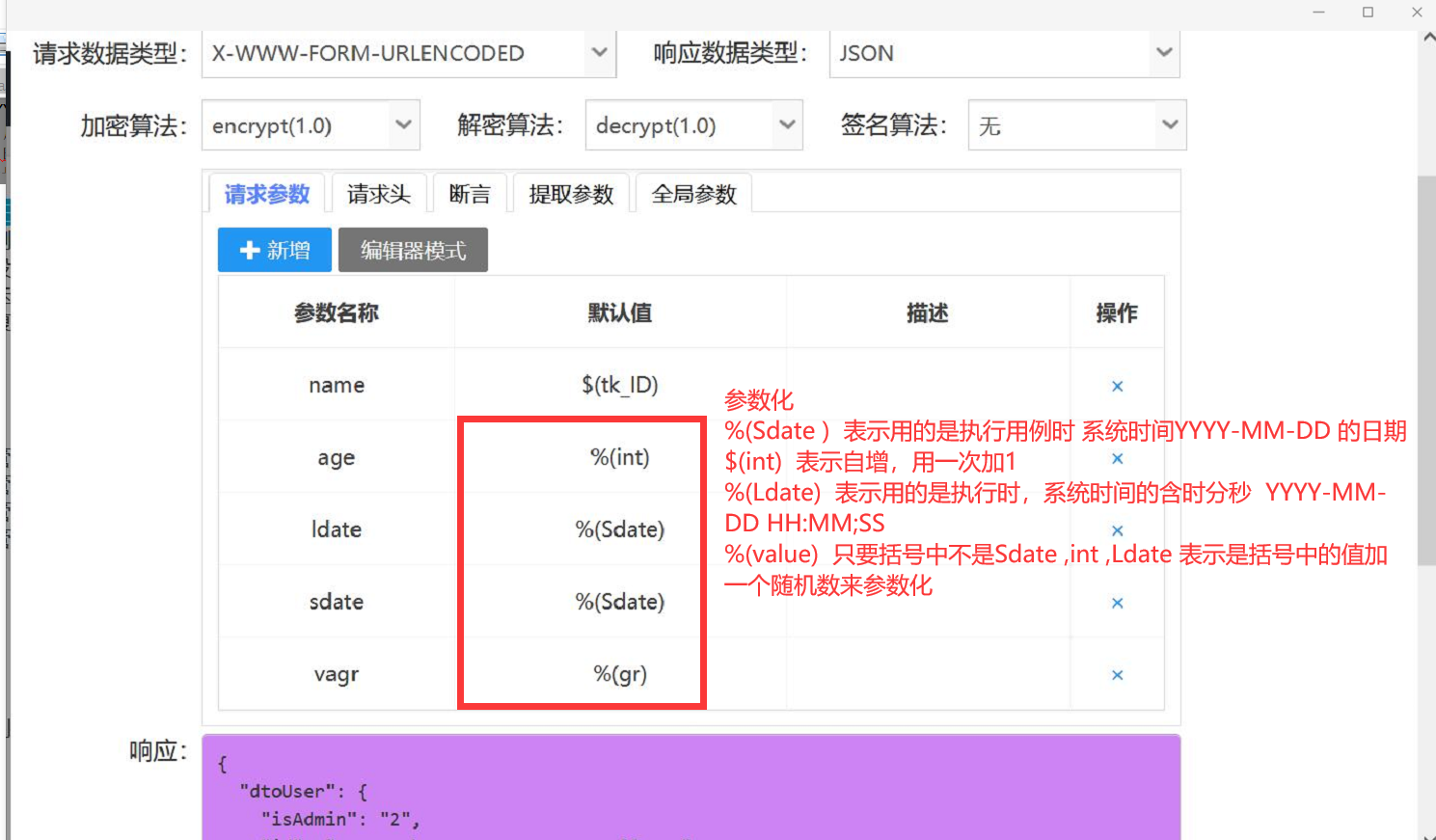
接口数据参数化

下面是上图以数化在执行时打印出来的值

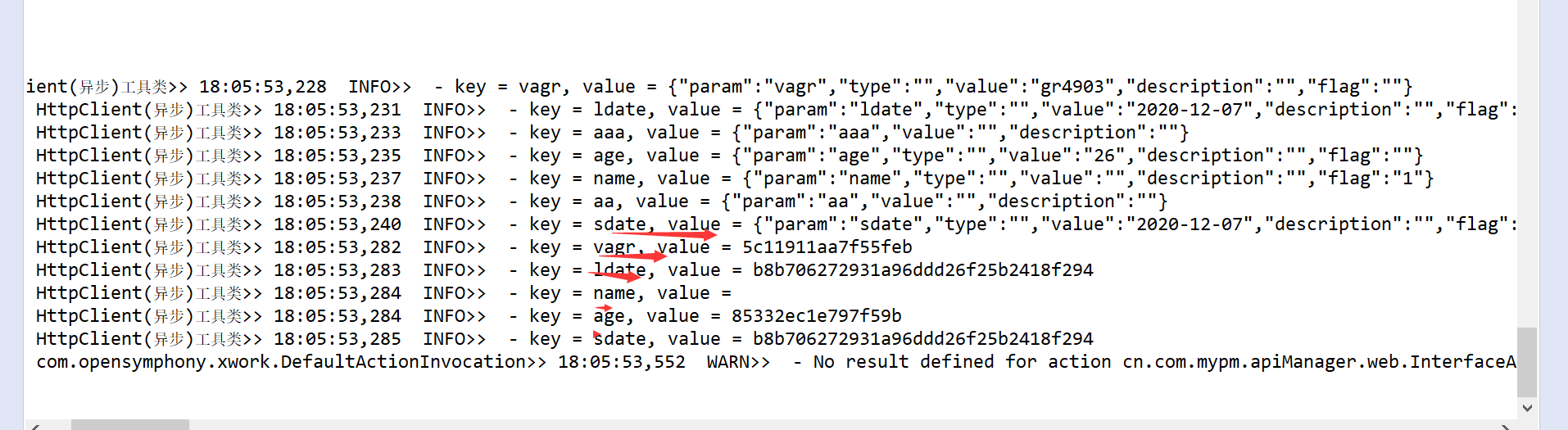
参数化且应用了加密算法后打 印出来的值

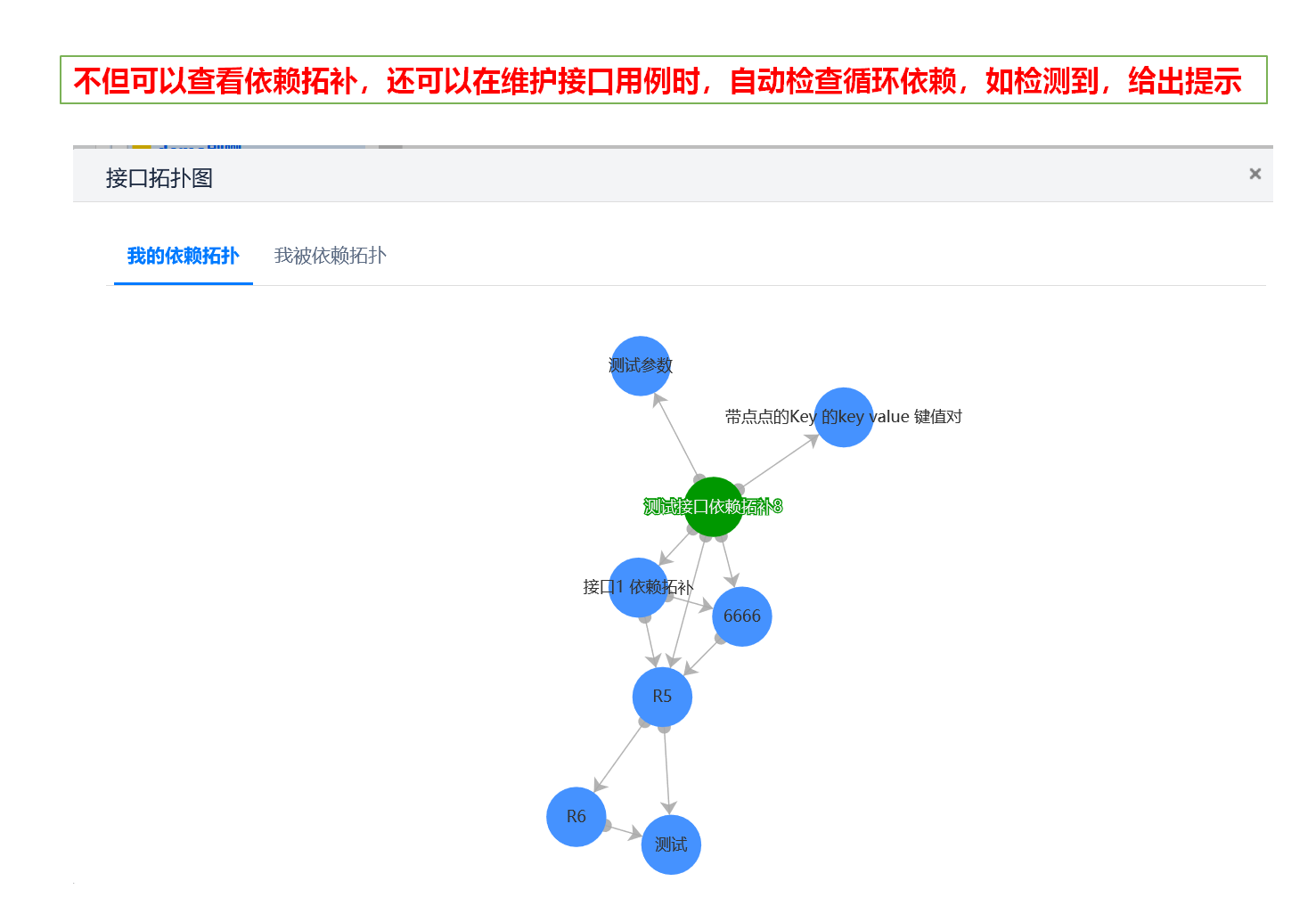
按接口参数依赖关系 推导出来的接口依赖,建测试场景时,自动加入所依赖的接口,并按依赖关系排好执行顺序

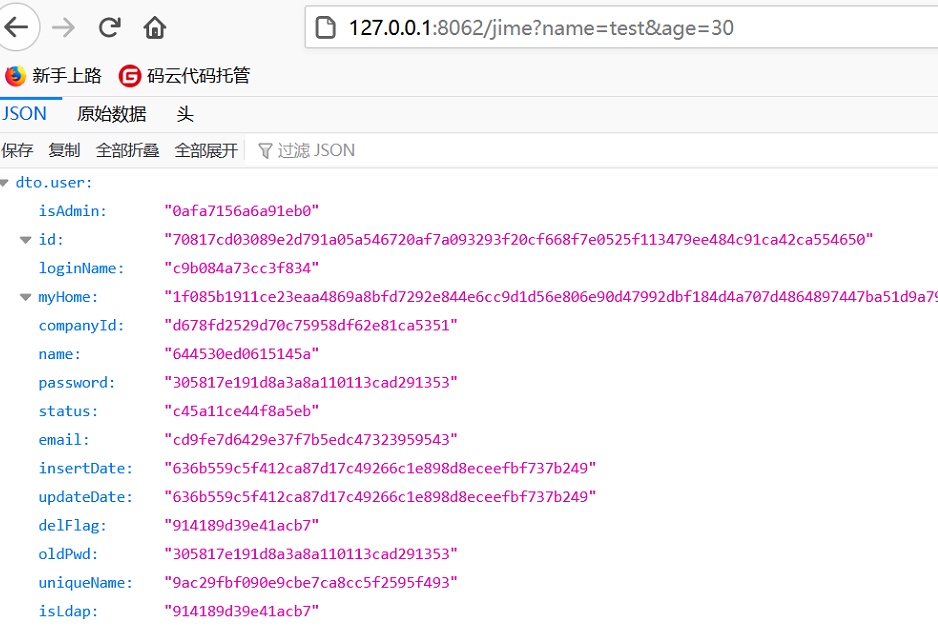
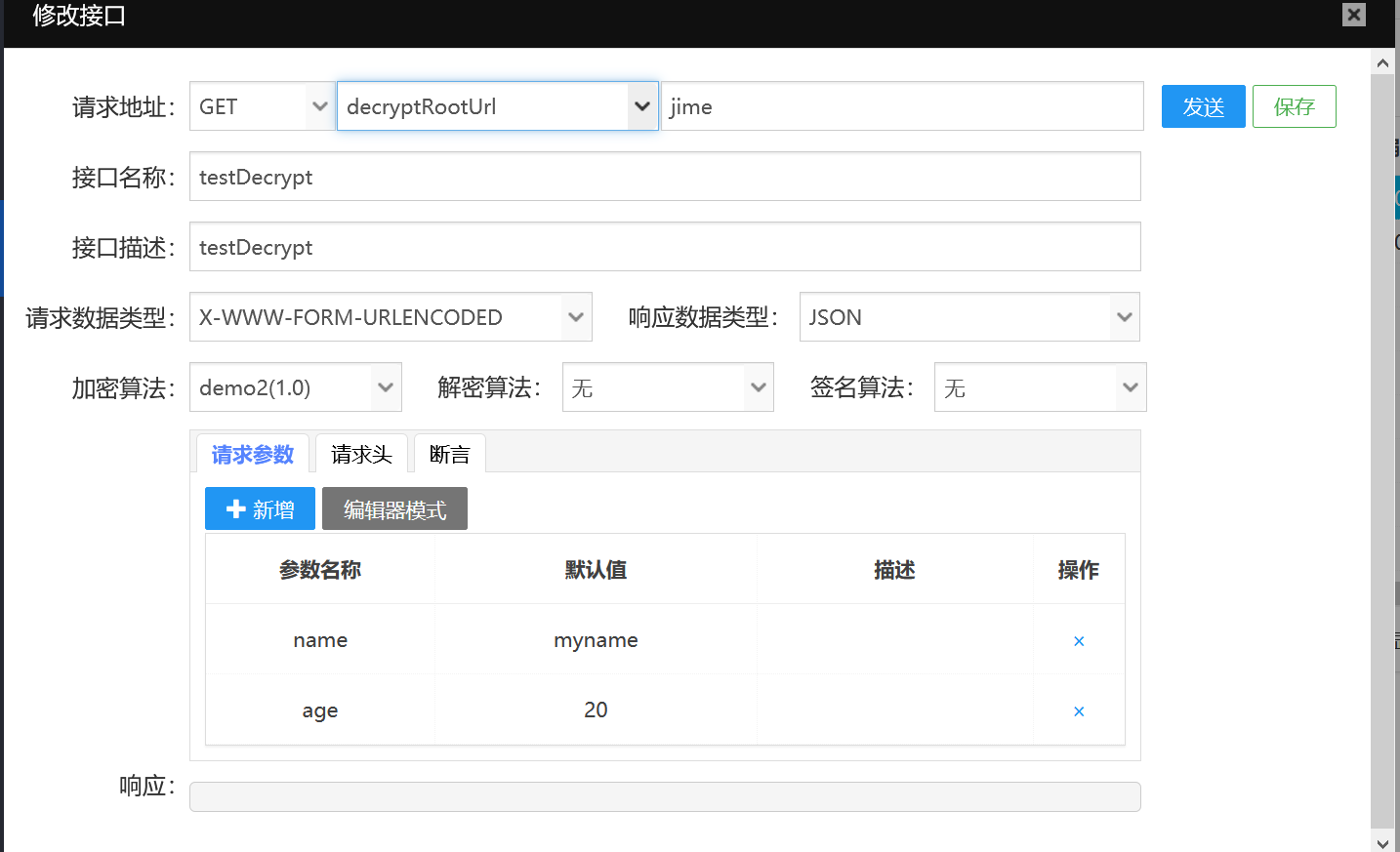
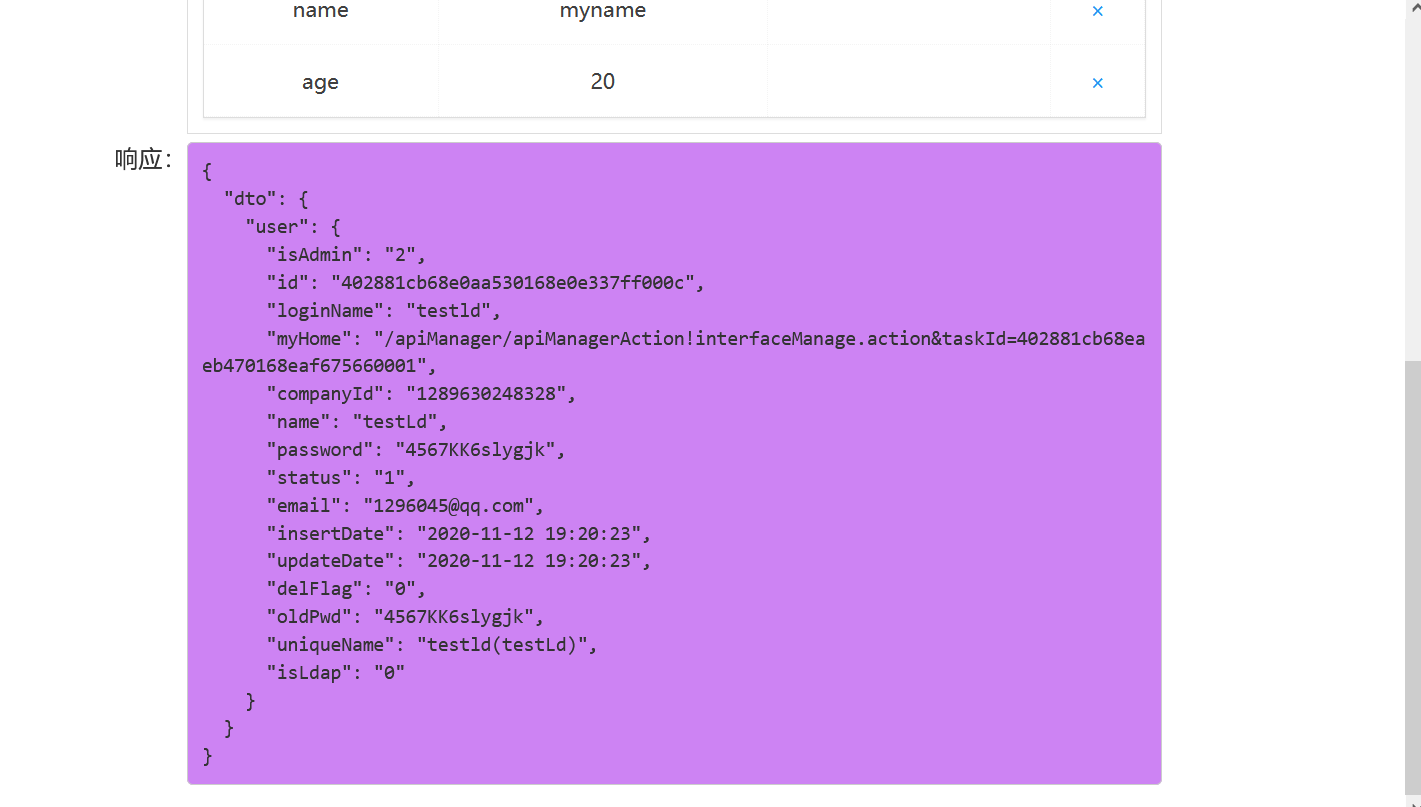
这是mock 的一个接口,josn 数据是加密了的,
第一次测试这接口我没加解密算法

第一次测试这接口解密算法

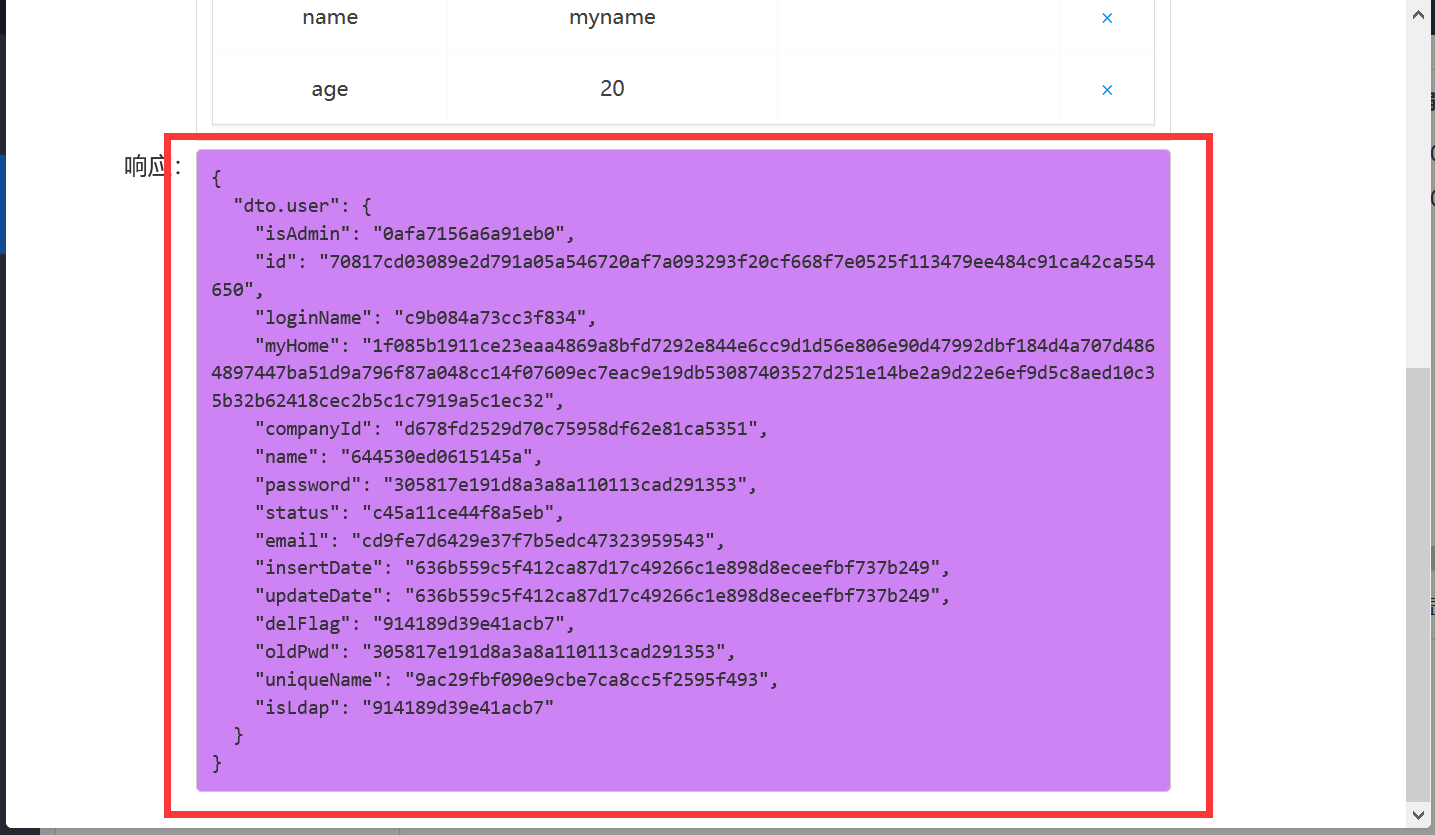
响应是密文


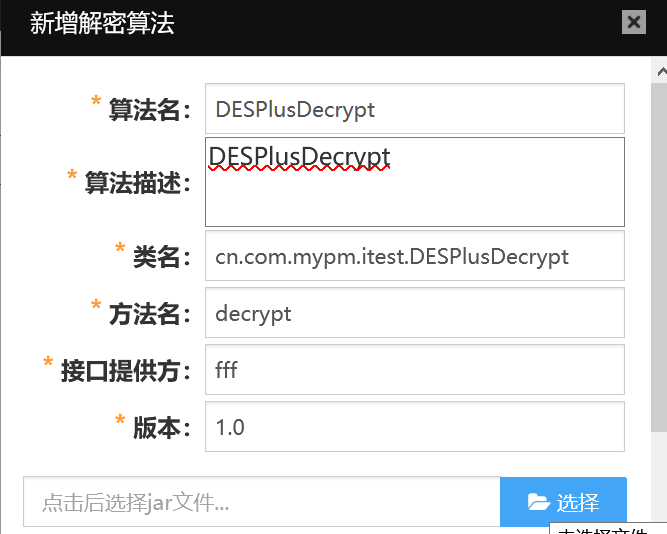
维护好解密算法

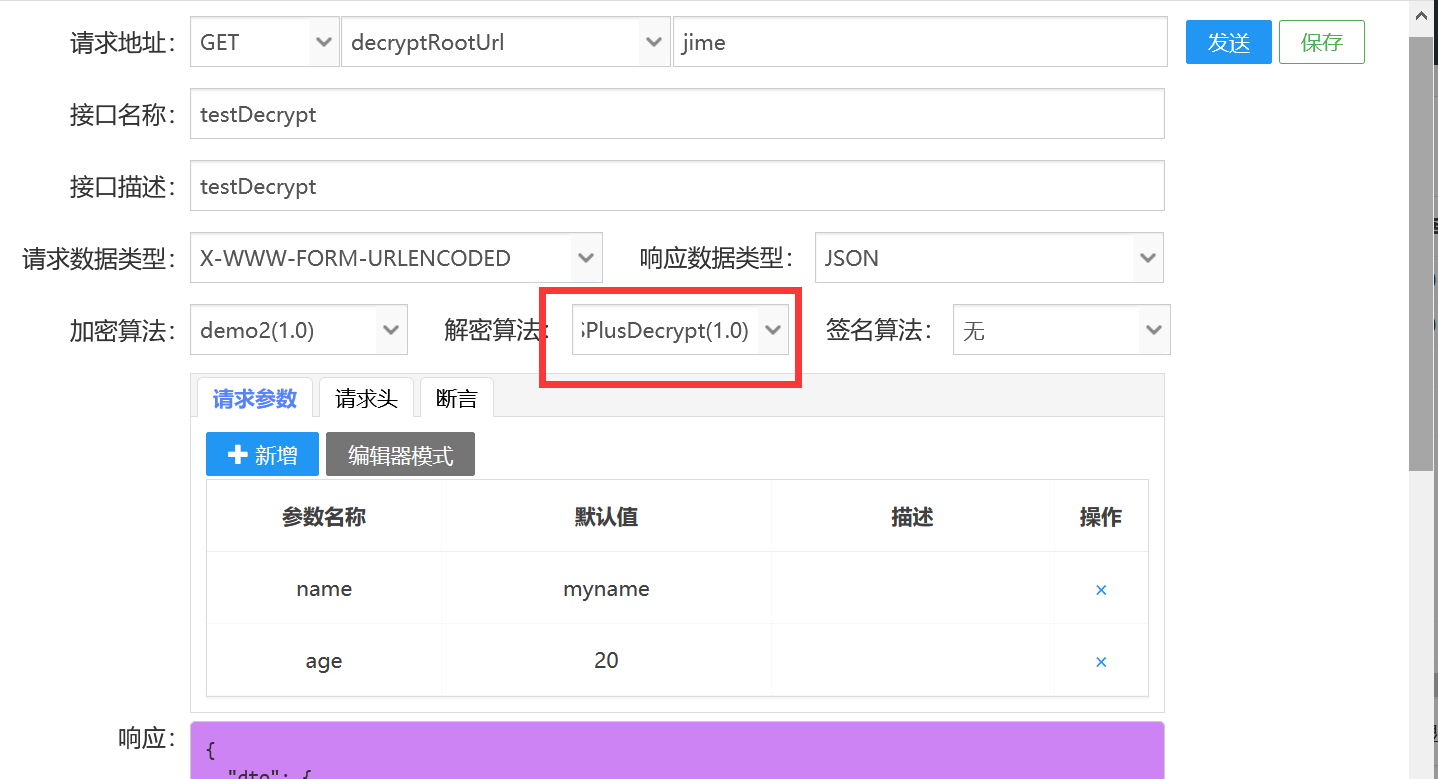
之前的接口中选这个解密

再测试,接口的结果解密了

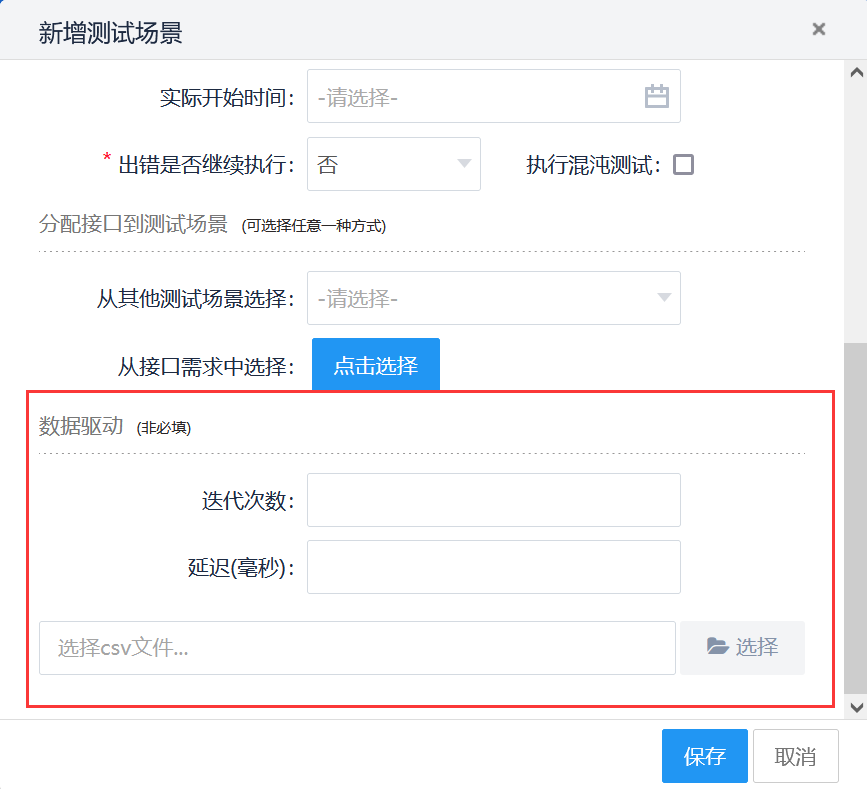
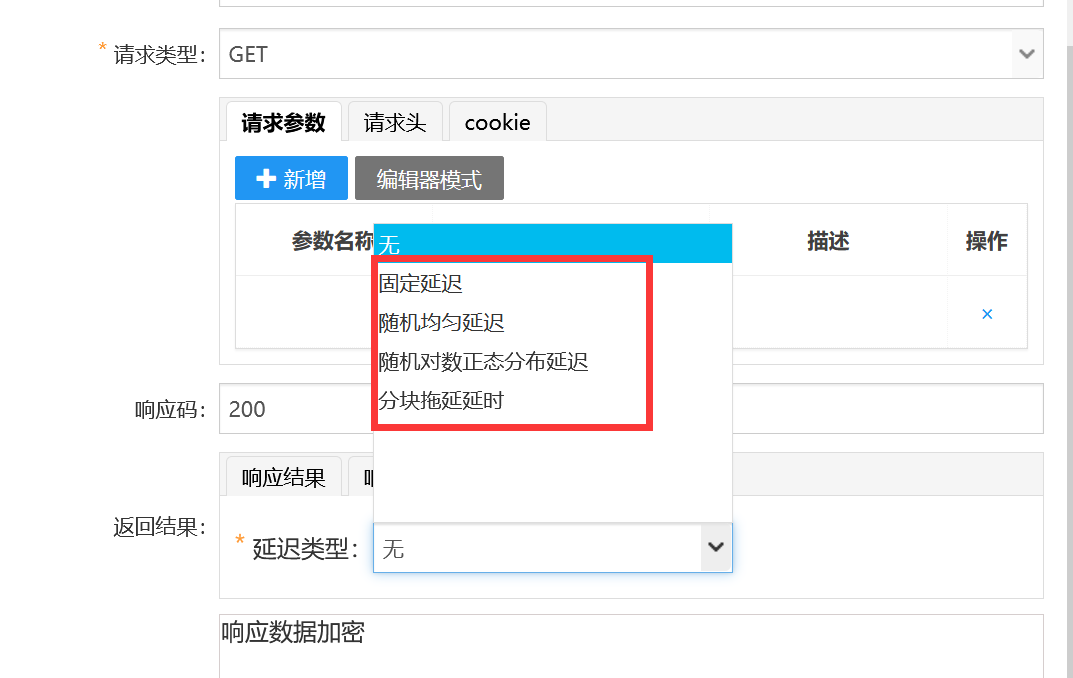
mock 支持上图4种延时
五:功能概览 (载图中黑色菜单有些是版本的截图)
(一)接口测试 功能概览:
基本流程: (1)BaseUrl 设置------>(2)基础认证设置 ----->(3)接口安全设置------>(4)维护接口用例----->(5)拖拽生成接口断言------> (6)建接口测试场景(可在迭代中直接增加)--->(7)手动执行接口测试场景(可单个,也可一键执行场景中所有接口)或定时执行测试场景。另外还有接口mock
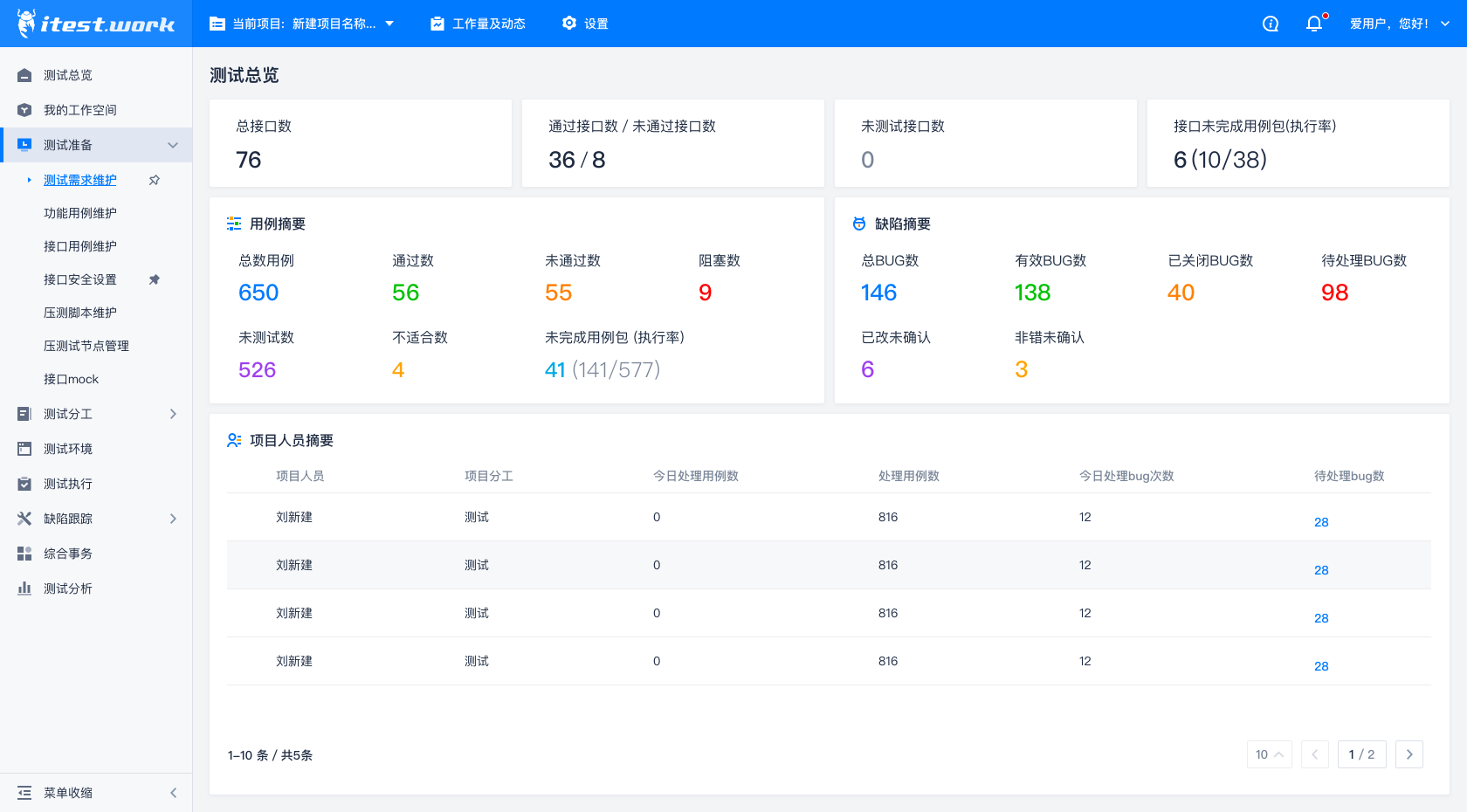
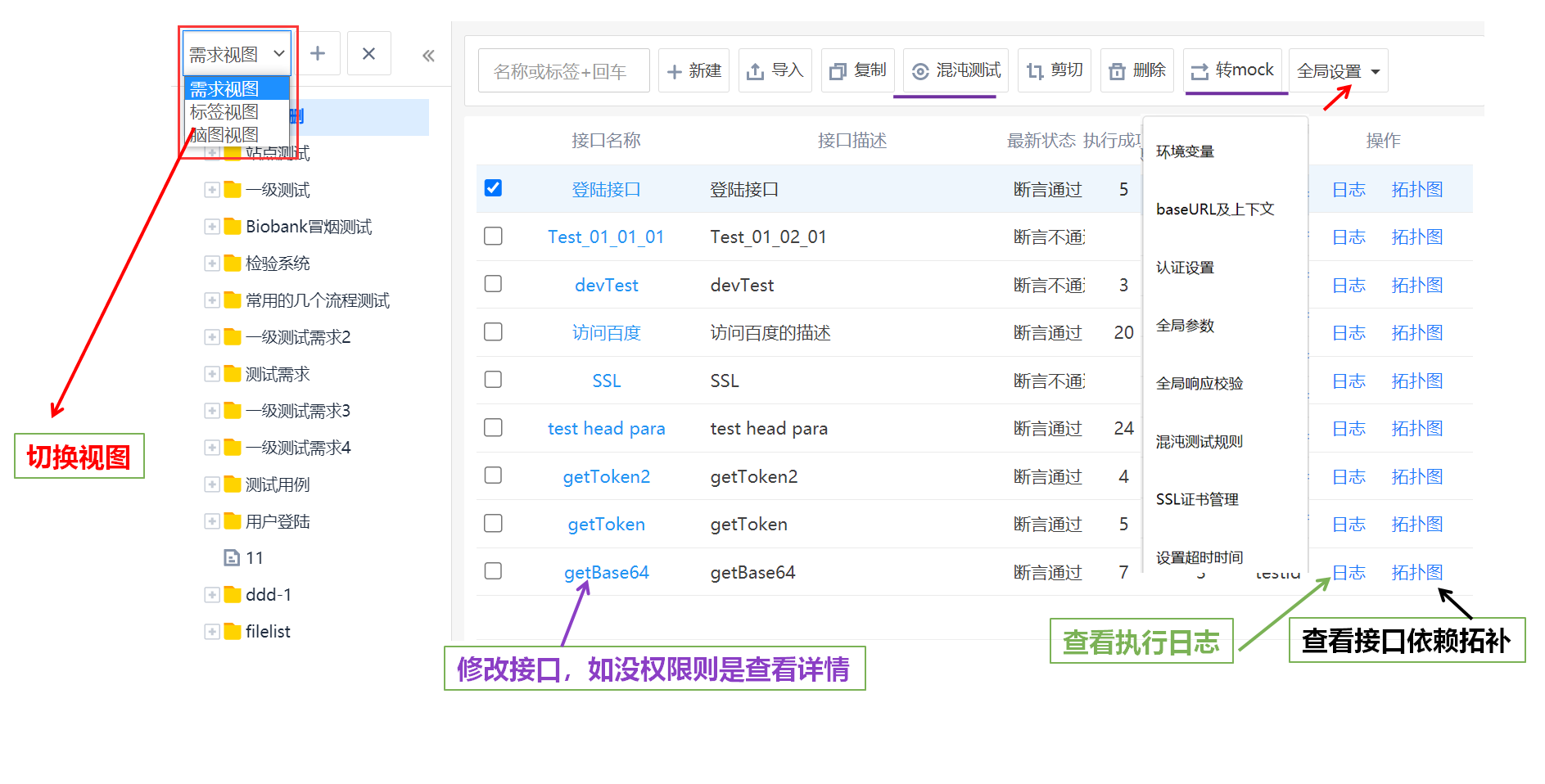
1:接口测试总览

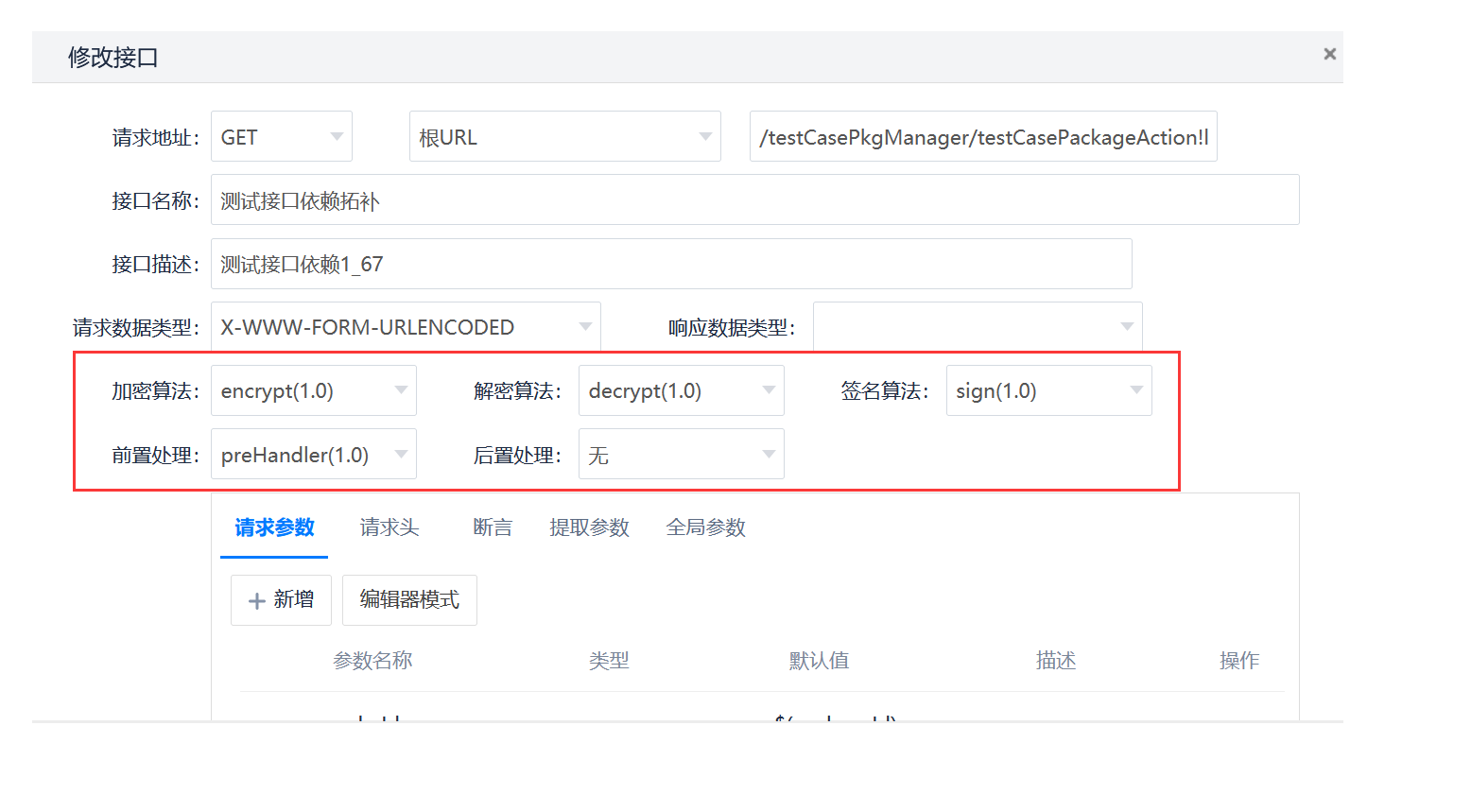
2:接口按全设置
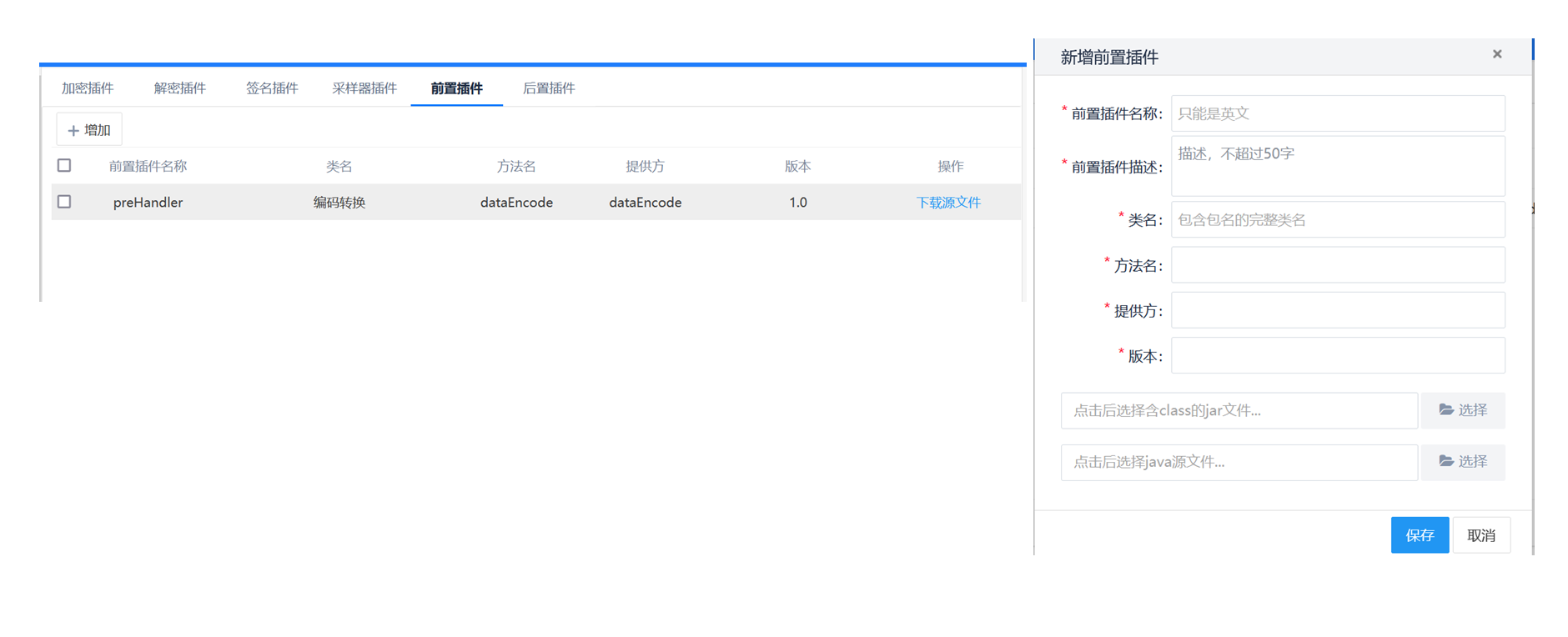
维护好接口的加密,解密及签名 ,上传相关类或JAR ,在接口用例中选维护好的加密,解密及签名,供itest 执行接口测试时来回调 ,


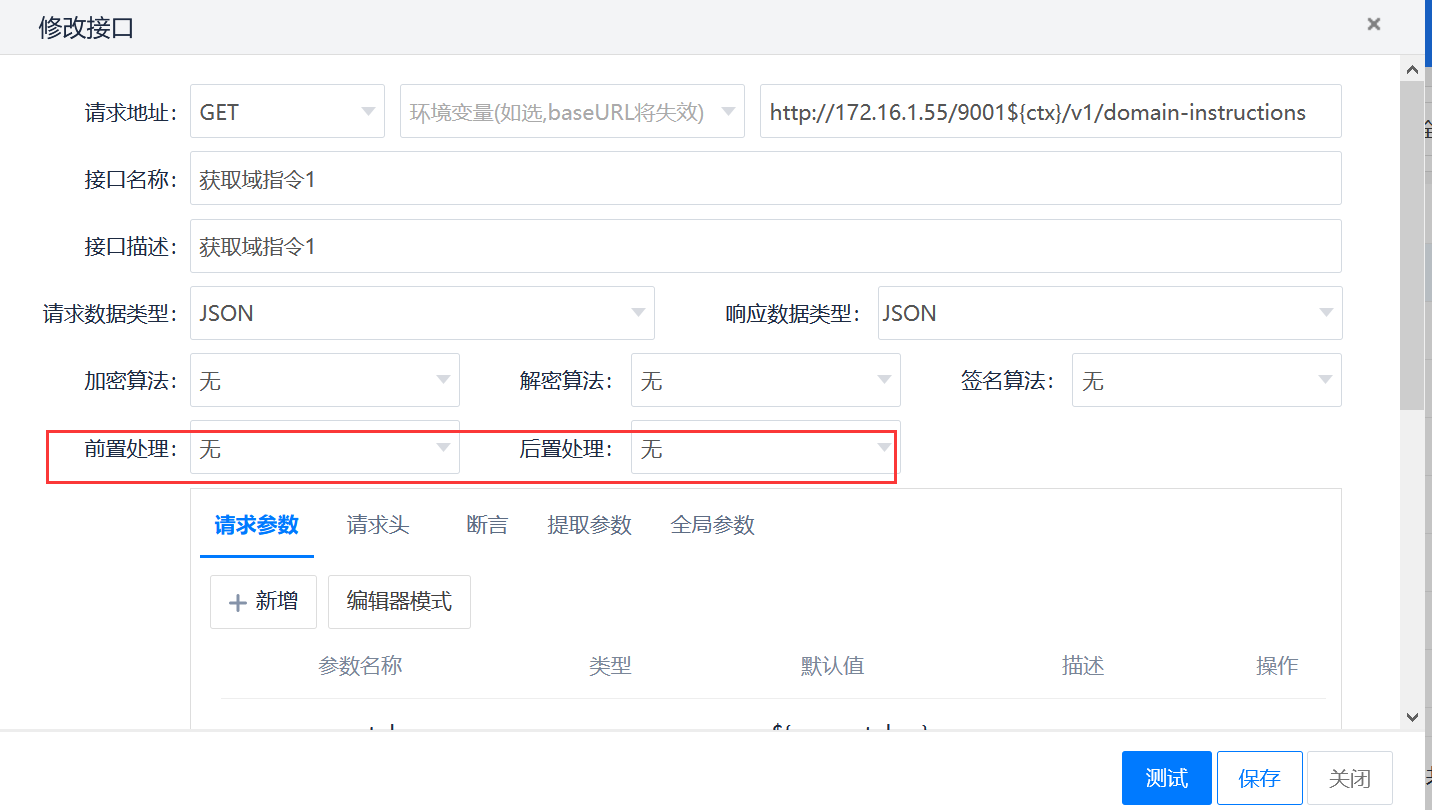
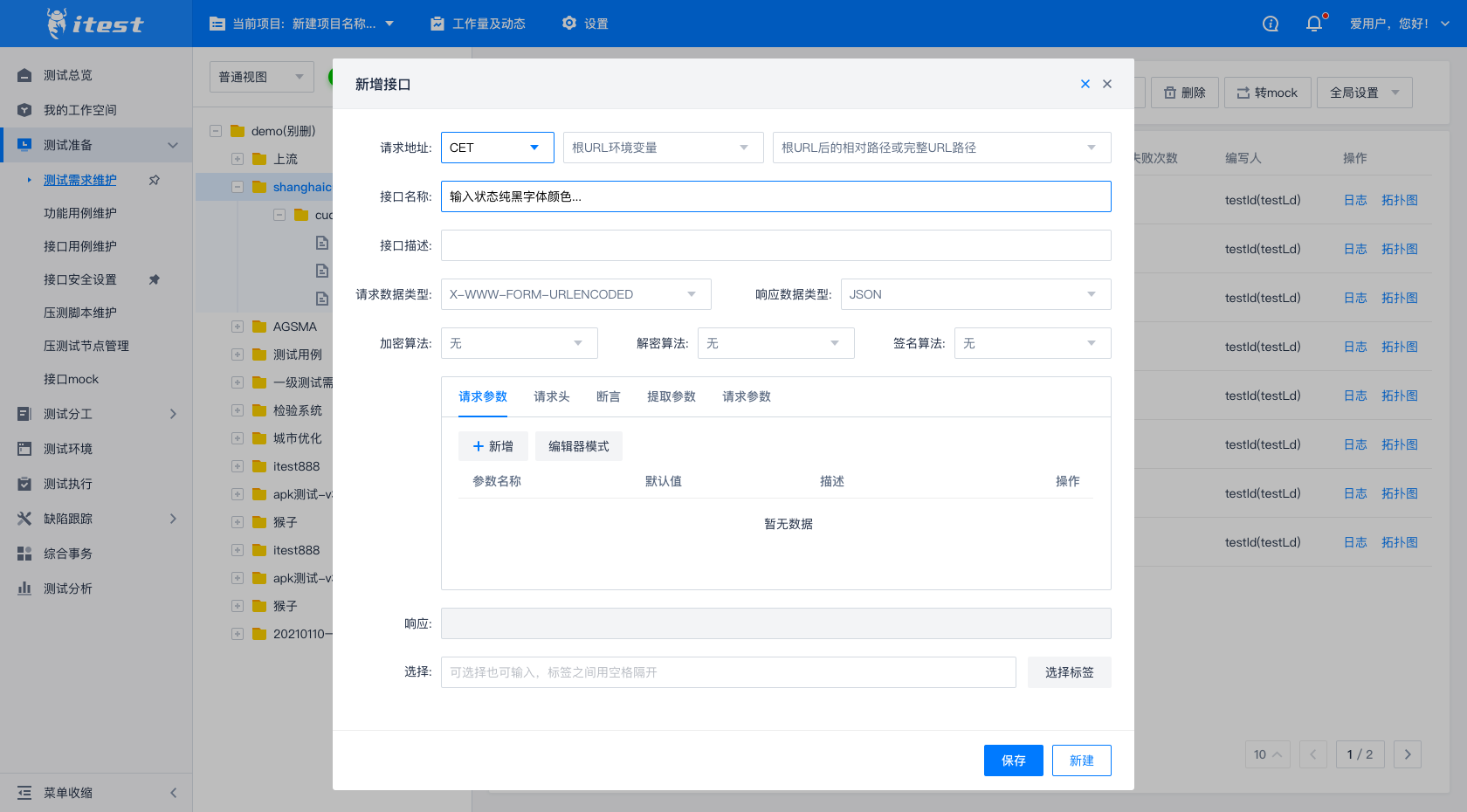
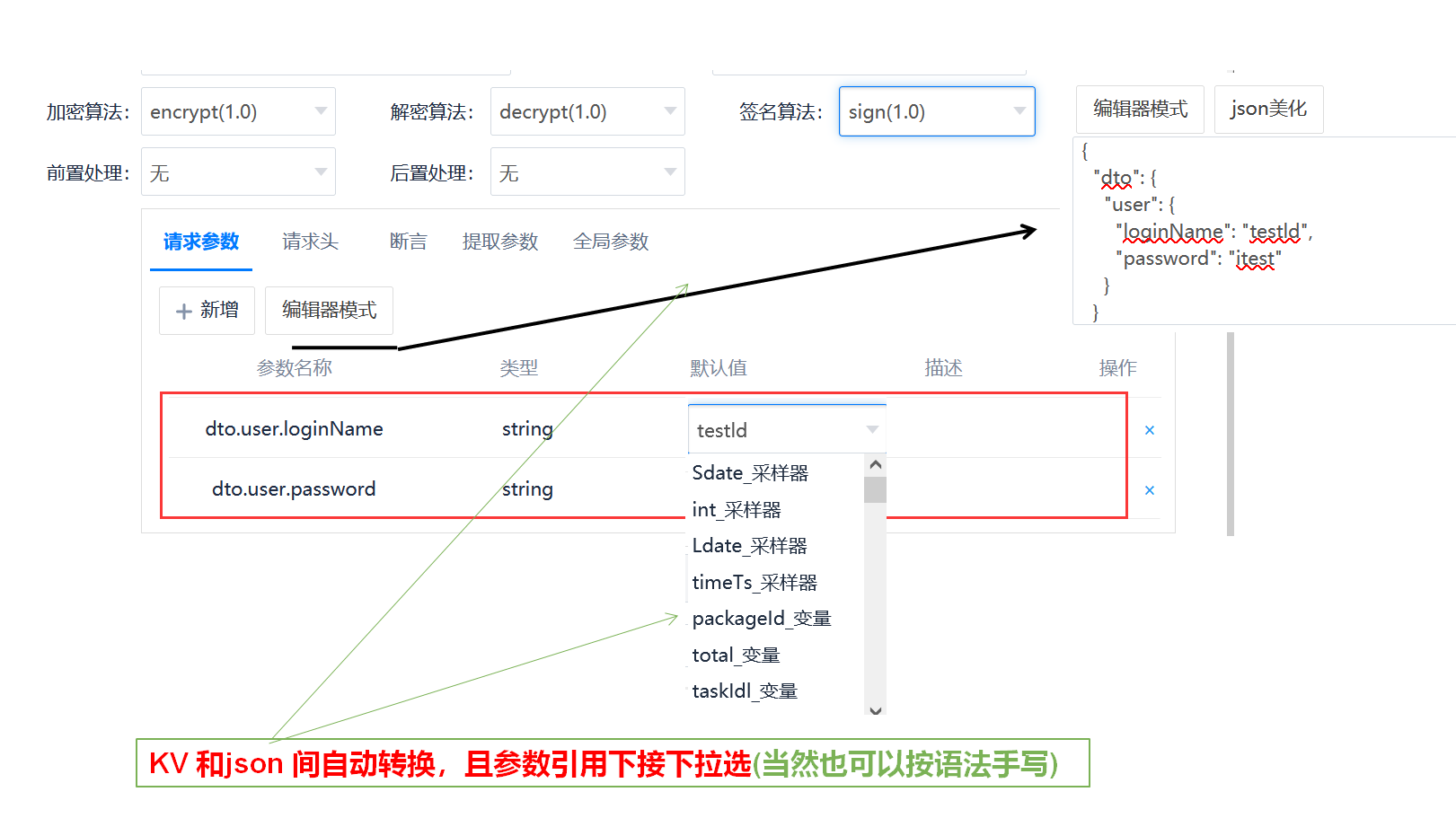
4:接口用例维护
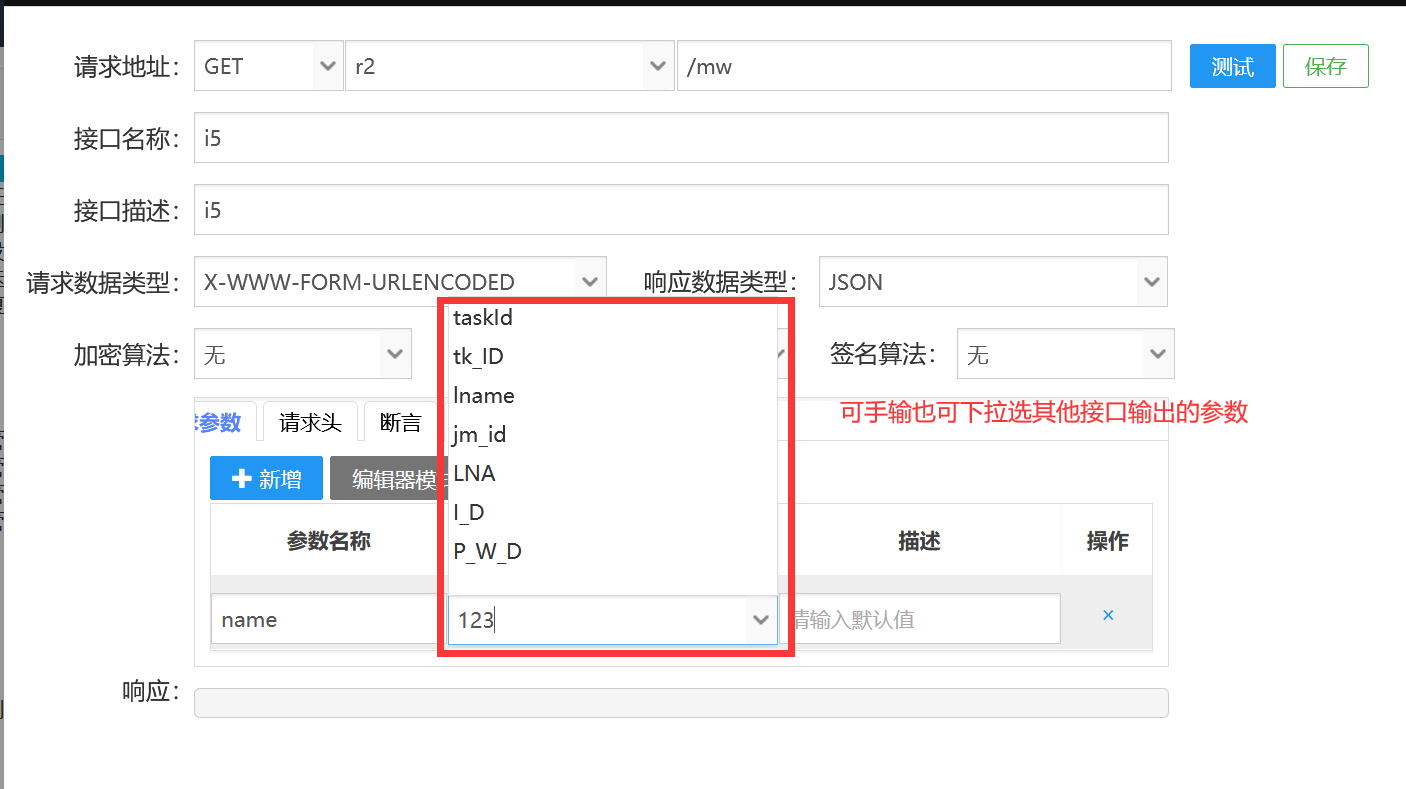
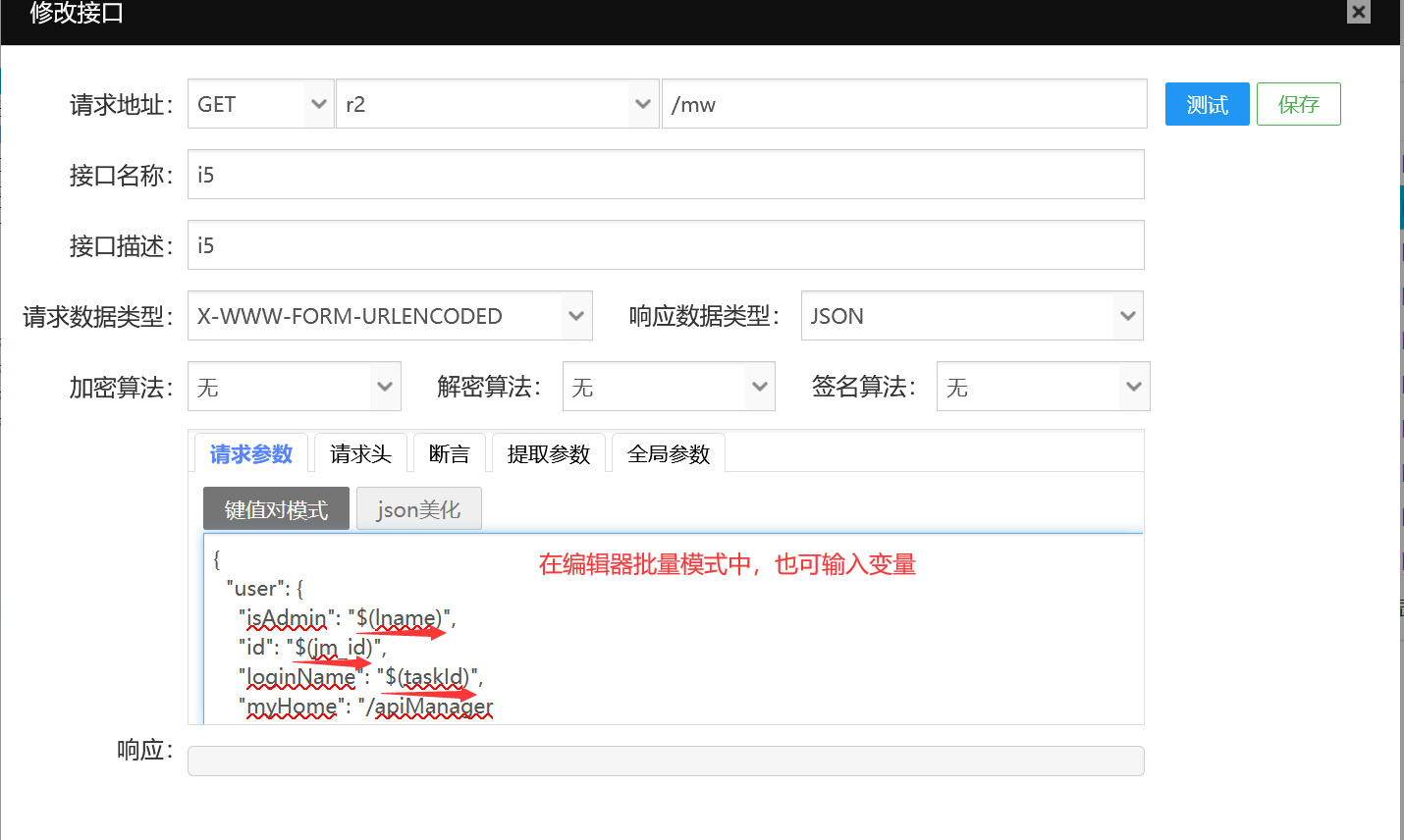
接口参数维护,非常方便 ,对测试人员友好,

上图用的6.6.6版本的,7.0.0后还可选加密解密签名算法

上图用的6.6.6版本的,7.0.0后还可选加密解密签名算法

上图用的6.6.6版本的,7.0.0后还可选加密解密签名算法
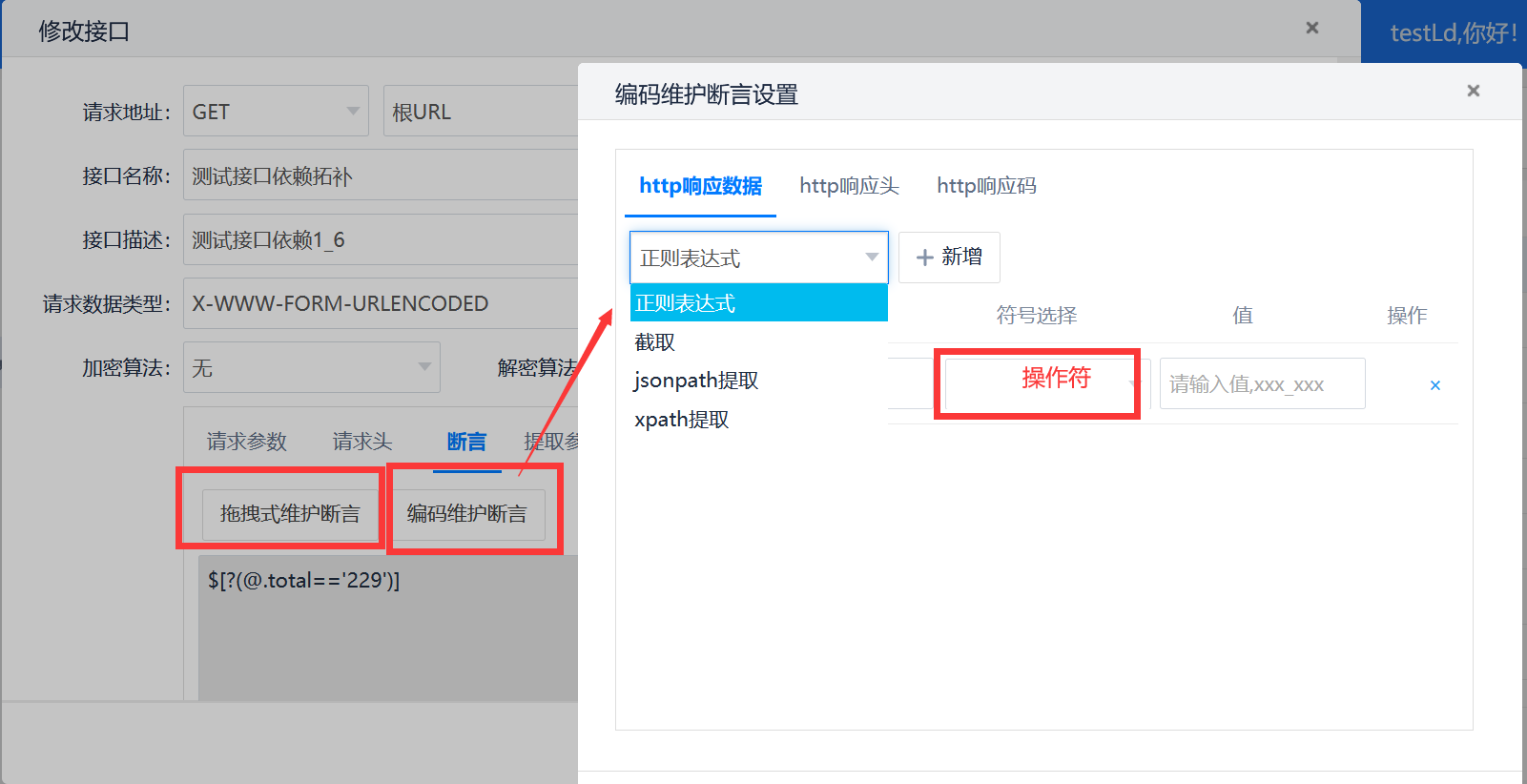
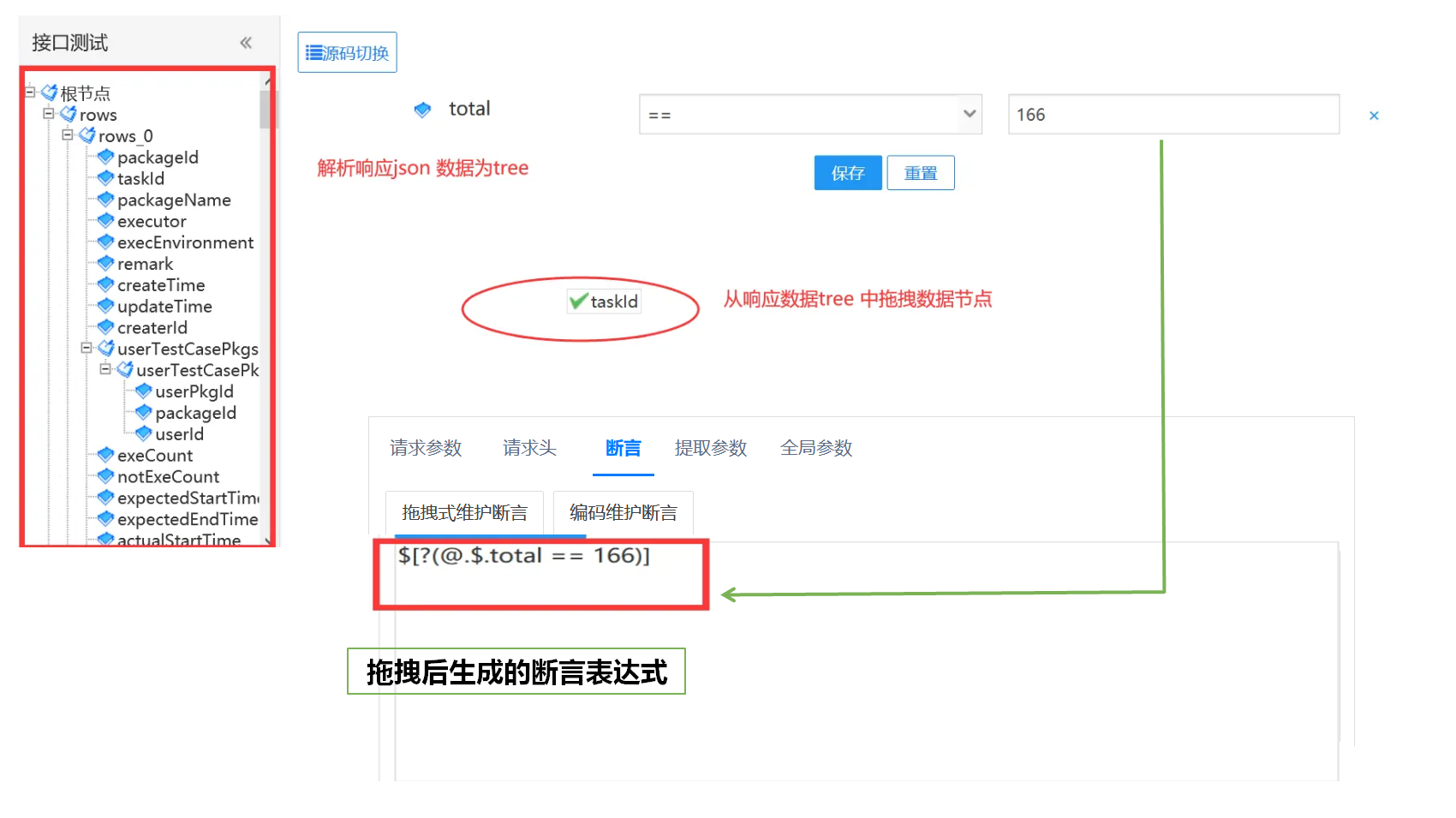
5:拖拽式断言设置

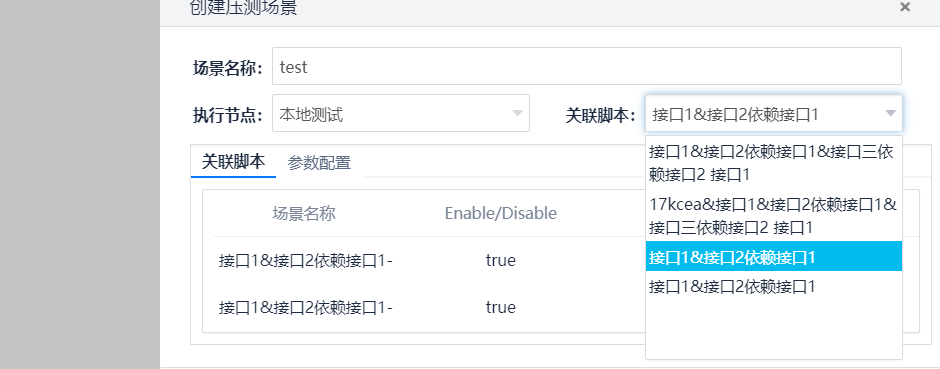
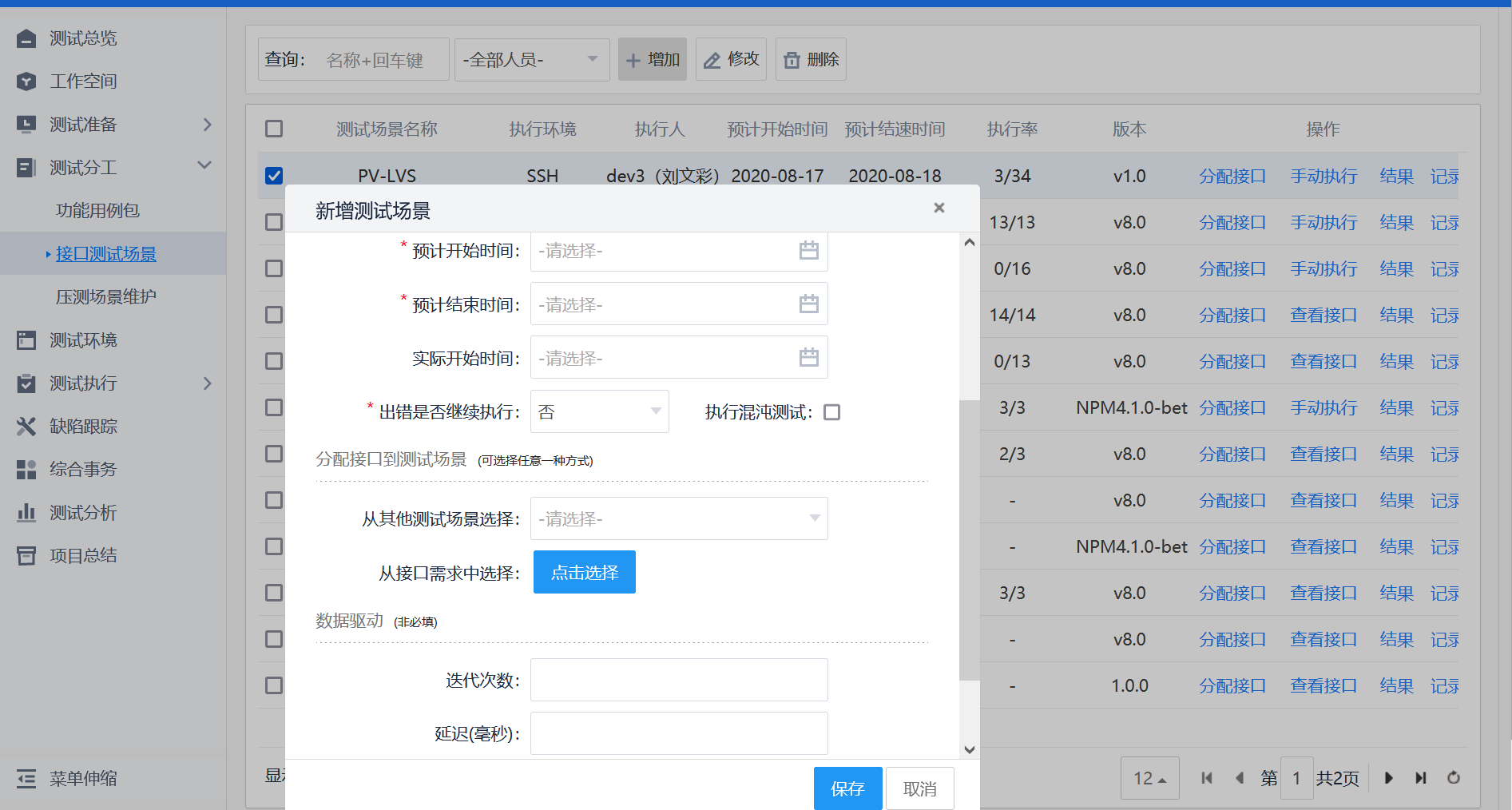
6:接口场景

在场景中可单个,也可一键执行所有接口用例,也可手动调整执行顺序

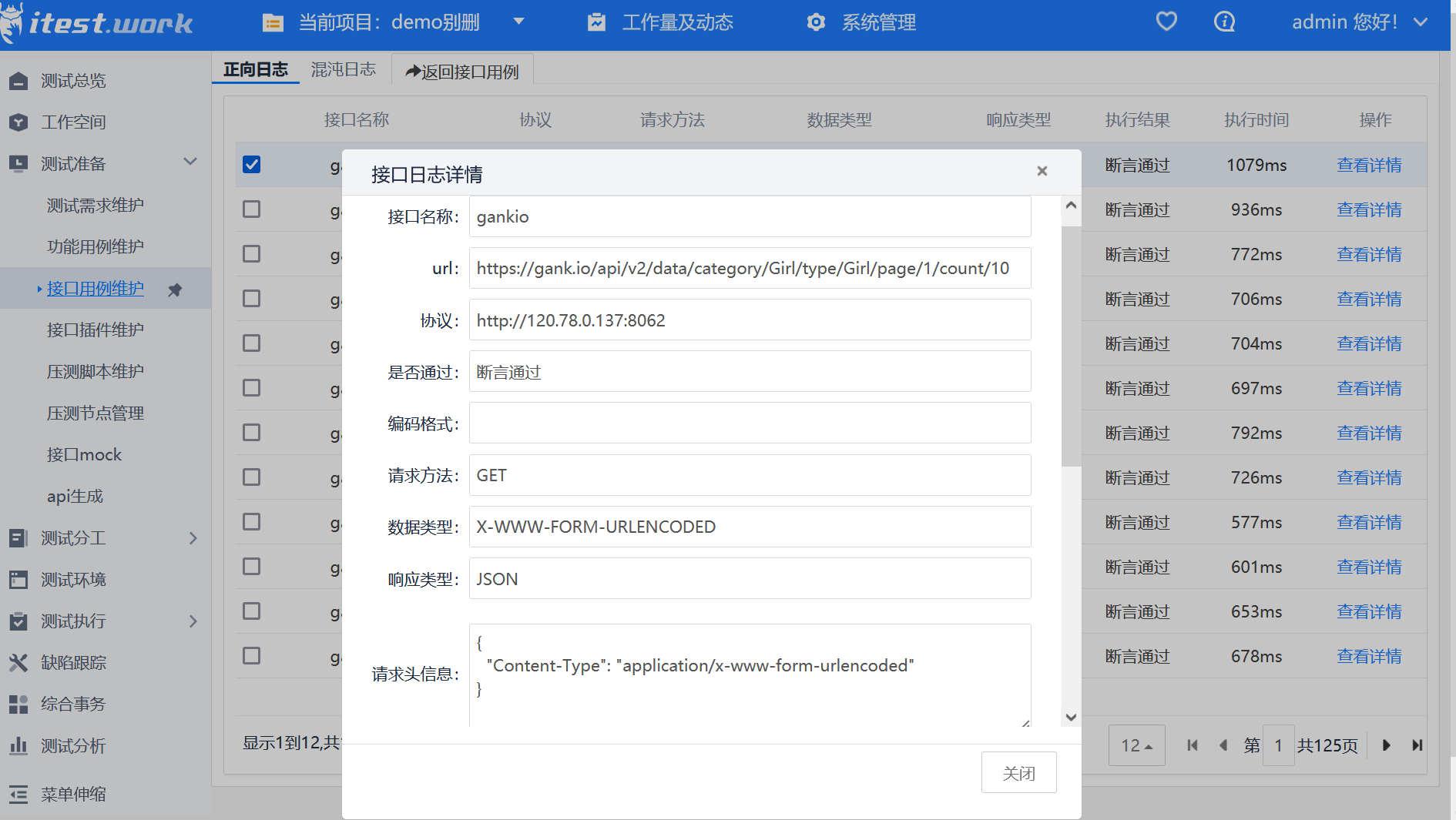
7:接口执行日志

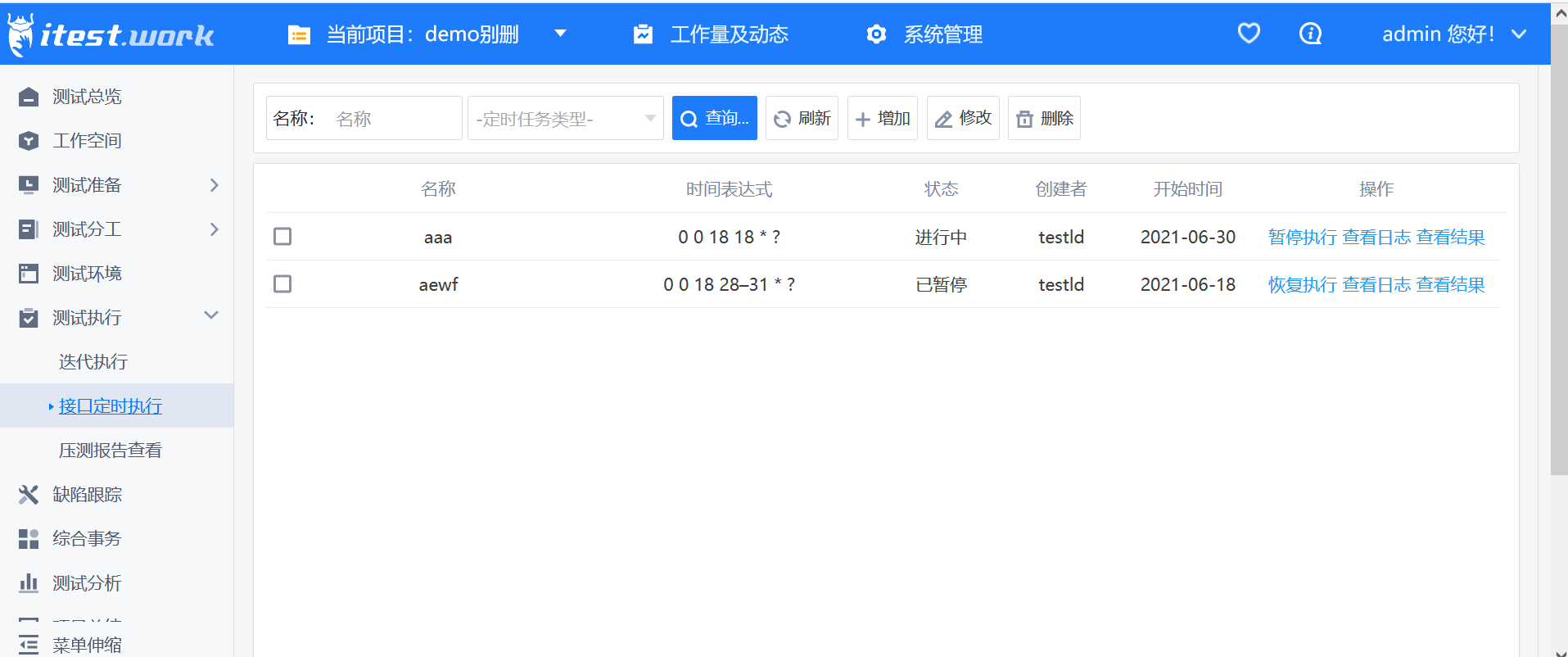
8:定时执行接口测试场景

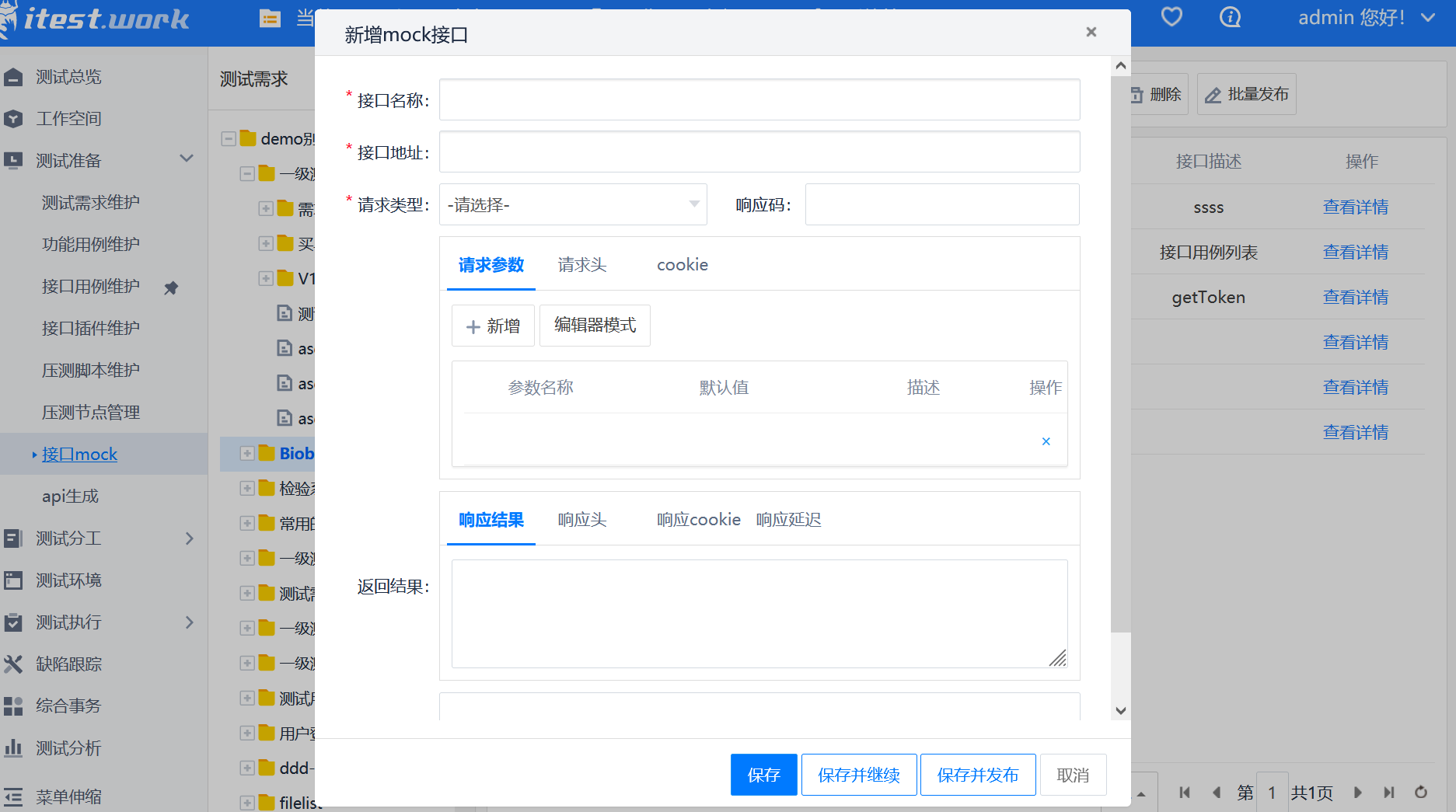
9:接口mock

(二)产品截图及其他功能概览

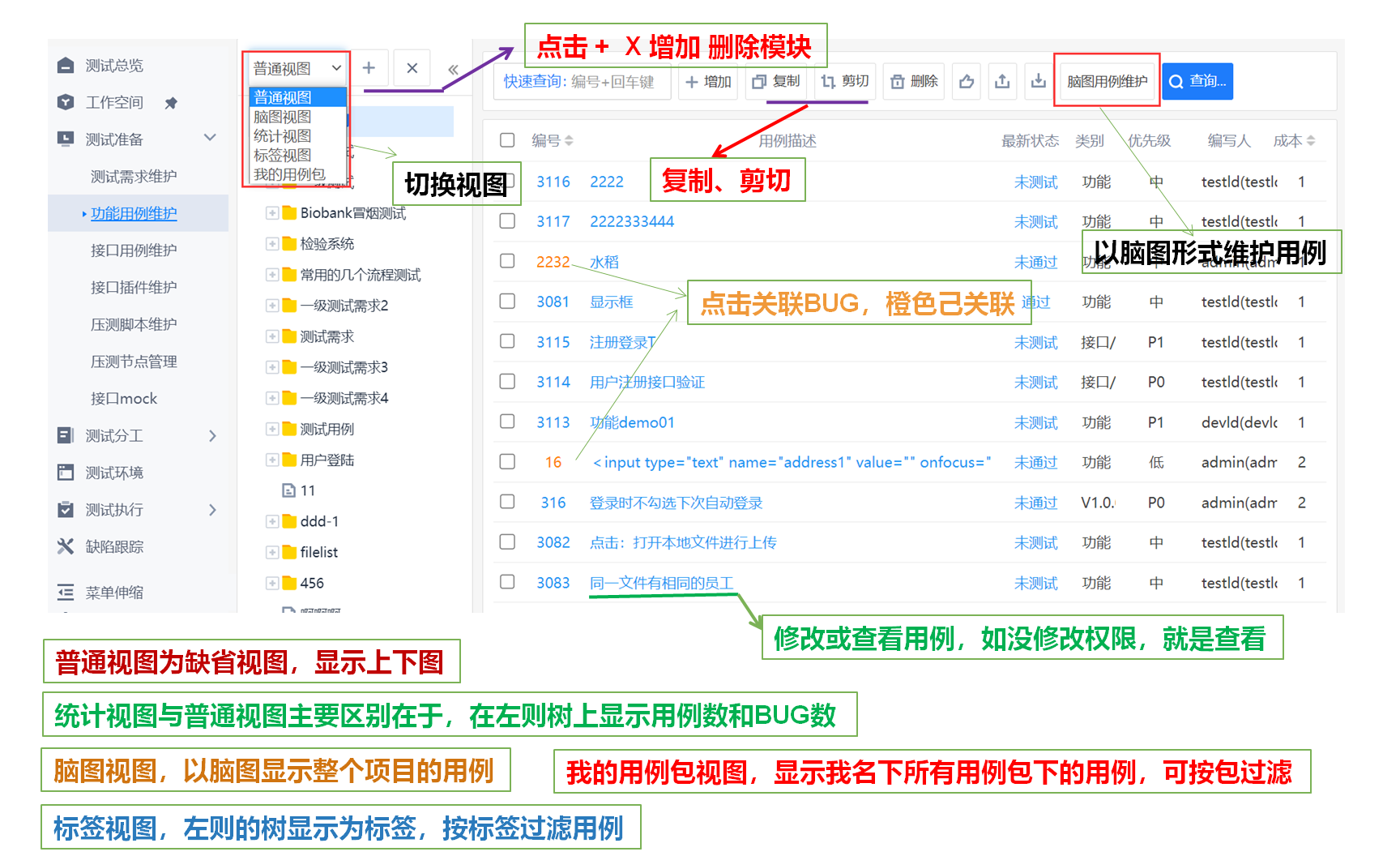
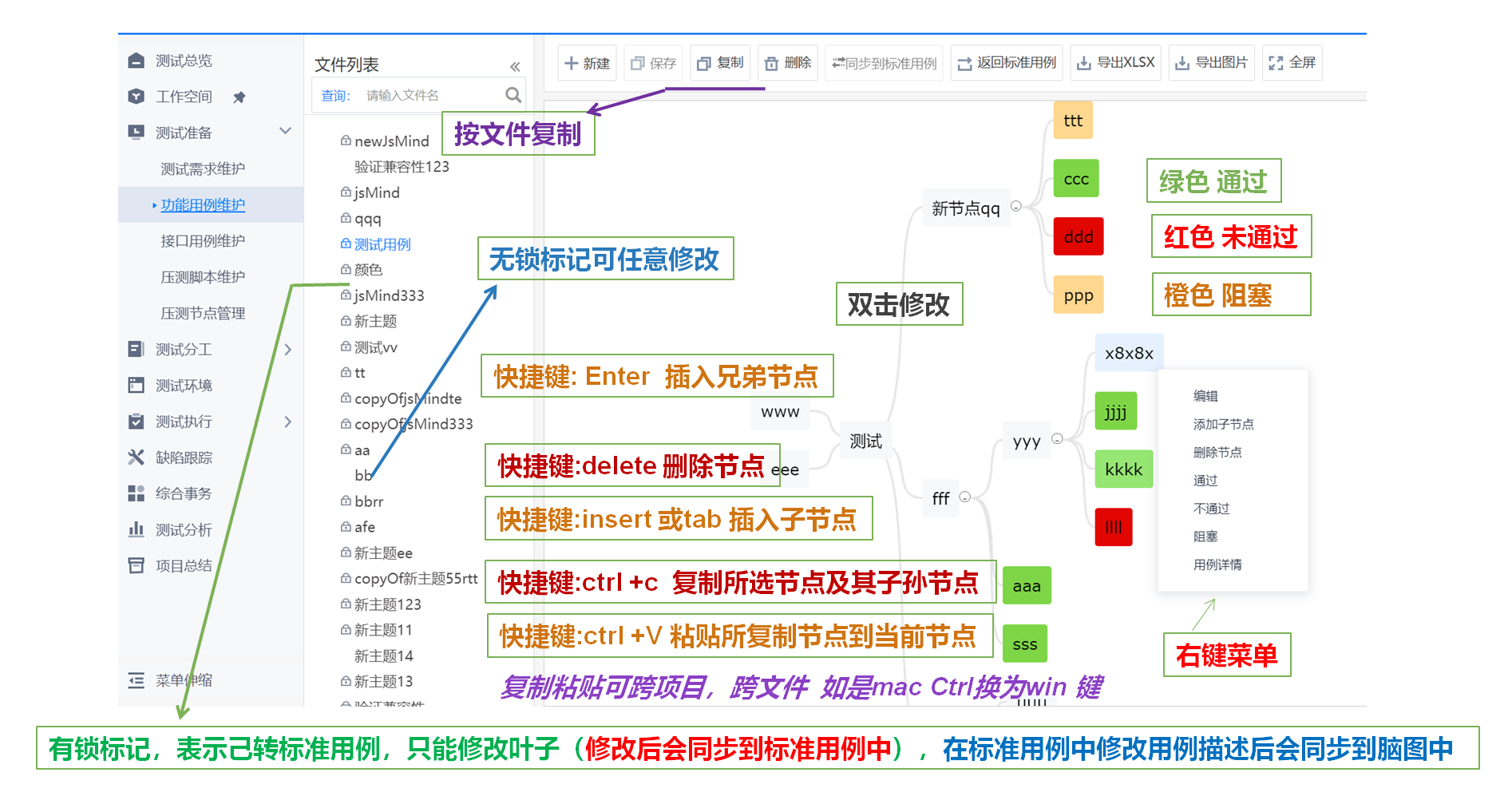
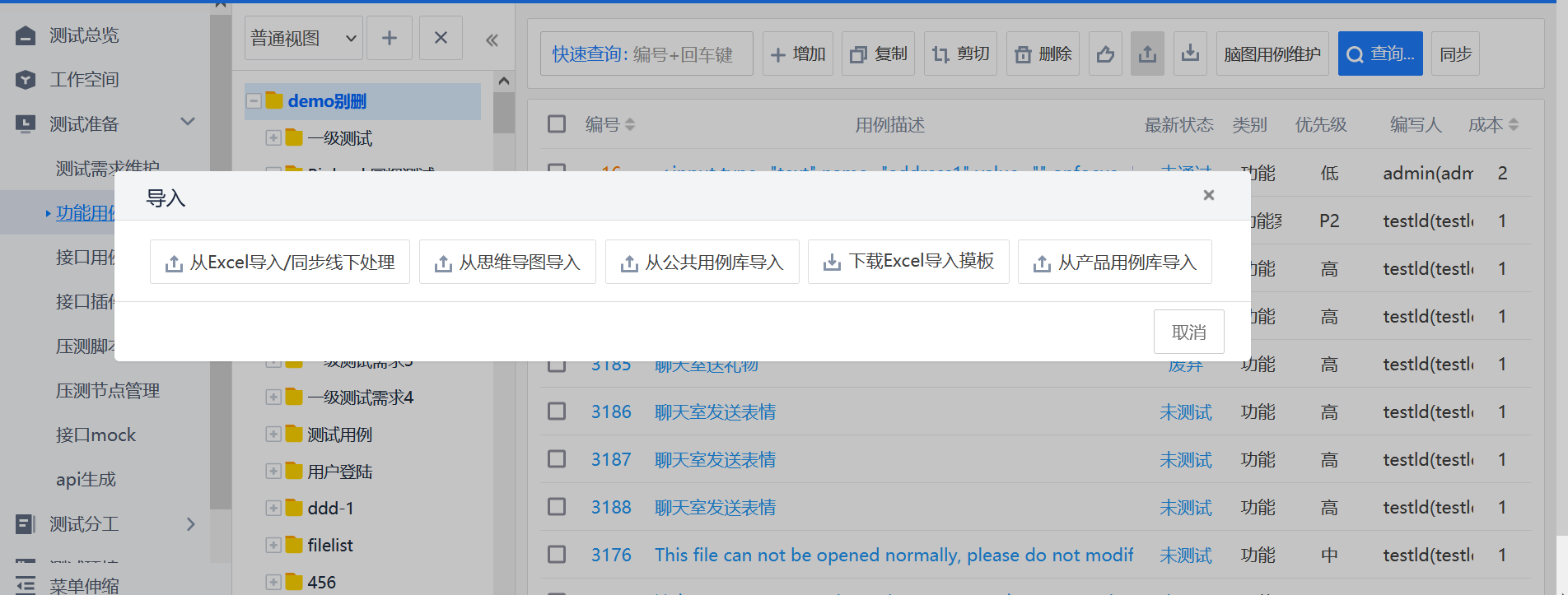
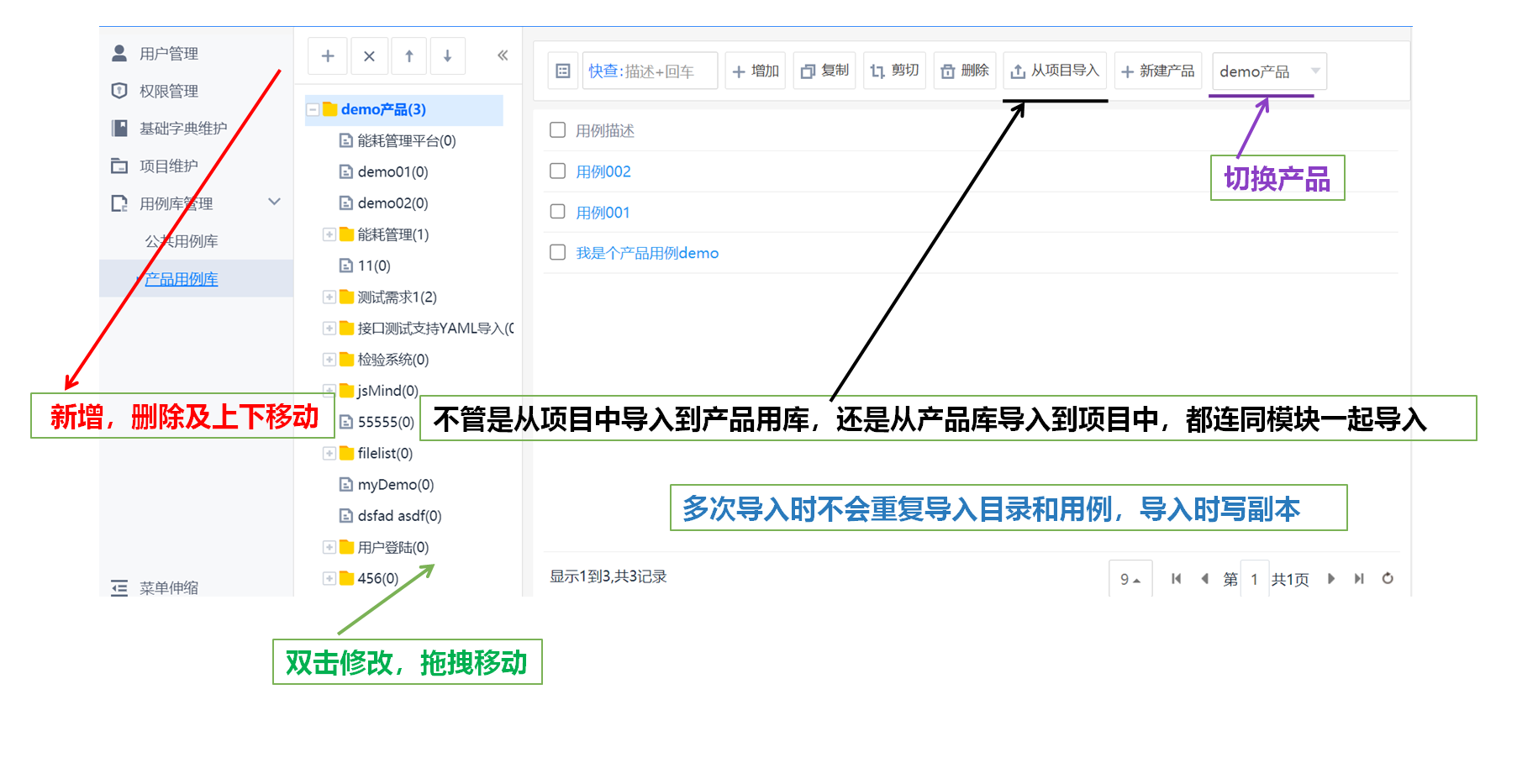
可线下离线处理测试用例,再同步到线上,


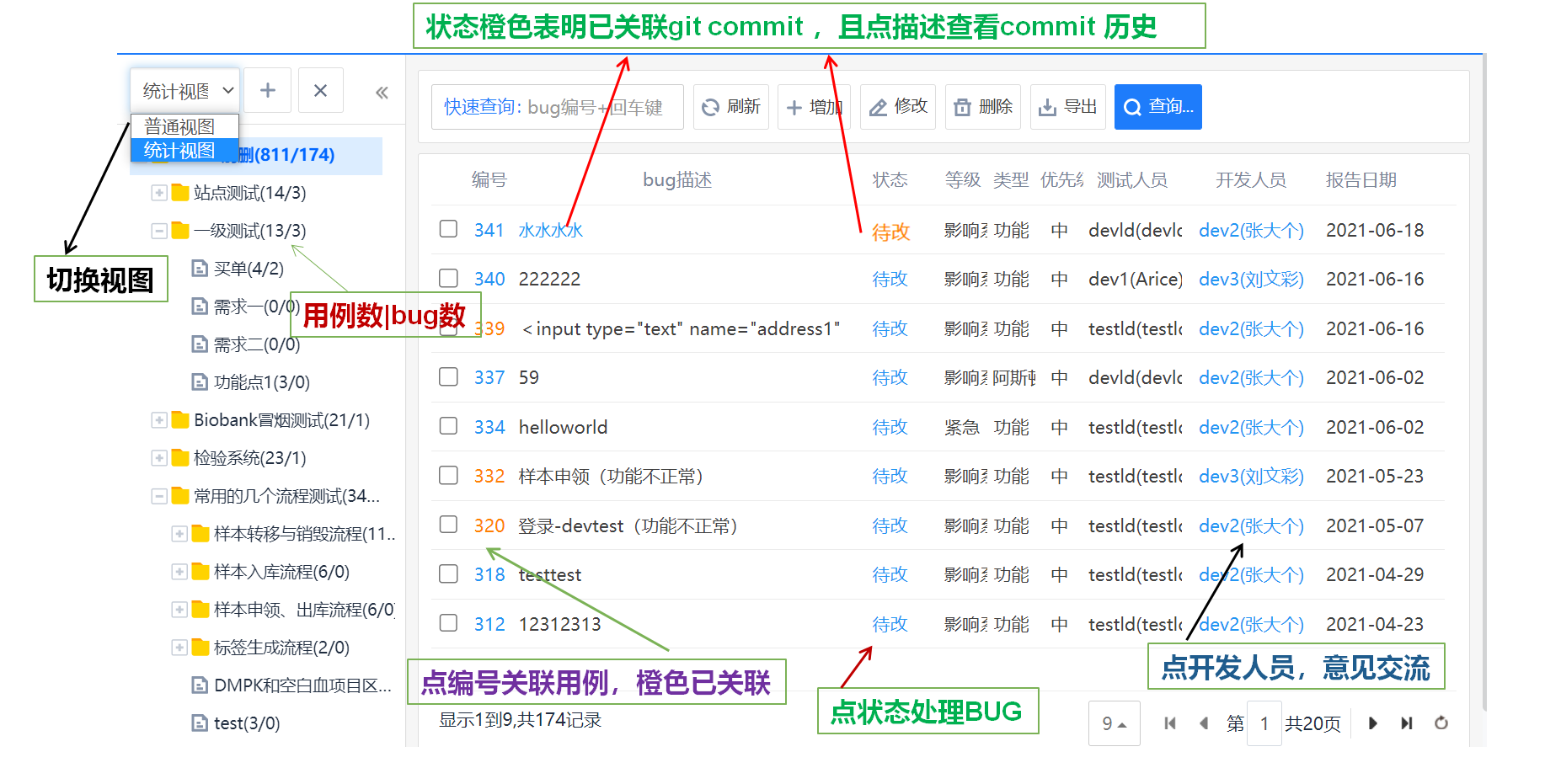
除了可同步线下执行,还支持多种导入,在用例BUG统计示图中,测试需求分解对上,
每个模块上显示BUG数和用例数

用例库维护公共用例,在项目中可以从用例库或是EXCEL呀是xmind 中导入用例,且在导入时,如需求项,用例分类,优先级,以及用例标签 ,如系统中不存在,会自动在导入时建立

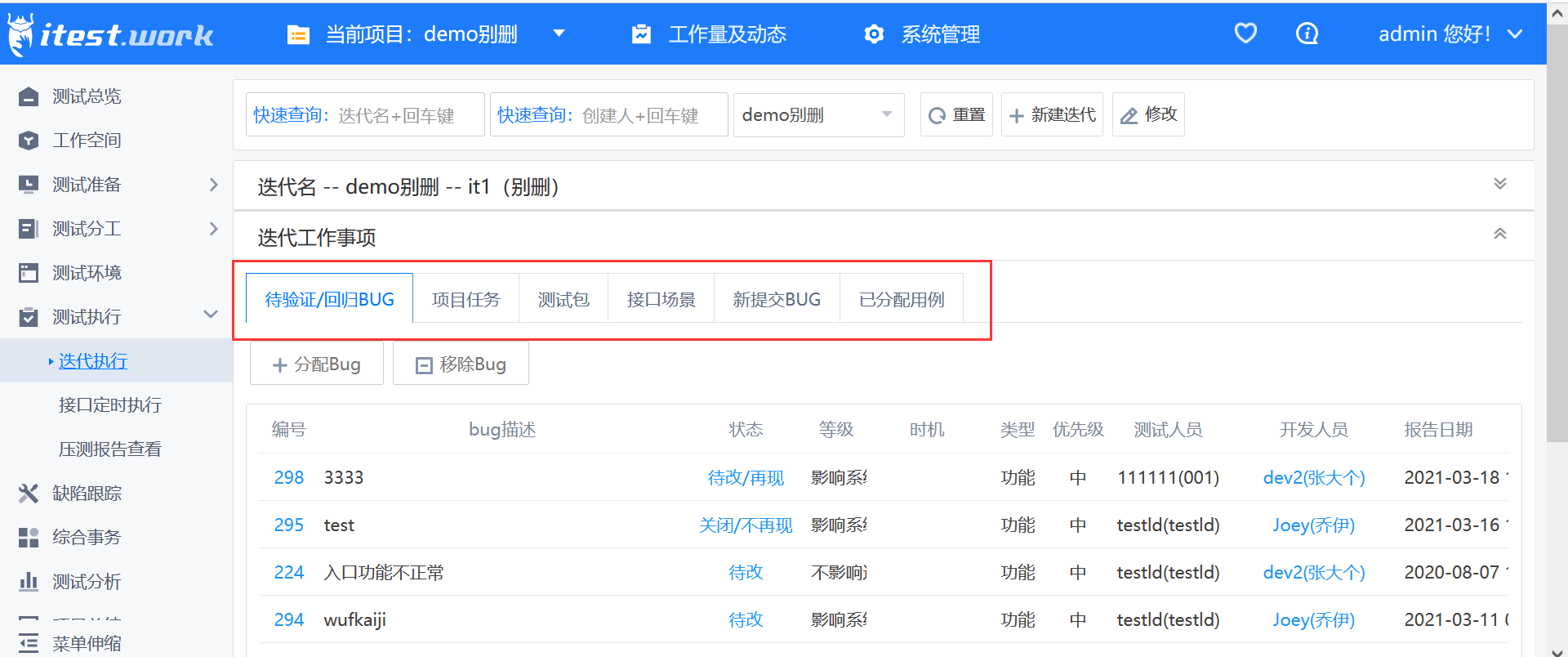
可按测试包分配测试任务,通过把多个测试包加到测试迭代中,统计测试执行情况

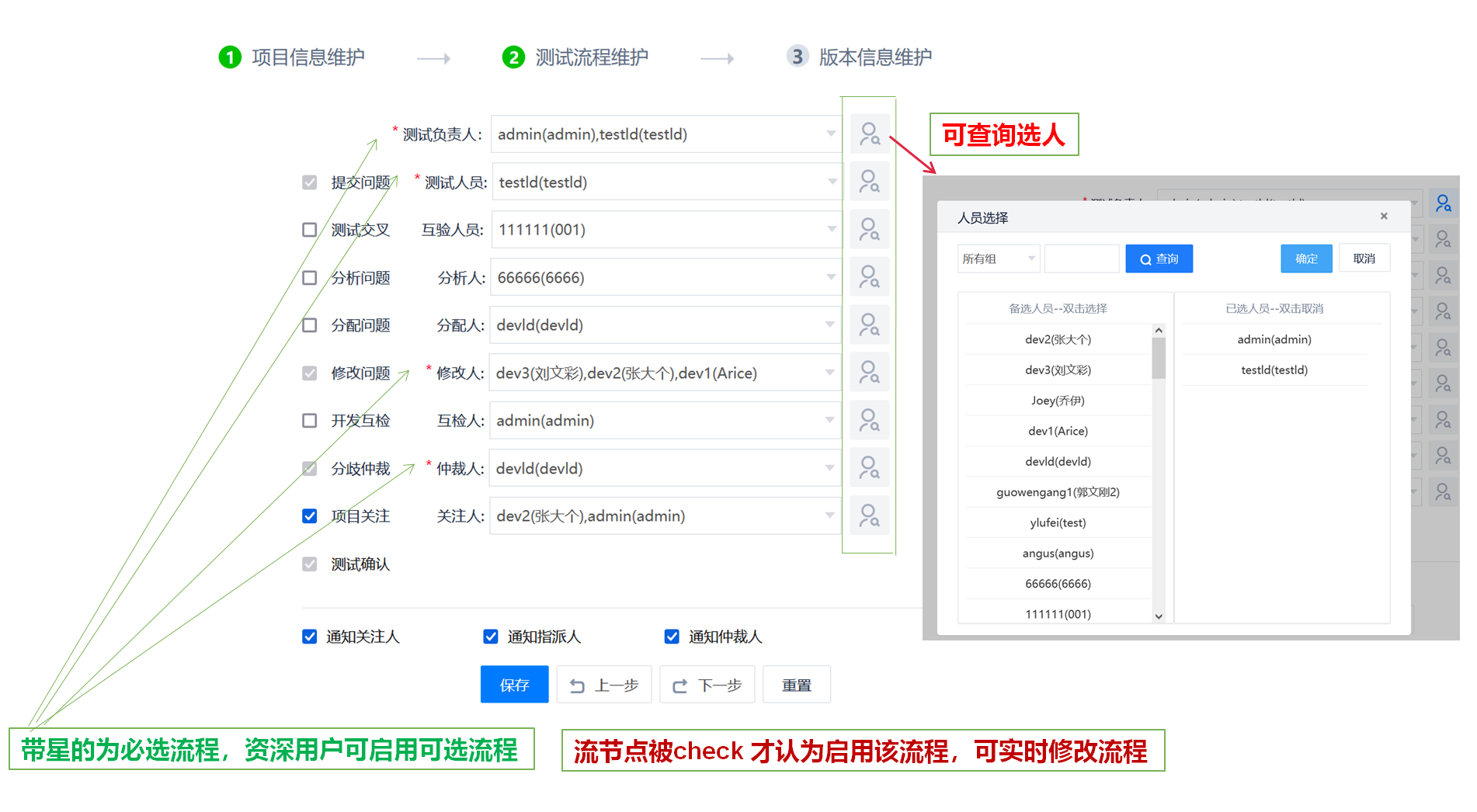
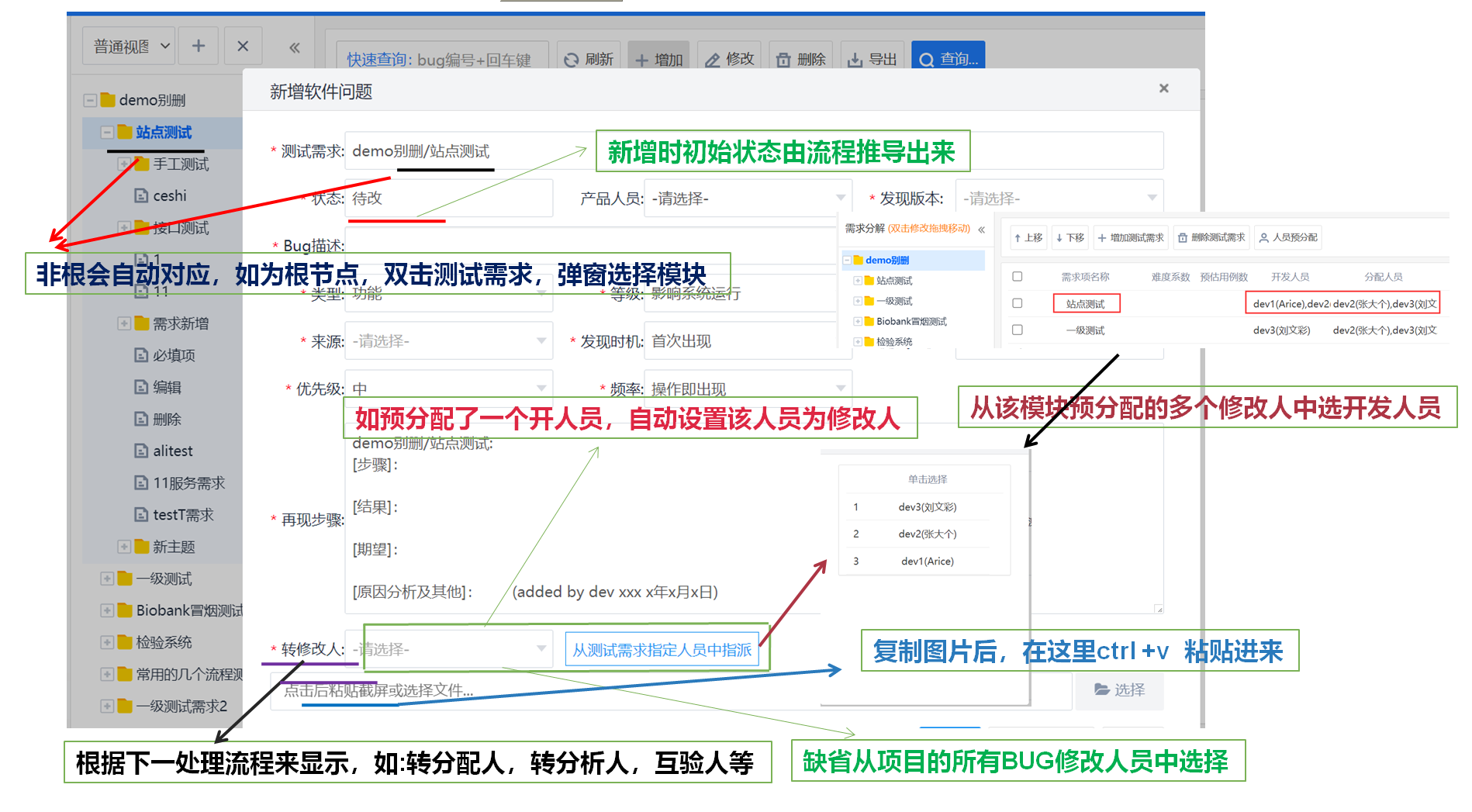
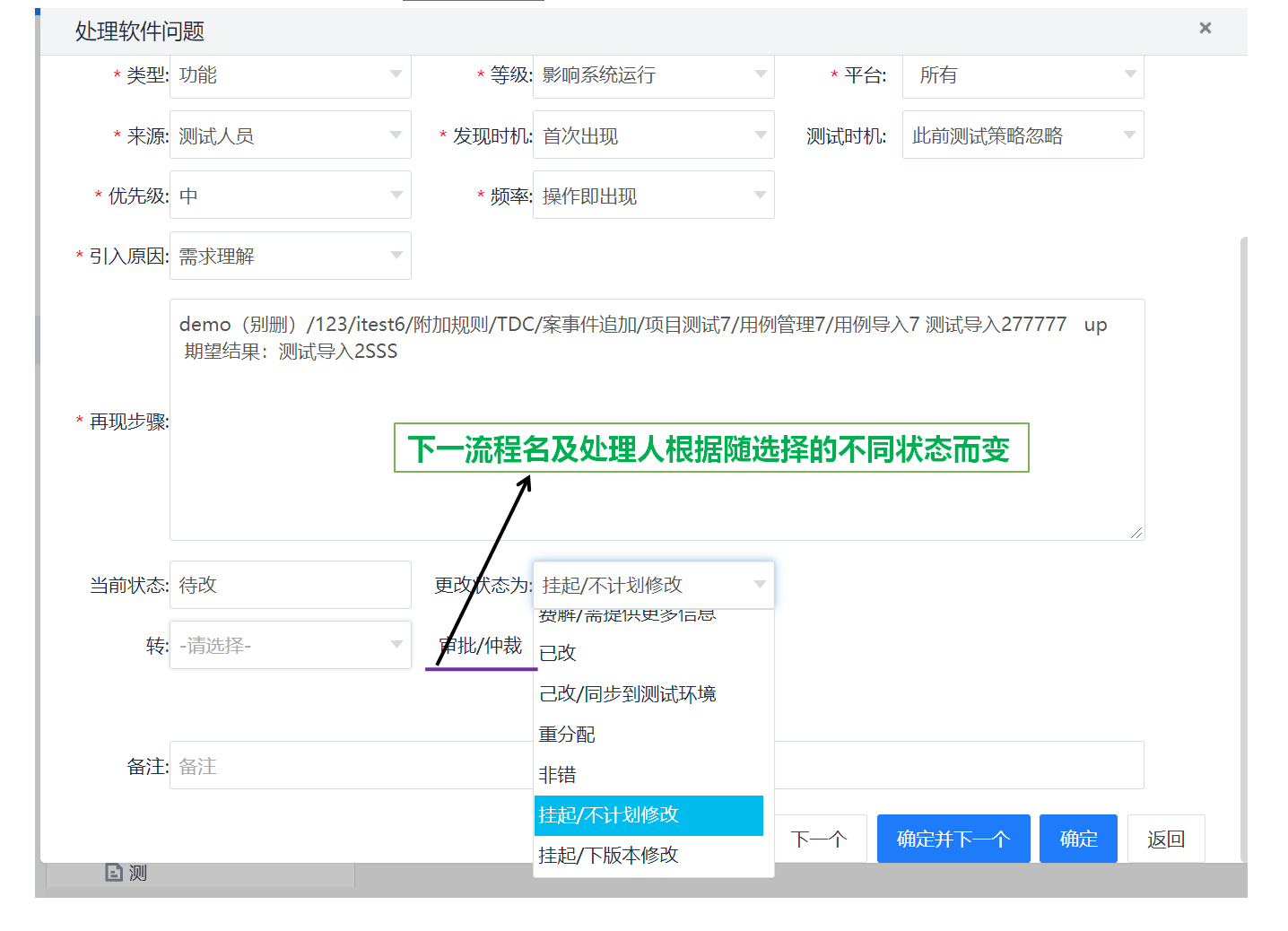
流程驱动测试
流程驱动缺陷在26种状态中演化,更精准反正工作实况
测试流程引擎自动推算可演化状态及流转到谁名下,且可实时调整流程



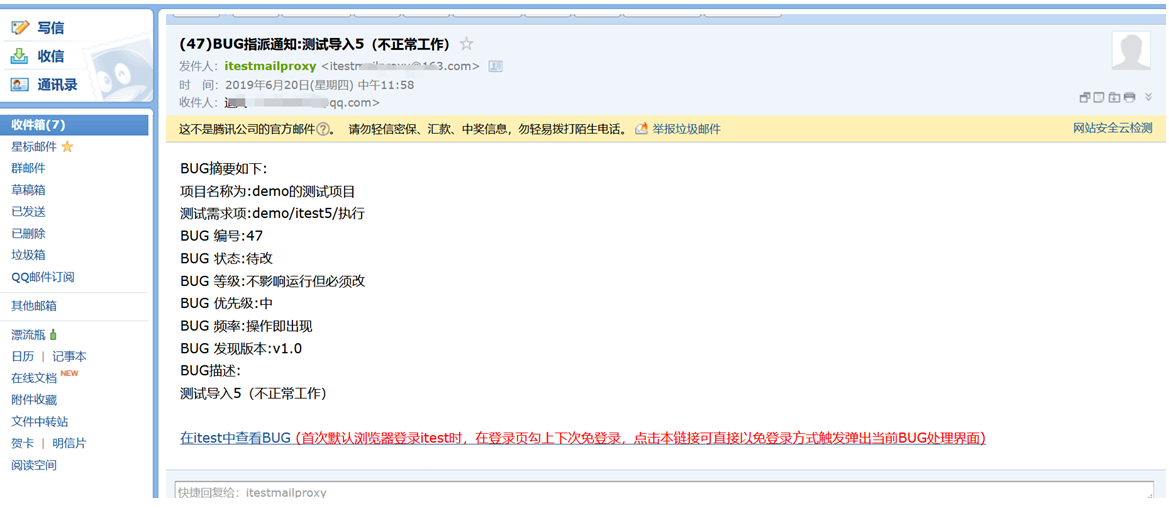
从 BUG的邮件通知中连BUG链接,可能直接处理BUG

在收到的BUG邮件中,带一个连接,一点就自动登录ITEST,同时,弹出邮件中的BUG处理界面
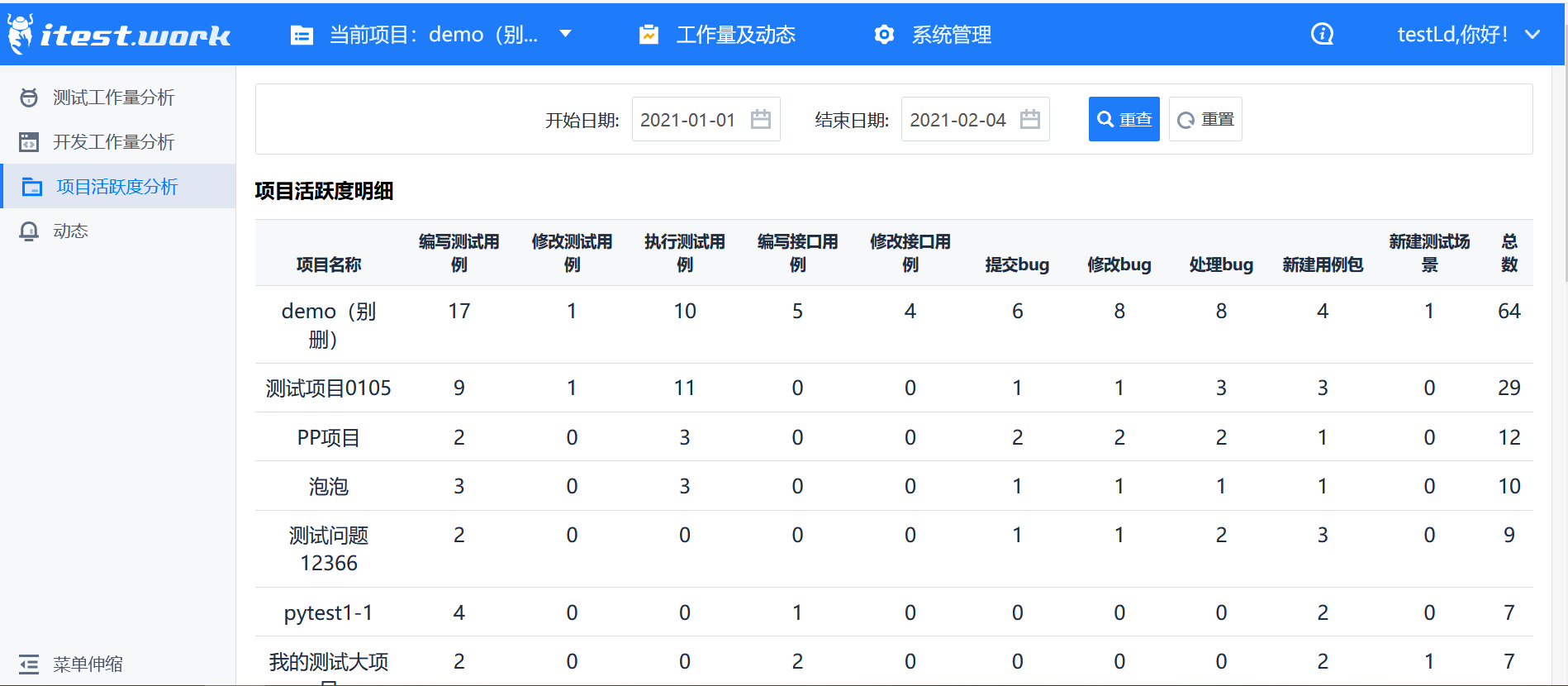
多维度测试度量
趋势分析洞察研发过程潜在风险,为项目管控提供决策依据
结果数据分析掌控团队效率,为持续改进提供量化数据支持
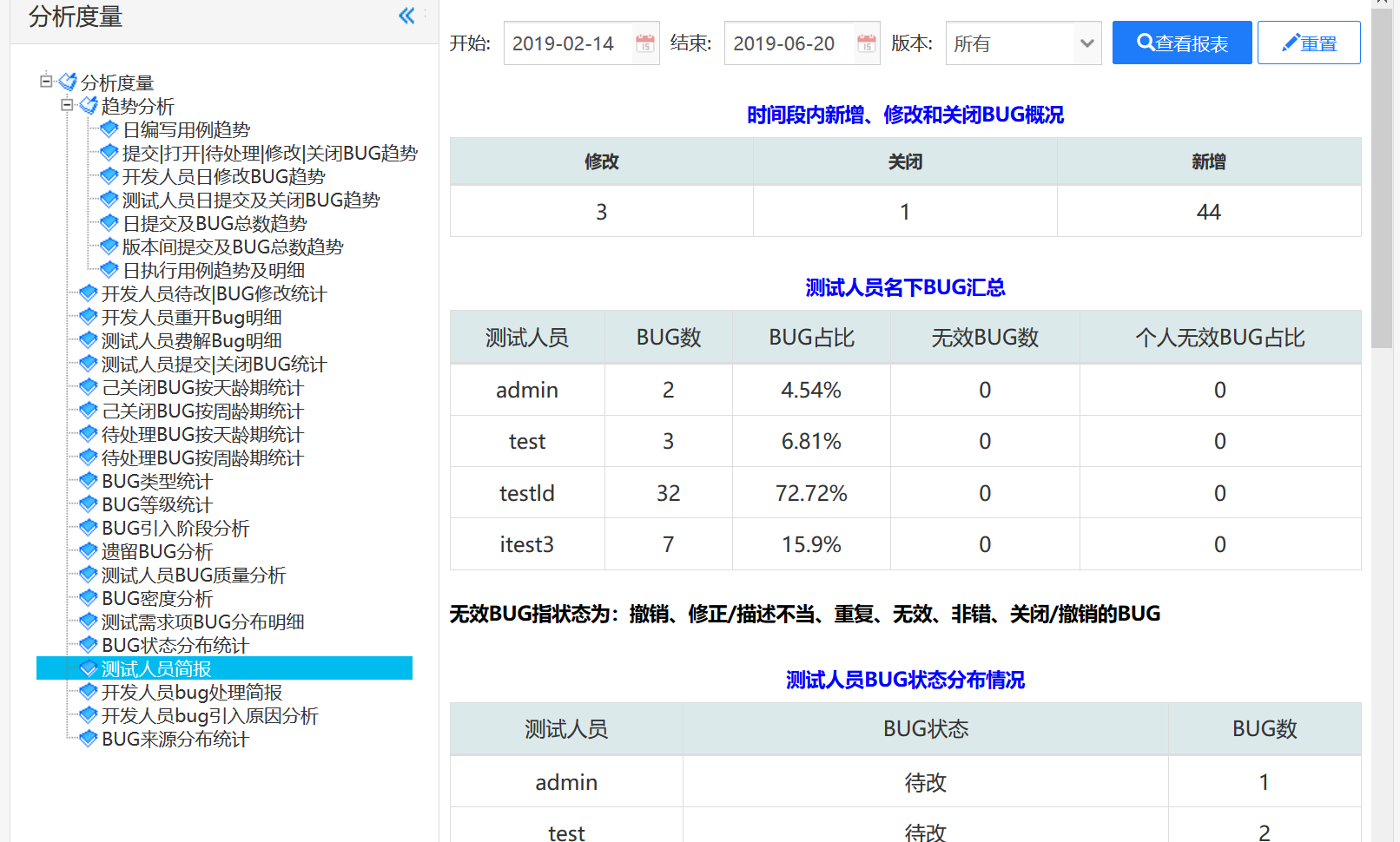
测试总揽,测试经理每日工作复盘好帮手,量化的测试日报

测试人员简报: 里面有测试人员写用例情况,执行用例情况,提交的 BUG数,提交的BUG 按
状态按人分布,提交的BUG按类型按人分布,提交的BUG按等级按人分布,且可按不同版本作
为条件进行分析


开发人员处理BUG简报 : 有开发人员BUG数统计, 也有按bug状态按人分布,按bug等级按人分布,
按bug类型按人分布,按人按BUG 龄期分布(龄期可按天也可按周计),且可按不同版本作为条件进行分析


测试环境维护
